
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:42.
- Utoljára módosítva 2025-01-23 14:48.

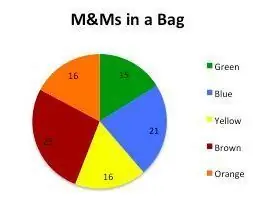
Ezek a lépésenkénti utasítások elmagyarázzák, hogyan hozhat létre grafikont a Microsoft Excel segítségével. Minden felhasználó, aki rendelkezik adathalmazzal és hozzáfér az Excel programhoz, képes lesz grafikont készíteni az utasításokat követve. Minden írásos utasításhoz kép is tartozik, amely vizuális segítséget nyújt. A példában használt adathalmaz az M & M -ek száma egy zacskóban, de bármilyen mennyiségi adat felhasználható grafikon készítéséhez ezen utasítások követésével.
1. lépés: Indítsa el az Excel 2016 alkalmazást
Bár ez az oktatóanyag az Excel legtöbb modern verziójában működik, a legújabb 2016 -os kiadást fogjuk használni.
OS X esetén:
- Nyissa meg az indítópultot
- Nyissa meg az Excel programot
- Hozzon létre egy üres munkafüzetet
Windows esetén:
- Nyomja meg a start gombot
- Írja be az Excel parancsot
- Nyissa meg az Excel programot
- Hozzon létre egy üres munkalapot
2. lépés: Adatok rögzítése és bevitele

Bár bármilyen egyszerű mennyiségi adatot használhat, ebben a példában az M & M -ek különböző színeinek arányát számoljuk.
OS X és Windows esetén is:
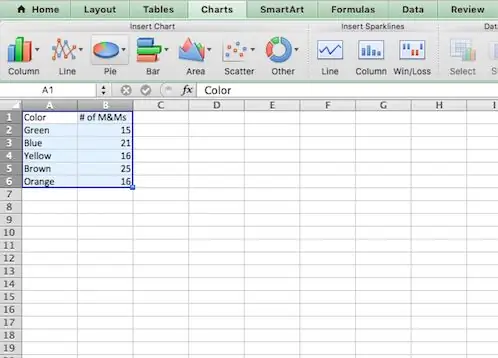
- Írja be az adatkategóriákat az A oszlopba, kezdve az A1 mezőben található címkével. Ebben a példában a "colours" címke az A1 mezőbe kerül, az M & M színek pedig az A2 - A6 mezőbe.
- Írja be a megfelelő adatokat a B oszlopba, kezdve a címkével a B1 mezőben. Ebben a példában a "M & M -ek száma" címke a B1 rovatba kerül, az egyes M & M -ek színének összege pedig a B2 -B6 rovatba.
3. lépés: Készítse el a grafikont


OS X esetén:
- Jelölje ki az adatokat, beleértve az egyes oszlopok címkéit is, kattintson és húzza, miközben lenyomva tartja a bal egérgombot.
- Kattintson a "Diagramok" fülre a program tetején.
- Válassza ki a létrehozni kívánt grafikon típusát az "Diagram beszúrása" cím alatt található lehetőségek egyikére kattintva. Ebben a példában kördiagramot választottunk.
- Válassza ki a grafikon megjelenítési stílusát a megjelenő legördülő menüben.
Windows esetén:
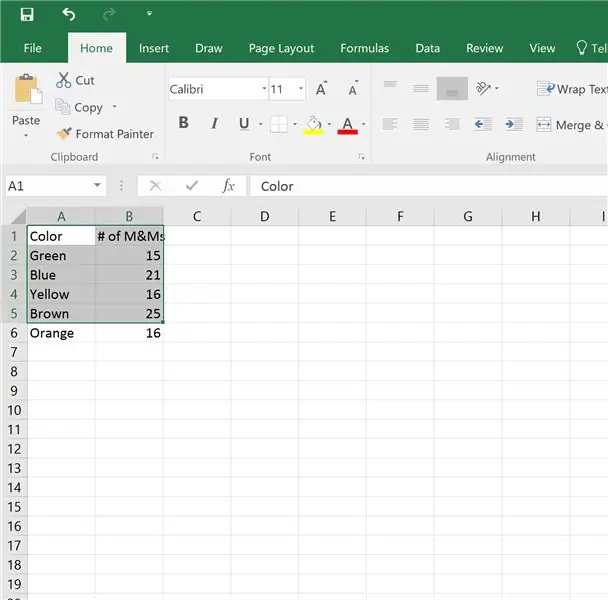
- Jelölje ki az adatokat, beleértve az egyes oszlopok címkéit kattintással és húzással, miközben lenyomva tartja a bal egérgombot.
- Kattintson a "Beszúrás" fülre a program tetején.
- Válassza ki a létrehozni kívánt grafikon típusát az "ajánlott diagramok" alatti lehetőségek egyikére kattintva
- A megjelenő menüben válassza ki a grafikon megjelenítési stílusát
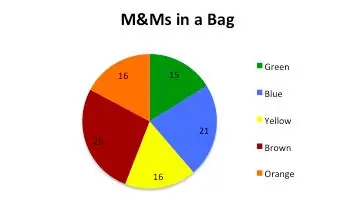
4. lépés: Cím és címke hozzáadása




