
Tartalomjegyzék:
- 1. lépés: Rajzolja le webhelyének tervrajzát a Microsoft Excel segítségével
- 2. lépés: Mutassa meg a linkeket egyik oldalról a másikra
- 3. lépés: Mutassa meg a kezdőlapot és az oldalakat, amelyekre hivatkozik
- 4. lépés: Adja meg a többi oldalt a webhelyén
- 5. lépés: Fejezze be a webhely tervrajzát a webhely elemzésével
- Szerző John Day [email protected].
- Public 2024-01-30 09:44.
- Utoljára módosítva 2025-01-23 14:48.



Ez az ingyenes webhely -terv egy olyan dokumentum, amelyet egy sikeres kulcsszóközpontú webhely létrehozásának tervezésére használ. Ez a terv a Microsoft Excel könnyen használható összetevőiből készült, bár sok különböző szoftvercsomagot lehet használni ugyanazon cél eléréséhez. A weboldal tervrajza vizuális módon követi nyomon az Ön által létrehozott oldalakat, a használt kulcsszavakat és azt, hogy a webhelyen belüli oldalak hogyan kapcsolódnak egymáshoz. A terv nagyszerű tervezési segédlet is, mivel lehetővé teszi a kulcsszavak iránti kereslet és a jövedelmezőség rögzítését, és folyamatosan jegyzeteket készít a webhely szervezéséről, ahogy növekszik. Ez az ingyenes weboldal -terv alapvetően egy „üzleti terv” a webhelyéhez. Az ebben az oktatóanyagban bemutatott táblázatkezelési példák egy webhely létrehozására vonatkoznak a SiteSell Inc. „Site Build It” használatával. A bemutatott alapelvek azonban használhatók más típusú e-kereskedelmi webtárhely- és weboldal-készítő programokkal is.
1. lépés: Rajzolja le webhelyének tervrajzát a Microsoft Excel segítségével

Ez az utasítás a Microsoft Excel programot használja, de számos különböző szoftvercsomag használható
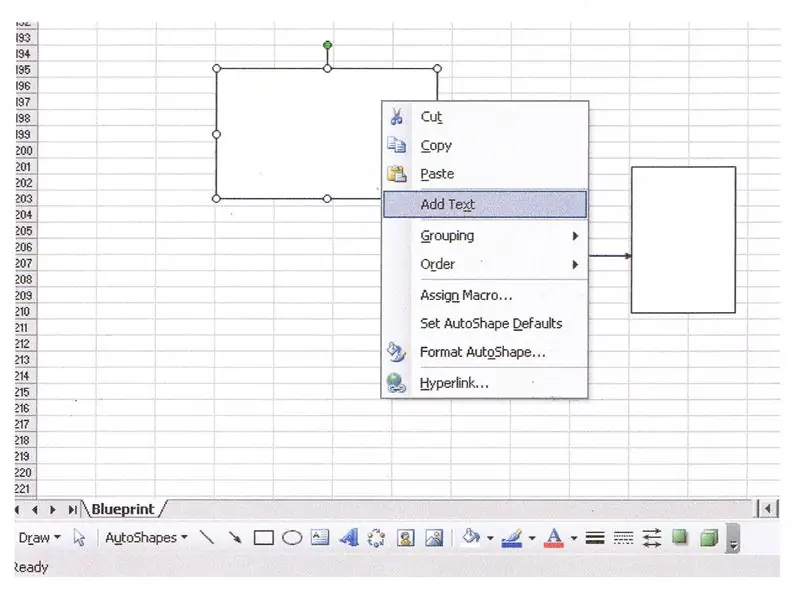
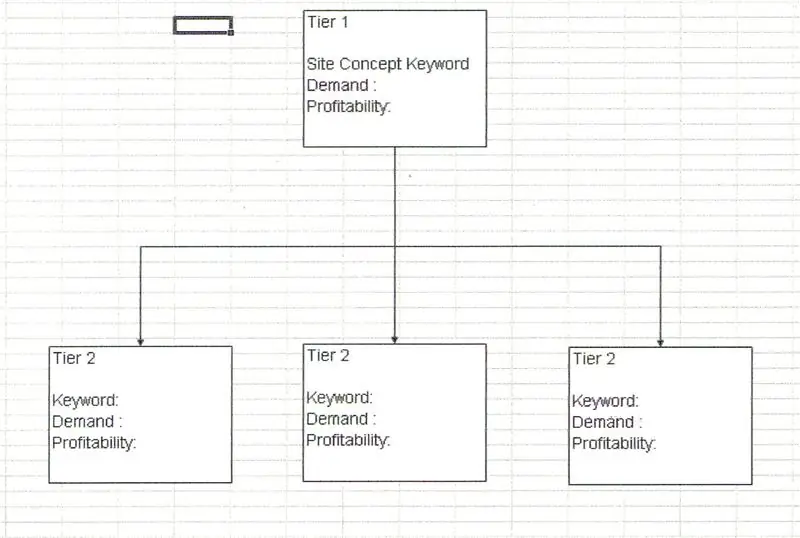
Nyisson meg egy új táblázatot, és kattintson jobb gombbal bármelyik eszköztárra Görgessen lefelé az eszköztárak listáján, és kattintson a "Rajz" eszköztárra. A Rajz eszköztár a képernyő alján jelenik meg. Válassza ki a téglalap eszközt, és rajzoljon téglalapokat a webhely minden oldalának megjelenítéséhez. Helyezze a kezdőlap téglalapját a táblázat tetejére. Kattintson a jobb gombbal a téglalapra, és válassza a "Szöveg hozzáadása" lehetőséget. Kezdőlapján válassza ki azt a kulcsszót, amely meghatározza webhelye témáját. Ezután adjon hozzá egyéb fontos információkat, például a kulcsszavak havi keresletét, a jövedelmezőségi indexet és olyan megjegyzéseket, mint például az oldal linkjei.
2. lépés: Mutassa meg a linkeket egyik oldalról a másikra

