
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:44.
- Utoljára módosítva 2025-01-23 14:48.
3D AIR egér | Ipari formatervező hallgató vagyok, és tavaly a "Technology as RAW materiel" elnevezésű tanfolyam részeként ezt a projektet építettem fel utolsó munkámként. A legtöbb időt a SolidWorks -szal, a CAD szoftverrel dolgozom a tervezéshez és a fejlesztéshez.. A szilárd test elforgatása a képernyőn az egér középső gombjával történik. Intuitívabbat kerestem. Így kötöttem ki a 3D levegő egeret, ahol az objektum tényleges elforgatása úgy történik, hogy az egeret a levegőben mozgatja mind a 3 tengelyen - ugyanúgy, ahogy az objektumot forgatná, ha a kezében tartaná. Az Arduino-t, néhány érzékelőt és egy feldolgozási vázlatot használtam. írj egyet, ha tudod, hogyan:) néhány ötlet, ha ki szeretné próbálni építeni egyet … Élvezze… (Ez az első Instructable) Itt a videó bemutatója a kész projektről
1. lépés: Hardver és dolgok
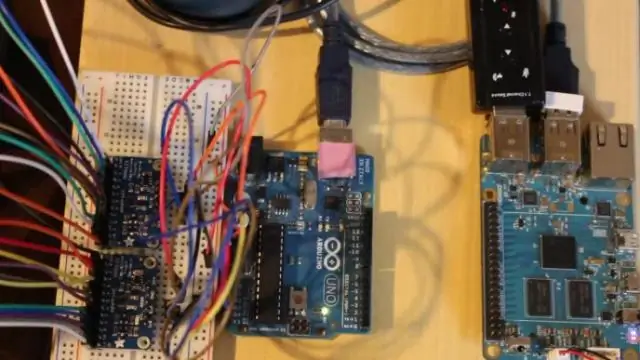
Ez nem a legolcsóbb Instructable, mivel egy 3 tengelyes gyorsulásmérő + iránytű érzékelőn alapul. A következőkre lesz szüksége:* Az egér - a használt egér jobb (csak azért, mert használt és olcsóbb), minden egérnek meg kell tennie. Szüksége van egy kis helyre az érzékelők és néhány extra vezeték elhelyezéséhez, ezért ne keressen extra vékony / extra apró egereket. $ 149* Logikai szint konverter - KELL! Mivel az Arduino 5V és a 3 tengelyes érzékelő 3,3V, szüksége van az egyikre az 5V 3.3V -ra való átalakításához. Nagy neve van, de csak 1,95 dollárba kerül a SpurkFun -ban. A SpurkFunban vásárolták 2,25 dollárért. Ha nincs elég hely az egér elhelyezésére a kiválasztott egérben, használhatja ezt a kisebbet és olcsóbbat. * Egy (1) LED - mindegy a szín, az ultra fényes jobban működik.* 2 ellenállás - Egy (1) x 100Ω és egy (1) x 100KΩ (az optikai érzékelőhöz)* Arduino kártya - DA! A Diecimila modellt használtam. Egy újabb Duemilanove elérhető a SpurkFun -on körülbelül 29,95 dollárért (működnie kell) + Arduino szoftver telepítve.* Processzor szoftver telepítve.* A projekt forráskódja (Ne aggódjon, egy másodperc alatt letöltheti.) Plusz: Néhány forró ragasztó (a dolgok rögzítéséhez) Pár apró csavar. Körülbelül 10 cm -es 6 mm -es (horganyzott) fahorgony. Néhány extra huzal. Forrasztópáka. Valami, amivel a műanyagot vághatom, vágókést és reszelőt használtam (Alakításhoz). ("Ok, ne gyűlölj engem ezért a lépésért, az angol a második nyelvem, ha ezt rosszul értelmeztem, sajnálom, biztos vagyok benne, hogy egy másodperc múlva megérted, miről beszélek látni fogod a képeken ")
2. lépés: Elektronika
Mindent össze kell forrasztani … Bizonyos értelemben… MEGJEGYZÉS: A 3 tengelyes érzékelő egy drága kis dolog, és ellenőrizze a kábelezést, mielőtt bekapcsolja az egészet … Lásd a csatolt rajzokat a projektben használt összes vezetékhez. A mellékelt forráskód csak akkor működik, ha ugyanazokat a PIN -kódokat használja, mint én, de bátran változtassa meg őket, amikor csatlakozik, amíg megváltoztatja a megfelelő számokat a kódban. A 3 tengelyes érzékelő csatlakoztatása a logikai szintváltóhoz: VCC érzékelő -> Arduino 3V3 érzékelő GND -> Arduino GndSensor SDA -> TXI (Chan1) átalakító TXO (Chan1) -> Arduino ANALOG IN 4Sensor SCL -> TXI (Chan2) konverter TXO (Chan2) -> Arduino ANALOG IN 5Converter GND (legalább az egyik) -> Arduino GndConverter HV -> Arduino 5VConverter LV -> Arduino 3V3 Optikai érzékelő az Arduino -hoz: Lásd a mellékelt képet GND (az egyik optikai érzékelőt használtam)+ az Arduino PIN 13-ra (Ez azért történt, mert ennek a tűnek már van fedélzeti ellenállása, ha másikat használ, győződjön meg róla, hogy ellenállást használ, hogy ne égesse el a LED-et)
3. lépés: Az egér előkészítése
Az érzékelők itt találják meg helyüket az egér házában. Keresse meg a legjobb helyet a 3 tengelyes érzékelő rögzítéséhez. Győződjön meg róla, hogy vízszintes, és ügyeljen a tájolásra (Tudni fogja, amikor kézben tartja az érzékelőt) Bármilyen módon megjavíthatja, tetszés szerint, 2 rövid darab fahorgonyt használtam, amelyeket a 2 apró csavar elfogadásához fúrtam, és melegen ragasztva az egér alaplapjára. Az optikai érzékelő esetében alakítson ki egy téglalap alakú lyukat az egér alján, az ötlet az, hogy az érzékelő mindig "lássa" az asztalt. Amikor az egeret felemelik, és az érzékelő állapota "nyitott" (nincs táblázat), az egér 3D módba kapcsol (lefuttatja a feldolgozási vázlatot) Alakítson ki egy másik lyukat az extra vezetékek (az érzékelőkről az Arduino felé) elvezetéséhez. műanyag ház. Az enyém az egér jobb oldalán található. Rögzítse a LED -t, ahol megjelenik. Ebben a projektben a LED a 3D mód jelzője. Az enyémet a szilikon egérkerék mellé helyezem. Amikor felemelik az egeret, a kerék szép kék fényben pompázott.
4. lépés: A forráskód
Az Arduino kódját Shachar Geiger, a tanárom írta, és én módosítottam ehhez a projekthez. A 3D kocka kód az alapkód, amely megtalálható a Processing webhelyen. Kicsit módosítottam. A kódban ez a rész átalakítja az érzékelőből származó nyers információkat (általában -180 és 180 x 10) 0-255 -re getHeading (); Serial.write ('x'); x = (x +1800) / 14; Soros.írás (x); Soros.írás ('y'); y = (y+1800) / 14; Soros.írás (y); Soros.írás ('z'); z = (z+1800) / 14; Soros.írás (z); Az érzékelőből és az Arduino -ból származó információ minden egyes tengely feldolgozási vázlatához megy, de az előző tengely betűjével (X12 Y200 Z130), a következő kód elhagyja a betűt, és csak az értékeket hagyja el a COM -nak port while (port.available () == 0) {} char olvasás = 0; while (olvasás! = 'x') {while (port.available () == 0) {} reading = (char) port.read ();} X = port.read (); while (olvasás! = 'Y') {while (port.available () == 0) {} reading = (char) port.read ();} Y = port.read (); while (olvasás! = 'z') {while (port.available () == 0) {} reading = (char) port.read ();} Z = port.read (); Ez a kódrészlet elveszíti az összes negatív értéket… if ((X! = -1) && (Y! = -1) && (Z! = -1)) {rotateZ (-(float) Y/25.0); rotateX ((float) X/25.0); rotateY ((float) Z/25.0); pX = X; pY = Y; pZ = Z;} else {rotateZ (-(float) pY/25.0); rotateX ((float) pX /25.0);rotateY((float)pZ/25.0);} A mellékelt ZIP fájl az Arduino és a Processing kódot is tartalmazta
5. lépés: Videó
Ennyi… Ez a kész projekt egy videóban. Van egy kisebb hiba (láthatja, hogy a kocka néha „ugrik” a videóban), Ez a Z tengely miatt lehet, hogy nem történik meg veled…
Ajánlott:
A címezhető LED -ek vezérlése a Fadecandy és a feldolgozás segítségével: 15 lépés (képekkel)

