
Tartalomjegyzék:
- 1. lépés: Írja be a hőmérséklet -érzékelő kódját
- 2. lépés: Írja be a LED kódját
- 3. lépés: A LED hozzáadása
- 4. lépés: Az ellenállások hozzáadása
- 5. lépés: A hőmérséklet -érzékelő hozzáadása
- 6. lépés: A hőmérséklet -érzékelő feszültségének megadása
- 7. lépés: A LED csatlakoztatása a Rev 3 -hoz
- 8. lépés: Feszültség biztosítása a hőmérséklet -érzékelőhöz
- 9. lépés: A hőmérséklet -érzékelő csatlakoztatása
- 10. lépés: Csatlakoztassa az USB -kábelt
- 11. lépés: Töltse fel a kódot
- 12. lépés: Helyezze be az akkumulátort
- 13. lépés: Tegye a dobozba
- 14. lépés: (nem kötelező)
- Szerző John Day [email protected].
- Public 2024-01-30 09:40.
- Utoljára módosítva 2025-01-23 14:47.



Ez az Instructable olyan hőmérőt hoz létre, amely különböző színek megvilágításával mutatja a hőmérsékletet. Az Instructable azért jött létre, hogy az emberek egyszerűen csak nézzenek kifelé, és lássák a hozzávetőleges hőmérsékletet. Az Instructable csak néhány órát vesz igénybe, és nagyon minimális anyagokat készít az Arduino Genuino készleten kívül. Valójában csak egy Arduino Genuino készletre, 2 AA elemre, egy számítógépre és egy átlátszó műanyag dobozra van szüksége, amely körülbelül 6 x 5 x 3 hüvelyk méretű.
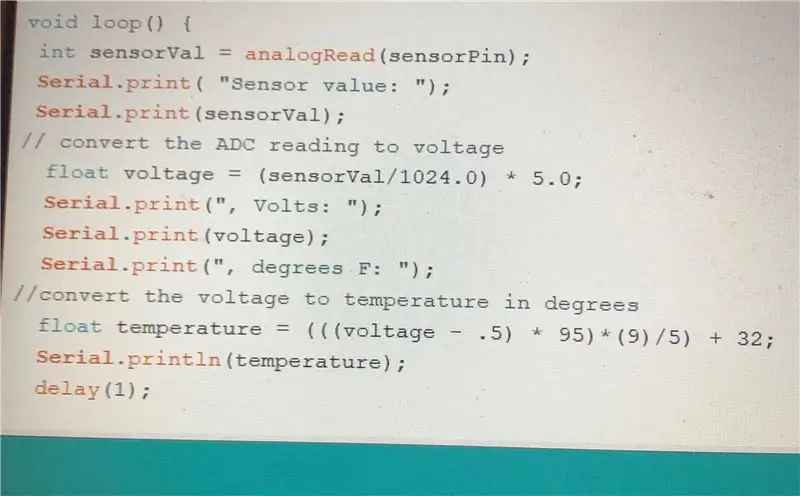
1. lépés: Írja be a hőmérséklet -érzékelő kódját

