
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:42.
- Utoljára módosítva 2025-01-23 14:48.



A Ring the Web a helyi/valós helyek webhelyeinek befolyásolására szolgál.
További információ róla:
makker.hu/RingTheWeb/
Szükséged lesz:
- 1 nyomógomb
- 10k ellenállás
- Arduino (bármilyen típus)
- kábeleket
- kicsi, alacsony fogyasztású számítógép - ebben az esetben RPi
- hozzáférés a node.js nevű nyilvános IP -címmel rendelkező szerverhez vagy számítógéphez
- weboldal
Lépések:
- Nyomja meg az arduino gombot
- Arduino a Málna
- Málna a szerverre
- Weboldal a szerverhez
Lépés: Nyomja meg az Arduino gombot
Először egy Arduino -ra és egy nyomógombra van szüksége!
Bármelyik típus lehetséges, csak rajtad múlik.
A csatlakoztatáshoz kövesse az Arduino hivatalos gomboktatóját.
Íme az Arduino kód:
// Arduino kód digitális pin olvasásához és érték elküldéséhez a soros porthoz
// Kovács Balázs, 2018. void setup () {Serial.begin (9600); // soros port megnyitása pinMode (8, INPUT); // nyomógomb csatlakoztatása a 8 -as csaphoz} int counter = 0; // valami később használt void loop () {if (digitalRead (8) == 1) {// ellenőrizze a 8. pin állapotát Serial.write ("8"); } késleltetés (100); számláló ++; if (számláló = 20) {// minden 20x100 = 2000ms -> számláló = 0; Serial.write ("0"); // "létező" üzenetet küld a szervernek}} // ez minden!
2. lépés: Arduino málna

Most csatlakoztathatjuk az Arduino -t egy számítógéphez. Ebben az esetben málnát használunk, alacsony energiafogyasztása miatt.
Csatlakoztassa USB-n keresztül vagy közvetlenül az itt leírt RX-TX tűkkel.
Ezután telepítse a node.js -t és az npm -et az itt leírtak szerint. A kulcsszavak a következők:
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
és akkor
sudo apt -get install -y nodejs
Az Npm-nek (a Node.js csomagkezelője) szüksége van a socket.io-client és serialport modulokra, ezért telepítse őket:
npm telepítse a socket.io-klienst
npm telepítse a soros portot
Nyissa meg és mentse el a valami.js fájlt a következő kóddal:
// inicializálja a socket.io kapcsolatot:
var aljzat; var io = igényel ('socket.io-client'); socket = io ("https://sajátszerver.com:port"); // ha a kapcsolat a szerverrel sikeres: socket.on ('connect', function () {socket.send ("itt vagyok!"); console.log ("csatlakozik a szerverhez");}); // a soros port kommunikáció inicializálása, NB /dev = ttyACM0 megváltoztatható: var SerialPort = need ('serialport'); var serialPort = új SerialPort ('/dev/ttyACM0', {baudRate: 9600}); // Ha valami az Arduino -ból származik, akkor különböző üzeneteket // küld a szervernek ennek megfelelően serialPort.on ('data', function (data) {console.log ('Data:', data.toString ('ascii')); if (data.indexOf ('8')! ==-1) {socket.send ('/RingTheBell 1');} if (data.indexOf ('0')! ==-1) {socket. send ('/client1 1');}}); // A rendelkezésre álló adatok olvasása - szerintem nem szükséges serialPort.on ('readable', function () {console.log ('Data:', port.read ());});
Most be kell állítania a szerver oldali node.js kódot is, amíg el nem tudja indítani és tesztelni a szkriptet
csomópont./valami.js
Ha valami nincs rendben, kérem jelezze!
3. lépés: Kiszolgálóoldali kód

A szerver oldalon a node.js -re van szükségünk socket.io szerverrel.
Tehát add hozzá:
npm telepítse a socket-io-t
Ezután a 2. lépésben szereplő kódhoz hasonló szkriptre lesz szüksége, azzal a különbséggel, hogy vár a kapcsolatokra, és ha jelen vannak, akkor az ügyfél által küldött üzeneteket minden ügyfélnek sugározza. esetben a weboldal felhasználóinak …
Tehát nyissa meg a szerverek.js fájlt a következőkkel:
var http = igényel ('http'), io = igényel ('socket.io'); // minimális http szerver megnyitása. socket.io szüksége van rá. var szerver = http.createServer (function (req, res) {res.writeHead (200, {'Content-Type': 'text/html'}); res.end ('hello');}); // kapcsolja be a tcp socketet - állítsa be a portot! server.listen (7004, function () {console.log ("7004 -es porton futó TCP -kiszolgáló");}); // tcp üzenetek elemzése var socket = io.listen (szerver); socket.on ('kapcsolat', funkció (kliens, rinfo) {client.broadcast.emit ('rendszer', 'valaki csatlakozott …')); client.on ('üzenet', funkció (esemény) {console.log (esemény); // minden üzenetet sugározzon minden csatlakoztatott felhasználónak! socket.emit ('üzenet', esemény);}); client.on ('mindenki', funkció (esemény) {}); client.on ('szétkapcsolás', function () {socket.emit ('üzenet', 'valaki levált …');});});
Próbáld ki vele tesztelni
csomópont./serverscript.js
Ha az ügyfél is fut, akkor látnia kell a kommunikációt mindkét konzolon. Legalábbis ezeket:
Adatok: 0
-rendszeresen közli a rendszerrel, hogy az Arduino-> Málna-> szerver kommunikáció működik.
és
Adatok: 8
- azt jelzi, hogy a gomb be van kapcsolva.
4. lépés: Állítsa be a webhelyet

