
Tartalomjegyzék:
- 1. lépés: Készségszint
- 2. lépés: Eszközök és alkatrészek
- 3. lépés: A virtuális gép (számítógép) konfigurálása 1. RÉSZ
- 4. lépés: A virtuális gép (számítógép) konfigurálása 2. RÉSZ
- 5. lépés: A virtuális gép (számítógép) konfigurálása 3. RÉSZ
- 6. lépés: A virtuális gép (számítógép) konfigurálása 4. RÉSZ
- 7. lépés: Telepítsen egy webszervert
- 8. lépés: Telepítsen egy webalkalmazási keretrendszert
- 9. lépés: Készítse elő a szoftvert
- 10. lépés: A háttér-kód megértése és működtetése
- 11. lépés: A kezelőfelület kódjának megértése és működtetése 1. RÉSZ
- 12. lépés: A kezelőfelület kódjának megértése és működtetése 2. RÉSZ
- 13. lépés: A kezelőfelület kódjának megértése és működtetése 3. RÉSZ
- 14. lépés: A kezelőfelület kódjának megértése és működtetése 4. RÉSZ
- 15. lépés: Az Arduino -kód
- 16. lépés: RGB LED lánc
- 17. lépés: Díszítsd a karácsonyfát
- 18. lépés: Utolsó érintések
- 19. lépés: Csodálja meg webhelyét
- Szerző John Day [email protected].
- Public 2024-01-30 09:39.
- Utoljára módosítva 2025-01-23 14:47.

Szeretné tudni, hogyan néz ki egy weboldalról vezérelt karácsonyfa?
Itt a videó, amely bemutatja a karácsonyfám projektjét. Az élő közvetítés mára véget ért, de készítettem egy videót, rögzítve a történteket:
Idén december közepén feküdtem az ágyamban, és egy munkahét közepén próbáltam aludni. És alvás helyett arra gondoltam, hogy milyen karácsonyi projektet csinálnék. És ekkor eszembe jutott egy jó ötlet.
Mivel lusta vagyok a karácsonyi díszekkel, jó lenne hagyni, hogy valaki más irányítsa a karácsonyi fényeimet, így nem kell aggódnom emiatt.
"Mi lenne, ha olyan karácsonyfavilágítást készítenék, amelyet BÁRKI képes irányítani egy weboldal felületén keresztül?"
(illessz be két hét álmatlan éjszakát)
Szóval sikerült.
Karácsonyfa húsz RGB LED -del az internethez csatlakoztatva az ESP8266 Arduino segítségével.
Egy barátom (köszönöm JP) segített nekem egy weboldal létrehozásában (mivel nem vagyok folyékony programozó a weboldalhoz kapcsolódó dolgokhoz).
És beállítottunk egy éjjel -nappal elérhető youtube -os élő közvetítést a fámról, hogy mindig láthassa, mit kapcsol be vagy ki.
Ez a projekt ideális az idei évre, mivel sokan voltunk zárlatban, nem tudtunk találkozni és szocializálódni barátainkkal és családtagjainkkal. Miért nem egyesülsz a karácsonyfán keresztül?:)
Ebben az utasításban részletesen elmagyarázom, hogyan készült ez a projekt.
1. lépés: Készségszint

