
Tartalomjegyzék:
- Lépés: Amire szükségünk van ehhez a projekthez
- 2. lépés: Az áramkör
- 3. lépés: Az áramkör Breadboard verziója
- 4. lépés: A betűtípus betöltése
- 5. lépés: Extra illesztőprogramok hozzáadása
- 6. lépés: Az eszközök beállítása
- 7. lépés: Határozza meg a karaktereket, és rajzoljon vízszintes és függőleges vonalakat
- 8. lépés: Dobozok, blokkok és lejtős vonalak
- 9. lépés: Fokozatjel, elrendezés, oszlopdiagram és kör
- 10. lépés: Szemétgyűjtés, címek és körök
- 11. lépés: Vonalak bemutatója
- 12. lépés: A fő hurok: oszlopdiagram és meghatározott karakterek
- Szerző John Day [email protected].
- Public 2024-01-30 09:41.
- Utoljára módosítva 2025-01-23 14:48.

Az SSD1306 OLED kijelző egy kicsi (0,96 hüvelyk), olcsó, széles körben elérhető, I2C, fekete -fehér grafikus kijelző 128x64 képpontos felülettel, amely könnyen csatlakoztatható (csak 4 vezeték) olyan mikroprocesszoros fejlesztőlapokhoz, mint a Raspberry Pi, Arduino vagy Adafruit Itsybitsy M4 Express, CircuitPlayground Express vagy más CircuitPython eszközök. Az illesztőprogramok letölthetők az internetről.
Az Arduinos grafikus rutinjai már egy ideje rendelkezésre állnak, de más fejlesztési rendszereknél nem.
Az alapvető eszközillesztők lehetővé teszik a felhasználók számára:
- Törölje a képernyőt feketére vagy fehérre. oled.fill (c)
- Írjon szöveges karakterláncot a képernyőre egy meghatározott (x, y) pozícióban.
- Rajzoljon egy pontot egy meghatározott (x, y) pozícióban. Oled (pixel, x, y, c)
- Töltsön be egy képfájlt a képernyőre. (Ebben a projektben nem használt)
- A kijelző frissítése oled.show ()
Ez az útmutató egyszerű eljárásokkal bemutatja, hogyan kell interaktívan rajzolni:
- vonalak
- körök
- üreges dobozok
- szilárd blokkok
- előre meghatározott karakterek
Adafruit Itsybitsy M4 Express segítségével fogom bemutatni a módszereket, de a kód Pythonban könnyen átvihető más fejlesztési rendszerekbe.
Azért választottam az Itsybitsy M4 -et erre a bemutatóra, mert olcsó, erőteljes, könnyen programozható, analóg és digitális bemenetet/kimenetet tartalmaz, rengeteg memóriával rendelkezik, könnyen megtalálható a dokumentáció és a súgófórumok az interneten, kezdetben nagyon könnyű beállítani és támogatja a CircuitPython -t, a Python egy olyan verzióját, amely ideális a kezdők számára.
Miután beállította az Itsybitsy -t és az SSD1306 -ot, ez egy nagyon egyszerű kenyértábla -felépítés. Nincs gépelés, az összes fájl letölthető.
Ez egy olcsó és könnyen felépíthető projekt, de néhány köztes/haladó ötletet vezet be. Remélem, kipróbálod. Lenyűgözött ez a kis kijelző.
Lépés: Amire szükségünk van ehhez a projekthez

Hardver:
- SSD1306 I2C mono kijelző 128x64 pixel
- Itsybitsy M4 Express
- microUSB - USB kábel - az alaplap programozásához
- Kenyeretábla
- 1 10K ohmos potenciométer
- 1 gombos kapcsoló
- összekötő vezeték - különböző színek segíthetnek
- Számítógép (a kód írásához és feltöltéséhez) - egy nagyon régi laptop megteszi.
Szoftver:
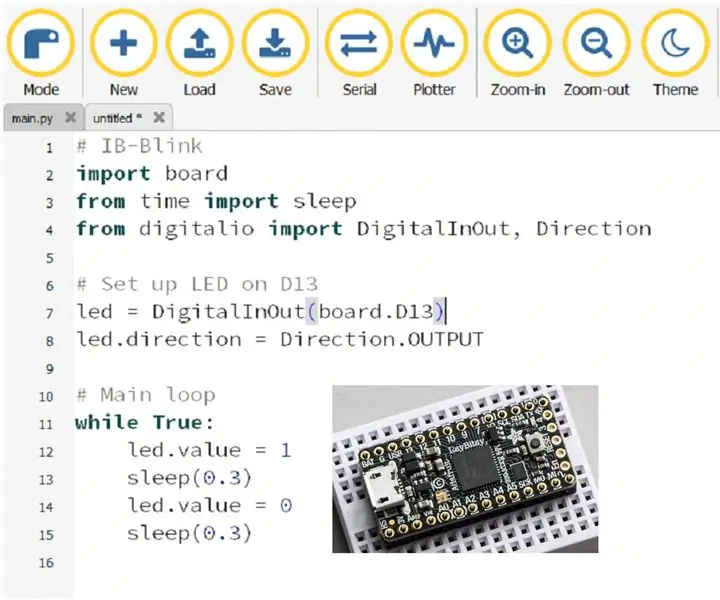
Mu editor - kód írásához és a forgatókönyv feltöltéséhez az Itsybitsy -be
Az Itsybitsy beállítását itt magyarázza el:
A CircuitPython legújabb verziója:
CircuitPython könyvtárak:
Szerkesztő:
2. lépés: Az áramkör

