
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:43.
- Utoljára módosítva 2025-01-23 14:48.

Üdvözöllek, itt az első Instructable, élvezd! Folytasd ezzel az oktatható módszerrel Webhely beállítása a Google Page Creator segítségével
1. lépés: Jelentkezzen be a PicasaWeb. Google.com webhelyen

először jelentkezzen be a következő címen:
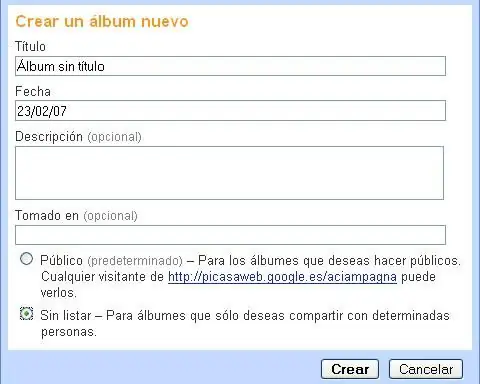
2. lépés: Hozzon létre új albumot (nem megosztott)

hozzon létre egy új albumot, válasszon egy nevet, dátumot, nem megosztott…
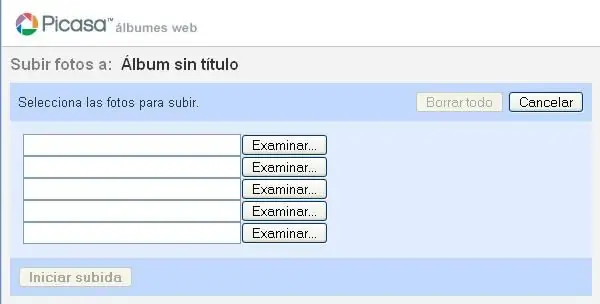
3. lépés: Töltse fel a képeket

Kattintson a böngészésre, válassza ki a képeket és töltse fel …
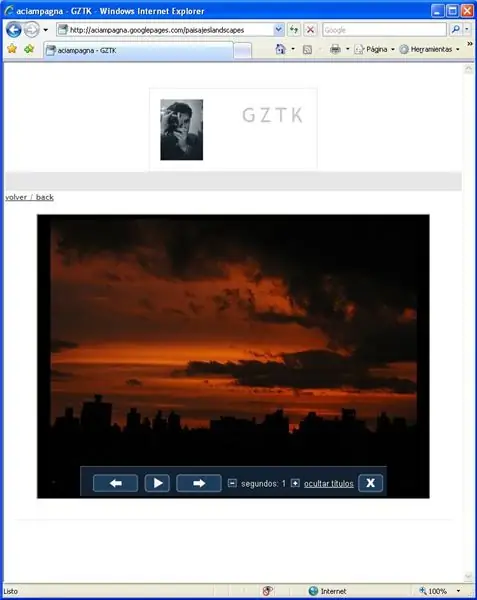
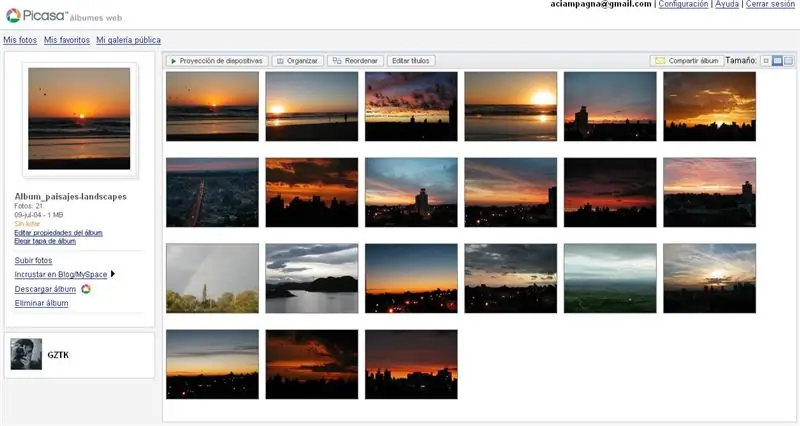
4. lépés: A feltöltés befejeződött, indítsa el a diavetítést, és másolja az URL -t

