
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:41.
- Utoljára módosítva 2025-01-23 14:47.

Ebben az útmutatóban megmutatom, hogy a legtöbb webfejlesztő hogyan építi fel webhelyét, és hogyan kerülheti el a drága webhely -készítőket, amelyek gyakran túl korlátozottak egy nagyobb webhely számára.
Segítek abban is, hogy elkerüld azokat a hibákat, amelyeket elkövettem, amikor elkezdtem.
1. lépés: Szerezzen be webtárhelyet, és regisztráljon domainnevet

A WordPress (vagy bármely más típusú webhely) beállításához két dologra lesz szüksége:
- Domain név (olyan webcím, mint a YourSiteName.com)
- Webtárhely (szolgáltatás, amely összeköti webhelyét az internettel)
A képek, tartalom és webhelyfájlok tárolásához webtárhelyre lesz szüksége. Webtárhely nélkül webhelye nem lesz látható az interneten.
A saját domain név birtoklása sokkal professzionálisabbnak tűnik, mint ha webhelyét valaki más domainjén (például a business.my-free-website.com) tárolja, ráadásul rendkívül megfizethető. A legtöbb tárhelyszolgáltató ingyenes domaineket kínál egy évre (általában ~ 15 USD/év).
Dióhéjban - webtárhely és domain név nélkül a webhely NEM létezik.
Hol regisztrálhatok domain nevet és szerzek webtárhelyet?
Teljes nyilvánosságra hozatal: Jutalékot keresek, ha végül a Bluehost -ot vásárolja meg az útmutató hivatkozó linkjein keresztül. Ez segít abban, hogy a WebsiteSetup folyamatosan működjön és naprakész legyen. Köszönet a támogatásodért.
Leginkább a Bluehostot használtam webtárhelyként és ingyenes domainregisztrátorként.
A bevezető ár 2,75 dollár/hó -tól kezdődik, és jelenleg ingyen dobnak be egy domain nevet (első év) - ezért érdemes megnézni őket.
Emellett a piacon az egyik legnépszerűbb tárhelyszolgáltató, így határozottan jól megalapozottak és elég biztonságosak ahhoz, hogy webhelyüket tárolják.
Bár szervereik nagy része az Egyesült Államokban található, nagy forgalmat képesek kezelni a világ minden tájáról. És valószínűleg olcsóbb, mint a helyi házigazda.
Európában élőként továbbra is szívesen használom őket. Már rendelkezik domain névvel és tárhellyel?
Lépjen tovább, és ugorjon tovább a 2. lépéshez, ahol elmagyarázom, hogyan állíthatja be webhelyét.
Töltse le lépésről lépésre, hogyan kell regisztrálni egy webtárhely -szolgáltatóhoz (és regisztráljon egy domain nevet, ha még nem rendelkezik vele):
2. lépés: Állítsa be webhelyét



Miután megvásárolta domainnevét és beállította a tárhelyet, jó úton halad!
Most itt az ideje, hogy működésbe hozza webhelyét. Az első dolog, amit meg kell tennie, telepítse a WordPress -t a domainjére.
A WordPress telepítése
A WordPress kétféle módon telepíthető, az egyik sokkal könnyebb, mint a másik.
1. WordPress (vagy Joomla és Drupal) weboldal létrehozásához használja az „egy kattintásos telepítést”:
Szinte minden megbízható és jól megalapozott tárhelyszolgáltató integrált egy kattintásos telepítést a WordPress-hez, ami azonnali működést eredményez.
Ha feliratkozott a Bluehost-ra vagy más hasonló tárhelyszolgáltatóhoz, akkor a fiók vezérlőpultján keresse meg az „1 kattintásos telepítést”.
