
Tartalomjegyzék:
- 1. lépés: Töltse le a szoftvert
- 2. lépés: Nyissa ki a zárójeleket
- 3. lépés: Hozzon létre egy új fájlt
- 4. lépés: Mentse másként … a fájlt
- 5. lépés: Kezdje a DOCTYPE címkével
- 6. lépés: HTML -címke
- 7. lépés: Fej- és testcímkék
- 8. lépés: Meta Tag
- 9. lépés: Címkecímke
- 10. lépés: Bekezdés hozzáadása a P Tag használatával
- 11. lépés: Tekintse meg az eredményeket
- 12. lépés: Módosítsa a formázást
- 13. lépés: Egyszeres/dupla sortöréses címke
- 14. lépés: Következtetés
- Szerző John Day [email protected].
- Public 2024-01-30 09:40.
- Utoljára módosítva 2025-01-23 14:47.

Bevezetés
Az alábbi utasítások lépésről lépésre nyújtanak útmutatást a weblap zárójelek használatával történő elkészítéséhez. A Brackets egy forráskód -szerkesztő, amelynek elsődleges célja a webfejlesztés. Az Adobe Systems által létrehozott ingyenes és nyílt forráskódú szoftver, amelyet MIT licenc alapján licencelt, és jelenleg az Adobe és más nyílt forráskódú fejlesztők tartanak karban a GitHub-on. JavaScript, HTML és CSS nyelven íródott.
Utasítás
Megjegyzés: - Minden HTML -címkének zárójelek között kell lennie:
1. lépés: Töltse le a szoftvert

töltse le a zárójeleket erről a webhelyről:
2. lépés: Nyissa ki a zárójeleket

nyissa meg a letöltött Brackets szoftvert a számítógépen.
3. lépés: Hozzon létre egy új fájlt

A zárójelek megnyitása után kattintson a fájl ikonjára az ablak bal felső sarkában, majd kattintson az új gombra, és megjelenik az új fájl „Névtelen”.
4. lépés: Mentse másként … a fájlt

Kattintson jobb gombbal erre a fájlra „névtelen”, kattintson a Mentés másként gombra, majd mentse el egy meghajtóra
ezen a ponton bármilyen nevet adhat a fájlnak, csak győződjön meg róla, hogy a név után hozzáadja a „.html” (pont html) fájlt.
5. lépés: Kezdje a DOCTYPE címkével

Minden html -oldalnak a következő struktúracímkével kell kezdődnie. Ez megmondja a böngészőnek, hogy milyen szabályokat kell követni egy HTML -oldal megjelenítésekor.
6. lépés: HTML -címke

és - ezek a címkék egy dokumentum kezdetét és befejezését szolgálják.
7. lépés: Fej- és testcímkék

A html -címkék közé írjon, és ahol „kulisszák mögött” található. Továbbá írjon, és hol tartalmaz szöveget, képeket, videót, hangot és így tovább.
8. lépés: Meta Tag

Írja be a címkék közé, hogy hol tartalmaz olyan információkat, mint a keresőmotor kifejezései vagy a karakterkódolás.
9. lépés: Címkecímke

A címkék között, alatt, írjon és. Tehát, ha bármit írsz, azt a böngészőablak tetején látod, és ez a címke fontos a keresőmotor számára. Például azt írom, hogy „WRD 204”
10. lépés: Bekezdés hozzáadása a P Tag használatával

Írjon közbe minden olyan információt, amelyet látni szeretne egy weboldalon, például képet, hangot, videót és bekezdést, például az én példámhoz fogok írni egy bekezdést a következő címkék használatával:
és.
11. lépés: Tekintse meg az eredményeket


Az eredmények megtekintéséhez: először kattintson jobb gombbal a fájlra, majd kattintson a „Mentés” gombra, majd kattintson az „élő előnézet” ikonra a jobb felső sarokban.
Megjegyzés: - bármikor, amikor módosítást végez, és látni szeretné az eredményt, először el kell mentenie a fájlt, használhatja a „Ctrl + S” billentyűparancsot
12. lépés: Módosítsa a formázást


Ha módosítani szeretné a szövegformátum méretét, használja a legnagyobb címsort vagy a legkisebbet. Példámban használni fogom.
13. lépés: Egyszeres/dupla sortöréses címke


Ha egy/kettős sort szeretne szakítani a bekezdések között, használja a címkét
14. lépés: Következtetés
Gratulálunk! most elkezdheti saját weboldalának építését.
Ha többet szeretne megtudni a HTML -címkékről, ajánlom ezt a webhelyet:
Ajánlott:
Kezdő lépések a Flipboard használatával: 9 lépés