OS X esetén:
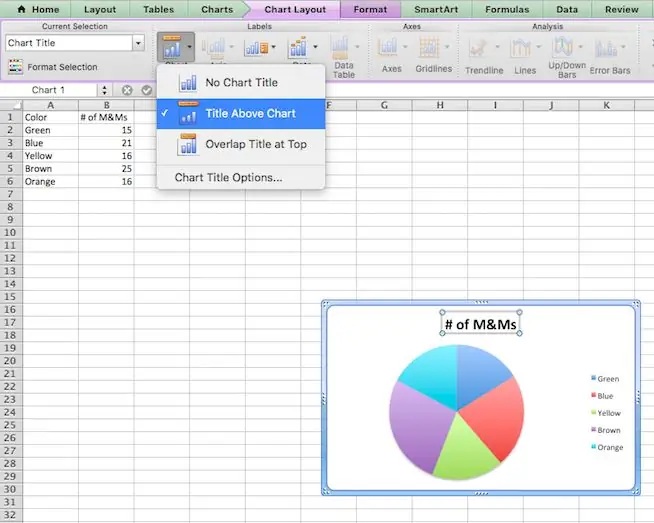
- A diagram kiemeléséhez kattintson bárhová a diagram határain belül.
- Kattintson a tetején található "Diagram elrendezés" fülre, majd válassza a "Diagram címe" lehetőséget. Válasszon egy címsort a legördülő menüből.
- Szerkessze a címét úgy, hogy egyszer rákattint a diagram tényleges címére a szövegmező kiemeléséhez, majd ismét a kurzor megjelenítéséhez.
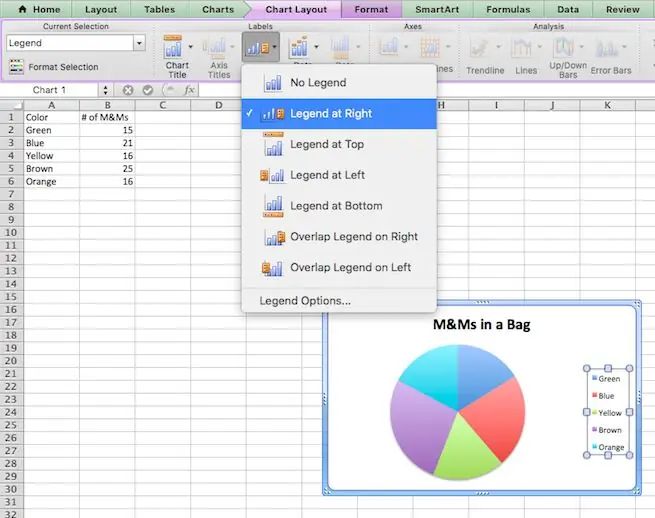
- Válassza a "Jelmagyarázat" lehetőséget (a "Diagram elrendezés" alatt). A legördülő menüből válassza ki a jelmagyarázat stílusát.
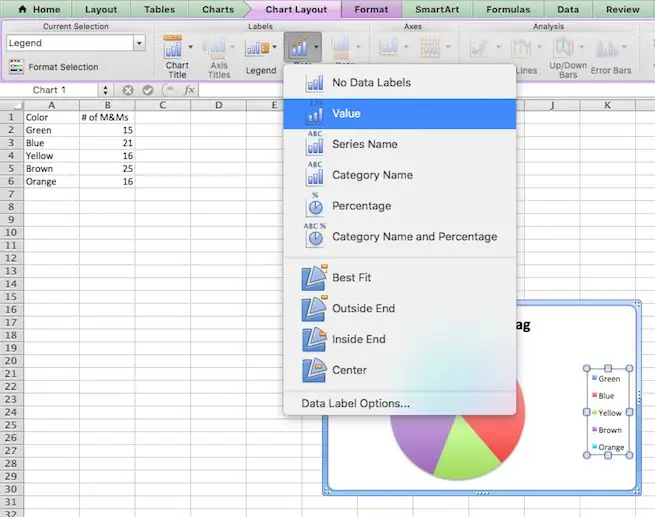
- Válassza az "Adatcímkék" lehetőséget (a "Diagram elrendezés" alatt). Válassza ki a címke stílusát a legördülő menüből.
Windows esetén:
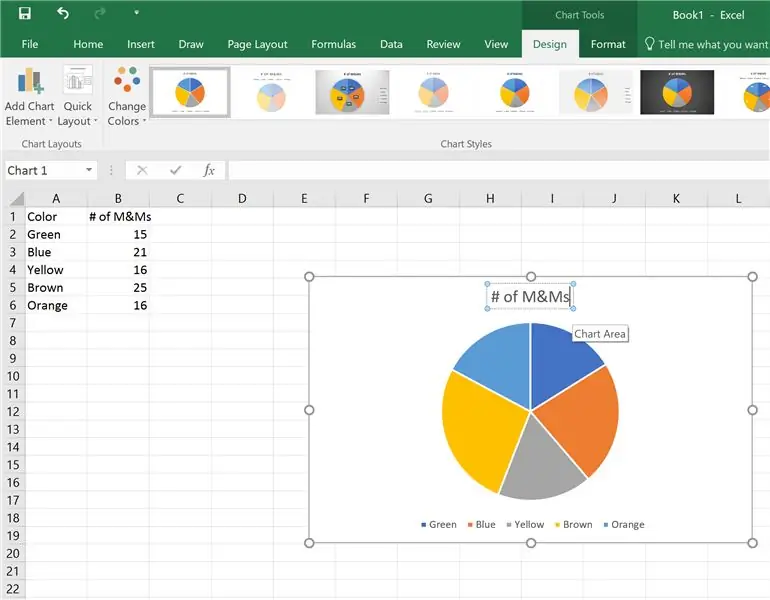
- Egyszerűen kattintson duplán az előgenerált címekre vagy címkékre a szerkesztéshez.
- Új címkék hozzáadásához kattintson a "Diagramelem hozzáadása" fülre a bal felső sarokban
5. lépés: Színséma szerkesztése