Ez egy nagyon egyszerű áramkör beállítása. A következő oldal a kész kenyérsütőt színes huzalokkal szemlélteti, hogy megkönnyítse a dolgokat.
3. lépés: Az áramkör Breadboard verziója

A kenyértábla tetején és alján elektromos sínek vannak. Piros vezetékkel csatlakoztassa a +ve síneket egymáshoz. Fekete dróttal csatlakoztassa össze a -ve síneket.
Csatlakoztassa az Itsybitsy 3 V -os érintkezőjét az alsó +ve sínhez - piros vezetékhez. (12. oszlop)
Csatlakoztassa az Itsybitsy G (GND) csapját a felső sín - fekete vezetékhez. (12. oszlop)
A 33. és 34. oszlopban csatlakoztassa az SSD1306 VCC és GND csapokat a felső tápcsövekhez.
Rózsaszín vezetékkel csatlakoztassa egymáshoz az SCL csapokat.
Szürke vezetékkel csatlakoztassa össze az SDA csapokat.
Piros és fekete vezetékekkel csatlakoztassa a potenciométer külső csapjait a felső tápcsövekhez, zöld vezetékkel pedig a középső (ablaktörlő) csapot az Itsybitsy A5 -ös csatlakozójához.
Csatlakoztassa a gombkapcsoló egyik oldalát lila vezetékkel a 2 -es tűhöz, fekete vezetékkel pedig a másik oldalt a GND sínhez.
4. lépés: A betűtípus betöltése

Töltse le a betűtípus fájlt, és húzza a CIRCUITPY meghajtóra. (Ez a sajátossága.)
Kattintson duplán a lib mappára, és nézze meg a már betöltött illesztőprogramok listáját.
5. lépés: Extra illesztőprogramok hozzáadása

A következőkre lesz szüksége a lib mappában:
- simpleio.mpy
- adafruit_bus_device
- adafruit_framebuf.mpy
- adafruit_ssd1306.mpy
Ha hiányoznak, húzza őket a mappába a legújabb elérhető verzióból.
Most már készen áll a szkript letöltésére.
Miután betöltötte a Mu szerkesztőbe, a main.py néven mentheti az Itsybitsy mappába.
A program sorok, körök, dinamikus oszlopdiagram és meghatározott karakterek bemutatásának sorozatán fut végig. Csak lassan forgassa el az edényt, és tartsa lenyomva a gombot a kijelző vezérléséhez.
A következő oldalakon további információ található a program működéséről.
6. lépés: Az eszközök beállítása

Ez az első szakasz betölti az összes könyvtárat, és beállítja az SSD1306 -ot, a potenciométert és a gombkapcsolót a megfelelő csapokra.
7. lépés: Határozza meg a karaktereket, és rajzoljon vízszintes és függőleges vonalakat


Ez a szakasz az előre meghatározott karaktereket állítja be. 5 pont szélesek és 8 pont magasak. A definíció minden pontja 4 pontot rajzol a képernyőre, hogy jobban megjelenjenek.
A vízszintes és függőleges vonalakat könnyen meg lehet rajzolni egy hurokkal. Csak emlékeznie kell arra, hogy a végén szükség van az extra pontra. A (0, 7) és (5, 7) közötti sorhoz 6 pont kell: x egyenlő 0, 1, 2, 3, 4 és 5.
Az alapvető pontparancs az oled.pixel (x, y, color) - 0 fekete és 1 fehér.
Az origó (0, 0) a képernyő bal felső sarkában található, 0 - 127 pixel vízszintesen (balról jobbra) és 0 - 63 függőlegesen (fentről lefelé).
8. lépés: Dobozok, blokkok és lejtős vonalak

A dobozok vízszintes és függőleges vonalakból készülnek.
A blokkok több vízszintes vonalból épülnek fel.
A lejtős vonalaknál először azt ellenőrizzük, hogy a koordinátákat adjuk meg először balra. Ha nem, akkor cseréljük fel őket, mivel a vonal balról jobbra húzódik.
Ezután kiszámítjuk a meredekséget, és ezzel beállítjuk az y értékét x minden egyes értékéhez.
A megjelenítési (t) eljárás láthatóvá teszi a frissített képernyőt, és vár egy rövid késleltetésre, t másodpercre.
9. lépés: Fokozatjel, elrendezés, oszlopdiagram és kör