A Flipboard használatának első lépései: Ez a rövid oktatóanyag a Flipboard mobilalkalmazás első lépéseit segíti elő. Ez csak bevezető, mivel sok testreszabható funkció van a Flipboardban. Miután befejezte ezt az oktatóanyagot, rendelkeznie kell a Flipboard alapvető ismereteivel
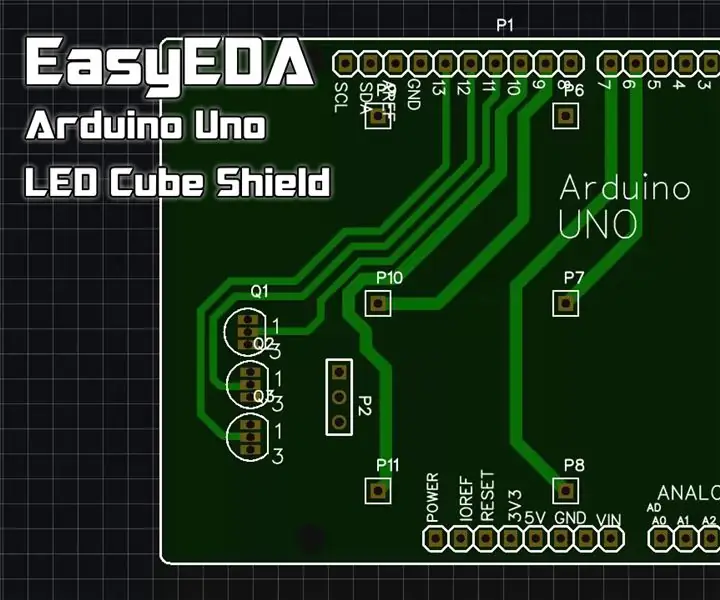
Az Arduino pajzs nagyon egyszerű létrehozása (az EasyEDA használatával): 4 lépés

Az Arduino Shield nagyon egyszerű létrehozása (az EasyEDA használatával): Ebben az utasításban megtanítom, hogyan lehet nagyon könnyen létrehozni az Arduino Uno Shield -et. Nem megyek túl sok részletbe, de mellékeltem egy videót, ahol nézze meg egy kicsit részletesebben a szoftver használatát. Az EasyEDA webes alkalmazást használom, mivel
Kezdő lépések a Python használatával: 7 lépés (képekkel)

Kezdje el a Python használatát: A programozás fantasztikus! Kreatív, szórakoztató, és mentális edzést ad az agyának. Sokan szeretnénk megismerni a programozást, de meggyőzzük magunkat arról, hogy nem tudunk. Lehet, hogy túl sok matematikája van, talán a zsargon, amit ijesztgetni szoktak
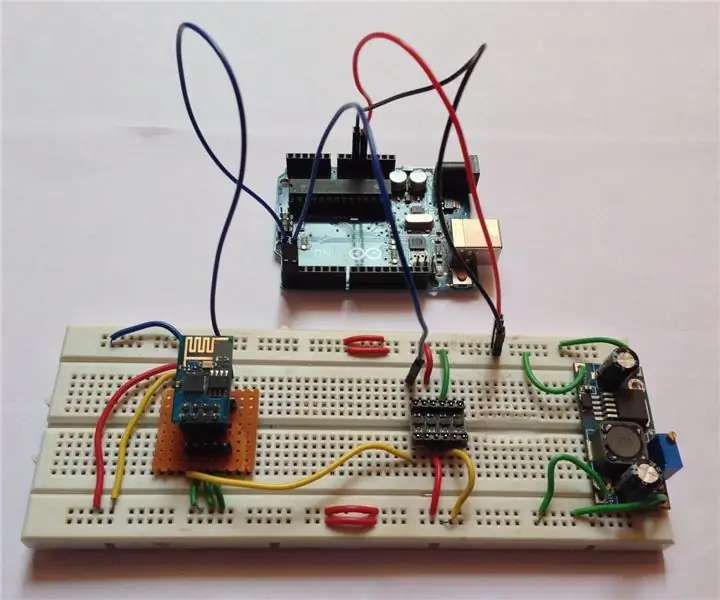
Kezdő útmutató az ESP8266 -hoz és a tweeteléshez az ESP8266 használatával: 17 lépés (képekkel)

Kezdő útmutató az ESP8266 -hoz és a tweeteléshez az ESP8266 használatával: 2 évvel ezelőtt tanultam az Arduino -ról. Így elkezdtem játszani egyszerű dolgokkal, például LED -ekkel, gombokkal, motorokkal stb. a napi időjárás, a részvényárak, a vonatok időzítése LCD kijelzőn
Szuper egyszerű kezdő robot!: 17 lépés (képekkel)

Szuper egyszerű kezdő robot !: '' 'ROBOT VIDEÓ' '' Itt egy link a videóhoz, amíg a YouTube feldolgozza a beágyazott verziót … Ezt az Instructable -t az abszolút n00by robot wannabe számára készítettem. Észrevettem, hogy óriási ugrás van a kezdők számában