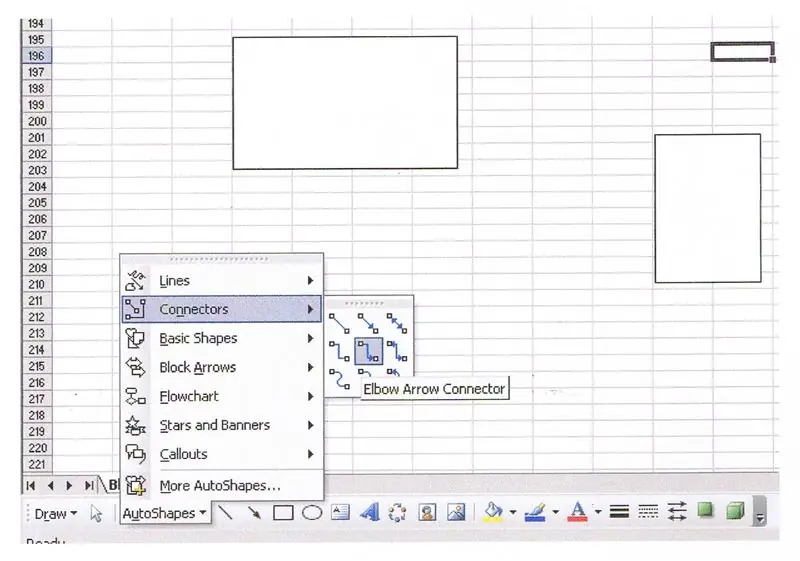
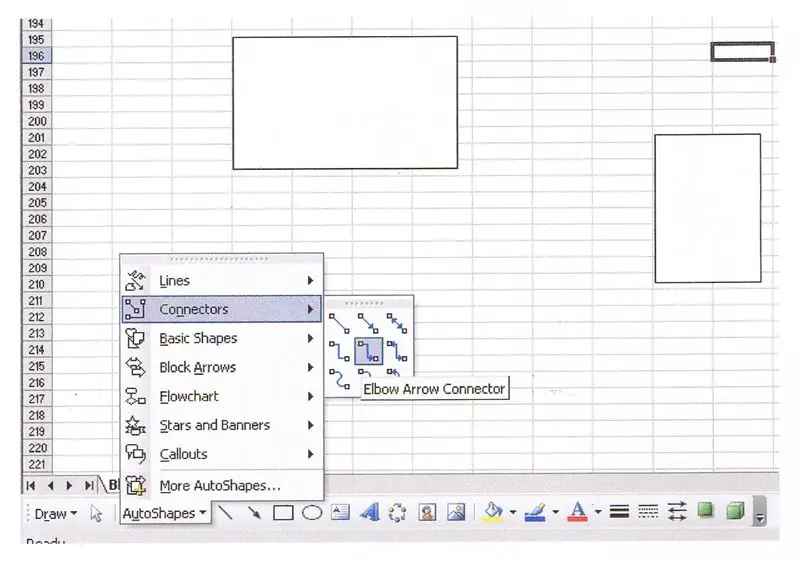
Kattintson az "Automatikus alakzatok" lefelé mutató nyílra a kapcsolatok eszköz eléréséhez. Kattintson a kapcsolatok eszközre, és válassza ki a nyilakat a téglalapok összekapcsolásához
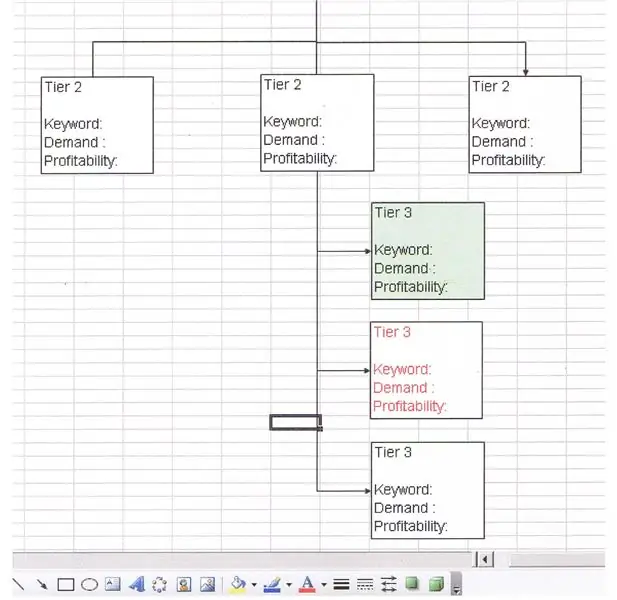
Ebben az esetben a kezdőlapot ábrázoló téglalapból nyíl kapcsolódik a navigációs sáv összes oldalát képviselő más téglalapokhoz. A nyilak vagy csatlakozók jelzik, hogy a webhely oldalai hogyan kapcsolódnak egymáshoz. A kezdőlap a webhelyek navigációs sávján megjelenő összes oldalhoz kapcsolódik. Most már minden megvan, amire szüksége van ahhoz, hogy a teljes webhelyszerkezetet papírra helyezze.
3. lépés: Mutassa meg a kezdőlapot és az oldalakat, amelyekre hivatkozik