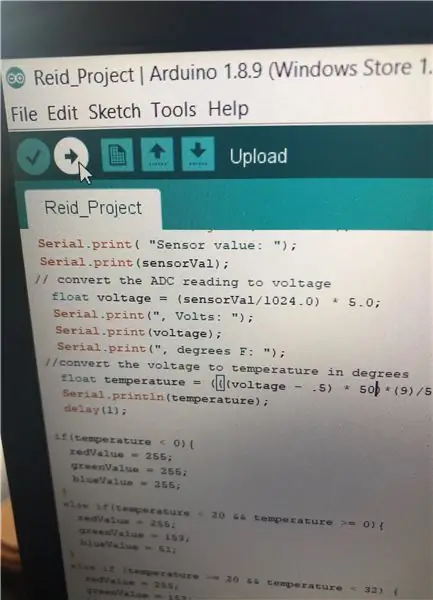
Az első lépés a kód írása. A kódnak lehetővé kell tennie, hogy a számítógép le tudja olvasni a hőmérséklet -érzékelőt fahrenheit fokban. A kezdéshez létre kell hoznia egy fiókot az Arduino webhelyen. Miután ezt megtette, új Arduino Create -t kell megnyitnia. Innen már csak be kell írnia a fenti kódot. Ennek lehetővé kell tennie, hogy számítógépe le tudja olvasni a hőmérséklet -érzékelőt, és befejezze a kód első részét.
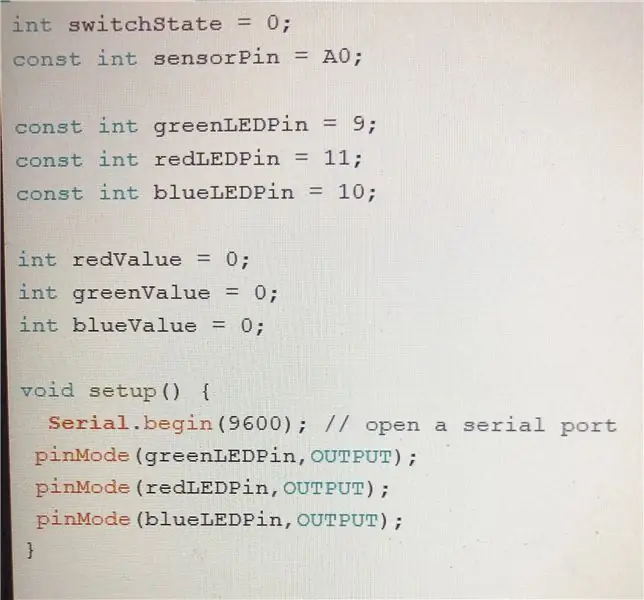
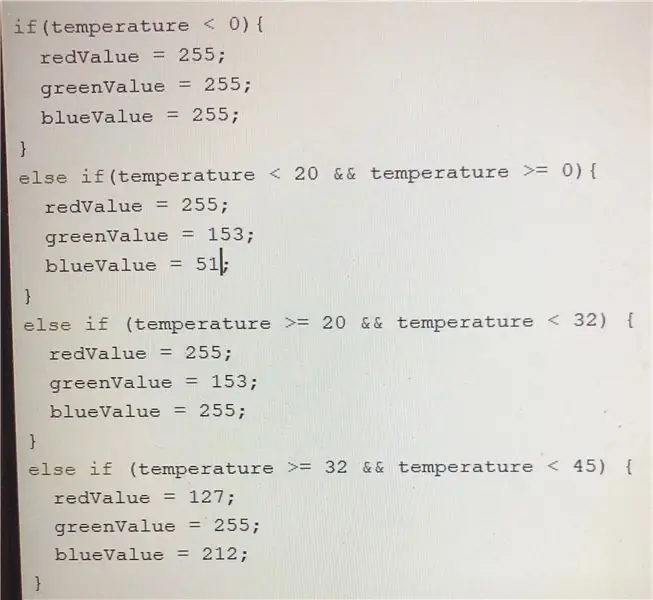
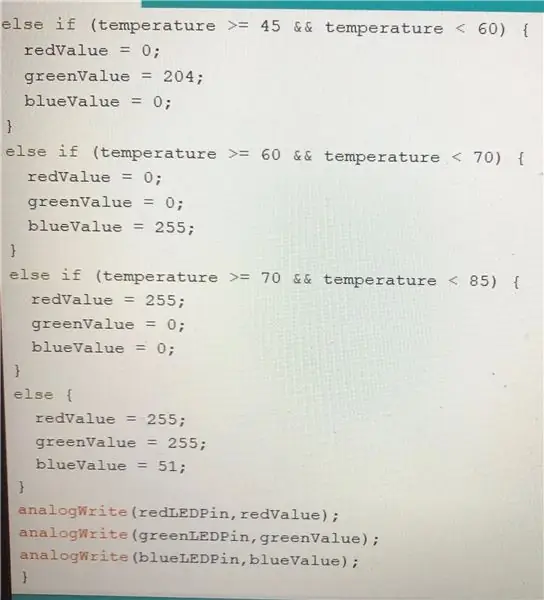
2. lépés: Írja be a LED kódját