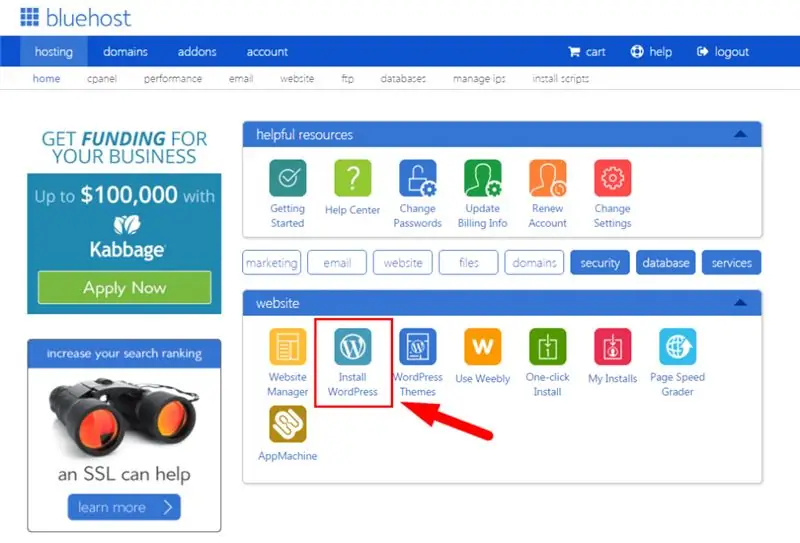
A következő lépéseket kell követnie (hasonlónak/azonosnak kell lennie minden nagyobb web hosting cégnél):
- Jelentkezzen be a hosting (Bluehost) fiókjába.
- Lépjen a vezérlőpultra.
- Keresse meg a „WordPress” vagy „Webhely” ikont.
- Válassza ki azt a domaint, ahová telepíteni szeretné új webhelyét.
- Kattintson a „Telepítés most” gombra, és hozzáférést kap az új WordPress webhelyhez.
(Ellenőrizze a fenti 2. képet)
2. VAGY KÉZI TELEPÍTÉS (azoknak, akik nem használják a Bluehost -ot vagy hasonló gazdagépet):
Ha valamilyen furcsa okból (egyes tárhelyszolgáltató cégek nem biztosítanak egy kattintásos telepítést a WordPress számára) nincs lehetősége a WordPress automatikus telepítésére, nézze meg ezt a kézikönyvet:
1) Töltse le a WordPress -t innen:
2) Hozzon létre egy új mappát az asztalon, és csomagolja ki a WordPress -t
3) Keresse meg a wp-config-sample.php nevű fájlt, és nevezze át a következőre: wp-config.php
4) Most nyissa meg a wp-config.php fájlt (például Jegyzettömbvel), és töltse ki a következő sorokat:
- define (‘DB_NAME’, ‘adatbázis_neve_itt’); - Adatbázis neve (ha nem tudja, kérdezze meg ezt a tárhelyszolgáltatástól)
- define (‘DB_USER’, ‘felhasználónév_ide’); - A tárhely felhasználóneve
- define ('DB_PASSWORD', 'password_here'); - A tárhely jelszava
Miután kitöltötte a hiányosságokat, mentse a fájlt.
5) Most jelentkezzen be a hosting ftp -be (ehhez töltse le a FileZillát). Az FTP -cím általában az ftp.sajatdomain.com, a felhasználónév és a jelszó megegyezik a gazdagéphez való regisztrációval
6) Ha létezik „index” nevű fájl - törölje azt. Ezt követően töltse fel az összes fájlt a WordPress mappájából az FTP -kiszolgálóra. Úgy gondolom, hogy használhatja a „drag n drop” funkciót a FileZillában
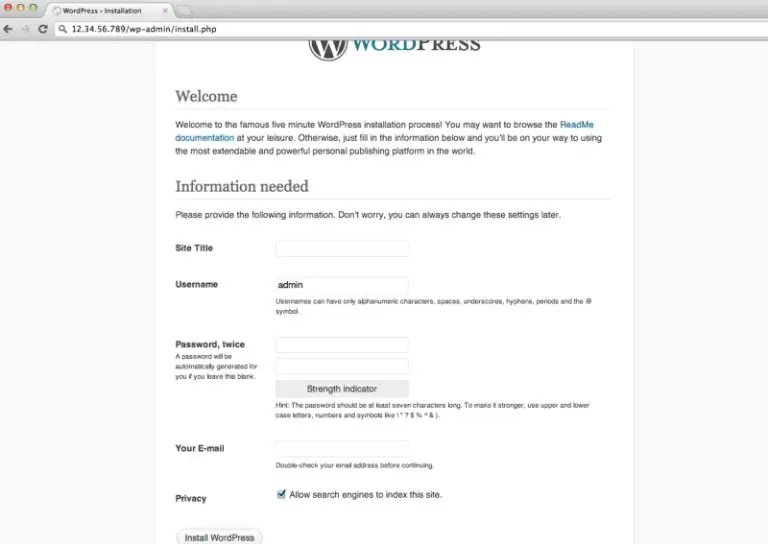
7) Miután elvégezte az előző lépéseket, lépjen az URL-re: yourdomain.com/wp-admin/install.php Ez az az oldal, amelyet látnia kell: (Ellenőrizze a fenti 3. képet)
Csak töltse ki az űrlapokat, és készen áll!