Mostantól megjelenítheti az összes olyan oldalt, amelyhez a kezdőlapjai kapcsolódnak.
Írjon be minden oldalhoz fontos adatokat, például havi kulcsszókeresletet és kulcsszavak jövedelmezőségét. Kezdőlapjának a legnagyobb keresletet és jövedelmezőséget biztosító kulcsszó köré kell összpontosítania. Azoknak az oldalaknak, amelyekre a kezdőlapja hivatkozik, vagy a navigációs sáv oldalainak, a második legjobb kulcsszavak és jövedelmezőség kulcsszavaira kell összpontosítania. A Tou -nak csak egy téglalapot kell létrehoznia ezzel a hasznos információval, majd másolnia kell egy beillesztést, hogy téglalapokat készítsen a webhely összes többi oldalához. A szöveges információk szükség szerint szerkeszthetők.
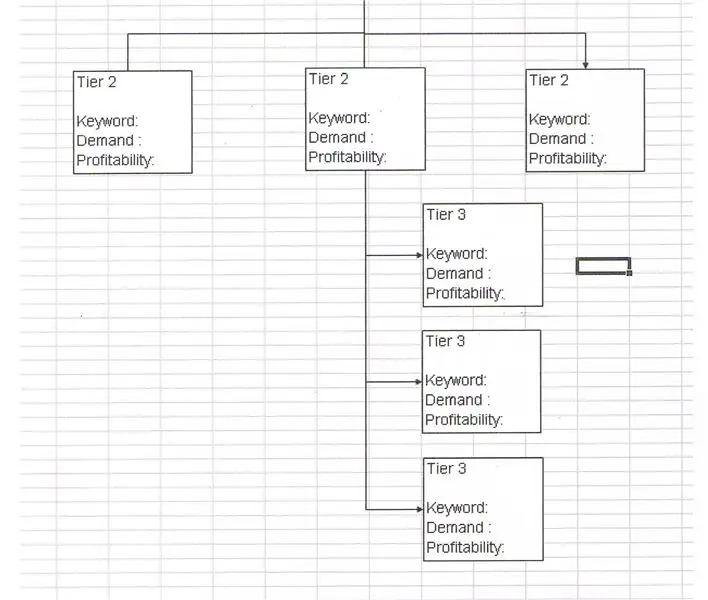
4. lépés: Adja meg a többi oldalt a webhelyén

