
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:43.
- Utoljára módosítva 2025-01-23 14:48.




Kedves barátaink, üdvözöljük egy újabb oktatóanyagban! Ebben az oktatóanyagban egy Wi -Fi -kompatibilis időjárás -állomás projektet fogunk építeni! Először fogjuk használni az új, lenyűgöző ESP32 chipet a Nextion kijelzővel együtt.
Ebben a videóban ezt fogjuk elkészíteni. Ismét egy újabb időjárás -állomás projektről van szó, de ezúttal az új ESP32 chipet használjuk! Használjuk az új BME280 érzékelőt is, amely méri a hőmérsékletet, a páratartalmat és a légköri nyomást. Amikor bekapcsoljuk a projektet, csatlakozik a WiFi hálózathoz, és lekéri az időjárás -előrejelzést a tartózkodási helyemről az openweathermap webhelyről. Ezután megjeleníti az előrejelzést ezen a 3,2 hüvelykes Nextion érintőképernyőn az érzékelő leolvasásával együtt! A mérések két másodpercenként frissülnek, az időjárás -előrejelzés pedig óránként! Amint láthatja, ebben a projektben a legújabb technológiákat használjuk, amelyek ma egy gyártó rendelkezésére állnak! Ha barkács veterán vagy, öt perc alatt felépítheted ezt a projektet.
Ha Ön kezdő, meg kell néznie néhány videót, mielőtt megpróbálja ezt a projektet. Ezekre a videókra mutató linkeket ebben az utasításban talál, ne aggódjon.
Kezdjük!
1. lépés: Szerezze be az összes alkatrészt

A projekt felépítéséhez a következő részekre van szükségünk:
- ESP32 kártya ▶
- BME280 I2C érzékelő ▶
- 3,2 hüvelykes Nextion kijelző ▶
- Egy kis kenyértábla ▶
- Néhány vezeték ▶
A projekt költsége körülbelül 30 dollár.
Az ESP32 helyett az olcsóbb ESP8266 chipet használhatnánk, de úgy döntöttem, hogy az ESP32 segítségével tapasztalatot szerzek vele, és megnézem, mi működik és mi nem.
2. lépés: Az ESP32



Ez az első projekt, amelyet az új ESP32 chip segítségével építek.
Ha még nem ismerné, az ESP32 chip a népszerű ESP8266 chip utódja, amelyet a múltban sokszor használtunk. Az ESP32 egy vadállat! Két 32 processzormagot kínál, amelyek 160 MHz -en működnek, hatalmas mennyiségű memóriát, WiFi -t, Bluetooth -ot és sok más funkciót kínál, körülbelül 7 dolláros költséggel! Elképesztő dolgok!
Kérjük, nézze meg a részletes áttekintést, amelyet erre a táblára készítettem. Csatoltam a videót ehhez az Instructable -hez. Segít megérteni, hogy ez a chip miért változtatja meg örökre a dolgok elkészítésének módját!
3. lépés: A Nextion kijelző



Ezenkívül ez az első projekt, amelyet Nextion érintőképernyővel építek.
A Nextion kijelzők új típusú kijelzők. Hátul saját ARM processzorral rendelkeznek, amely felelős a kijelző meghajtásáért és a grafikus felhasználói felület létrehozásáért. Tehát bármilyen mikrokontrollerrel használhatjuk őket, és látványos eredményeket érhetünk el.
Részletes utasításokat készítettem erről a Nextion kijelzőről, amely részletesen elmagyarázza működésüket, használatukat és hátrányaikat. Ide kattintva elolvashatja:
4. lépés: BME280 érzékelő

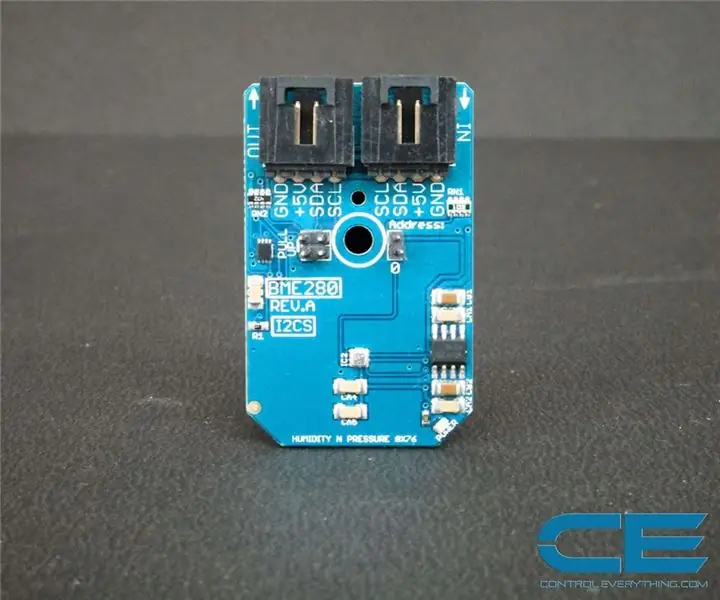
A BME280 a Bosch új nagyszerű érzékelőjében.
Eddig a BMP180 érzékelőt használtam, amely méri a hőmérsékletet és a légköri nyomást. A BME280 érzékelő képes hőmérsékletet, páratartalmat és légköri nyomást mérni! Milyen klassz ez! Csak egy érzékelőre van szükségünk a teljes időjárási állomás felépítéséhez!
Ezen túlmenően az érzékelő nagyon kicsi és nagyon könnyen használható. A modul, amelyet ma használni fogunk, az I2C interfészt használja, így nagyon megkönnyíti a kommunikációt az Arduino -val. Csak az áramellátást és további két vezetéket kell csatlakoztatnunk, hogy működjön.
Ehhez az érzékelőhöz már sok könyvtárat fejlesztettek ki, így nagyon könnyen használhatjuk projektjeinkben! Az érzékelő ára körülbelül 5 dollár. Itt letöltheti ▶
MEGJEGYZÉS: Szükségünk van a BME280 érzékelőre. Van egy BMP280 érzékelő is, amely nem kínál páratartalom mérést. Ügyeljen a szükséges érzékelő megrendelésére.
5. lépés: Az alkatrészek csatlakoztatása