Pssst-ha nincs 1 kattintásos telepítésük, akkor lehet, hogy rossz gazdával van dolgod!
3. lépés: Tervezze meg webhelyét



Miután sikeresen telepítette a WordPress -t a domainjére, egy nagyon egyszerű, de tiszta webhelyet fog látni.
De ugye nem akarsz úgy kinézni, mint mindenki más?
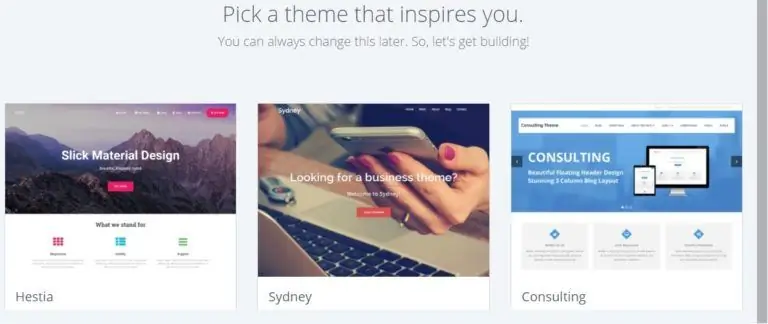
Ezért van szüksége egy témára - egy tervezősablonra, amely megmondja a WordPress -nek, hogyan kell kinéznie webhelyének. Nézzen példát a telepíthető ingyenes WordPress témára:
(Ellenőrizze a fenti 2. képet)
Itt szórakoztató: 1500+ félelmetes, professzionálisan megtervezett téma közül választhat, és testreszabhatja saját üléséhez.
A WordPress témák többsége szabadon használható és személyre szabható.
Így találhat kedvére való témát
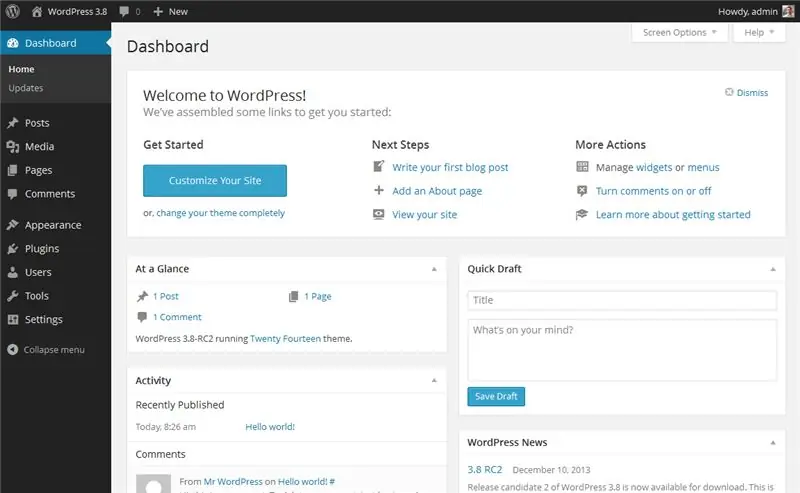
1. Jelentkezzen be a WordPress irányítópultjára: Ha nem biztos benne, hogyan, írja be: https://yoursite.com/wp-admin (cserélje ki a „saját webhelyét” a domainjére). Így néz ki a WordPress műszerfal:
(Ellenőrizze a fenti 3. képet)
2. INGYENES témák elérése: Miután a műszerfalon van, több mint 1500 ingyenes témához férhet hozzá! Csak keresse az oldalsávon a „Megjelenés” lehetőséget, majd kattintson a „Témák” elemre.