A fok szimbólum 4 képpontból készül.
Az align () rutin további szóközöket ad a szám elé, hogy jobbra igazítsa a fix értékek rövid értékeit.
A gráf (v) rutin egy vízszintes oszlopdiagramot rajzol, megadva a kiválasztott százalékot. Az értéket a jobb oldali végén, a „T” betűvel kell írni, hogy 100 (tonna vagy felső) legyen.
A körök bizonyos trigonometriát igényelnek, ezért a szkript elején importálnunk kell a matematikai könyvtárat. A sin, cos és radiánok segítségével kiszámítjuk az x és y eltolásokat a középpontból, amikor a sugarat 90 fokkal elforgatjuk. A pontokat a négy negyedben mindegyikben ábrázoljuk az eltolások számításakor.
10. lépés: Szemétgyűjtés, címek és körök

Ezek az utasítások bemutatják a képernyő fekete -fehérre tisztítását, szöveget írnak a képernyőre, és a gc () „szemétgyűjtés” rutinját használják a hely felszabadítására. Az érték azt mutatja, hogy bőven van hely egy sokkal nagyobb szkript számára.
A program ezután köröket rajzol egy közös középponttal és mozgó központokkal. Elég gyors rutin, figyelembe véve a szükséges számítás mennyiségét.
A sorok demójának fejléce a következő.
11. lépés: Vonalak bemutatója

Ez a rutin valóban edzést ad a line () rutinnak. A sugárirányú vonalak a kijelző négy sarkából húzódnak, különböző távolságokkal.
12. lépés: A fő hurok: oszlopdiagram és meghatározott karakterek

Ez a program fő ciklusa. A potenciométer értékei megváltoztatják a megjelenített értékeket és megváltoztatják az oszlopdiagram hosszát.
Ha a gombot lenyomva tartja, a megadott karakterek felcserélődnek, mint az 1/0 és a True/False. Ez a ciklus meglehetősen lassan fut, mert az előre meghatározott karakterek rajzolása lassú folyamat. Felgyorsíthatod a dolgokat, ha megjegyzést fűzöl hozzájuk.
Nincs hőmérséklet -érzékelő felszerelve, hogy ez a bemutató egyszerű legyen, ezért a "?" érték jelenik meg a 190. sorban.
Ajánlott:
A szöveg görgetése az I2C 0.91 "128X32 OLED kijelzőn: 6 lépés

Hogyan lehet görgetni a szöveget az I2C 0.91 "128X32 OLED kijelzőn: Ebben az oktatóanyagban megtanuljuk, hogyan kell görgetni a szöveget az I2C 0.91" 128X32 OLED DISPLAY -en Arduino és Visuino szoftverek segítségével. Nézze meg a videót
DIY 10Hz-50kHz Arduino oszcilloszkóp 128x64 LCD kijelzőn: 3 lépés

DIY 10Hz-50kHz Arduino oszcilloszkóp 128x64 LCD kijelzőn: Ez a projekt leír egy egyszerű oszcilloszkóp elkészítésének módját, amelynek tartománya 10 Hz és 50 kHz között van. Ez rendkívül nagy tartomány, tekintettel arra, hogy az eszköz nem külső digitális -analóg átalakító chipet használ, hanem csak az Arduino -t
CircuitPython Itsybitsy M4 Express 1 -tel: Beállítás: 9 lépés

CircuitPython az Itsybitsy M4 Express 1 -vel: Beállítás: Új a kódolásban? Csak a Scratch programot használja, és szeretne továbblépni egy olyan szöveges nyelvre, amely könnyű hozzáférést biztosít a fizikai számítástechnikához LED -ekkel, kapcsolókkal, kijelzőkkel és érzékelőkkel? Akkor ez lehet az Ön számára. Észrevettem, hogy ez az oldal sok utasítást tartalmaz
Flappy Bird az ATtiny85 és OLED kijelzőn SSD 1306: 6 lépés (képekkel)

Flappy Bird az ATtiny85 és az OLED SSD1306 kijelzőn: Hé Mindenki, ma megmutatom nektek az általam létrehozott alapvető flappy madárklónt, és hogyan lehet hasonló játékot készíteni. Lényegében végigfutom veled a kódomat, és minden lépésben elmagyarázom, hogyan működik. Ez a játék arra készült, hogy
Szöveg megjelenítése a P10 LED kijelzőn az Arduino használatával: 5 lépés (képekkel)

Szöveg megjelenítése a P10 LED kijelzőn Az Arduino használatával: A Dotmatrix Display vagy más néven futó szöveg gyakran megtalálható az üzletekben, mint termékeik reklámozásának eszköze, praktikus és rugalmas használata, amely arra ösztönzi az üzleti szereplőket, hogy reklámtanácsként használják. Most a Dot használata
