
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:43.
- Utoljára módosítva 2025-01-23 14:48.

Ez az utasítás az Unkit3D segítségével mobilalkalmazást készít az AR -objektumok GPS -koordinátákon való elhelyezésére az ARkit és az ARCore segítségével. Megmutatom, hogyan állíthat be egy projektet, amelyet a Mapbox segítségével készítettem, és amely lehetővé teszi számunkra, hogy megcímkézzük az üzeneteket bizonyos GPS -helyeken, és írjuk őket a GameSparks adatbázisba.
Az itt használt szoftverek és projektek ingyenesek.
Töltse le a Unity 3D -t itt, ha még nem rendelkezik vele:
unity3d.com/
1. lépés: akadályok…

Tehát ez nem a legegyszerűbb alkalmazás a mobil GPS és a mobil iránytű jelenlegi korlátaival.
Hogy őszinte legyek, az objektumok az idő körülbelül 50% -ában ott jelennek meg, ahol feltételezték őket. Tehát az eredmények nem nagyszerűek, de annál pontosabbak lesznek, minél közelebb kerül az objektumokhoz.
Akárhogy is, úgy gondolom, hogy ezen a ponton jobb módja a GPS -alapú AR -nak a térkép használata, mint a pokemon go, és amikor közel kerül egy objektumhoz, a kamera kinyílik, és csak azt az objektumot látja maga előtt. A jövőben szeretnék egy teljes oktatóanyagot készíteni egy ilyen egyszerűbb megvalósításról.
Akárhogy is, korábban is használtam a Mapbox -ot, és tudom, hogy van egy konverziós osztályuk, amely funkciókkal rendelkezik a GPS -koordináták Unity -világkoordinátákká konvertálására. Azt hittem, csak be tudok adni néhány GPS -koordinátát, és ott jelennek meg, ahol szeretném. Nem működött.
A tárgyak egymáshoz képest helyesen jelennek meg, de soha nem voltak a megfelelő helyen. Ezért kutakodtam, és megállapítottam, hogy az Unity kamerámat igazítani kell az északi irányhoz, hogy a tárgyak a megfelelő helyen jelenjenek meg.
A probléma az, hogy a telefon iránytűje soha nem teljesen pontos.
2. lépés: Hülye iránytű


A fő probléma az, amikor a tárgyakat a fényképezőgéptől távol helyezi el, ha a telefon északi elképzelése néhány fokkal el van távolítva, akkor a távolban lévő tárgyak nagyon távolról jelennek meg.
Majdnem feladtam ezt a vállalkozást, de egy barátom mesélt nekem erről a GitHub projektről:
github.com/mapbox/mapbox-ar-unity
Ez egy kísérlet a „világméretű” AR megvalósítására a Mapboxból, ahol az objektumokat a GPS -koordinátákhoz rögzítik, így a kiterjesztett valóság élményei nagy távolságokon kívül is működhetnek, és nem csak egy kis szobában.
Projektjük az AR Position delták és a GPS Position delták segítségével számítja ki azt a szöget, amely eltolódik az AR kamerától az igazi északi irányig. Tehát alapvetően vegyen egy GPS -leolvasást, amikor a felhasználó elindítja az alkalmazást, és egyenes vonalban járjon, és vegyen egy másik GPS -leolvasást. Ebből a két pontból meg lehet állapítani, hogy az adott személy melyik irányba ment (feltételezve, hogy kamerája abba az irányba mutat, ahol éppen jár). Azt találták, hogy ez pontosabb, mint az iránytű használata a telefonon.
A másik probléma, amit megpróbálnak megoldani, az az ARkit segítségével való sodródás. A követés rendben van egy kis helyiségben, de ha a külső gyaloglás nagy távolságokat tesz ki, az AR -objektumok messze sodródnak attól a helytől, ahol kellene.
Lépés: Végül megoldás

Ez a Mapbox projekt tehát módot kínált arra, hogy megbízható északi irányt kapjunk a valódi északhoz képest, így már csak a tárgyak elhelyezése maradt a világon.
Végül kicsit kiterjesztettem ezt a példát, hogy megcímkézhessek egy szöveges üzenetet egy adott GPS helyen, majd ezt az információt beírhassam egy GameSparks adatbázisba. Ezt fogom megmutatni a használatának.
Ennek a projektnek az egyetlen problémája az, hogy használat előtt meg kell találnia a megfelelő igazítást.
Az igazítás alatt azt értem, hogy mivel a Mapbox a pozíció deltáit használja az irány meghatározásához, amikor először megnyitja az alkalmazást, és meg kell győződnie arról, hogy érzékel egy földsíkot, majd egy ideig egyenes vonalban jár, amíg a megfelelő igazítást kiszámítja.
Ebben az értelemben az UX egy másik akadály, de a projekt továbbfejlesztéseiben példát adnak arra, hogy a kockákat a felhasználó elé kell helyezni, hogy átsétáljanak a jó igazítás érdekében.
Most, hogy ismeri a projekt korlátait, hadd mutassam meg, hogyan kell használni, hogy a srácok játszhassanak. Végül létre kell hoznia egy mapbox -fiókot és egy gamesparks -fiókot, amelyek mindegyike ingyenes. A gamesparks -t csak azért használtam, hogy elmenthessem valahová a GPS -koordinátákat, mert a tesztelés során gyakran újraindítja és újjáépíti az alkalmazást.
Ezenkívül működnie kell mind az ARkit, mind az ARcore esetében, de jelenleg csak iPhone -m van, így csak ennyit tudtam tesztelni.
4. lépés: Indítsuk el az alkalmazás működését