Az alkatrészek csatlakoztatása egyszerű, amint az a sematikus diagramból is látható.
Mivel a BME280 érzékelő az I2C interfészt használja, csak két vezetéket kell csatlakoztatnunk az ESP32 kommunikációhoz. Az érzékelőt a 26 -os és a 27 -es csapokhoz rögzítettem. Elméletileg az ESP32 kártya minden digitális tűje használható I2C perifériákkal. A gyakorlatban azonban rájöttem, hogy néhány csap nem működik, mert más célokra vannak fenntartva. A 26 -os és 27 -es csapok kiválóan működnek!
Ahhoz, hogy adatokat küldhessünk a kijelzőre, csak egy vezetéket kell csatlakoztatnunk az ESP32 TX0 érintkezőjéhez. Így kellett meghajlítanom a csapot, hogy csatlakoztassam a kijelző hüvelyes vezetékét, mivel az ESP32 kártya túl nagy ehhez a kenyértáblához.
Az alkatrészek csatlakoztatása után be kell töltenünk a kódot az ESP32 -be, és be kell töltenünk a GUI -t a Nextion kijelzőre. Ha problémái vannak a program feltöltésével az ESP32 táblára, tartsa lenyomva a BOOT gombot, miután megnyomta az Arduino IDE feltöltési gombját.
A GUI betöltéséhez a Nextion kijelzőre másolja a WeatherStation.tft fájlt, amelyet megosztok Önnel, egy üres SD -kártyára. Helyezze az SD -kártyát a kijelző hátoldalán található SD -kártya nyílásba. Ezután kapcsolja be a kijelzőt, és a GUI betöltődik. Ezután vegye ki az SD -kártyát, és csatlakoztassa újra a tápellátást.
Miután sikeresen betöltötte a kódot, a projekt csatlakozik a WiFi hálózathoz, megkapja az időjárás -előrejelzést az openweathermap.org webhelyről, és megjeleníti az érzékelő leolvasásait. Nézzük most a projekt szoftveres oldalát.
6. lépés: A projekt kódja



Az időjárási adatok elemzéséhez szükségünk van a kiváló Arduino JSON könyvtárra. Szükségünk van az érzékelő könyvtárára is.
? ESP32 BME280: https://github.com/Takatsuki0204/BME280-I2C-ESP32? Arduino JSON:
Nézzük most a kódot.
Először be kell állítanunk a WiFi hálózat SSID -jét és jelszavát. Ezután meg kell adnunk az ingyenes APIKEY -t az operweathermap.org webhelyről. Saját API -kulcs létrehozásához regisztrálnia kell a webhelyen. Az aktuális időjárási adatok és előrejelzések ingyenesek, de a webhely több lehetőséget kínál, ha hajlandó pénzt fizetni. Ezután meg kell találnunk helyünk azonosítóját. Keresse meg tartózkodási helyét, és másolja ki az azonosítót, amely a tartózkodási helye URL -jén található.
Ezután írja be a város azonosítóját a CityID változóba. Ebben a változóban adja meg a város magasságát is. Ez az érték szükséges az érzékelő pontos barometrikus nyomásának leolvasásához.
const char* ssid = "yourSSID"; const char* password = "yourPassword"; Karakterlánc CityID = "253394"; // Sparta, Görögország String APIKEY = "yourAPIkey"; #define ALTITUDE 216.0 // Magasság Spártában, Görögországban
Most készen állunk a továbblépésre.
Először inicializáljuk az érzékelőt, és csatlakozunk a WiFi hálózathoz. Ezután időjárási adatokat kérünk a szervertől.
Választ kapunk az időjárási adatokkal JSON formátumban. Mielőtt elküldeném az adatokat a JSON könyvtárba, manuálisan törlök néhány karaktert, amelyek problémákat okoztak nekem. Ezután a JSON könyvtár veszi át az irányítást, és könnyen menthetjük a szükséges adatokat változókba. Miután az adatokat változókban tartottuk, nincs más dolgunk, mint megjeleníteni őket a képernyőn, és várni egy órát, mielőtt új adatokat kérünk a szervertől. Az egyetlen információ, amelyet bemutatok, az időjárás -előrejelzés, de ha szükséges, további információkat is megjeleníthet. Itt minden változókba mentve. Ezután leolvassuk a hőmérsékletet, a páratartalmat és a légköri nyomást az érzékelőből, és elküldjük az adatokat a Nextion kijelzőre.
A kijelző frissítéséhez egyszerűen küldünk néhány parancsot a soros portra, például:
void showConnectingIcon () {Serial.println (); String parancs = "weatherIcon.pic = 3"; Serial.print (parancs); endNextionCommand (); }
A Nextion GUI egy háttérből, néhány szövegdobozból és egy képből áll, amely az időjárás előrejelzésétől függően változik. További információért nézze meg a Nextion kijelző bemutatóját. Ha szeretné, gyorsan megtervezheti saját grafikus felületét, és több dolgot megjeleníthet rajta.
Mint mindig, megtalálja a projekt kódját az útmutatóhoz csatolva
7. lépés: Végső gondolatok és fejlesztések