Ha valami professzionálisabbat vagy elegánsabbat szeretne, mint amit itt talál, akkor lépjen a ThemeForest.net oldalra, ahol nagy témakönyvtár áll rendelkezésre, különböző költségek mellett.
De mielőtt ezt megtenné, azt javaslom, hogy legalább próbáljon eltölteni egy kis időt az ingyenes témák böngészésével. Sokan közülük valóban professzionálisak és jól elkészítettek; ezért ne írja le őket.
Amint fentebb láthatja, új téma telepítése a webhelyéhez nagyon egyszerű.
Kereshet konkrét kulcsszavakra, és/vagy szűrőket használhat stílusának megfelelő témák kereséséhez. A tökéletes téma megtalálása eltarthat egy ideig, de megéri.
Érdemes olyan témákat is keresni, amelyek „reszponzívak”, mivel ez azt jelenti, hogy minden mobileszközön jól mutatnak. Csak adja meg kulcsszóként, és készen áll!
3. Telepítse az új témát
Miután megtalálta a kívánt témát, telepítése olyan egyszerű, mint az „Install”, majd az „Activate” gombra kattintás.
FONTOS: A témák megváltoztatásával nem törlődnek a korábbi bejegyzések, oldalak és tartalmak. A témákat annyiszor változtathatja, ahányszor csak akar, anélkül, hogy attól kellene tartania, hogy elveszíti azt, amit létrehozott.
4. lépés: Tartalom hozzáadása webhelyéhez



A téma telepítésével készen áll a tartalom létrehozására. Gyorsan nézzük át az alapokat:
Oldalak hozzáadása és szerkesztése:
Szeretne egy „Szolgáltatások” oldalt vagy egy „Rólam” oldalt (például a webhely tetején található menüben)?
1. Keresse meg a WordPress irányítópult oldalsávján az „Oldalak” -> „Új hozzáadása” menüpontot.
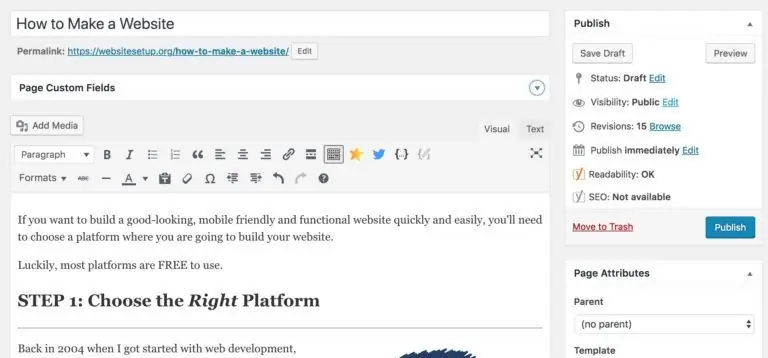
2. Olyan képernyőt talál, amely nagyon hasonlít a Microsoft Wordben látottakhoz. Adjon hozzá szöveget, képeket és egyebeket a kívánt oldal létrehozásához, majd mentse el, ha elkészült. (Ellenőrizze a fenti képet)
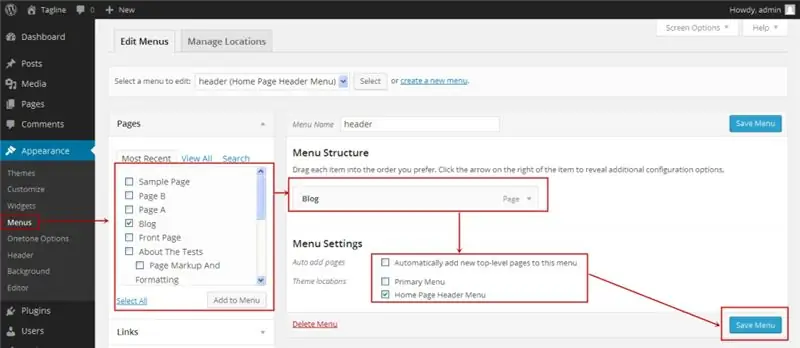
Oldalak hozzáadása a menühöz: Ha azt szeretné, hogy az új oldal a navigációs sávhoz legyen kapcsolva, 1. Mentse el az oldalon végrehajtott módosításokat a „Frissítés” gombra kattintva