A navigációs sáv minden oldala tartalmaz oldalakat, amelyekre szintén hivatkoznak.
Ezt úgy jelenítheti meg, hogy a másolás szerkesztésével és a téglalapok beillesztésével a navigációs sávon felsorolt oldalak alá esik. Ismét szerkessze az egyes oldalak szöveginformációit. Ezeknek az oldalaknak a kulcsszavak iránti kereslete általában sokkal alacsonyabb, mint a navigációs sáv oldalai. Ezek az oldalak azonban kapcsolódnak egymáshoz, így a hozzájuk vezető hivatkozások a korábban leírt kapcsolódási eszköz használatával jelennek meg.
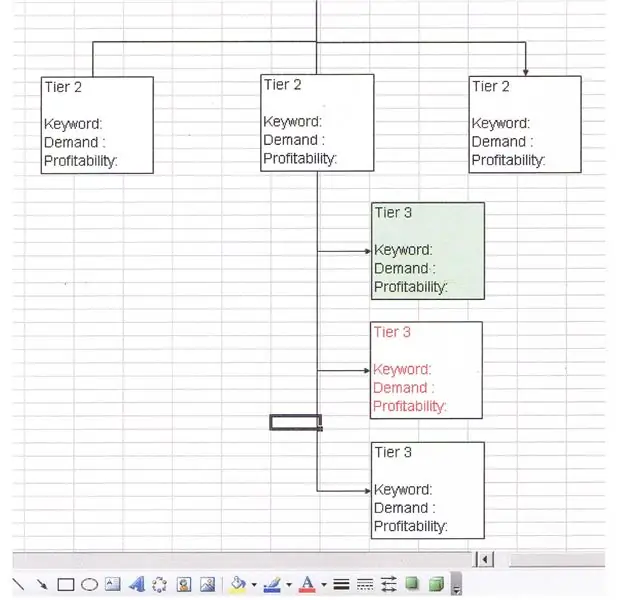
5. lépés: Fejezze be a webhely tervrajzát a webhely elemzésével

Miután webhelye elindult és fut, a webhely tervrajzával nyomon követheti, hogyan teljesít. Ha azt tapasztalja, hogy webhelye oldalait a Google vagy más keresőmotorok jól rangsorolják, jelezze, hogy az oldalt ábrázoló téglalap zöldre színezésével. Ez gyors vizuális jelzést ad arról, hogy ez az oldal jól működik, és kevés figyelmet igényel. Másrészt, ha valamelyik weboldalán nagy a kereslet és a jövedelmezőség, és a forgalmi statisztikák azt mutatják, hogy a keresőmotorok nem találták meg, színezze ki a szöveget a téglalapban, amely piros színnel jelöli. Ez jelzés lehet az adott oldalon való munkavégzéshez. Ez a webhely táblázatkezelő eszköz hasznos eszköz lehet mindenkinek, aki webhelyet épít. Miután sok oldalt felépített, nehéz lehet nyomon követni, hogy melyik oldal mire hivatkozik, és milyen oldalakra érdemes figyelni. Ez az eszköz mindent megad, amire szüksége van a webhely rendbetételéhez. Ha további információra van szüksége, itt van a kapcsolatfelvételi űrlapom.
Ajánlott:
Weboldal által vezérelt karácsonyfa (bárki irányíthatja): 19 lépés (képekkel)

Weboldal által vezérelt karácsonyfa (bárki irányíthatja): Tudni szeretné, hogyan néz ki egy webhely által vezérelt karácsonyfa? Itt van a videó, amely bemutatja a karácsonyfám projektjét. Az élő közvetítés mára véget ért, de készítettem egy videót, rögzítve a történteket: Idén, Decembe közepén
A Led fényerejének szabályozása a Raspberry Pi és az egyéni weboldal segítségével: 5 lépés

A Led fényerejének szabályozása a Raspberry Pi és az egyéni weboldal segítségével: Apache szervert használva a pi -n php -vel, megtaláltam a módot a led fényerejének szabályozására egy csúszkával, egy testreszabott weblappal, amely elérhető bármely olyan eszközön, amely ugyanahhoz a hálózathoz csatlakozik, mint a pi .Sokféleképpen lehet ezt elérni
Egyszerű weboldal létrehozása kezdő zárójelek használatával: 14 lépés

Egyszerű weboldal létrehozása kezdő zárójelek használatával: Bevezetés Az alábbi utasítások lépésről lépésre nyújtanak útmutatást a weblapok zárójelek használatával történő elkészítéséhez. A Brackets egy forráskód -szerkesztő, amelynek elsődleges célja a webfejlesztés. Az Adobe Systems által készített ingyenes és nyílt forráskódú szoftver licenc
Saját weboldal készítése kezdőknek: 5 lépés

Saját weboldal készítése kezdőknek: Akár álmodtál arról, hogy számítógépes programozó vagy, akár valaha is használtál weboldalt, valljuk be, szinte mindannyian az vagyunk, az információs technológia az üzlet gerincévé vált. Bár a programozás elsőre kissé ijesztőnek tűnhet, a célom
Elektronikus minden évszak, minden ünnepnap, LED fülbevaló: 8 lépés (képekkel)

Elektronikus minden évszak, minden ünnepnap, LED fülbevaló: Rendben, tehát hamarosan fejlett fülbevalókat fogunk készíteni. Ez NEM kezdő projekt, és ajánlom azoknak, akik ezt szeretnék vállalni, kezdjenek kisebb projektekkel és dolgozzák fel tudásukat egészen addig.Szóval először .. Olyan dolgokra lesz szükségünk. (RÉSZEK) (1) L