Ez a projekt inkább szoftverorientált. De ne félj Némi szerencse és a Google bácsi segítsége hatalmas segítséget nyújt:)
Szükséged lesz egy 3 készségre (különben gond nélkül megtanulod őket): egy webszerver rész, az Arduino rész és természetesen a karácsonyfa!
Ajánlott tudás:
• Alapvető számítógépes és programozási ismeretek
• Alapvető Linux terminál ismeretek
• Alapvető számítógépes hálózati ismeretek
• Alapvető elektronikai ismeretek
• A Google és más "különleges" képességek használatának készségei
• Tudnia kell, hogyan kell felállítani a karácsonyfát:)
Ha van némi technológiai és programozási érzéked, akkor meg kell tanulnod beállítani ezt a dolgot az utasítás szerint.
2. lépés: Eszközök és alkatrészek
A karácsonyfa oldalán a következőkre lesz szüksége: • karácsonyfa (d'oh…)
• NodeMCU mikrovezérlő kártya
(Használhat ESP32 vagy más Wi-Fi vagy Ethernet képes kártyákat is)
• Címzett RGB LED szalag. a címezhető RGB led szalag sok Arduino GPIO -t takarít meg (https://www.sparkfun.com/products/11020)
• Szoftver a NodeMCU -hoz (ez az útmutató tartalmazza)
A szerver oldalon szüksége lesz:
• Virtuális magánszerver nyilvános IP -címmel. Itt 100 dollárt ingyen kap a DigitalOcean -on
• Egy domain (nem kötelező), amelyet bármely regisztráló szervezetnél regisztrálhat, például:
• Dedikált kód (ez az útmutató tartalmazza)
3. lépés: A virtuális gép (számítógép) konfigurálása 1. RÉSZ

Menjünk egyenesen a kódoláshoz:)
Szükségünk van egy szerverre, amely kommunikálni fog a webhellyel és a NodeMCU -val.
A DigitalOcean kiszolgálói lehetővé teszik számunkra, hogy legyen egy virtuális gépünk nyilvános IP -címmel, ami azt jelenti, hogy szolgáltatásokat futtathatunk rajta, és hozzáférhetünk hozzájuk világszerte.
Miután kifizette a DigitalOcean havi előfizetését (használhatja a 60 napos ingyenes próbaverziót), hozzon létre egy projektet, és nevezze el karácsonyfának vagy bármi másnak.
Most létrehozhatja virtuális gépét (távolról elérhető virtuális számítógépet), ha rákattint a "Kezdő lépések cseppekkel" gombra (ez alapvetően a DigitalOcean virtuális gép neve).
Megjelenik egy konfigurációs oldal, és maradhat az alapértelmezettnél: Ubuntu -kép, alapterv és blokkmentes tárhely (5 USD /hónap)
4. lépés: A virtuális gép (számítógép) konfigurálása 2. RÉSZ


Az adatközpont régió az a hely, ahol a szerver létrejön.
Válassza ki az Önhöz és a potenciális felhasználókhoz legközelebb esőt. Ez biztosítja a legalacsonyabb válaszidőt.
Ezenkívül a Hitelesítés részben meg kell adnia egy jelszót a virtuális gép eléréséhez.
A Véglegesítés és létrehozás szakaszban maradjon alapértelmezés szerint 1 csepp, válasszon egy gazdagépnevet (újra karácsonyfa), válassza ki a korábban létrehozott projektet, ha nincs alapértelmezés szerint kiválasztva, és kattintson a Csepp létrehozása gombra. Ez néhány percet vesz igénybe. Ha a projektre kattint a bal oldali navigációs részben, megjelenik a cseppje.
5. lépés: A virtuális gép (számítógép) konfigurálása 3. RÉSZ




A csepp jobb oldalán található három pontra kattintva rákattinthat az Access konzolra, amely hozzáférést biztosít a virtuális számítógéphez.
Egy új kis böngészőablak nyílik meg. Ez most nem asztali környezet, mint a Windows 10 vagy az Ubuntu grafikus interfésszel rendelkező számítógépén.
Mindent azonban meg lehet tenni egy konzol felületen keresztül.
Nem olyan ijesztő, mint amilyennek látszik:)
6. lépés: A virtuális gép (számítógép) konfigurálása 4. RÉSZ


