
Tartalomjegyzék:
- 1. lépés: Telepítés
- 2. lépés: Projekt létrehozása
- 3. lépés: Firebase
- 4. lépés: Alkatrészek létrehozása
- 5. lépés: Tanfolyamoldal
- 6. lépés: Témák oldal
- 7. lépés: Videóoldal
- 8. lépés: Értékelő oldal
- 9. lépés: Koncepcionális oldal
- 10. lépés: Módszertani oldal
- 11. lépés: Funkcionális oldal
- 12. lépés: Bejelentkezési oldal
- 13. lépés: Töltse le az összetevők és szolgáltatások teljes kódját
- Szerző John Day [email protected].
- Public 2024-01-30 09:39.
- Utoljára módosítva 2025-01-23 14:47.

Ez a projekt a video- és digitális televíziós tanfolyam feladataként jött létre, amelyben három szinten kellett megoldanunk a tanítás és tanulás problémáját: módszertani, funkcionális és koncepcionális.
Ez a projekt a video- és digitális televíziózás tanfolyamának feladataként jött létre, amelyben meg kellett oldanunk a tanítás és tanulás problémáját ezen a három szinten: módszertani, funkcionális és koncepcionális. Úgy döntöttünk, hogy ezt a problémát egy webes platform segítségével oldjuk meg, amelybe a kurzus hallgatói és tanárai jelentkezhetnek be. A hallgatók hozzáférhetnek az olyan témájú oktatóvideókhoz is, mint például a kodekek és videó formátumok, miután megtanulták a téma fogalmi részét, és folytathatják az értékelést. Az értékelés három tevékenységből áll; minden tevékenységnek lesz egyfajta videója, amely a kodekekkel és videó formátumokkal kapcsolatos témákat tanít, és ugyanakkor minden tevékenységnek más a célja, így ezzel a platformmal elérhetjük a módszertani, funkcionális és koncepcionális rész oktatását és értékelését. Mindezek eléréséhez az Angular 4 -et és a Firebase -t használtuk, olyan könyvtárakat használva, mint az AngularFire5 és a dragula. A videókhoz a "PowToon" webes alkalmazást használtuk.
Ehhez az utasításhoz szüksége lesz:
- NodeJs
- Szögletes4
- Firebase projekt
- Egy számítógép
1. lépés: Telepítés
- Telepítse a nodejs 8.9.1 programot az NPM (Node Package Manager) segítségével
- Telepítse az Angular -CLI (parancssori felület) gépelést a konzolon "npm install -g @angular/cli"
2. lépés: Projekt létrehozása
- Projekt létrehozása az "új saját alkalmazás" használatával
- Csomópontcsomagok telepítése az "npm install" segítségével
- A Dragula telepítése az "npm install dragula --save" segítségével
- Az AngularFire2 telepítése az "npm install firebase angularfire2 --save" használatával
3. lépés: Firebase

Ehhez ellenőrizheti ennek a lépésnek a képeit
- Hozzon létre egy Google -fiókot
- Kattintson a "Ugrás a konzolra" gombra
- létrehozni egy projektet
- Lépjen az általános oldalra, és ragadja meg az ügyfél kulcsait
4. lépés: Alkatrészek létrehozása

Ehhez ellenőrizheti a lépés képeit
Hozza létre az alkalmazás összetevőit.
Az "ng g c" összetevő neve "" használata az alábbi összetevők mindegyikéhez:
- Tanfolyam oldal
- Témák oldal
- Videó oldal
- Értékelő oldal
- Módszertani oldal
- Fogalmi oldal
- Funkcionális oldal
- Megjegyzések összetevő
- Admin
5. lépés: Tanfolyamoldal


Ehhez ellenőrizheti ennek a lépésnek a képeit
Hozza létre a html -t és a ts -t
A ts -be be kell írnia a hitelesítés mögötti logikát, ha a felhasználó hallgató vagy rendszergazda, és táblázatot ír a hallgató tanfolyaminformációival. Ehhez használhat hitelesítési szolgáltatást és adatbázis -szolgáltatást, amelyek mindketten az utasítás végén találhatók.
6. lépés: Témák oldal


Ehhez ellenőrizheti ennek a lépésnek a képeit
Ebbe az összetevőbe írja be a html -t és a ts -t.
Hasonló a tanfolyam oldalához, kivéve, ha nem kell ellenőriznie, hogy a felhasználó rendszergazda vagy diák, csak hitelesítést kell írnia, és el kell látnia a kurzus témakörének listáját.
7. lépés: Videóoldal


Ehhez ellenőrizheti ennek a lépésnek a képeit
Ebbe az összetevőbe írja be a html -t és a ts -t.
Ehhez a komponenshez megadja a powToon linkjét a videó lejátszásához, valamint a megjegyzés összetevőt
8. lépés: Értékelő oldal