2. Kattintson a „Megjelenés” -> „Menük” elemre a WordPress irányítópult oldalsávján.
3. Keresse meg a létrehozott oldalt, és adja hozzá a listához a mellette lévő jelölőnégyzetre kattintva, majd a „Hozzáadás a menühez” elemre.
(Ellenőrizze a 2 fölötti képet)
Hozzászólások hozzáadása és szerkesztése:
Ha blogja van a webhelyén, akkor a „Bejegyzések” lesz az a hely, ahová legközelebb fordul. Különböző kategóriákat használhat a hasonló bejegyzések csoportosítására.
Ha blogot szeretne hozzáadni webhelyéhez, különböző kategóriákat és bejegyzéseket használhat. Tegyük fel, hogy „Blog” nevű kategóriát szeretne létrehozni. Egyszerűen adja hozzá a menüjéhez, és kezdjen bejegyzéseket készíteni.
A következőket kell tennie:
Hozzon létre egy új kategóriát a „Bejegyzések -> Kategóriák” menüpontban
VAGY
Hozzon létre egy blogbejegyzést a „Bejegyzések -> Új hozzáadása” menüpontban. Miután befejezte a blogbejegyzés írását, hozzá kell adnia a megfelelő kategóriát
Miután létrehozta a kategóriáját, egyszerűen vegye fel a menübe, és máris üzletel!
Testreszabás és végtelen csípések…
Ebben a részben bemutatom azokat az alapvető dolgokat, amelyekről állandóan kérdeznek, és amelyek segítenek a webhely beállításában.
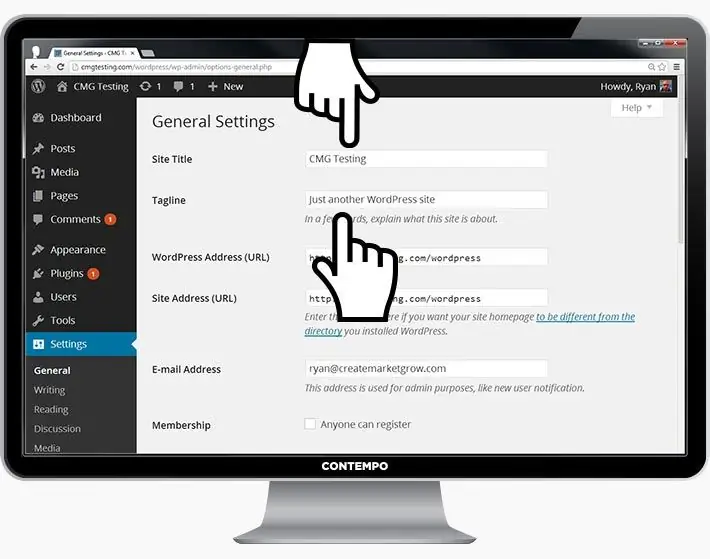
Cím és címke megváltoztatása
Az oldalcímek elmagyarázzák a keresőknek, miről szól a webhely. Ezek is nagy szerepet játszanak abban, hogy a keresőmotorok hogyan határozzák meg rangsorolását. Biztos akarsz lenni abban, hogy megkaptad azokat a kulcsszavakat, amelyeket meg akartál célozni (de természetes módon, valódi embereknek írva).
A webhely minden oldalán egyedi címet kell használnia. Például webhelyem címe „Hogyan készítsünk webhelyet”.
(Nem találja? Csak tartsa az egeret a böngésző tetején lévő fül fölé).