Először is töltse le ezt a projektet a GitHub -ról:
Mentse el a fájlt az asztalra, és nyissa meg a Unity -ben.
Nyissa meg a fájlt, készítse el a beállításokat, és váltson platformjára Androidra vagy IOS -ra.
Most menjen a Mapbox.com oldalra, és hozzon létre egy fiókot, ha még nem rendelkezik ilyennel.
Fogja meg az API -kulcsot, és térjen vissza az Unity -hez, kattintson a tetején található Mapbox fülre, majd a konfigurálás gombra. Illessze be oda az API kulcsát.
Most hozzon létre egy fiókot a GameSparks.com oldalon, és kattintson a jobb felső sarokban található gombra egy új alkalmazás létrehozásához.
Nevezze, ahogy akarja, és másolja az API -kulcsot és az alkalmazás titkát. Menjen vissza az Unity -hez, és keresse meg a GameSparks lapot a tetején. Kattintson a konfigurálás gombra, és illessze be oda a hitelesítő adatait.
5. lépés: A GameSparks beállítása

Mielőtt az alkalmazás működne, konfigurálnunk kell az adatbázisunkat.
A GameSparks noSQL -t használ, ezért először gyűjteményt kell létrehoznunk, és hozzá kell adnunk azokat az eseményeket, amelyeket alkalmazásunk olvas, ír és törli a szerverről.
Először hozzon létre egy új gyűjteményt a GameSparks webhelyen, és nevezze el, ahogy akarja.
Most 3 eseményt kell létrehoznunk.
Az első dolog, amit az alkalmazásnak meg kell tennie, az üzenetobjektum írása az adatbázisba.
Az üzenetnek van szélessége, hosszúsága, majd az üzenet szövege.
Tehát menjen a konfigurátorhoz, és adjon hozzá egy új eseményt. Állítsa be a rövid kódot "SAVE_GEO_MESSAGE".
A névhez és a leíráshoz írja be, amit akar.
Adja hozzá a rövid kódot 3 attribútumhoz:
"LAT" "LON"
"SZÖVEG"
Állítson minden adattípust karakterláncra, és állítsa az alapértelmezett értéket 0. Állítsa az alapértelmezett összesítési típust "szkriptben használt" értékre.
6. lépés: Adja hozzá az utolsó eseményeket…

Az alkalmazásnak be kell töltenie az összes üzenetet az adatbázisból, és az alkalmazás elindításakor be kell olvasnia őket a Unity -be, hogy az adatbázisban tárolt AR -üzeneteket elhelyezhessük.
Hozzon létre egy másik eseményt, és nevezze el "LOAD_MESSAGE" -nak
Ennek az eseménynek nincs szüksége attribútumokra. Ismét írjon a névhez és a leíráshoz, amit akar.
Tegye ugyanezt egy másik eseménynél, és nevezze el "REMOVE_MESSAGES" -nek
Ehhez még nincs szükség semmiféle attribútumra.
Most az utolsó dolog, amit meg kell tennünk, hozzá kell adnunk néhány "felhőkódot" vagy szerveroldali kódot, amelyet akkor hívnak meg, amikor minden eseményt elindítunk az alkalmazásunkból.
7. lépés: Adja hozzá a felhőkódot
A GameSparksban lépjen a konfigurátorhoz és a felhőkódhoz.
Minden eseményhez hozzá kell adnunk egy forgatókönyvet.
A LOAD_MESSAGE eseményben adja hozzá ezt a kódot, és mentse el:
var messageData = Spark.runtimeCollection ("GeoMessage");
var kurzor = messageData.find ();
var allMessages = ;
while (cursor.hasNext ()) {
var obj = kurzor.következő ();
törlés (obj ["_id"]);
allMessages.push (obj);
}
Spark.setScriptData ("all_Messages", allMessages); // minden adat visszaadása
A REMOVE_MESSAGES eseményhez adja hozzá ezt a kódot:
var messageData = Spark.runtimeCollection ("GeoMessage");
messageData.remove ({});
Végül a SAVE_MESSAGES eseményhez adja hozzá ezt:
var geoMessageList = Spark.runtimeCollection ("GeoMessage");
var messageLat = Szikra.getData (). LAT;
var messageLon = Szikra.getData (). LON;
var messageText = Szikra.getData (). SZÖVEG;
var currentMessage = {
"messLat": messageLat,
"messLon": messageLon,
"messText": messageText,
};
geoMessageList.insert (currentMessage);
8. lépés: VAGYUNK

