
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:39.
- Utoljára módosítva 2025-01-23 14:47.

Tavaly én és apám elmentünk egy frissen megnyitott robotika/elektronikai üzletbe, nagyon közel lakóhelyünkhöz. Ahogy beléptem, tele volt elektronikával, szerovakkal, szenzorokkal, Málna pisszal és Arduinokkal. Másnap ugyanabba az üzletbe mentünk, és sok szenort és 3 Arduinot vásároltunk körülbelül 150 USD értékben. Amint hazamentem, az Arduino Mega kivételével semmilyen más termék nem működött. Körülbelül 130 USD -ért csaltak minket, ami sok.
Tehát úgy döntöttem, hogy létrehozok egy robotot, amely körülbelül 12 érzékelőt és 2 motort képes tesztelni (még mindig a szervón dolgozik), és képes megállapítani, hogy a termék hibás -e.
Menjünk bele egyenesen!
Kellékek
1. Arduino UNO
2. 2,4 hüvelykes TFT érintőképernyő
3. pár jumper vezeték
4. érzékelők és motorok, hogy teszteljék őket (itt használtam - mozgásérzékelő, MQ6 gázérzékelő, hangérzékelő, potenciométer és vízszint -érzékelő)
1. lépés: Hogyan működik…


Beprogramoztam egy Arduino -t, hogy hozzon létre egy interaktív felhasználói felületet TFT kijelzővel. Mint tudjuk, a TFT kijelzőnek csak egy szabad csapja van, azaz az A5 érintkező. (ha az UNO -t használja). Tehát minden érzékelő, amely analóg csapokat használ az adatok olvasására, kompatibilis ezzel a beállítással …
A felhasználói felületen megváltoztathatja az asztal háttérszínét, és megnyithatja az általam az Arduino számára kifejlesztett alkalmazást az érzékelők tesztelésére.
Az alkalmazás megnyitásakor két lehetőség látható: BEMENET és KIMENET. Tehát ha a Bevitel gombra kattint, 4 érzékelőt mutat (12 -el kompatibilis, de még programoznom kell, mivel a vizsgák közelednek…. nincs idő:(. Bárki szabadon szerkesztheti a kódot …)
És azt is ellenőrizheti, hogy működik -e a szervomotor, ha csatlakoztatja a nyílásba.
Nézd meg:
2. lépés: A kód feltöltése
A kód egy 600 soros program, amelyet aprólékosan kódoltam körülbelül 50 óra alatt. Van néhány hibája, ezért plz módosítsa, és küldje el nekem a leveleimben ([email protected]).
Töltse fel a kódot, és csatlakoztassa a TFT pajzsot az Arduino -hoz. Javaslom, hogy játsszon a felhasználói felületen, hogy jobban megértse.
A kód:
#befoglalni
#include #include #include #define LCD_CS A3 #define LCD_CD A2 #define LCD_WR A1 #define LCD_RD A0 #define LCD_RESET A4 #define BLACK 0x0000 #define BLUE 0x001F #define NAVY 0x0000 #define #define MAGENTA 0xF81F #define YELLOW 0xFFE0 #define WHITE 0xFFFF #define LIGHTGREY 0xC618 #define PURPLE 0x780F #define OLIVE 0x7BE0 #define Selection #define YP A1 #define XFX ##define 160 #define TS_MAXX 160 #define TS_MAXY 970 Érintőképernyő ts = Érintőképernyő (XP, YP, XM, YM, 300); Adafruit_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET); #define BOXSIZE 40 #define PENRADIUS 3 #define MINPRESSURE 10 #define MAXPRESSURE 1000 int sound; char állapot = 6; int touch = 0; int szín = FEKETE; int redir = 0; int ota; void setup () {Serial.begin (9600); tft.reset (); tft.setFont (& FreeMonoBoldOblique12pt7b); tft.begin (0x9325); tft.setRotation (45); tft.setTextSize (0,5); tft.fillScreen (FEHÉR); tft.setCursor (60, 160); tft.setTextColor (FEKETE); tft.print ("Húzza el a bejelentkezést"); } void loop () {float sensorVoltage; float sensorValue; TSPoint p = ts.getPoint (); pinMode (XM, OUTPUT); pinMode (YP, OUTPUT); ha (pz> MINPRESSURE && pz 240 && px 130 && py 240 && px 20 && py 240 && px 20 && py 160 && px 12 && py 240 && px 20 && py 240 && px 20 && py 40 && px 15 && py 150 && px 40 && py 150 && px 80 && py 150 && px 120 && py 150 && px 170 && py 90 && px 40 && py 90 && px 80 && py 90 && px 120 && py 150 && px 170 && py 150 && px 170 && py 150 && px 170 && py 150 && px 170 && py 150 && px 170 && py 100 && px 20 && py 200 && px 100 && py 100 && px 20 && py 100 && px 20 && py 100 && px 20 && py <100) {érintés = 26; }} if (touch == 1 && state == 6) {tft.setRotation (0); tft.fillScreen (színes); hang = 0; tft.fillRect (200, 180, 80, 140, FEHÉR); tft.drawRect (201, 181, 81, 141, FEKETE); tft.fillRect (80, 30, 100, 100, CYAN); tft.drawRect (81, 31, 101, 101, FEKETE); tft.fillRect (10, 30, 50, 100, NAVY); tft.drawRect (11, 31, 51, 101, FEKETE); tft.fillRect (10, 180, 30, 120, LILA); tft.drawRect (11, 181, 31, 121, FEKETE); tft.fillRect (45, 180, 30, 120, KÉK); tft.drawRect (46, 181, 31, 121, FEKETE); tft.fillRect (80, 180, 30, 120, CYAN); tft.drawRect (81, 181, 31, 121, FEKETE); tft.fillRect (115, 180, 30, 120, ZÖLD); tft.drawRect (116, 181, 31, 121, FEKETE); tft.fillRect (150, 180, 30, 120, SÁRGA); tft.drawRect (151, 181, 31, 121, FEKETE); tft.fillTriangle (210, 30, 210, 50, 220, 40, WHITE); tft.fillRect (200, 35, 12, 