Ehhez ellenőrizheti ennek a lépésnek a képeit
ehhez az eseményhez ugyanazt a videokomponenst fogja használni egy másik videóval, amelyben elmagyarázza az értékelési folyamatot.
Akkor csak legyen egy gombja, amely a fogalmi oldalra mutat
9. lépés: Koncepcionális oldal


Ehhez ellenőrizheti ennek a lépésnek a képeit
Ezen az oldalon html -t és ts -t is létrehozhat.
- Hozzon létre két videokomponenst egy gombbal
- Hozzon létre két videóból álló tömböt egy logikai "isCorrect" értékkel
- Írjon egy CheckScore () függvényt
- Töltse fel a pontszámot az adatbázisba
- Szállítás a következő oldalra
10. lépés: Módszertani oldal


Ehhez ellenőrizheti ennek a lépésnek a képeit
Ezen az oldalon html -t és ts -t is létrehozhat.
- A Dragulát fogja használni, ehhez olvassa el a Dragula dokumentációját
- Videók tömbjének létrehozása
- Hozza létre a videók sorrendjét
- csekk pontszámot írni
- Feltöltési pontszám
- Ugrás a következő oldalra
11. lépés: Funkcionális oldal


Ehhez ellenőrizheti ennek a lépésnek a képeit
Ezen az oldalon html -t és ts -t is létrehozhat.
- Ugyanaz, mint a koncepcionális oldalon, gombok és videók is rendelkezésre állnak.
- A html -be írjon egy problémát, amelyet a felhasználónak meg kell oldania
- Ezután helyezze a videókat egy tömbbe egy boolean "IsCorrect"
- Töltse fel a pontszámot az adatbázisba
12. lépés: Bejelentkezési oldal


Ehhez ellenőrizheti ennek a lépésnek a képeit
- Hozza létre a html -t és a ts -t
- Helyezze be a képet a html -be
- Írja be az űrlapot a html -be
- Küldje be az űrlapot a ts -ben az auth szolgáltatáshoz
- Mentse a felhasználót az adatbázisba
13. lépés: Töltse le az összetevők és szolgáltatások teljes kódját
Ha problémái vannak, itt van a rar az összetevőkkel és a szolgáltatásokkal
Ajánlott:
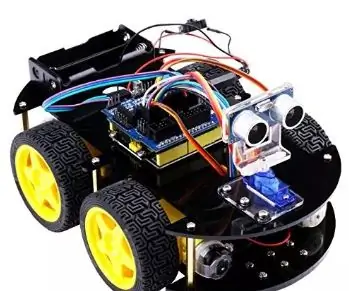
RC vezérelt robot az XLR8 -on! Oktatási robot: 5 lépés

RC vezérelt robot az XLR8 -on! Oktatási robot: Szia, ebben a cikkben megmutatjuk, hogyan kell felépíteni egy alapvető robotot. A "robot" szó szó szerint "rabszolgát" jelent. vagy "munkás". A mesterséges intelligencia fejlődésének köszönhetően a robotok már nem csak Issac Asimov sci-fi részei
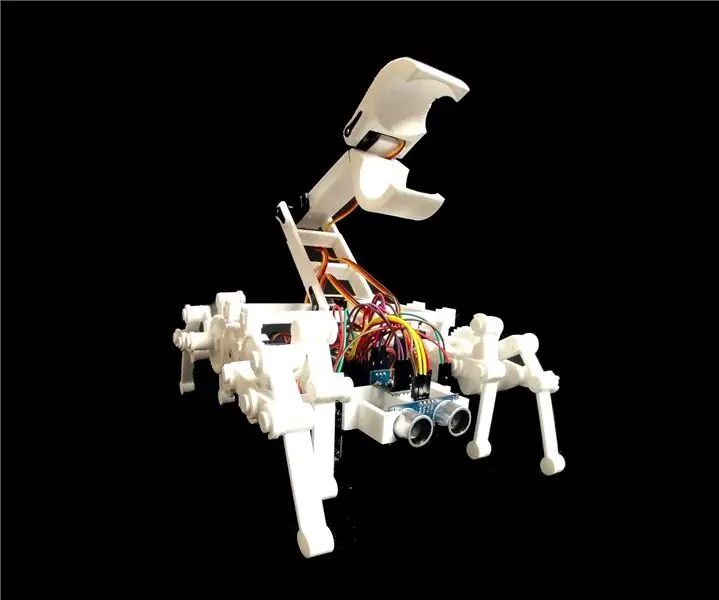
BUGS az oktatási robot: 11 lépés (képekkel)