Mint látható, egy tapasztalt készítő ma néhány óra alatt izgalmas projekteket építhet fel néhány sor kóddal és csak három részből! Egy ilyen projektet még két éve sem lehetett volna megvalósítani!
Természetesen ez csak a projekt kezdete. Sok funkciót szeretnék hozzáadni hozzá, például grafikonokat, érintési funkciókat, amelyek most hiányoznak, talán egy nagyobb kijelzőt és természetesen egy gyönyörű megjelenésű 3D nyomtatott házat. Tervezek egy jobban kinéző grafikus felületet és ikonokat is. Van egy nagyon friss ötletem, amit megvalósíthatok!
Szeretném hallani a véleményét a mai projektről. Milyen funkciókat szeretne hozzáadni a projekthez? Tetszik, hogy néz ki? Hogyan szeretné látni a fejlődését? Kérjük, tegye meg ötleteit az alábbi megjegyzések részben; Szeretem olvasni a gondolataidat!


Második hely a vezeték nélküli versenyben
Ajánlott:
Személyes időjárás állomás a Raspberry Pi használatával a BME280 -val Java -ban: 6 lépés

Személyes időjárás -állomás a Raspberry Pi használatával a BME280 -al Java -ban: A rossz idő mindig rosszabbul néz ki az ablakon keresztül. Mindig is érdekelt volt a helyi időjárás és az ablakon látott dolgok figyelemmel kísérése. Szerettük volna jobban szabályozni a fűtési és légkondicionáló rendszert is. Egy személyes meteorológiai állomás építése nagyszerű dolog
WiFi óra, időzítő és időjárás állomás, Blynk vezérelt: 5 lépés (képekkel)

WiFi óra, időzítő és időjárás állomás, Blynk vezérelt: Ez egy Morphing digitális óra (Hari Wigunának köszönhető a koncepció és a morfikus kód), ez egyben analóg óra, időjárás -jelentő állomás és konyhai időzítő. Teljesen egy Blynk alkalmazás okostelefonján WiFi -n keresztül. Az alkalmazás lehetővé teszi, hogy
Arduino interfész ultrahangos érzékelővel és érintésmentes hőmérséklet -érzékelővel: 8 lépés

Arduino interfész ultrahangos érzékelővel és érintésmentes hőmérséklet -érzékelővel: Manapság a gyártók, fejlesztők az Arduino -t részesítik előnyben a projektek prototípusainak gyors fejlesztése érdekében. Az Arduino egy nyílt forráskódú elektronikai platform, amely könnyen használható hardverre és szoftverre épül. Az Arduino nagyon jó felhasználói közösséggel rendelkezik. Ebben a projektben
Időjárás állomás Arduino, BME280 és kijelzővel az elmúlt 1-2 nap trendjének megtekintéséhez: 3 lépés (képekkel)

Időjárás-állomás Arduino, BME280 és kijelzővel az elmúlt 1-2 nap trendjének megtekintéséhez: Helló! Mutatják az aktuális légnyomást, hőmérsékletet és páratartalmat. Ami eddig hiányzott nekik, az a tanfolyam bemutatása az elmúlt 1-2 napon belül. Ennek a folyamatnak lenne egy
Napenergiával működő WiFi időjárás állomás V1.0: 19 lépés (képekkel)

Napenergiával működő WiFi időjárás állomás V1.0: Ebben az utasításban megmutatom, hogyan lehet napelemes WiFi időjárásállomást építeni Wemos táblával. A Wemos D1 Mini Pro kis formatervezésű, és a plug-and-play pajzsok széles választéka ideális megoldást kínál a gyors