Ebben a példában a grafikon színeit illesztjük a képviselt M & M színekhez.
OS X esetén:
- Kattintson a "Formátum" fülre, a "Diagram elrendezés" mellett a tetején.
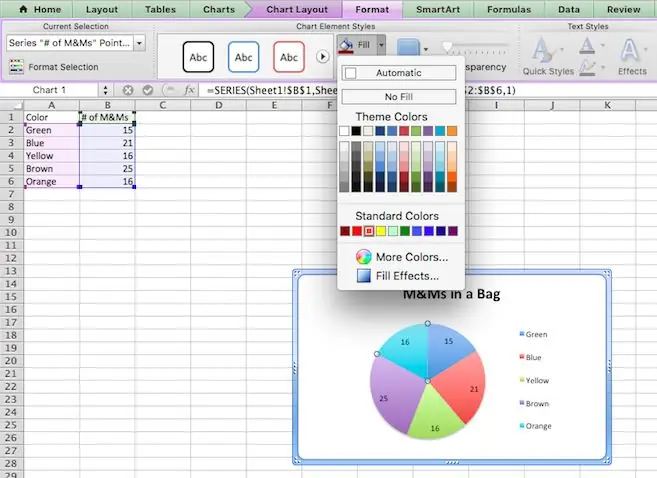
- Kattintson egyszer a kördiagramra, hogy kiemelje az egész tortát, majd kattintson a torta egy "darabjára", hogy kiemelje ezt a darabot.
- A darab színének megváltoztatásához kattintson a "Kitöltés" szó melletti legördülő nyílra, majd válasszon színt.
- Ismételje meg a 2. és 3. lépést a pite minden darabjára.
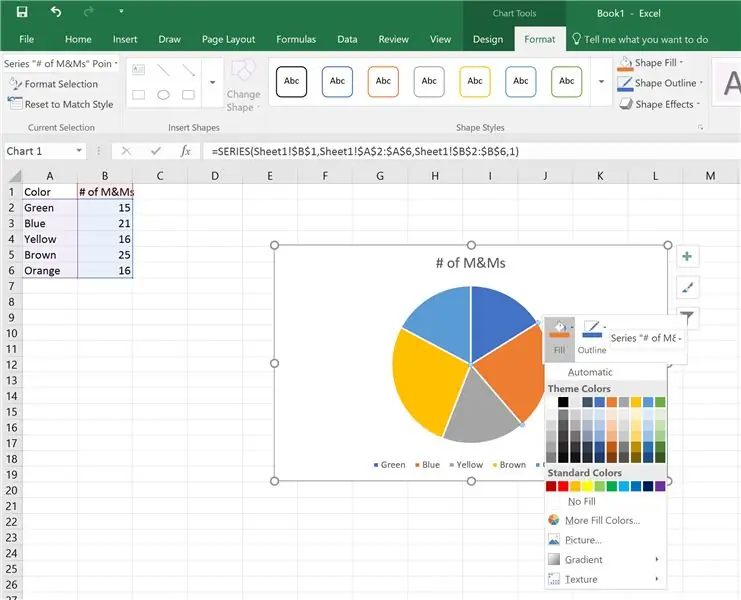
Windows esetén:
- Kattintson a "Formázás" fülre a "Tervezés" lap jobb oldalán.
- Kattintson duplán a grafikon módosítani kívánt részére.
- A jobb felső sarokban válassza az "Alakkitöltés" lehetőséget, és válassza ki a kívánt színt
- Ismételje meg a 2. és 3. lépést a pite minden darabjára
6. lépés: Mentse el a grafikont



