
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:41.
- Utoljára módosítva 2025-01-23 14:48.

Ez egyszerűnek tűnhet, és hülyén nézhetek ki, ha az Instructables -re teszem, de a valóságban ez nem olyan egyszerű. Van CSS, Jquery, HTML, néhány divatos javascript, és hát, tudod.
1. lépés: Hozzon létre egy tollat

Van ez a klassz oldal, a Codepen. Régebben, csak HTML kódoláshoz, muszáj volt
- Indítsa el a File Explorer programot.
- Lépjen a Saját dokumentumok oldalra.
- Hozzon létre egy txt fájlt.
- Nevezze át a fájlt "MyHTMLDoc.html" -re.
- Nyomja meg az OK gombot a figyelmeztető párbeszédpanelen.
- Zárja be a File Explorer programot.
- Nyissa meg a Visual Studio alkalmazást, amely öt percet vesz igénybe.
- Nyissa meg a fájlt a Visual Studio alkalmazásban, ami további öt percet vesz igénybe. A VS nagyon lassú.
- Rajt.
- Ha elkészültem, meg kell nyitnom a fájlt az Edge -ben a munkám megtekintéséhez.
Most már csak annyit kell tennie
- Indítsa el az Edge alkalmazást.
- Lépjen a https://www.codepen.io oldalra.
- A jobb felső sarokban nyomja meg az új tollat.
- Indítsa el a kódolást.
Látod mennyivel könnyebb? Csak írja be JS, CSS és HTML kódját a megfelelő mezőkbe. Az eredmények automatikusan megjelennek a jobb oldalon.
Valójában a Codepen sokkal jobb, ezért azt javaslom, hogy azonnal hozza létre fiókját. Igen, utálok reklámozni, de nem tehetek róla. Sokkal jobb. Nem tehetek ellene semmit.
Vagy ha nem szeretne fiókot létrehozni, létrehozhat egy tollat fiók nélkül. A tollat a "Névtelen kapitány" felhasználónév alatt mentheti.
2. lépés: Referenciák hozzáadása

Mivel a Jquery -t és ezt a (valóban) menő thingajammyt fogjuk használni, amelyet "Balloon.css" -nek hívnak, először referenciákat kell hozzáadnunk. Ha új vagy, elmondom, hogyan kell ezt megtenni Codepenben.
- Kattintson a Beállítások gombra.
- Attól függően, hogy a hivatkozás stíluslap vagy parancsfájl, kattintson a CSS vagy a Javascript elemre.
- A Külső hozzáadása (Javascript vagy CSS) alatt adja hozzá a hivatkozásokat.
Hozzáadás:
bla bla bla: BLAAAAAAA !!!!
Most távolítsa el ezt, és helyezze be a HTML -címkét, amely a Jquery és a Balloon.css kedvenc CDN -jéhez kapcsolódik.
3. lépés: Kód

Ez alatt adja hozzá ezt a kódot.
codepen.io/slate-coding/pen/oepQpX
Másolja/illessze be a kódot a tollába.
4. lépés: A kód módosítása az Ön igényeinek megfelelően

A tollával tetszés szerint babrálhat, majd másolja be a kódot bárhová.
5. lépés: Demo

codepen.io/alexvgs/pen/oepQpX
Ajánlott:
Jelszó elhelyezése bármely USB flash meghajtón: 5 lépés

