
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:41.
- Utoljára módosítva 2025-01-23 14:48.


Ez az utasítás leírja, hogyan használhatjuk a Node MCU kártyát adatgyűjtésre több érzékelőből, és elküldhetjük ezeket az adatokat egy hostolt PHP fájlba, amely aztán hozzáadja az adatokat a MySQL adatbázishoz. Az adatok ezután online megtekinthetők grafikonként, a chart.js használatával.
Ehhez a projekthez alapszintű PHP és MySQL ismeretekre van szükség, és ezekkel a beállításokkal hozzá kell férnie a webtárhelyhez, hogy saját grafikonokat készíthessen és megtekinthessen. Feltételezem továbbá, hogy rendelkezik alapvető ismeretekkel a Node MCU kártya használatáról és a vázlatok feltöltéséről. (Ehhez az Arduino IDE -t használom)
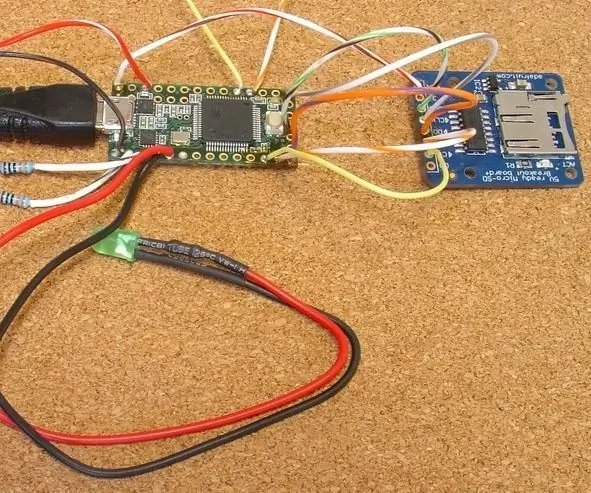
1. lépés: Az áramkör építése



Mivel a csomópont MCU -nak csak egy analóg csapja van, multiplexelést fogunk használni, hogy több érzékelőből ki tudjuk olvasni az adatokat. (Számos utasítás tartalmaz részletesebb leírást erről a fogalomról, ezért itt nem foglalkozom ezzel). Ebben a példában két érzékelőt használtam (fény és hőmérséklet), de ezeket bármire megváltoztathatja, és szükség esetén további érzékelőket adhat hozzá. Fényérzékeny ellenállást, termisztort, két egyenirányító diódát, 330 ohmos és 10K ellenállást és néhány áthidaló vezetéket használok. A mellékelt Fritzing diagram azt mutatja be, hogy ezek mind hogyan kapcsolódnak a kenyértáblához.
2. lépés: Szerkessze és töltse fel a vázlatot a csomópont MCU -ba
Használja ezt a csatolt.ino fájlt. Ezt a saját WiFi hálózatának nevével és jelszavával kell szerkesztenie, hogy a Node MCU csatlakozhasson a saját hálózatához.
A vázlat alján a "delay (60000)" sor szerepel; egy perc késést ad a szenzor leolvasása között, de ez beállítható az Ön igényeinek megfelelően. Azt javaslom, hogy hagyjon legalább 10 másodpercet, hogy minden alkalommal csatlakozhasson az "updater.php" fájlhoz.
Szerkesztenie kell a két.php és a két javascript fájl elérési útját is. Ezeket a következő lépésben töltheti le.
3. lépés: Adatbázis és webfájlok
Hozza létre MySql adatbázisát. Hozzon létre egy "temp_light" nevű táblázatot (ezt módosíthatja, de módosítania kell a két php fájlt, hogy tükrözze az Ön által végrehajtott módosításokat). Adjon a táblának négy mezőt. Elsődleges automatikus növekmény mező. A "temp" nevű egész mező, a "light" nevű egész mező és a "date_time" nevű mező, amely időbélyeg és alapértelmezett érték "CURRENT_TIMESTAMP"
Most töltse le a mellékelt.zip fájlt, és csomagolja ki. Ezzel két php fájlt és egy "scripts" nevű mappát kap, amely.js fájlokat tartalmaz, amelyeket a chartjs.org -ról kaptam. A két.js fájlt nem kell szerkeszteni, és a „scripts” mappát ugyanabban a helyen kell tárolni, mint a két php fájlt. mind a két php fájlt saját adatbázis nevével, jelszavával és gazdagép IP -jével kell szerkeszteni. cím.
Az index.php fájlban látni fogja az 50. sort: $ Adjust_temp = ($ temp*0.0623);
Ez a számítás az, hogy a hőmérséklet leolvasását a lehető legközelebb állítsam a Celsius -fokra, és próba -tévedésből kaptam, és szinte biztosan módosítani kell, hogy megfeleljen a saját hőmérséklet -érzékelőjének.
Most a php fájlokat és a két.js fájlt tartalmazó „scripts” mappát tárolja ugyanabban a könyvtárban. Böngésszen az adott könyvtárban, és látnia kell a saját grafikonját a Node MCU kártyáról küldött adatokkal.
4. lépés: A kész eredmény
Eredetileg körülbelül két évvel ezelőtt készítettem ezt a projektet, de eddig soha nem jutottam hozzá ahhoz, hogy leírást írjak hozzá. A teszt által készített grafikont itt tekintheti meg:
A grafikon nagy tüskéje az, ahol a nap besütött az ablakon keresztül a két érzékelőre, és a lassú hanyatlás ismét az volt, amikor a nap lassan kiment a látómezőből.
Ajánlott:
Vezeték nélküli rezgés- és hőmérsékletérzékelő adatok a MySQL-hez Node-RED használatával: 40 lépés