Sikeresen létrehozta saját virtuális gépét a DigitalOcean felhőben.
A következő lépésekben létre kell hoznia egy Apache nevű webszervert, és létre kell hoznia saját weboldalát.
Töltse le a Filezilla klienst itt: https://filezilla-project.org/download.php?platfo… (vagy keresse meg a 32 bites verziót a 32 bites operációs rendszerhez), és telepítse. Ez egy FTP (File Transfer Protocol) kliens.
Hozzáférhet és átvihet fájlokat a virtuális gépére és onnan.
A telepítés után kattintson a fájl → webhelykezelő → új webhely elemre, és írja be az adatokat, mint a fenti képen.
Protokoll: SFTP (Secure File Transfer Protocol)
Gazdagép: Szerverének IP -címe, keresse meg a DigitalOcean projektben.
A felhasználó root és a jelszó az, amit a csepp létrehozásakor beállított.
Kattintson az OK gombra, és csatlakozzon a virtuális gépéhez.
Figyelmeztetést kap, a gazdagép kulcsa ismeretlen. Kövesse a második képet.
Hozzon létre egy helyi mappát a projekthez, és bontsa ki a letöltött projektfájlokat.
Minden alkalommal, amikor tesztelni vagy frissíteni szeretné a kódot, szerkeszteni fogja a fájlokat a számítógépén, és átviszi azokat a virtuális gépre.
7. lépés: Telepítsen egy webszervert

Jelentkezzen be a cseppkonzolba root felhasználónévvel és jelszavával.
Mivel nincs grafikus felületünk, parancsokkal vezéreljük a virtuális gépet. Íme néhány gyakori parancs, amelyet az Ubuntu (Linux) rendszeren használ:
• pwd - az aktuális könyvtár nyomtatása
• ls - az aktuális könyvtárban lévő fájlok és mappák listázása
• cd / - lépés a / könyvtárba (mappa, amely tartalmazza a linux fő könyvtárait, mint stb, bin, boot, dev, root, home, var és így tovább)
Futtatás alatt azt értem, hogy írja be a parancsot, és nyomja meg az enter billentyűt.
Most az apt -get update -y futtatásával frissítjük a rendszert.
Futtassa az apt install apache2 -y programot az Apache webszerver telepítéséhez.
Az Apache üdvözlőképernyőjének elérhetőnek kell lennie a https:// virtual-machine-ip-n a böngészőből.
Cserélje le a virtual-machine-ip-t a virtuális gép ip-jére, például 165.12.45.123. Azt is kihagyhatja, hogy a https:// automatikusan hozzáadásra kerül.
Gratula!
Jegyzet:
Ha azt szeretné, hogy webhelye IP -cím helyett neveken keresztül érhető el (például a https://blinkmytree.live/ webhelyet használtam), akkor lépjen a GoDaddy vagy hasonló domainszolgáltató webhelyére (namecheap.com stb.), És kövesse az utasításokat itt:
Néhány domain név nagyon olcsó. A domainem csak 2 dollárba került évente. Határozottan megéri a pénzt:)
8. lépés: Telepítsen egy webalkalmazási keretrendszert
Vissza a konzolunkhoz. Ne félj:)
A Filezilla segítségével hozzon létre egy app nevű mappát a /home -ban, így a /home /app lesz a mappája
Futtassa a cd /home /app alkalmazást az alkalmazásmappába való belépéshez.
Futtassa az apt install npm -y parancsot az installll npm csomagkezelőhöz. Ez néhány percet vesz igénybe.
Futtassa az npm init -y fájlt a package.json fájl létrehozásához, amely nyomon követi/megjegyzi az alkalmazás fő csomag adatait.
Run npm -save install cors express to save modules cors, express
A Cors a webhelyek közötti hozzáférés konfigurálásának modulja, az express pedig egy webes alkalmazáskeret.
Az Npm egy csomagkezelő, amelyet mi használtunk, és a node.js JavaScript futtatókörnyezetet fogjuk használni az alkalmazásprogramozási felület (API) programozásához, amely egy http -kiszolgálóval együtt elfogadja a HTTP -kéréseket a színek LED -ekre való felhelyezéséről, és megjelöli azok értékeit (színeket) a memóriában, és adja át az értékeket a NodeMcu -nak, amikor azt kéri.
Megjegyzés: A NodeMcu csomópontjának semmi köze a node.js csomóponthoz. A NodeMcu helyettesíthető bármilyen internethez csatlakoztatott arduino fejlesztőpanellel, NXP fejlesztőpanellel vagy egyedi Microchip/NXP/Renesas/STM/Atmel PCB -vel. A Node.js helyettesíthető. Net keretrendszerrel, PHP -vel vagy bármely más platformmal. De az egyszerűség kedvéért a NodeMCU -t és a Node.js -t használjuk.
Végezzünk egy tesztet, ha futtathatunk egy kis programot a node.js fájlban
Hozzon létre egy index.js nevű fájlt Jegyzettömb/Jegyzettömb ++ vagy más szerkesztővel vagy integrált fejlesztői környezettel (Visual Studio Code https://code.visualstudio.com/) a helyi mappában.
Tedd bele ezt a kódot:
var http = igényel ('http');
http.createServer (function (req, res) {
res.writeHead (200, {'Content-Type': 'text/plain'});
res.end ('Hello World!');
}). figyelj (8080);
Mentse el, és vigye át a mappába/home/app mappába index.js néven dupla kattintással/húzza a fájlt a FileZilla-ban.
Futtassa az index.js csomópontot, és hagyja futni.
Most böngészőnkből elérhetjük oldalunkat a https:// virtual-machine-ip: 8080 címen. Megjelenik egy fehér oldal Hello World szöveggel.
Gratulálunk, most létrehozott egy webszervert a node.js fájlban!
9. lépés: Készítse elő a szoftvert
Lépjen a konzolra, és állítsa le a programot a ctrl+C billentyűkombináció lenyomásával.
Cserélje le index.js fájlját a/home/app/mappában, és cserélje le index.js fájlunkra.
A webhely összes fájlját innen töltheti le:
drive.google.com/file/d/1oIFdipoJxg6PF5klO…
Másolja a karácsonyfa kódunkat a html mappából a távoli könyvtárba/var/www/html/a Filezilla segítségével. Időbe telik. Ha kéri, cserélje ki az index.html fájlt egy újra.
Helyezze újra IP -címét kedvenc böngészőjébe.
Most tette elérhetővé webes alkalmazásának kezelőfelületét a https:// virtual-machine-ip címen.
10. lépés: A háttér-kód megértése és működtetése