12, FEHÉR); tft.drawTriangle (210, 30, 210, 50, 220, 40, BLACK); tft.drawRect (200, 35, 12, 12, FEKETE); tft.drawCircle (210, 40, 14, FEHÉR); //tft.fillTriange(a1, b1, a2, b2, c1, c2, RED); tft.setRotation (45); tft.setCursor (200, 20); tft.print ("Beállítások"); tft.fillRoundRect (45, 75, 75, 75, 4, FEHÉR); tft.drawRoundRect (45, 75, 75, 75, 4, FEKETE); tft.fillRect (75, 75, 15, 30, FEKETE); tft.fillRect (75, 120, 15, 30, FEKETE); tft.fillRect (90, 105, 30, 15, FEKETE); tft.fillRect (45, 105, 30, 15, FEKETE); állapot = 7; érintés = 0; ota = 0; } if (touch == 2) {tft.fillScreen (FEHÉR); tft.setRotation (0); tft.fillTriangle (210, 30, 210, 50, 220, 40, WHITE); tft.fillRect (200, 35, 12, 12, FEHÉR); tft.drawTriangle (210, 30, 210, 50, 220, 40, BLACK); tft.drawRect (200, 35, 12, 12, FEKETE); tft.drawCircle (210, 40, 14, FEKETE); tft.setRotation (45); tft.fillTriangle (270, 40, 270, 20, 260, 30, FEKETE); tft.drawLine (300, 30, 270, 30, FEKETE); tft.setCursor (20, 200); tft.print ("személyre szabás"); tft.setCursor (20, 170); tft.print ("kijelentkezés"); tft.setCursor (20, 140); tft.print ("perifériák"); tft.setCursor (20, 110); tft.print ("Névjegy"); érintés = 1; állapot = 2; } if (touch == 10 && state == 2) {tft.fillScreen (FEHÉR); tft.setCursor (10, 160); tft.setTextColor (FEKETE); tft.print ("Létrehozva és fejlesztve"); tft.setCursor (100, 190); tft.print ("by:"); tft.setCursor (60, 220); tft.print ("Egy tinédzser Indiából"); tft.setRotation (0); tft.fillTriangle (210, 30, 210, 50, 220, 40, WHITE); tft.fillRect (200, 35, 12, 12, FEHÉR); tft.drawTriangle (210, 30, 210, 50, 220, 40, BLACK); tft.drawRect (200, 35, 12, 12, FEKETE); tft.drawCircle (210, 40, 14, FEKETE); tft.setRotation (45); tft.fillTriangle (270, 40, 270, 20, 260, 30, FEKETE); tft.drawLine (300, 30, 270, 30, FEKETE); állapot = 6; } if (touch == 11 && state == 2) {tft.fillScreen (FEHÉR); tft.setCursor (60, 40); tft.print ("Pick a"); tft.setCursor (40, 60); tft.print ("háttérszín"); tft.fillRect (60, 180, 45, 45, PIROS); tft.fillRect (120, 180, 45, 45, SÁRGA); tft.fillRect (180, 180, 45, 45, KÉK); tft.fillRect (240, 180, 45, 45, ZÖLD); tft.fillRect (60, 130, 45, 45, MAGENTA); tft.fillRect (120, 130, 45, 45, NAVY); tft.fillRect (180, 130, 45, 45, LIGHTGREY); tft.fillRect (240, 130, 45, 45, CYAN); tft.fillRect (60, 80, 45, 45, FEHÉR); tft.drawRect (60, 80, 45, 45, FEKETE); tft.fillRect (120, 80, 45, 45, FEKETE); tft.fillRect (180, 80, 45, 45, OLIVE); tft.fillRect (240, 80, 45, 45, LILA); tft.setRotation (0); tft.fillTriangle (210, 30, 210, 50, 220, 40, WHITE); tft.fillRect (200, 35, 12, 12, FEHÉR); tft.drawTriangle (210, 30, 210, 50, 220, 40, BLACK); tft.drawRect (200, 35, 12, 12, FEKETE); tft.drawCircle (210, 40, 14, FEKETE); tft.setRotation (45); tft.fillTriangle (270, 40, 270, 20, 260, 30, FEKETE); tft.drawLine (300, 30, 270, 30, FEKETE); állapot = 6; if (redir == 1) {szín = FEHÉR; } if (redir == 2) {szín = FEKETE; } if (redir == 3) {color = OLIVE; } if (redir == 4) {szín = LILA; } if (redir == 5) {szín = MAGENTA; } if (redir == 6) {szín = NAVY; } if (redir == 7) {szín = LIGHTGREY; } if (redir == 8) {color = CYAN; } if (redir == 9) {szín = PIROS; } if (redir == 10) {color = SÁRGA; } if (redir == 11) {szín = KÉK; } if (redir == 12) {szín = ZÖLD; }} if (touch == 26) {ota = 1; tft.fillScreen (FEHÉR); tft.setRotation (0); tft.fillTriangle (210, 30, 210, 50, 220, 40, WHITE); tft.fillRect (200, 35, 12, 12, FEHÉR); tft.drawTriangle (210, 30, 210, 50, 220, 40, BLACK); tft.drawRect (200, 35, 12, 12, FEKETE); tft.drawCircle (210, 40, 14, FEKETE); tft.setRotation (45); tft.fillTriangle (270, 40, 270, 20, 260, 30, FEKETE); tft.drawLine (300, 30, 270, 30, FEKETE); tft.setRotation (1); tft.setCursor (30, 80); tft.print ("Bemenet"); tft.setCursor (30, 150); tft.print ("Kimenet"); tft.drawRect (25, 130, 90, 30, FEKETE); tft.drawRect (25, 60, 90, 30, FEKETE); if (p.x> 190 && p.x 30 && p.y <90) {tft.setCursor (150, 220); tft.print ("Vízszint"); tft.setCursor (150, 170); tft.print ("Gázszint"); tft.setCursor (150, 120); tft.print ("Távolság"); tft.setCursor (150, 70); tft.print ("Hang"); érintés = 1; állapot = 2; }}} while (hang == 1) {tft.fillScreen (FEHÉR); sensorValue = analogRead (A5); sensorVoltage = sensorValue; tft.setCursor (60, 160); tft.print (sensorVoltage); Serial.println ("Hangszint ="); Serial.println (sensorVoltage); késleltetés (1000); if (hang == 0) {break; }}}}
3. lépés: Kötelező könyvtárak:
- Adafruit_GFX.h
- Adafruit_TFTLCD.h
- Érintőképernyő.h
Github linkek ehhez:
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/TFTLCD-Library
github.com/adafruit/Adafruit_TouchScreen
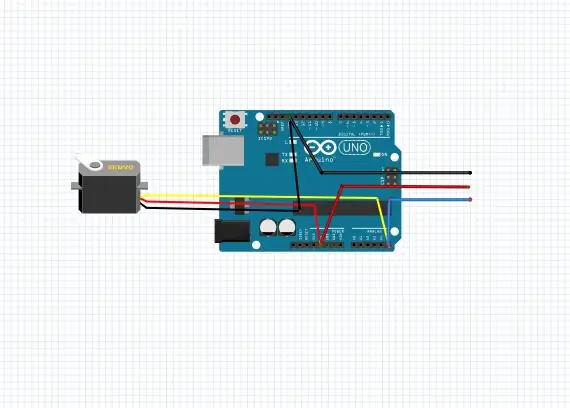
4. lépés: A kapcsolatok

