
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:40.
- Utoljára módosítva 2025-01-23 14:47.


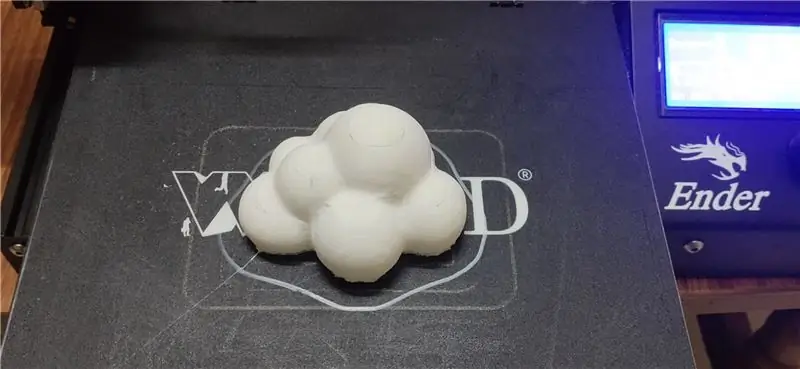
Hé srácok! Ebben a hónapban készítettem egy időjárás állomást asztali üzem formájában, vagy nevezhetjük asztali bemutatónak. Ez az időjárásjelző állomás adatokat gyűjt az ESP8266 -ba az openwethermap.org nevű webhelyről, és megváltoztatja a bemutató RGB színeit. A bemutató sokféle színkombinációt kapott, idő és klíma szerint változnak. Például, ha esőben esik az eső, akkor a felhő színe piros, narancssárga, sárga kombinációvá válik, és ez azt mutatja, hogy a zivatar hatása. Ehhez hasonlóan sokféle színkombináció van.
1. lépés: Szükséges összetevők



*Csomópont MCU (ESP8266)
*WS2812 LED szalag
*5V Micro USB töltő
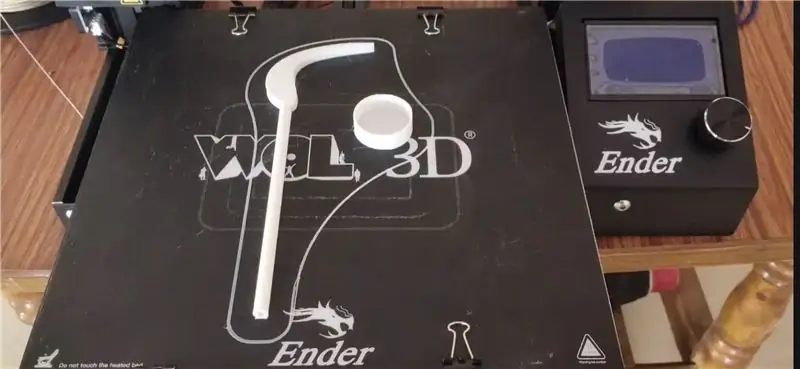
*3D nyomtatott alkatrészek
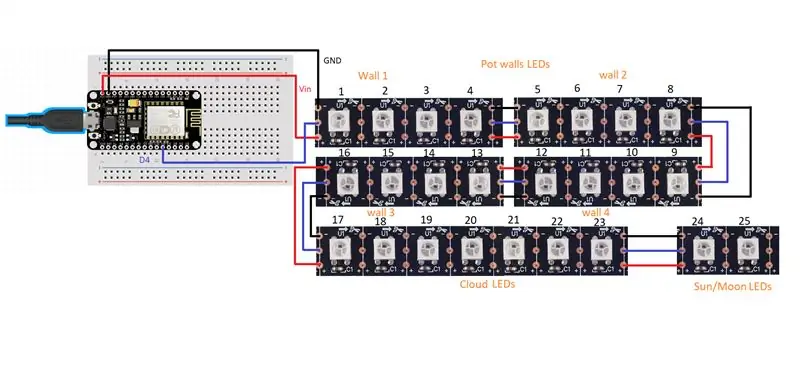
2. lépés: Áramköri csatlakozás