Megjegyzés: a háttérkód a /home /app
Ne feledje, miután a kódot helyben szerkesztette, ne felejtse el feltölteni azt a szerverére a FileZilla segítségével, és indítsa újra a csomópont -alkalmazást (konzol: ctrl+c, nyíl felfelé (az index.js utolsó parancsát mutatja), enter)
A kód működéséhez először néhány adatot kell megadnia.
Először is módosítania kell az index.js -ben található gazdagépnév -változót saját domainjére vagy IP -címére (valami ilyesmi: 165.13.45.123).
Másodszor, végigvezetem a kódon, hogy megértsük. Ügyeljen arra, hogy ne hagyja ki a kódban tett megjegyzéseimet.
Az index.js fájlban láthatja, hogy expressz modullal készítünk egy alkalmazást. Ezután alkalmazzuk rá a CORS szabályokat, adjuk hozzá az API -kat és indítsunk el egy http szervert. Ez a szerver nem fog weboldalakat kiszolgálni GET http kéréseken keresztül, de a vezetett állapotokat a GET http kérésen keresztül fogja kiszolgálni, és frissíti a led állapotokat a fogadott PUT http kéréseken.
Az API -k általános gyakorlat az alkalmazások közötti információcseréhez. A leggyakrabban használt REST API -kat használjuk. Ők hontalanok, és nincs állandó kapcsolatuk (shorturl.at/aoBC3, A PUT kérések egyszerűen frissítik a led állapotokat az alkalmazás tömbváltozóban (memória), a GET kérések pedig egyszerűen led állapotokat küldnek az ügyfélnek.
A válasz a kliensnek általában JSON jelölésben van, de erre az egyszerű, 30 LED állapotra adott válaszra egyszerűen küldünk egy 30 vesszővel elválasztott értékből álló karakterláncot.
11. lépés: A kezelőfelület kódjának megértése és működtetése 1. RÉSZ
Megjegyzés: a kezelőfelület kódja a/var/www/html
Ne feledje, miután a kódot helyben szerkesztette, ne felejtse el feltölteni azt a szerverére a FileZilla segítségével. A node.js -től eltérően az Apache automatikusan újraindul, de újra kell töltenie az oldalt a böngészőben. A ctrl+f5 billentyűkombinációval frissítheti és törölheti az oldal gyorsítótárát is.
A kód működéséhez kevés adatot kell megadnia. Először módosítania kell az index.html -ben található send_request függvényben az url változót a blinkmytree.live -ről a saját tartományára vagy IP -címére, például: 165.13.45.123.
Másodszor, végigvezetem a kódon, hogy megértsük. Ügyeljen arra, hogy ne hagyja ki a kódban tett megjegyzéseimet. Az oldal egy HTML dokumentum. Ha elhagyjuk az összes CSS -szabályt (oldalstílus és tartalmi pozíció), megnézzük a funkcionalitás szempontjából fontos tartalmakat. Ha többet szeretne megtudni a CSS -ről, keresse fel a https://www.w3schools.com/css/ webhelyet.
Ezt a fő funkciót akartuk (az agilis módszerek szakértői felhasználói történeteket mondanának) az oldalon:
• Élő videó beágyazva az oldalra
• Kattintható LED -ek egy karácsonyfán, amelyet a Gimp képszerkesztőben (https://www.gimp.org/) manipuláltak.
• Valós kommunikáció egy szerverrel, várva a led állapotok megváltoztatására.
12. lépés: A kezelőfelület kódjának megértése és működtetése 2. RÉSZ