BUGS the Educational Robot: Az elmúlt évben nagyjából minden szabadidőmet a nyílt forráskódú 3D nyomtatható robotika tervezésével és megismerésével töltöttem, így amikor láttam, hogy az Instructables robotprogramot írt ki, nem tudtam részt venni. Azt akartam, hogy a designt
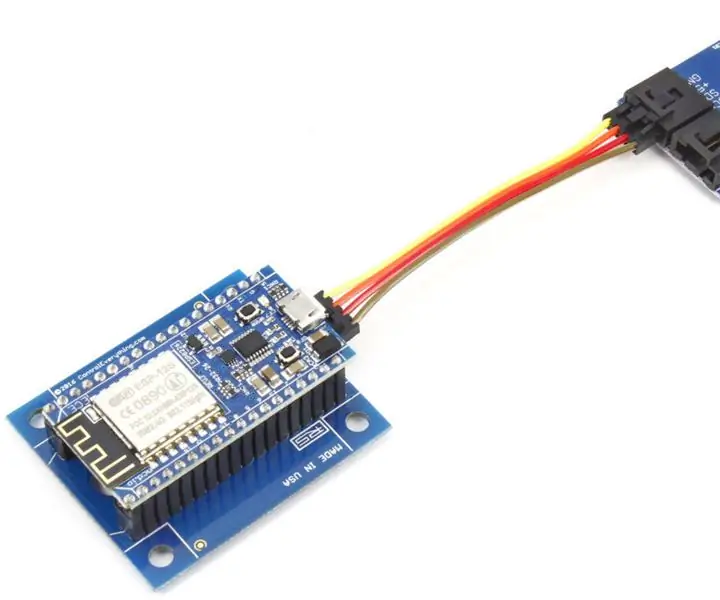
Időjárási webes alkalmazás az Esp8266 használatával: 7 lépés

Időjárási webes alkalmazás az Esp8266 használatával: Az SHT 31 egy hőmérséklet- és páratartalom -érzékelő, amelyet a Sensirion készített. Az SHT31 nagy pontosságot biztosít ± 2% relatív páratartalom mellett. A páratartalom 0 és 100% között, a hőmérséklet -40 és 125 ° C között van. Sokkal megbízhatóbb és gyorsabb a
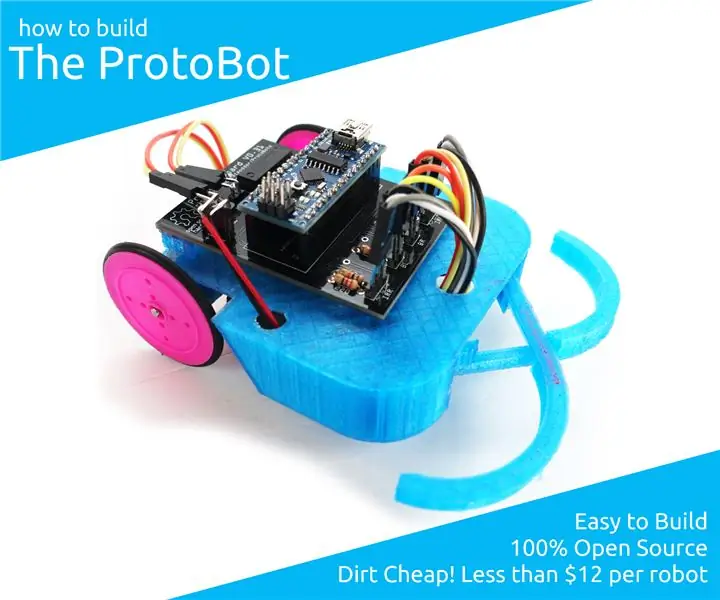
A ProtoBot felépítése - 100% -ban nyílt forráskódú, rendkívül olcsó, oktatási robot: 29 lépés (képekkel)

A ProtoBot építése - 100% -ban nyílt forráskódú, rendkívül olcsó, oktatási robot: A ProtoBot 100% -ban nyílt forráskódú, hozzáférhető, szuper olcsó és könnyen megépíthető robot. Minden nyílt forráskódú-hardver, szoftver, útmutatók és tananyag-ami azt jelenti, hogy bárki hozzáférhet mindenhez, amire szüksége van a robot építéséhez és használatához. Ez egy
Creative Robotix - Oktatási platform - TimEE: 12 lépés (képekkel)

Kreatív Robotix - Oktatási Platform - TimEE: Ez az oktatható alternatíva a kreatív Robotix Oktatási Platformunk számára. Először építse meg a platformot a 23. lépéshez, majd folytassa az építést a következő lépésből. A TimEE tervezését a micro-S nevű kreatív módszer ihlette