*Csatlakoztassa a kapcsolásokat az áramköri rajz szerint.
*A WS2812B LED szalagot használhatja az egyes LED -ek helyett.
*Az adatcsap az ESP8266 D4, a GND a GND és az 5v a NodeMCU Vin csatlakozójához van csatlakoztatva.
*Győződjön meg arról, hogy minden falhoz 4 LED -et használ (4 LED x 4 fal = 16 LED), 7 LED -et a felhőhöz és 2 LED -et a Nap/Holdhoz (3D nyomtatott kis kör).
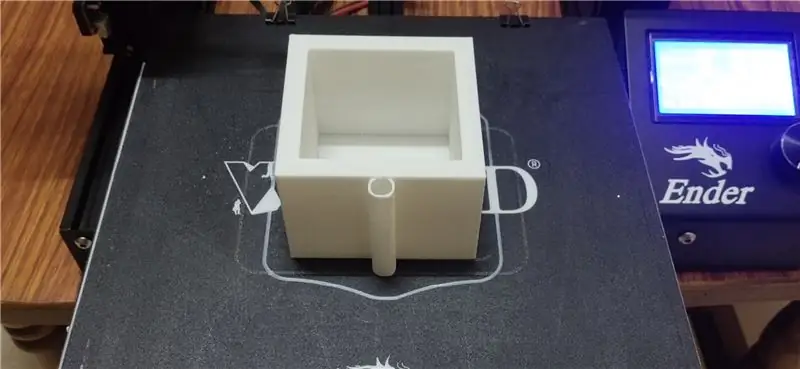
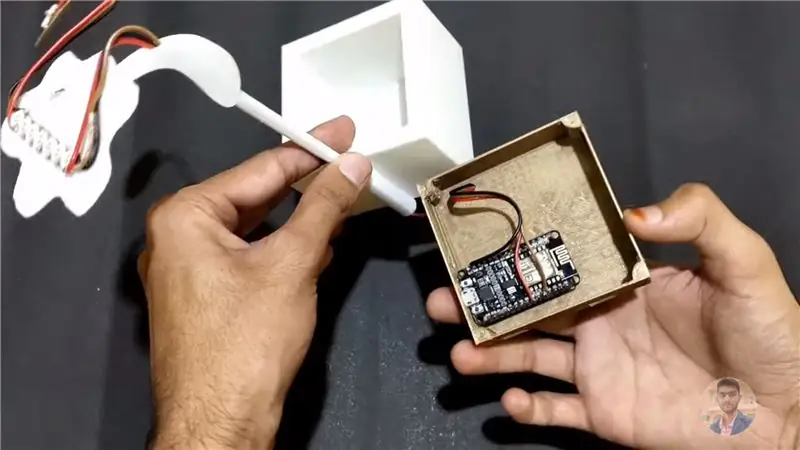
*Az ESP8266 tábla az alap alá kerül, az alap 3D nyomtatott borítással rendelkezik.
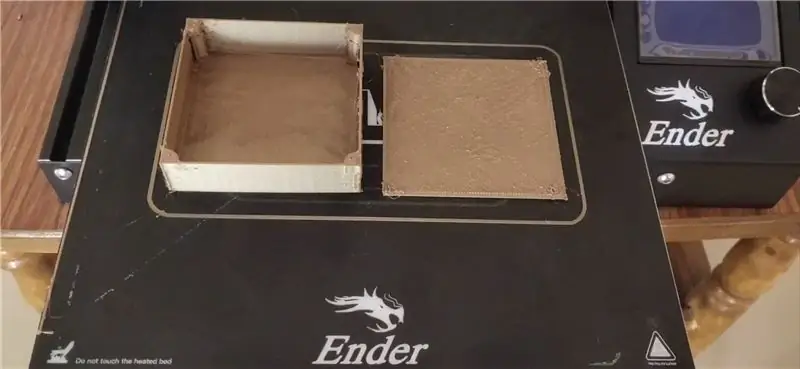
3. lépés: Ültetés

*Tegyen egy polietilén fedőt az edénybe.
*Tegye a talajt és lihegjen a doboz alakú edénybe.
4. lépés: Kódolás