Ez a lépés kezd bonyolultabbá válni. A hőmérséklet -érzékelővel azonos kóddal szeretné hozzáadni a kódot felülről. Az első kép megállapítja, hogy a LED -ek mindegyik színéhez melyik bemenetet csatlakoztatják, a másik kettő pedig a színtartományt határozza meg. A tartományban lévő számok állíthatók, attól függően, hogy mely színeket szeretné használni az adott hőmérsékleti tartományokhoz. A piros, zöld és kék értékek is beállíthatók. Az RGB diagram könnyen megtalálható az interneten, és tetszés szerint beállíthatja a színt
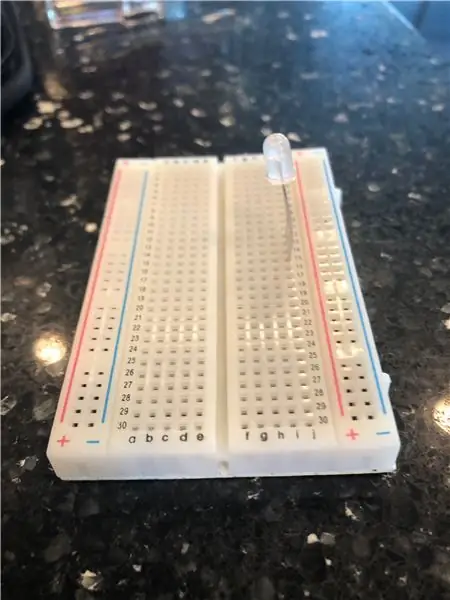
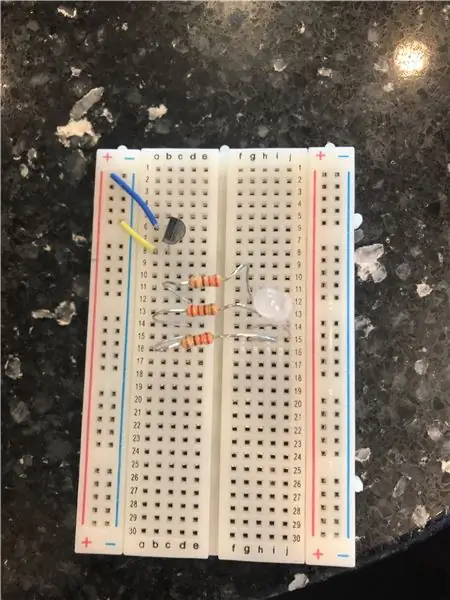
3. lépés: A LED hozzáadása

Most, hogy a kód meg van írva, itt az ideje, hogy elkezdje bekötni a kenyértáblát. A kábelezés megkezdése előtt győződjön meg arról, hogy rendelkezik Arduino Uno készlettel. Ellenkező esetben ezt az utasítást sokkal -sokkal nehezebb követni. A kábelezés első lépése az RGB LED behelyezése. A képen látható módon az RGB LED -et hozzá kell adni a J oszlop 12., 13., 14. és 15. sorához.
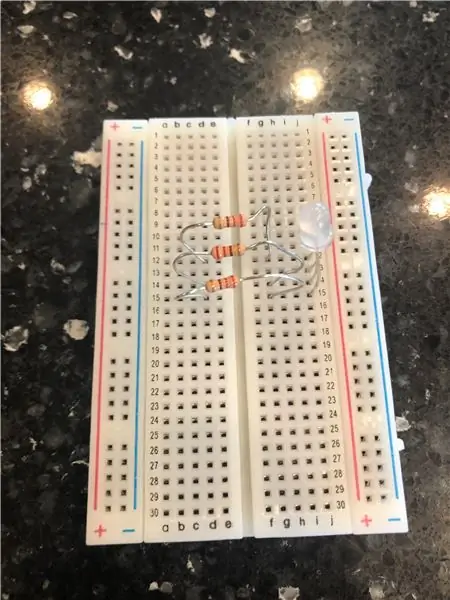
4. lépés: Az ellenállások hozzáadása