Miután megkaptuk a karácsonyfánkat, amelyen számos LED -et és színt választhatunk, létre kell hoznunk területeket, és műveleteket kell végrehajtanunk rajtuk, így ha rákattintunk a színes LED -re a kép választó részében, kiválasztunk egy színt, és rákattintunk egy LED -re, a parancs elküldésre kerül a szerverre, ahol az Arduino kiválasztja az értékét.
A HTML5 -ben, a legújabb HTML -szabványban van valami, amit képtérképnek neveznek. Lehetővé teszi számunkra, hogy meghatározzunk egy területet a képen, amelyre cselekvésfigyelőket alkalmazhatunk.
Mivel sok területet kell definiálnunk, a https://www.image-map.net/ online eszközt használtuk ezeknek a területeknek a meghatározására, és lemásoltuk a HTML kódot az oldalunkra.
Miután ezt megtettük, az onclick eseményt az általa meghívott függvénnyel és egy LED -szám paraméterével tehetjük mindegyik területre. Lásd a fenti képernyőképet.
13. lépés: A kezelőfelület kódjának megértése és működtetése 3. RÉSZ

A HTML törzs belsejében, egy régióban, JavaScriptet helyezünk el, hogy meghatározzuk az onclick eseményekben meghívott függvényeket. Globálisan meghatározunk egy XMLHttpRequest kérést, amellyel PUT kérést küldünk
Két funkciónk van:
függvény set_color (val)
függvény send_request (id)
Az API kérések teszteléséhez a Postman https://www.postman.com/ nevű, gyakran használt szoftvereszközt ajánlom. Lehetővé teszi, hogy egyszerűen API kérést küldjünk a szervernek programozási ismeretek nélkül. Lehetővé teszi a szerver kigúnyolását és a kérések elfogadását is.
14. lépés: A kezelőfelület kódjának megértése és működtetése 4. RÉSZ