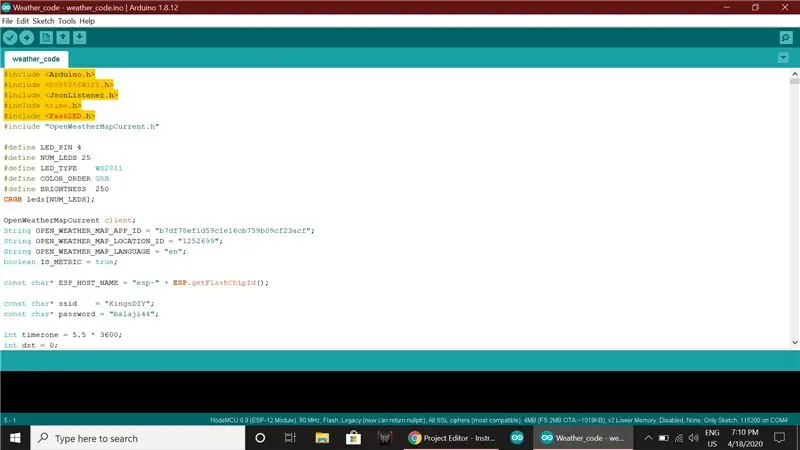
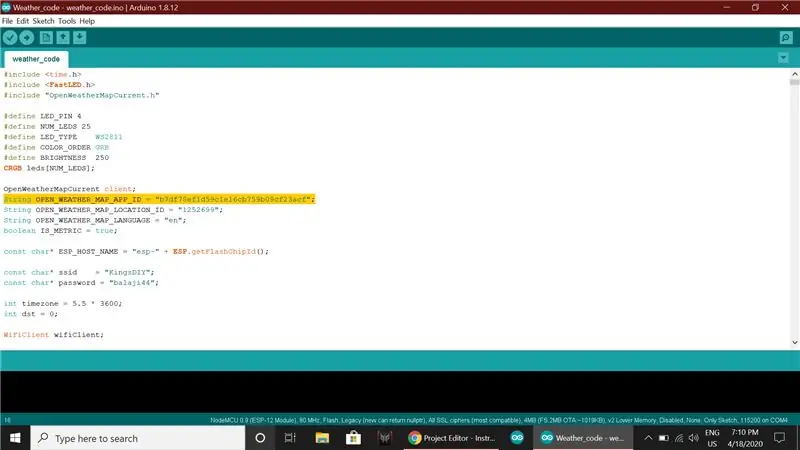
*Nyissa meg az alábbi kódot az Arduino IDE -ben.
*Kód:
*Győződjön meg arról, hogy a kódban említett összes könyvtárat felvette.
*Ezt most szerkeszteni kell
String OPEN_WEATHER_MAP_APP_ID = "App_ID"; String OPEN_WEATHER_MAP_LOCATION_ID = "Location_ID";
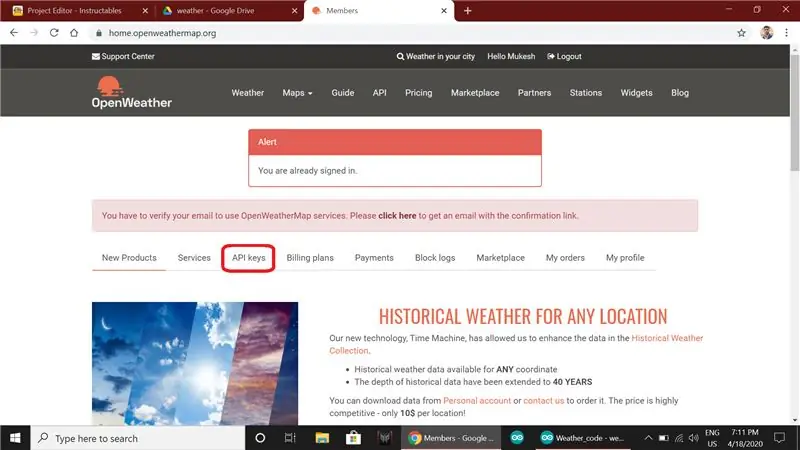
*Nyissa meg a böngészőt, és keressen rá a www.openweathermap.org címre.
*Hozzon létre egy fiókot, és jelentkezzen be a webhelyre.
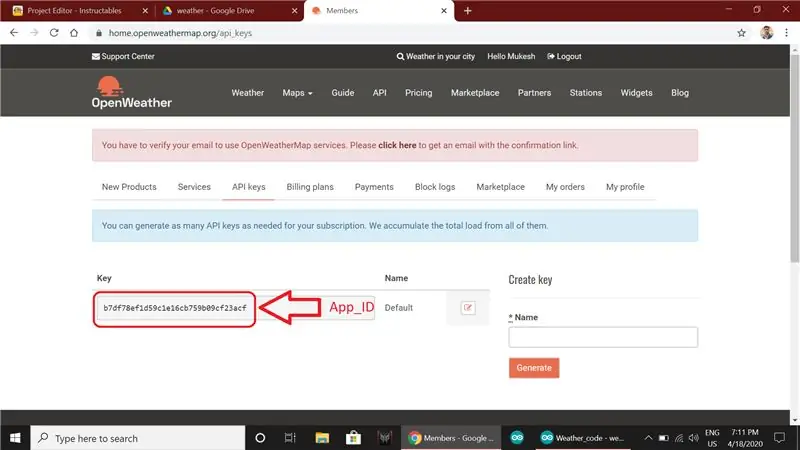
*Kattintson az API kulcsokra, és másolja a kulcsot, majd illessze be a programba az APP_ID címen.
*Ugyanebben a webhelyen végzett keresésben nyissa meg az eredményt, és másolja ki az utolsó számot az URL -ből, és illessze be a LOCATION_ID címre.
*A MAP_ID és LOCATION_ID hasonló lesz az enyémhez.
*Írja be Wifi_nevét az ssid -ben és Wifi jelszavát.
const char* ssid = "Wifi_name"; const char* password = "jelszó";
*Most módosítsa az időzónát az ország időzónájának megfelelően
int időzóna = 5,5 * 3600;
Indiában az időzóna 5:30, így az 5.5 -öt gépeltem be hasonlóan, akkor beírhatja az időzónát.
*Az alábbi sorokat Önnek kell szerkesztenie.
*Most csatlakoztassa az ESP8266 -ot a számítógépéhez, válassza ki a portot, és töltse fel a kódot.
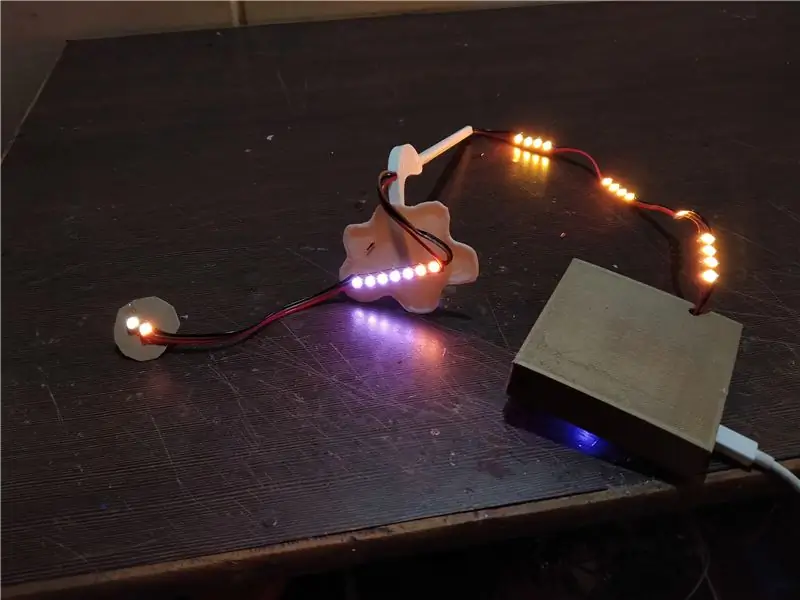
5. lépés: döntő