A címkék minden oldalon a címek végén találhatók. Webhelyem címszava: „Lépésről lépésre”
A webhely címének és feliratának megváltoztatásához lépjen a „Beállítások -> Általános” menüpontba, és töltse ki az alábbi űrlapot: (Ellenőrizze a fenti 3 képet)
A hozzászólások és oldalak megjegyzéseinek letiltása
Egyes webhelyek (többnyire üzleti/szervezeti webhelyek) nem akarják, hogy látogatóik megjegyzéseket fűzzenek oldalaikhoz.
A következőképpen kapcsolhatja ki a megjegyzéseket a WordPress oldalakon:
- 1. Új oldal írása közben kattintson a jobb felső sarokban található „Képernyőbeállítások” elemre.
- 2. Kattintson a „Vita” mezőre. A „Megjegyzések engedélyezése” mező jelenik meg alul.
- 3. Törölje a jelet a „Megjegyzések engedélyezése” jelölőnégyzetből.
Alapértelmezés szerint szeretné letiltani a megjegyzéseket minden új oldalon?
1. Lépjen a „Beállítások -> Beszélgetés” szakaszba, és törölje a jelet az „Engedélyezés mások megjegyzéseinek engedélyezése az új cikkekhez” jelölőnégyzetből (Nézze meg a fenti 4 képet)
Statikus címlap beállítása:
Vannak, akik felveszik velem a kapcsolatot, mondván, hogy csalódottak, mert a honlapjuk blogbejegyzésnek tűnik. Ezt úgy oldhatja meg, hogy kezdőlapját „statikussá” teszi.
A statikus oldal olyan oldal, amely nem változik. A bloggal ellentétben, ahol az első új cikk minden alkalommal a tetején jelenik meg, a „statikus” oldal ugyanazt a tartalmat jeleníti meg minden alkalommal, amikor valaki ellátogat az oldalra - például az Ön által tervezett kezdőlapra.
Statikus címlap beállítása:
1. Lépjen a „Beállítások -> Olvasás” 2. Válasszon egy statikus oldalt, amelyet létrehozott. A „Front Page” a kezdőlapot jelöli. A „Bejegyzések oldal” a blog címlapja (ha az egész webhely nem blog).
Ha nem önállóan választ statikus oldalt, a WordPress átveszi a legújabb bejegyzéseket, és elkezdi megjeleníteni őket a kezdőlapján. (Ellenőrizze a fenti 5 képet)
Oldalsáv szerkesztése:
A legtöbb WordPress téma oldalsávja a jobb oldalon található (egyes esetekben a bal oldalon).
Ha szeretne megszabadulni az oldalsávotól, vagy szerkeszteni szeretne olyan elemeket, amelyekre nincs szüksége, mint például a „Kategóriák”, „Meta” és „Archívumok”, amelyek általában értelmetlenek, tegye a következőket:
1. Lépjen a „Megjelenés -> Widgetek” elemre a WordPress irányítópultján.
2. Innentől fogva húzással különböző „dobozokat” adhat az oldalsávhoz, vagy eltávolíthatja a nem kívánt elemeket.
Van egy „HTML doboz” is - egy szövegdoboz, ahol HTML kódot használhat. Kezdőknek ne aggódjon emiatt - csak húzza át a kívánt elemeket az oldalsávba.
Bővítmények telepítése, hogy többet kihozhasson a WordPressből
Mi a beépülő modul? A „bővítmények” olyan bővítmények, amelyek a WordPress képességeinek kibővítésére épülnek, és olyan funkciókat és funkciókat adnak hozzá webhelyéhez, amelyek nem épülnek be.
Ezek a parancsikonok arra késztetik webhelyét, hogy azt tegye, amit szeretne, anélkül, hogy a nulláról kellene felépítenie a funkciókat.
A beépülő modulok segítségével mindent megtehet, a fotógalériák és a benyújtási űrlapok hozzáadásától a webhely optimalizálásáig és az online áruház létrehozásáig.
Hogyan telepíthetek új bővítményt?
A bővítmények telepítésének megkezdéséhez lépjen a „Bővítmények -> Új hozzáadása” oldalra, és egyszerűen kezdje el a keresést.