Az alkalmazásod működik.
Ne feledje, hogy a számok megfordulnak, azaz a 20 1, az 1 pedig 20, ez azért van, mert a fán lévő LED -ek alulról indulnak, de a jobb felhasználói élmény érdekében a kezdetet vezetjük a tetejére.
Továbbra is létre kell hoznia egy élő közvetítést a YouTube -on, ha szeretné, és le kell cserélnie a YouTube -videó beágyazási kódját a sajátjával.
15. lépés: Az Arduino -kód

Az ESP8266 futtat egy alap HTTP -ügyfélvázlatot, amely kissé módosult, és az API -híváson keresztül fogadja az adatokat a webhelyemről.
Szintén telepítenie kell a LED -szalag vezérléséhez szükséges könyvtárakat, ha ugyanazt a címezhető RGB -sávot szeretné használni, mint én.
github.com/adafruit/Adafruit-WS2801-Librar…
A csatolt vázlatban be kell illesztenie a wi-fi nevét és jelszavát, valamint egy URL-t a webhelyére (lásd a megjegyzéseket)
A http-választ alapvetően C-típusú karakterlánccá alakítjuk, így a strtok C függvény segítségével vesszőkkel oszthatjuk fel a karakterláncot, és a led-táblázatot kitölthetjük szerverről olvasott értékekkel. Inkább hívunk egy függvényt, ahol végigmegyünk a táblázaton, és az értékek alapján a felhasználó által elvárt színt állítjuk be.
Ennyi!
Gratulálok, sikerült!
16. lépés: RGB LED lánc

UH Oh. Itt az ideje, hogy szünetet tartson a kódolásban:)
Mivel az ESP8266 nem rendelkezik sok GPIO tűvel a LED -ek egyéni vezérléséhez, ezt a címezhető RGB LED láncot használtam:
www.sparkfun.com/products/11020
Ily módon mind a 20 RGB LED (összesen 60 led) csak két tűvel vezérelhető - "adat" és "óra" és 5 V -os tápellátás közvetlenül az ESP8266 -ból.
A csík egyszerű csatlakoztatása a NodeMcu -hoz. 5V a Vin -hez a NodeMcu -n (5V az USB -ről), sárga vezeték a 12 -es tűhöz, zöld vezeték a 14 -es tűhöz, földelt a földeléshez.
Beállíthatja az egyedi RGB színeket és fényerőt. Némi színkeveréssel SOK színt állíthat elő minden LED -hez.
Van egy nagyon jó könyvtár is mindenféle hűvös FX effektushoz ezekkel a LED -ekkel. Próbáld ki, ha tetszik:
github.com/r41d/WS2801FX
17. lépés: Díszítsd a karácsonyfát

Tegye csinosá, és győződjön meg arról, hogy az összes LED látható és szépen eloszlik a fán.
18. lépés: Utolsó érintések

Ha készen áll a fára, készítsen egy szép fényképet, és ismételje meg a kattintható pozíciók (LED -pozíciók) képi térképének létrehozásához szükséges lépést
Ez a legegyszerűbb módja a LED -ekkel való kapcsolattartásnak.
Ha nem akarja túlbonyolítani a dolgokat, használhatja a szokásos gombokat.
El kell indítania a fája élő közvetítését a YouTube -on (ha valós időben szeretné megnézni, hogy mi történik), és be kell ágyaznia az adatfolyamot webhelyére.
19. lépés: Csodálja meg webhelyét

Fantasztikus vagy, ha idáig eljutottál:) Hívd meg a barátaidat (és persze engem is: P), és kattints a lehető legtöbbet a fádra:)
n
Ez egy nagyon hosszú utasítás volt, egy meglehetősen bonyolult projekthez. De a végén megéri: D
Köszönöm! Ha szeretne kapcsolatban maradni azzal, amin dolgozom:
Feliratkozhatsz a YouTube csatornámra:
www.youtube.com/c/JTMakesIt
Facebookon és Instagramon is követhetsz
www.facebook.com/JTMakesIt
www.instagram.com/jt_makes_it
spoilerekért, amin éppen dolgozom, a színfalak mögött és egyéb extrákon! PS:., Ha TÉNYLEG, TÉNYLEG tetszett, itt is vehet nekem egy kávét, így több energiám lesz a jövőbeli projektekre (ez 2 hét alvást vett el tőlem, mivel túl későn kaptam ezt az ötletet):)
www.buymeacoffee.com/JTMakesIt
És ne felejts el szavazni erre az Instructable -re az "Akármi megy" versenyen:)
Ajánlott:
Alkalmazás által vezérelt színes felhő: 7 lépés (képekkel)