6 jumper vezetékre van szüksége. 3 hím és 3 nőstény. forrasztja őket közvetlenül az Arduino táblához, így:
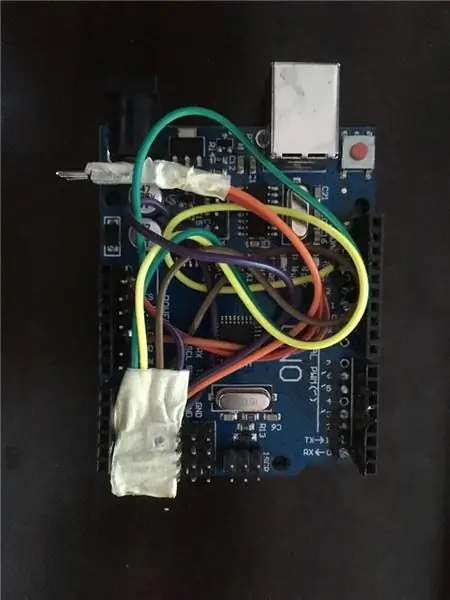
5. lépés: csapja össze az egészet
Dugja be a vezetékeket az arduino -ba (lásd a képet), ha szükséges, használjon ragasztópisztolyt …
Ezután rögzítse a TFT pajzsot, majd tesztelje az érzékelőit.
Köszönöm, hogy egészen lefelé görgetett. Feltétlenül szavazz rám, ha úgy érezted, hogy ez a projekt egyedülálló és hasznos
Boldog alkotást és óvakodjon az elektronikai csalóktól?
6. lépés: További fejlesztések:
- Több érzékelő kompatibilitás
- Be kellett fejezni a szervomotor kódját
- Egy másik alkalmazás, amely képes kapcsolódni a Bluetooth -modulokhoz, hogy egy Bluetooth -alapú robotot vezérelhessünk vele.
- Hibajavítások
Ajánlott:
Egy Raspberry Pi NAS, amely valóban úgy néz ki, mint egy NAS: 13 lépés (képekkel)