A címezhető LED-ek vezérlése a Fadecandy-val és a feldolgozással: Mi ez egy lépésről lépésre bemutató útmutató a Fadecandy és a Processing használatáról a címezhető LED-ek vezérléséhez. A Fadecandy egy LED-illesztőprogram, amely akár 8 darab 64 pixeles csíkot is vezérelhet. (Több Fadecandyt csatlakoztathat egy számítógéphez, hogy növelje a
Bluetooth és IMU a Tactigon táblával - Feldolgozás: 7 lépés

Bluetooth és IMU a Tactigon Board segítségével - Feldolgozás: Ez a cikksorozat elmagyarázza, hogyan kell használni a Tactigon integrált érzékelőit és kommunikációs interfészeit egy egyszerű gesztusvezérlő létrehozásához. Forráskód itt, a GitHub -on a simp használatát
Egyszerű feldolgozás Uldar (ultrahangos észlelés és tartomány): 3 lépés

Egyszerű feldolgozás Uldar (ultrahangos észlelés és tartomány): Ez egy egyszerű projekt, amely Arduino UNO -t és feldolgozást használ egy egyszerű lidar elkészítéséhez. A Lidar (más néven LIDAR, LiDAR és LADAR) egy felmérési módszer, amely megvilágítással méri a távolságot a céltól a cél pulzáló lézerfénnyel és méréssel
Videó feldolgozás VHDL és Zybo segítségével: 10 lépés

Videófeldolgozás VHDL és Zybo segítségével: Az FPGA -k gyorsabban feldolgozhatók, mint a CPU -k, mert párhuzamosan számos számítást végezhetnek Megjegyzés: Ez a projekt még fejlesztés alatt áll, és javítani fog (amint lesz időm). Közben beutazom a világot
Tic Tac Toe W/ Feldolgozás és billentyűzet: 3 lépés

Tic Tac Toe W/ Processing & Keyboard: Ebben a projektben egy Tic-Tac-Toe játékot fogunk felépíteni egy Arduino Uno és a billentyűzet segítségével. A játék lehetővé teszi a Tic-Tac-Toe, majd a megfelelő LED lejátszását a nyertes felgyullad. Szükséges anyagok: 1 - Arduino Uno1 - Billentyűzet13 - Vezetékek2 - 22