Most készen állunk a 75% -ra!
Fejezze be a kemény munkát azzal, hogy tartalmazza a webhely kódját.
Könnyű.
először is tartalmazza a socket.io klienst:
majd hozza létre az üzenet-elemző rendszert:
var aljzat;
aljzat = io ("a saját szerver.com:port"); socket.on ('connect', function () {socket.send ('névtelen kliens - egy webhely felhasználója csatlakozik!'); socket.on ('message', function (msg) {// ha látni szeretné minden üzenet, csak szüntesse meg a megjegyzést: // console.log (msg); if (msg == "/RingTheBell 1") // itt jön a kód a nyomógomb eseményének kifejezésére: {document.body.style.background = "#ccc"; setTimeout (function () {document.body.style.background = "#000";}, 1000);}; if (msg == "/client1 1") {// itt elhelyezhet valamit amely reagál a csatlakoztatott ügyfél állapotára};});
Voálá!
kész.
Ajánlott:
DC - DC feszültség Lépés lekapcsoló mód Buck feszültségátalakító (LM2576/LM2596): 4 lépés

DC-DC feszültség Lépés lekapcsoló üzemmód Buck feszültségátalakító (LM2576/LM2596): A rendkívül hatékony bakkonverter készítése nehéz feladat, és még a tapasztalt mérnököknek is többféle kivitelre van szükségük, hogy a megfelelőt hozzák létre. egy DC-DC áramátalakító, amely csökkenti a feszültséget (miközben növeli
Akusztikus levitáció az Arduino Uno-val Lépésről lépésre (8 lépés): 8 lépés

Akusztikus lebegés az Arduino Uno-val Lépésről lépésre (8 lépés): ultrahangos hangátvivők L298N Dc női adapter tápegység egy egyenáramú tűvel Arduino UNOBreadboard és analóg portok a kód konvertálásához (C ++)
Élő 4G/5G HD videó streamelés DJI drónról alacsony késleltetéssel [3 lépés]: 3 lépés
![Élő 4G/5G HD videó streamelés DJI drónról alacsony késleltetéssel [3 lépés]: 3 lépés Élő 4G/5G HD videó streamelés DJI drónról alacsony késleltetéssel [3 lépés]: 3 lépés](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
Élő 4G/5G HD videó streaming a DJI Drone-tól alacsony késleltetéssel [3 lépés]: Az alábbi útmutató segít abban, hogy szinte bármilyen DJI drónról élő HD minőségű videó streameket kapjon. A FlytOS mobilalkalmazás és a FlytNow webes alkalmazás segítségével elindíthatja a videó streamingjét a drónról
Bolt - DIY vezeték nélküli töltő éjszakai óra (6 lépés): 6 lépés (képekkel)

Bolt - DIY vezeték nélküli töltés éjszakai óra (6 lépés): Az induktív töltés (más néven vezeték nélküli töltés vagy vezeték nélküli töltés) a vezeték nélküli áramátvitel egyik típusa. Elektromágneses indukciót használ a hordozható eszközök áramellátásához. A leggyakoribb alkalmazás a Qi vezeték nélküli töltő
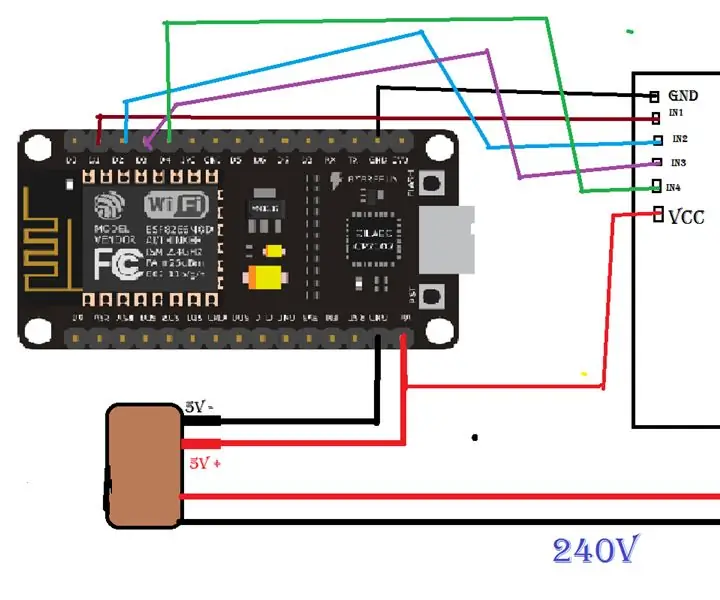
NODEMCU 1.0 (ESP8266) VEZÉRLETT RELE BLYNK HASZNÁLATÁVAL (A WEBEN): 5 lépés (képekkel)

NODEMCU 1.0 (ESP8266) VEZÉRLETT RELE BLYNK FELHASZNÁLÁSÁVAL (A WEBEN): HI GUYS A nevem P STEVEN LYLE JYOTHI, ÉS EZ AZ ELSŐ TANULMÁNYOM A NODEMCU ESP8266-12E RETRY STYLY IRT ROSSZ ANGOL