Ezután hozzá kell adnia 3 ellenállást. Amint az a képen látható, hozzá kell adnia egyet, amely a G12 -t a D12 -hez csatlakoztatja, egyet, amely a G14 -et a D14 -hez, és egyet, amely a G15 -öt a D15 -hez köti.
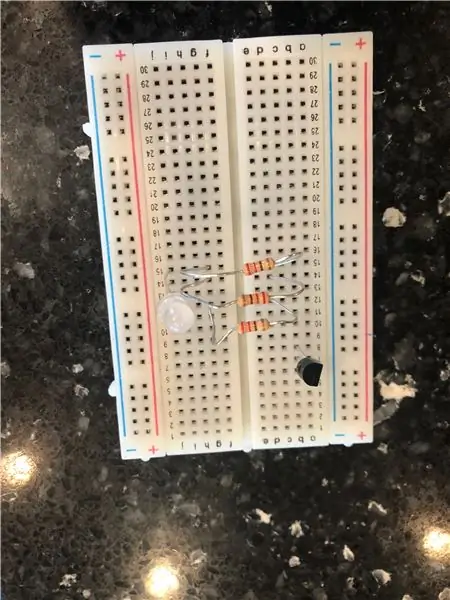
5. lépés: A hőmérséklet -érzékelő hozzáadása

Az ellenállások hozzáadása után hozzá kell adnia a hőmérséklet -érzékelőt. Adja hozzá a hőmérséklet -érzékelőt a B6, B7 és B8 elemekhez úgy, hogy az érzékelő lapos oldala jobbra nézzen.
6. lépés: A hőmérséklet -érzékelő feszültségének megadása

A hőmérséklet -érzékelő meg tudja határozni a hőmérsékletet a kapott feszültség alapján. Ahhoz, hogy feszültséget kapjon, negatív és pozitív töltésre is csatlakoztatni kell. Itt a rövid vezetékek jól jönnek. Amint az a képen látható, egy rövid vezetéket kell csatlakoztatnia a B8 -hoz és minden negatív nyíláshoz, egy másik rövid vezetéket pedig a B6 -hoz és bármely pozitív csatlakozóhoz.
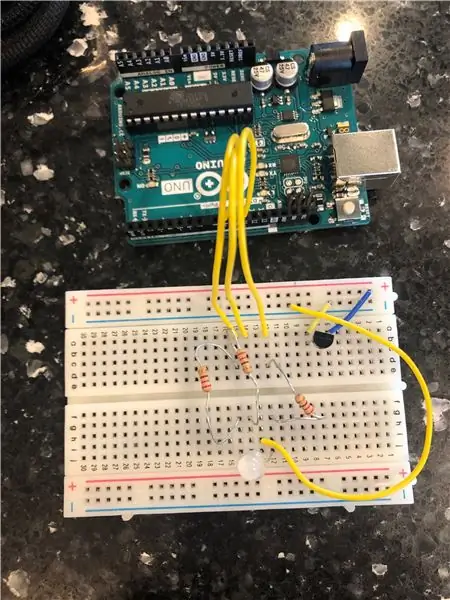
7. lépés: A LED csatlakoztatása a Rev 3 -hoz

Miután a hőmérséklet -érzékelő a helyén van, a LED -et a Rev 3 -ra kell kötni. Ehhez az alkatrészhez 4 hosszú vezetékre lesz szüksége. Az egyik vezeték az A12 -et a 9 -es porthoz, a másik az A14 -et a 10 -es porthoz, egy másik pedig az A15 -öt a 11 -es porthoz csatlakoztatja. A negyedik vezeték földelni fogja a LED -et, és a H13 -at bármely negatív porthoz csatlakoztatja.
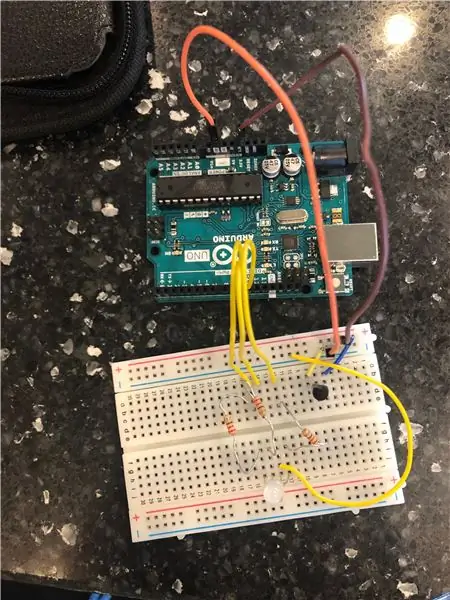
8. lépés: Feszültség biztosítása a hőmérséklet -érzékelőhöz

