
- Szerző John Day [email protected].
- Public 2024-01-30 09:41.
- Utoljára módosítva 2025-01-23 14:48.


Neste step será mostrado o desenvolvimento do aplicativo com o frame Ionic que irá se comunicar com o dweet.io e assim, também, ler e alterar as informationções que ocorrem na dragon board.
Seria criado um aplicativo em branco digitando o seguinte comando no prompt do windows:
ionic start smart-home-projeto_final blank
Írja be az IDE Visual Studio Code kódját, amely alkodik a kódokhoz, és a comunicar com vagy a dweet.io webhelyen.
Após abrir o visual studio é needsário abrir a pasta em que o aplicativo em branco foi criado para a alteração dos códigos.
Os dois arquivos que serão alterados inicialmente são o "home.html" e o "home.ts". Nincs "home.html" é que é feita toda a parte visual do aplicativo e no "home.ts" é feita a alteração das propriedades da tela do aplicativo.
Baixaro arquivo home.txt e substituir o conteúdo deste arquivo no arquivo home.html no Visual Studio e salvá-lo.
Baixar também o arquivo home.ts e substituí-lo no Visual Studio salvando-o.
Fazer o mesmo com o arquivo app.module.ts e salvá-lo.
Após isso é needsário criar um arquivo para a comunicação com o dweet. Abrir um prompt no próprio Visual Studio aberto e digitar:
ionos generátor szolgáltató dweet
Uma vez criado esse arquivo, baixe e substitua o conteúdo do código dweet.ts que está anexo. Isso fará as correctções no código para a perfeita comunicação com o dweet.io.
Tudo pronto e agora basta digitar no mesmo prompt to Visual Studio or comando para abrir o applicativo:
ionos tálalás.
O aplicativo será aberto no seu navegador e assim, todo o processo de criação do mesmo está complete.
Az okostelefonok vizuális megjelenítése basaxar vagy applikációs ionos DevApp no Google Play és e-iniciá-lo para que este reconheça o applicativo Ionic rodando na sua rede wifi.
Ajánlott:
Oktatóanyag A 4 számjegyű kijelző interfész Arduino UNO-val: 6 lépés (képekkel)

Oktatóanyag A 4 számjegyű megjelenítési felület használatához az Arduino UNO-val: Ez az oktatóanyag megtanít néhány alapot a 4 számjegyű kijelző használatáról az Arduino UNO-val
Oktatóanyag a HX711 interfészhez 50 kg -os terhelési cellával: 10 lépés (képekkel)

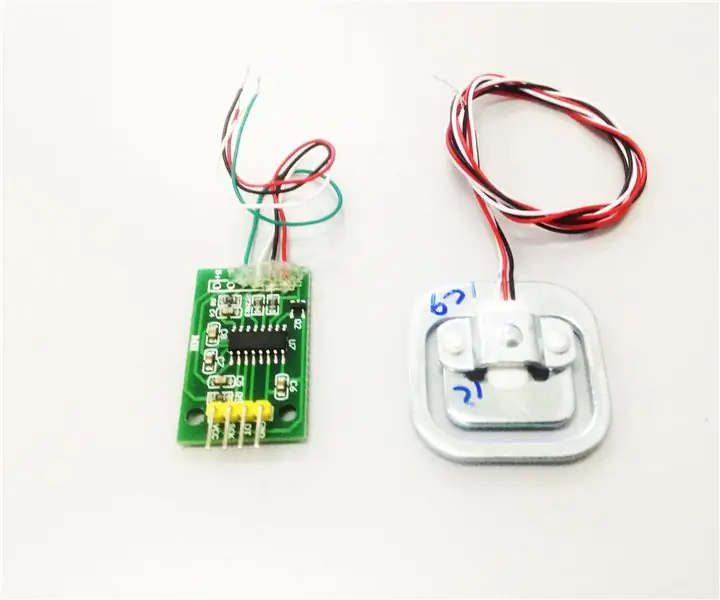
Oktató a HX711 interfészhez 50 kg terhelésmérő cellával: HX711 BALACE MODULES Leírás: Ez a modul 24 nagy pontosságú A / D konvertert használ. Ezt a chipet nagy pontosságú elektronikus mérlegre és tervezésre tervezték, két analóg bemeneti csatornával rendelkezik, 128 integrált erősítő programozható erősítéssel. A bemeneti áramkör
EGYSZERŰ CARBOT -- ARDUINO -- BLUETOOTH VEZÉRLŐ -- Oktatóanyag: 10 lépés (képekkel)

EGYSZERŰ CARBOT || ARDUINO || BLUETOOTH VEZÉRLŐ || ÚTMUTATÓ: EZT AZ INSTRUKCIÓT MUTATOM, HOGYAN KÉSZÍTSEK EGYSZERŰ BOTOT, AMELYET A SZÜKSÉGSÉGÜNK VAN SZÜKSÉGES: ☻ARDUINO☻2X GEAR MOTORS ☻HC-05 BLUETOOTH MODULE☻ HASZNÁLTAM POWER BANKOT
Oktatóanyag a VNH2SP30 szörnymotoros modulhoz (egycsatornás): 6 lépés (képekkel)

Oktatóanyag a VNH2SP30 szörnymotor -modulhoz (egycsatornás): Leírás A VNH2SP30 egy teljes hídmotor -meghajtó, amelyet az autóipari alkalmazások széles köréhez terveztek. A készülék kettős monolit magas oldalsó meghajtót és két alacsony oldali kapcsolót tartalmaz. A magas oldali vezetőkapcsolót az STMicroel
Építsd meg saját inasrobotodat !!! - Oktatóanyag, fotók és videó: 58 lépés (képekkel)

Építsd meg saját inasrobotodat !!! - Oktatóanyag, fotók és videó: SZERKESZTÉS: További információk a projektjeimről az új webhelyemen: narobo.com. Robotika, mechatronika és speciális effektus projektek/termékek tanácsadásával is foglalkozom. Nézze meg a webhelyemet - narobo.com további részletekért. Mindig is akart egy komornyik robotot, aki beszél veled