valami hasonlót fog megfigyelni … Kattintson a diavetítés indítására, majd másolja ki az URL -t a böngészőből, amikor elkezdi megjeleníteni a képeket … az URL formátuma a következő lesz: https://picasaweb.google.es/YOUR_USER/YOUR_ALBUM /photo? authkey = oepvNcFBMAE#sNUMBERS
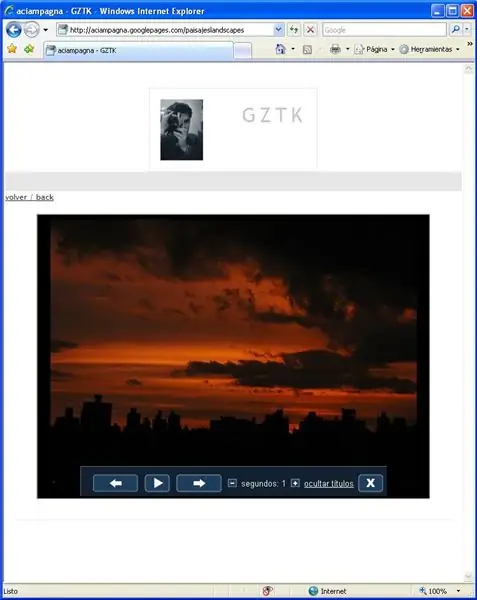
5. lépés: Végül illessze be az URL -t a HTML -kódjába

a HTML kódba illessze be a következőt:Nyilvánvaló, hogy a MAGASSÁG és SZÉLESSÉG értékei változhatnak… és valami ilyesmit fog látni: ITT láthatja
Ajánlott:
Weboldal által vezérelt karácsonyfa (bárki irányíthatja): 19 lépés (képekkel)

Weboldal által vezérelt karácsonyfa (bárki irányíthatja): Tudni szeretné, hogyan néz ki egy webhely által vezérelt karácsonyfa? Itt van a videó, amely bemutatja a karácsonyfám projektjét. Az élő közvetítés mára véget ért, de készítettem egy videót, rögzítve a történteket: Idén, Decembe közepén
A Led fényerejének szabályozása a Raspberry Pi és az egyéni weboldal segítségével: 5 lépés

A Led fényerejének szabályozása a Raspberry Pi és az egyéni weboldal segítségével: Apache szervert használva a pi -n php -vel, megtaláltam a módot a led fényerejének szabályozására egy csúszkával, egy testreszabott weblappal, amely elérhető bármely olyan eszközön, amely ugyanahhoz a hálózathoz csatlakozik, mint a pi .Sokféleképpen lehet ezt elérni
Egyszerű weboldal létrehozása kezdő zárójelek használatával: 14 lépés

Egyszerű weboldal létrehozása kezdő zárójelek használatával: Bevezetés Az alábbi utasítások lépésről lépésre nyújtanak útmutatást a weblapok zárójelek használatával történő elkészítéséhez. A Brackets egy forráskód -szerkesztő, amelynek elsődleges célja a webfejlesztés. Az Adobe Systems által készített ingyenes és nyílt forráskódú szoftver licenc
Saját weboldal készítése kezdőknek: 5 lépés

Saját weboldal készítése kezdőknek: Akár álmodtál arról, hogy számítógépes programozó vagy, akár valaha is használtál weboldalt, valljuk be, szinte mindannyian az vagyunk, az információs technológia az üzlet gerincévé vált. Bár a programozás elsőre kissé ijesztőnek tűnhet, a célom
Weboldal készítés (lépésről lépésre): 4 lépés

Hogyan hozzunk létre egy webhelyet (lépésről lépésre): Ebben az útmutatóban megmutatom, hogy a legtöbb webfejlesztő hogyan építi fel webhelyét, és hogyan kerülheti el a drága webhely-készítőket, amelyek gyakran túl korlátozottak egy nagyobb webhelyhez. segít elkerülni azokat a hibákat, amelyeket az induláskor elkövettem