Alkalmazás által vezérelt színes felhő: Szia, ebben az oktatóanyagban megmutatom, hogyan építs meg helyiségvilágítást kavicsos útvonalrácsból. Az egész WLAN -on keresztül vezérelhető egy alkalmazással. Http://youtu.be/NQPSnQKSuo De a végén meg tudod csinálni
A Google Trends által működtetett karácsonyfa: 6 lépés (képekkel)

A Google Trends Powered Christmas Tree: Szeretné tudni, milyen divatos a karácsony? Tudja meg ezt a Google trendekkel karácsonyfát! Buli mód is
Weboldal/WiFi által vezérelt LED szalag Raspberry Pi -vel: 9 lépés (képekkel)

Weboldal/WiFi vezérelt LED szalag Raspberry Pi -vel: Háttér: Tizenéves vagyok, és az elmúlt években kis elektronikai projekteket terveztem és programoztam, valamint részt vettem robotversenyeken. Nemrég az asztalom beállításainak frissítésén dolgoztam, és úgy döntöttem, hogy egy szép kiegészítés
Játék által vezérelt karácsonyfa fény: 12 lépés (képekkel)

Játék által irányított karácsonyfa fény: Üdvözlet a készítőknek! Közeleg a karácsony és az új év. Ez ünnepi hangulatot, ajándékokat és természetesen egy fényes, színes fényekkel díszített karácsonyfát jelent. Számomra a tömegpiaci karácsonyfa fényei túl unalmasak. A gyerekek kedvére készítettem egy egyedi C
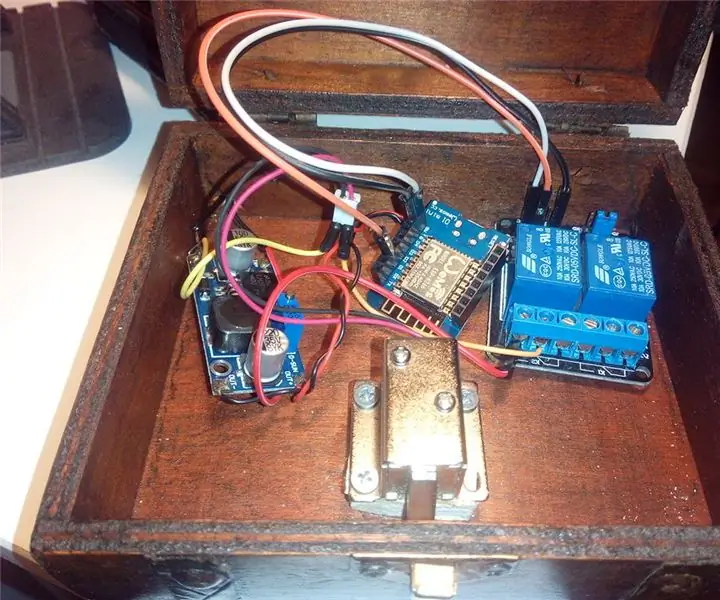
Weboldal által vezérelt záródoboz: 4 lépés

Webhely által vezérelt zárolódoboz: Ez egy zárolt doboz, amely egy weboldalon megjelenő utasítás megadásával nyitható meg. Ez azt jelenti, hogy bezárhatja a dolgokat a dobozba, és csak akkor férhet hozzá hozzájuk, ha valaki beírt egy adott jelszót egy nyilvános webhelyen. Miért kellene ez valakinek? Itt egy ex