Jelszó elhelyezése bármely USB flash meghajtón: Az alábbi lépések nagyszerű módja annak, hogy jelszót tegyen bármely USB flash meghajtóra. A következő egy a.bat fájl, és meglehetősen egyszerű elkészíteni. [Csak Windows rendszeren működik] Ez a szokásos Windows fájlokon is működik. Csak igazítsa a lépéseket a kívánt mappához
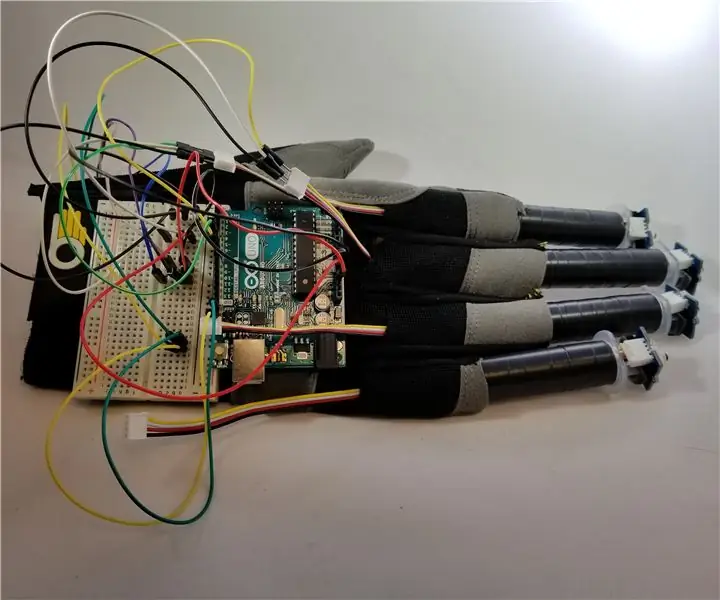
Egy kiterjeszthető gomb alkalmazása vibrációs visszajelzéssel: 7 lépés (képekkel)

Egy kibővíthető gomb alkalmazása rezgéssel kapcsolatos visszajelzéssel: Ebben az oktatóanyagban először azt mutatjuk be, hogyan használhatja az Arduino Uno -t egy rezgőmotor vezérléséhez egy kiterjesztett gombbal. A nyomógombokkal kapcsolatos oktatóanyagok többsége magában foglalja a fizikai kenyértábla gombját, míg ebben az oktatóanyagban a gomb
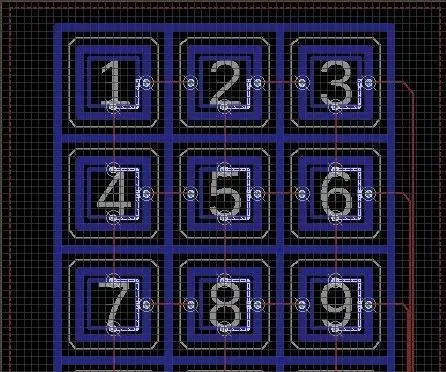
NFC -zár - ha egy NYÁK is a gomb, az antenna és egyebek : 7 lépés (képekkel)

NFC -zár - Ha egy NYÁK is a gomb, az antenna és egyebek …: A két dolog közül egyet vehet át ebből az utasításból. Követheti, és létrehozhatja saját kombinációját egy numerikus billentyűzetről és egy NFC -olvasóról. A vázlat itt található. A NYÁK elrendezés itt található. Talál egy anyagjegyzéket a rendeléshez
AR objektumok elhelyezése a GPS koordinátákon a kiterjesztett valóságban: 8 lépés (képekkel)

AR objektumok elhelyezése a GPS koordinátákon a kiterjesztett valóságban: Ez az oktatóanyag egy mobilalkalmazás készítésével foglalkozik az ARkit és az ARCore segítségével az ARkit és az ARCore segítségével az AR objektumok GPS koordinátákon való elhelyezésére szolgáló Unity3D használatával. Megmutatom, hogyan állíthat be egy projektet, amelyet a Mapbox segítségével készítettem, és amely lehetővé teszi számunkra, hogy megcímkézzük az üzeneteket egy adott G
Titkos kémképfénykép -másolás kötegelt fájl: 5 lépés

Titkos kémképfénykép -másoló kötegelt fájl: Először is, először is, mi ez az oktatható létrehozás és miért. Ez az utasítás lehetővé teszi egy kötegelt fájl létrehozását, amely az összes képet átmásolja a számítógépről a memóriakártyára. ezt diszkréten fogja megtenni, és egy másik programként jelenik meg, amely