Egy Raspberry Pi NAS, ami tényleg úgy néz ki, mint egy NAS: Miért egy Raspberry Pi NAS? Nos, én egy gyönyörű, de helytakarékos Raspberry Pi NAS -t kerestem az internetről, és nem találtam semmit. Találtam néhány NAS -konstrukciót, egy Raspberry Pi -t fa alapra ragasztva, de nem ezt akarom. Azt akarom
Használja a Cortana -t és egy Arduino -t, hogy hangjával vezérelje az RGB LED -eket vagy a LED -csíkokat!: 4 lépés (képekkel)

Használja a Cortana -t és egy Arduino -t az RGB LED -ek vagy LED -csíkok vezérléséhez a hangjával! Ezt a CoRGB alkalmazás teszi lehetővé, amely ingyenesen elérhető a Windows App Store -ban. Ez az alkalmazás a CortanaRoom projektem része. Ha befejezted az eszed
Építsen egy Arduino -t egy Nissan Qashqai -ba, hogy automatizálja a visszapillantó tükörbehajtást vagy bármi mást: 9 lépés (képekkel)

Építsen egy Arduino -t egy Nissan Qashqai -ba, hogy automatizálja a visszapillantó tükörbehajtást vagy bármi mást: A Nissan Qashqai J10 -ben van néhány bosszantó dolog a kezelőszervekkel kapcsolatban, amelyek könnyen jobbak lehetnek. Az egyik, hogy ne felejtse el megnyomni/kinyitni a tükröket, mielőtt kiveszi a kulcsot a gyújtásból. A másik a kis konfiguráció
Győződjön meg arról, hogy csak 12V-AC váltóáramú invertert használ a LED-es fényfüzérekhez, ahelyett, hogy 12V-ra újra bekötné őket.: 3 lépés

Győződjön meg arról, hogy csak 12V-AC váltóáramú invertert használ a LED-es fényfüzérekhez, ahelyett, hogy 12V-ra újra bekötné őket: A tervem egyszerű volt. Szerettem volna darabokra vágni egy falra szerelt LED-es fényfüzért, majd újra bekötni, hogy 12 volt legyen. Az alternatíva az volt, hogy teljesítményátalakítót használtak, de mindannyian tudjuk, hogy rettenetesen nem hatékonyak, igaz? Jobb? Vagy azok?
Több merevlemez vagy optikai meghajtó egy számítógépen, amely valóban nem képes: 8 lépés

Több merevlemez vagy optikai meghajtó egy olyan számítógépen, amelyik tényleg nem képes: ELSŐ EVARE Így megtaníthatóvá tettem ezt az évekig tartó trollkodás és körbeolvasás után, és végre volt bátorságom saját kezűleg elkészíteni. Dióhéjban megmutatom, hogyan kell hardvert (ebben az esetben két IDE merevlemezt és két IDE optikai meghajtót) egy IDE m -be telepíteni