Miután bekapcsolta a LED -et, csatlakoztatnia kell a hőmérséklet -érzékelőt az energiához és földelnie kell. Ehhez hosszú vezetéket kell elhelyezni bármely pozitív portról a 3,3 voltos portra. A másik vezetéknek minden negatív portot a bal szélső földelt porthoz kell csatlakoztatnia.
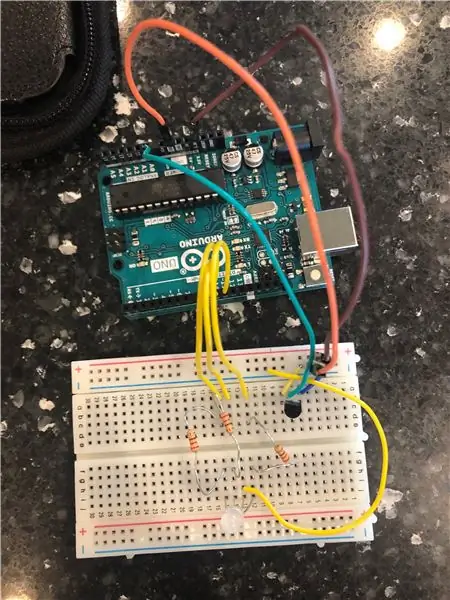
9. lépés: A hőmérséklet -érzékelő csatlakoztatása

A kenyérkosár bekötésének utolsó része, hogy az A7 -et egy hosszú huzalon keresztül csatlakoztassa a Rev 3 A0 portjához. Ez lehetővé teszi a számítógép számára, hogy bemenetként olvassa a hőmérséklet -érzékelőt.
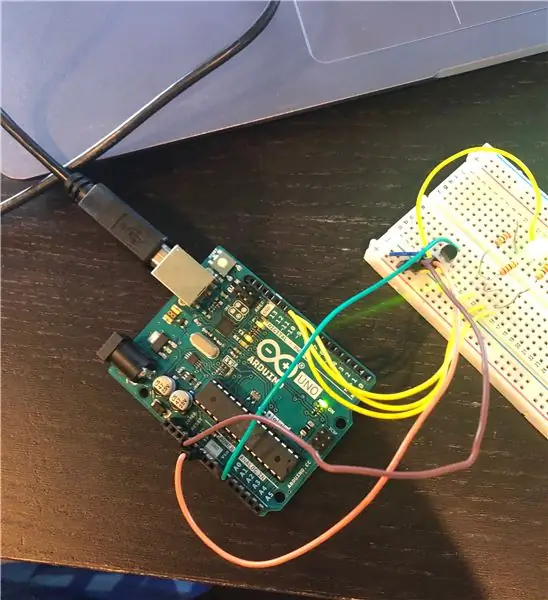
10. lépés: Csatlakoztassa az USB -kábelt

A huzalozás befejezése után csatlakoztassa az USB -kábelt a számítógéphez és a Rev 3 -hoz.
11. lépés: Töltse fel a kódot

Miután csatlakoztatta, nyissa meg a kódot, és kattintson a feltöltés gombra a képernyő bal szélső sarkában.
12. lépés: Helyezze be az akkumulátort