Vezeték nélküli rezgés- és hőmérsékletérzékelő adatok a MySQL-hez a Node-RED használatával: Bemutatjuk az NCD nagy hatótávolságú IoT ipari vezeték nélküli rezgés- és hőmérséklet-érzékelőjét, amely akár 2 mérföldes hatótávolsággal büszkélkedhet a vezeték nélküli hálószerkezet használatával. A precíziós 16 bites rezgés- és hőmérséklet-érzékelőt magában foglaló eszköz
Nagy sebességű EKG vagy egyéb adatok naplózása, folyamatosan több mint egy hónapig: 6 lépés

Nagysebességű EKG vagy egyéb adatok naplózása folyamatosan, több mint egy hónapig: Ezt a projektet egy egyetemi orvosi kutatócsoport támogatására fejlesztették ki, akiknek szüksége volt egy hordható eszközre, amely 2 x EKG jelet rögzíthet 1000 minta/másodpercenként (összesen 2K minta/másodperc) folyamatosan 30 napig, az aritmiák észlelése érdekében. A projekt bemutatja
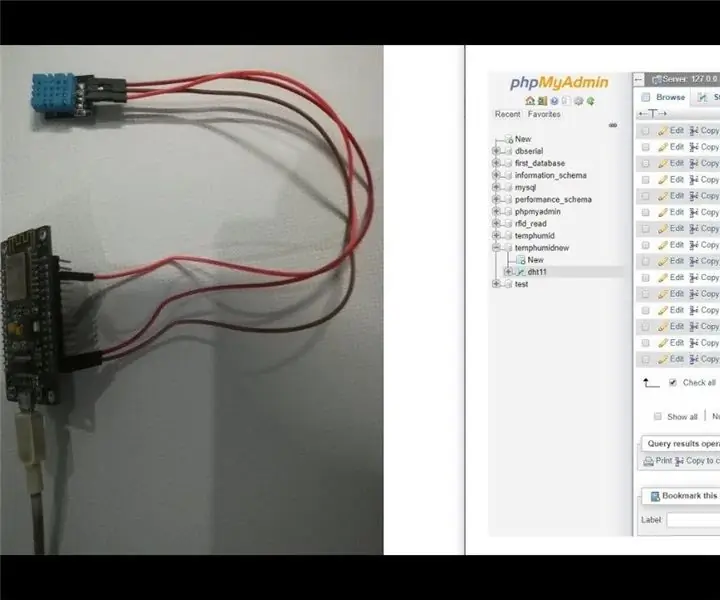
DHT11 adatok küldése a MySQL szerverre a NodeMCU használatával: 6 lépés

DHT11 adatok küldése a MySQL szerverre a NodeMCU használatával: Ebben a projektben a DHT11 -et összekapcsoltuk a nodemcu -val, majd a dht11, azaz páratartalom és hőmérséklet adatait küldjük a phpmyadmin adatbázisba
Részvételi rendszer RFID adatok küldésével a MySQL szerverre Python és Arduino használatával: 6 lépés

Jelenléti rendszer RFID-adatok küldésével a MySQL szerverre Python használatával az Arduino segítségével: Ebben a projektben az RFID-RC522-t illesztettem az arduino-val, majd az RFID adatait a phpmyadmin adatbázisba küldöm. Korábbi projektjeinktől eltérően ebben az esetben nem használunk ethernet pajzsot, itt csak az ar
Grafikon készítése az MS Excel 2016 programban: 6 lépés

Grafikon létrehozása az MS Excel 2016 programban: Ezek a lépésenkénti utasítások elmagyarázzák, hogyan hozhat létre grafikont a Microsoft Excel segítségével. Minden felhasználó, aki rendelkezik adathalmazzal és hozzáfér az Excel programhoz, képes lesz grafikont készíteni az utasításokat követve. Minden írásbeli utasítás megfelel