Csatlakoztassa a Micro USB töltőt, és kész.
Köszönöm!
Ajánlott:
Fanair: időjárás állomás a szobájához: 6 lépés (képekkel)

Fanair: időjárás állomás a szobájához: Számtalan módja van az aktuális időjárás megismerésére, de akkor csak a kinti időjárást ismeri. Mi van, ha tudni szeretné az időjárást a házban, egy adott szobában? Ezt próbálom megoldani ezzel a projekttel. A Fanair többféle
Szuper időjárás állomás függő kosár: 11 lépés (képekkel)

Szuper időjárás állomás függő kosár: Szia mindenkinek! Ebben a T3chFlicks blogbejegyzésben megmutatjuk, hogyan készítettünk intelligens függő kosarat. A növények friss és egészséges kiegészítői minden otthonnak, de gyorsan fárasztóvá válhatnak - különösen, ha csak akkor emlékszel, hogy öntözd őket, amikor
Egyszerű időjárás állomás az ESP8266 használatával: 6 lépés (képekkel)

Egyszerű időjárás állomás az ESP8266 használatával: Ebben az utasításban megosztom, hogyan kell használni az ESP8266 -t olyan adatok beszerzéséhez, mint a hőmérséklet, a nyomás, az éghajlat stb., Valamint a YouTube -adatokat, például az előfizetőket Teljes megtekintések száma. és jelenítse meg az adatokat a soros monitoron, és jelenítse meg az LCD -n. Az adatok f
Moduláris szolár időjárás állomás: 5 lépés (képekkel)

Modular Solar Weather Station: Az egyik projekt, amit egy ideje meg akartam építeni, egy Modular Weather Station volt. Moduláris abban az értelemben, hogy a szoftver megváltoztatásával hozzáadhatjuk a kívánt érzékelőket. A Modular Weather Station három részre oszlik. Az alaplapon a W
WiFi óra, időzítő és időjárás állomás, Blynk vezérelt: 5 lépés (képekkel)

WiFi óra, időzítő és időjárás állomás, Blynk vezérelt: Ez egy Morphing digitális óra (Hari Wigunának köszönhető a koncepció és a morfikus kód), ez egyben analóg óra, időjárás -jelentő állomás és konyhai időzítő. Teljesen egy Blynk alkalmazás okostelefonján WiFi -n keresztül. Az alkalmazás lehetővé teszi, hogy