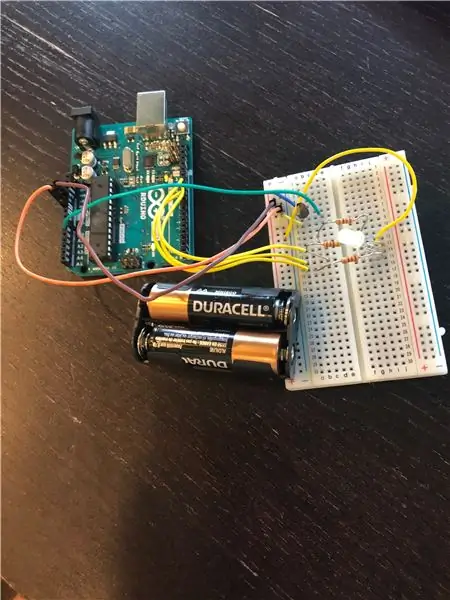
A kód feltöltése után óvatosan húzza ki a kábelt, és csatlakoztassa az akkumulátort a rendelkezésre álló negatív és pozitív nyílásokhoz. Győződjön meg arról, hogy a pozitív irányú akkumulátor pozitív nyílásba van csatlakoztatva, a negatív irányú pedig negatív nyílásba.
13. lépés: Tegye a dobozba

Miután csatlakoztatta az akkumulátort, nyissa ki az átlátszó dobozt, helyezze be a projektet, és zárja be a dobozt.
14. lépés: (nem kötelező)

Ha nehezen látja a doboz színét, akkor fekete építőpapírt adhat a doboz hátuljához. Ez lehetővé teszi a szín kontrasztját a sötét felülettel szemben.
Ajánlott:
Az ST vizuális fejlesztése a kozmikus STM8 fordítóval: 11 lépés

Az ST vizuális fejlesztésének beállítása a Cosmic STM8 fordítóval: Így állíthatom be az integrált fejlesztési környezetet (IDE) az ST Microelektronika (ST) STM8 mikrovezérlőinek programozásához Windows 10 rendszerrel. Nem állítom, hogy ez a helyes módszer, de jól működik nekem. Ebben az utasításban úgy fog kinézni, mint egy
LoRa-alapú vizuális mezőgazdasági monitoring rendszer Iot - Előlapi alkalmazás tervezése Firebase és Angular használatával: 10 lépés

LoRa-alapú vizuális mezőgazdasági monitoring rendszer Iot | Előlapi alkalmazás tervezése a Firebase & Angular használatával: Az előző fejezetben arról beszéltünk, hogy az érzékelők hogyan működnek a loRa modullal a firebase Realtime adatbázis feltöltéséhez, és láttuk a nagyon magas szintű diagramot, hogyan működik az egész projektünk. Ebben a fejezetben arról fogunk beszélni, hogyan lehet
Azt akarom, hogy ITunes vizuális effektus vesz körül!: 5 lépés

Azt akarom, hogy ITunes Visual Effect vegyen körül!: Az iTunes Visual Effect nagyon fantasztikus. Szeretem látni, ahogy az iTunes Visual Effect zenét hallgat. Közben szeretem a SEGATOYS által kifejlesztett HOMESTAR -t. A HOMESTAR egy hazai planetárium. 3 méter átmérőjű csillagos eget vetíthet a
Kísérlet az élő vizuális zenére: 4 lépés

Kísérlet az élő vizuális zenére: Üdvözöllek és üdvözlöm az első kísérletemben, hogy élő vizuális zenét készítsek! A nevem Wesley Pena, és interaktív multimédiás szakos vagyok a New Jersey -i Főiskolán. Ez az oktatható az interaktív zenei programozás órám döntőjének része, ahol
Arduino alapú érintésmentes infravörös hőmérő - IR alapú hőmérő Arduino használatával: 4 lépés

Arduino alapú érintésmentes infravörös hőmérő | IR alapú hőmérő Arduino használatával: Sziasztok, ebben az útmutatóban, érintésmentes hőmérőt készítünk arduino segítségével. Mivel néha a folyadék/szilárd anyag hőmérséklete túl magas vagy alacsony, majd nehéz kapcsolatba lépni vele és elolvasni ilyenkor a hőmérséklet