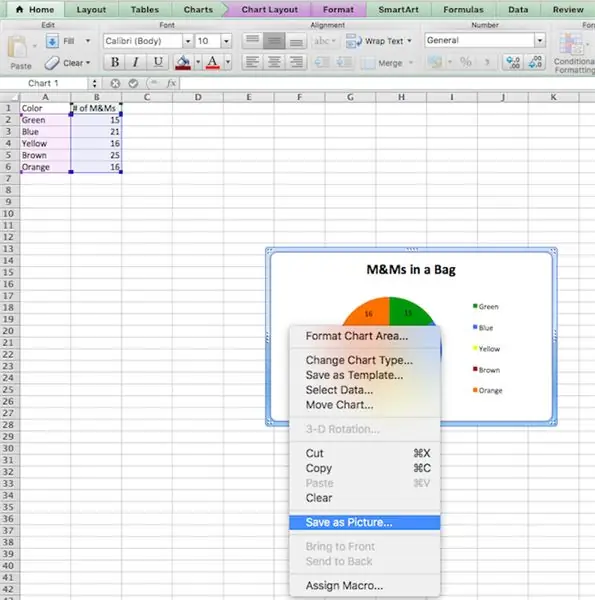
OS X esetén:
- Jobb klikk (vagy kétujjas kattintás) bárhol a grafikon határain belül.
- A megjelenő legördülő menüből válassza a "Mentés képként" lehetőséget.
- Mentse el a grafikont képként a számítógépére nyomtatáshoz, e -mail küldéshez, feltöltéshez stb.
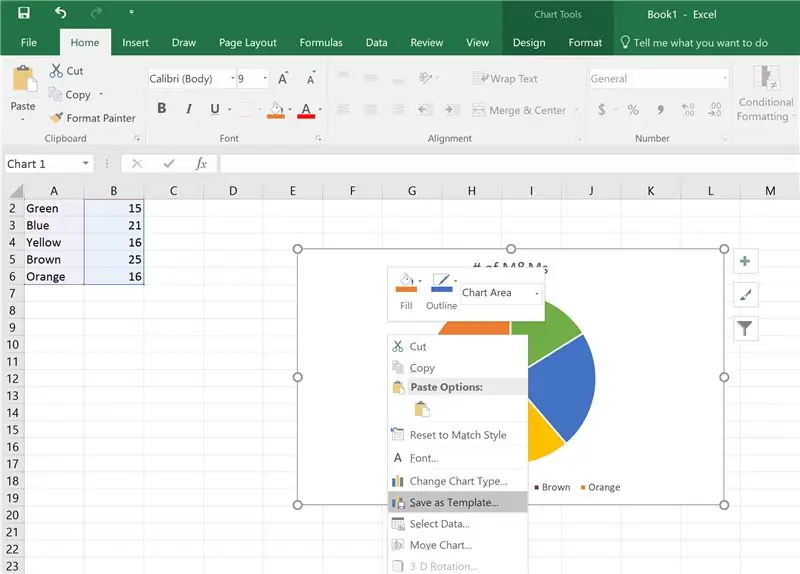
Windows esetén:
- Kattintson a jobb gombbal bárhol a grafikon határain belül.
- A megjelenő legördülő menüből válassza a "Mentés sablonként" lehetőséget
- Válassza ki azt a helyet, ahová menteni szeretné a grafikont.
Ajánlott:
Makró létrehozása a Microsoft Excel programban: 7 lépés