Ez a projekt az eszköz egyedi azonosítóját használja a GameSparks szerverrel történő hitelesítéshez, így most visszatérhet az Unity -hez, és rákattinthat a lejátszásra, és a konzolon az „eszköz hitelesített…” feliratot kell látnia.
Most menjen a fájlhoz, készítse el a beállításokat, és kattintson a build gombra. Ha még soha nem készített alkalmazást Androidra vagy IOS -ra, előfordulhat, hogy fejlesztői fiókot kell létrehoznia a Google -nál vagy az Apple -nél.
Miután az alkalmazás a telefonon van, először meg kell győződnie arról, hogy az ARKit vagy az ARCore érzékeli a földi síkot. Most kattintson a napló gombra a bal alsó sarokban. Sétáljon néhány lépést előre, és látni fogja, hogy a "kiszámított igazítás" világoskék színnel jelenik meg. Most a kezelőfelület gombjainak kell megjelenniük, és ha bármilyen üzenet van betöltve az adatbázisba, akkor a világba kerülnek.
Ha új GPS AR üzenetet szeretne megcímkézni valahol, lépjen a kívánt helyre, és kattintson az üzenet ikonra a képernyő jobb felső sarkában. Írja be a kívánt üzenetet, és kattintson a rögzítés gombra!
Ajánlott:
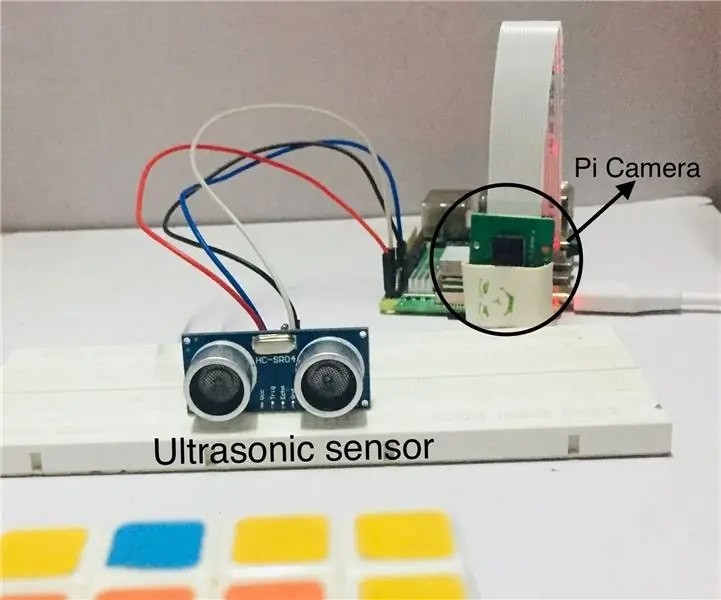
Ultrahangos érzékelő az objektumok helyzeti változásainak rögzítésére: 3 lépés

Ultrahangos érzékelő a tárgyak helyzeti változásainak rögzítésére: Fontos, hogy az értékei biztonságban legyenek, béna lenne, ha egész nap őrizné várát. A málna pi kamerával a megfelelő pillanatban készítheti el a rögzítéseket. Ez az útmutató segít videózni vagy képet készíteni
Micro: bit MU Vision Sensor - Követési objektumok: 6 lépés

Micro: bit MU Vision Sensor - Tracking Objects: Ez a negyedik útmutatóm a MU látásérzékelőhöz a micro: bit számára. Itt áttekintem, hogyan lehet követni az objektumokat a micro: bit segítségével, és írni a koordinátákat egy OLED képernyőre. A többi útmutatómban végigjártam, hogyan csatlakoztathatom a mikro: bitet a
Másolás a vágólapra gomb elhelyezése egy weboldalon: 5 lépés (képekkel)

Másolás a vágólapra gomb elhelyezése egy weboldalon: Ez egyszerűnek tűnhet, és hülyén nézhetek ki, ha az Instructables -re teszem, de a valóságban ez nem olyan egyszerű. Van CSS, Jquery, HTML, néhány divatos javascript, és hát, tudod
FoldTronics: 3D objektumok létrehozása integrált elektronikával összecsukható HoneyComb struktúrák használatával: 11 lépés

FoldTronics: 3D objektumok létrehozása integrált elektronikával összecsukható HoneyComb struktúrák használatával: Ebben az oktatóanyagban bemutatjuk a FoldTronics nevű, 2D-vágáson alapuló gyártási technikát az elektronika 3D hajtogatott objektumokba történő integrálására. A fő ötlet az, hogy vágó és perforáló 2D lapot használ a vágó plotter segítségével, hogy összecsukható legyen 3D -s méhsejtes szerkezetbe
Közeli objektumok szkennelése 3D modell létrehozásához ARDUINO használatával: 5 lépés (képekkel)

Közeli objektumok szkennelése 3D modell létrehozásához ARDUINO segítségével: Ez a projekt specifikus a HC-SR04 ultrahangos érzékelő használatával a közeli objektumok keresésére. A 3D modell elkészítéséhez merőleges irányba kell söpörni az érzékelőt. Beprogramozhatja az Arduino -t, hogy riasztást adjon, amikor az érzékelő tárgyat észlel