Ne feledje, hogy több mint 25 000 különböző plugin létezik, így SOK közül választhat!
A telepítés egyszerű - ha megtalálta a kívánt bővítményt, kattintson a „Telepítés” gombra.
Idő megtakarítása érdekében összeállítottam a legnépszerűbb bővítmények listáját, amelyeket a webmesterek hasznosnak találnak:
#1 Kapcsolatfelvételi űrlap 7: A webhelyemnek van egy kapcsolatfelvételi űrlapja a Névjegy oldalon. Ez egy fantasztikus funkció, mivel az emberek (mint te!) Kitölthetik az űrlapot, és e -mailt küldhetnek nekem anélkül, hogy bejelentkeznének saját e -mail szolgáltatójukba. Ha valami hasonlót szeretne csinálni, mindenképpen szerezze be ezt a bővítményt.
#2 Yoast SEO a WordPress számára: Ha azt szeretné, hogy WordPress webhelye még SEO-barátabb legyen, akkor ez a bővítmény kötelező. Ingyenes, és fantasztikus. Szerkesztheti a címcímkéket, a metaleírásokat és egyebeket, mindezt az oldalon belül - nem kell többé törődnie a WordPress beállításaival.
#3 Google Analytics: Érdekli a látogatók/forgalom és viselkedésük nyomon követése? Csak telepítse a bővítményt, csatlakoztassa a Google -fiókjához, és készen áll a használatra.
Persze ez csak a jéghegy csúcsa! Íme az általam ajánlott bővítmények listája:
1. Yoast SEO
2. Akismet levélszemét-elhárító
3. WooCommerce
4. TinyMCE Advanced
5. WordFence Security
6. Google XML webhelytérképek
7. WP Super Cache
8. Google Analytics Dashboard for WP by ExactMetrics
9. UpdraftPlus WordPress biztonsági mentés beépülő modul
10. Elementor Page Builder
11. Smush képtömörítés és optimalizálás
És a lista folytatódik.
Ajánlott:
Arduino autós tolatási parkolási riasztórendszer - Lépésről lépésre: 4 lépés

Arduino autós tolatási parkolási riasztórendszer | Lépésről lépésre: Ebben a projektben egy egyszerű Arduino autó hátrameneti parkolóérzékelő áramkört tervezek meg Arduino UNO és HC-SR04 ultrahangos érzékelő használatával. Ez az Arduino -alapú autóirányváltó riasztórendszer használható autonóm navigációhoz, robotcseréhez és más hatótávolságokhoz
Lépésről lépésre a PC építése: 9 lépés

Lépésről lépésre PC építése: Kellékek: Hardver: AlaplapCPU & CPU hűtő PSU (tápegység) Tárolás (HDD/SSD) RAMGPU (nem szükséges) Táska Eszközök: csavarhúzó ESD karkötő/mátrix paszta applikátorral
Három hangszóró áramkör -- Lépésről lépésre bemutató: 3 lépés

Három hangszóró áramkör || Lépésenkénti bemutató: A hangszóró áramkör erősíti a környezetből érkező hangjeleket a MIC-re, és elküldi a hangszórónak, ahonnan erősített hangot állítanak elő. Itt három különböző módot mutatok be a hangszóróáramkör létrehozásához:
Lépésről lépésre oktatás a robotikában egy készlettel: 6 lépés

Lépésről-lépésre oktatás a robotikában egy készlettel: Néhány hónapos saját robot építése után (kérjük, olvassa el ezeket), és miután kétszer meghibásodtak az alkatrészek, úgy döntöttem, hogy visszalépek és újragondolom stratégia és irány. A több hónapos tapasztalat időnként nagyon hasznos volt, és
Akusztikus levitáció az Arduino Uno-val Lépésről lépésre (8 lépés): 8 lépés

Akusztikus lebegés az Arduino Uno-val Lépésről lépésre (8 lépés): ultrahangos hangátvivők L298N Dc női adapter tápegység egy egyenáramú tűvel Arduino UNOBreadboard és analóg portok a kód konvertálásához (C ++)