Makró létrehozása a Microsoft Excel programban: Problémái vannak az Excel adatkészleteivel való munkában? Túl sok időt tölt az adatok előkészítésével, és nincs elég ideje azok elemzésére? Rendszeresen használtam makrókat az Excel -en belül, hogy lerövidítsem a hatékony adatmodellek létrehozásának folyamatát, ezért úgy döntöttem, hogy ez egy jó módszer
Pt.2 Bluetooth -adapter készítése (kompatibilis hangszóró készítése): 16 lépés

Pt.2 Bluetooth -adapter készítése (kompatibilis hangszóró készítése): Ebben az oktatóanyagban megmutatom, hogyan használhatom Bluetooth -adapteremet egy régi hangszóró Bluetooth -kompatibilissé tételéhez.*Ha még nem olvasta el az első utasítást a " egy Bluetooth adapter " Javaslom, hogy ezt tegye, mielőtt folytatja. C
Adatok naplózása és grafikon készítése online a NodeMCU, a MySQL, a PHP és a Chartjs.org használatával: 4 lépés

Naplózzon adatokat és készítsen grafikont online a NodeMCU, a MySQL, a PHP és a Chartjs.org használatával: Ez az utasítás leírja, hogyan használhatjuk a Node MCU táblát adatgyűjtésre több érzékelőből, és elküldjük ezeket az adatokat egy hostolt PHP fájlba, amely aztán hozzáadja az adatokat a egy MySQL adatbázis. Az adatok ezután online grafikonként tekinthetők meg a chart.js.A ba
Egyszerű csevegőprogram készítése a Visual Basic programban a Microsoft Winsock Control használatával: 7 lépés

Hogyan készítsünk egyszerű csevegőprogramot a Visual Basic programban a Microsoft Winsock Control használatával: Ebben az intuitívban megmutatom, hogyan lehet egy egyszerű csevegőprogramot készíteni a Visual Basic programban. átnézem, mit tesz az összes kód, így készítés közben tanulni fog, és a végén megmutatom, hogyan kell használni
Wave laptopállvány (3D formák készítése az Illustrator programban): 8 lépés (képekkel)

Wave Laptop állvány (3D formák készítése az Illustratorban): Szebb laptopállványt akartam. Szerettem volna valami szép, organikus formát készíteni. És az Instructables -nél dolgozom, így hozzáférhetek egy fantasztikus Epilog lézervágóhoz. Az alábbi képen látható forma az eredmény. Elég boldog vagyok
