
- Szerző John Day [email protected].
- Public 2024-01-30 09:42.
- Utoljára módosítva 2025-01-23 14:48.



Hello mindenki, Ma megmutatom nektek az általam készített alapvető flappy madárklónt, és hogyan lehet hasonló játékot készíteni. Lényegében végigfutom veled a kódomat, és minden lépésben elmagyarázom, hogyan működik. Ez a játék az 1MHz -es órajelen futó ATtiny85 -en fut, I2C OLED kijelzővel. Tovább!
1. lépés: A hardver
Ha nem érdekli, hogy valóban kiépítsen egy áramkört a játékhoz, de megérti a mögöttes elméletet, akkor hagyja ki ezt a lépést.
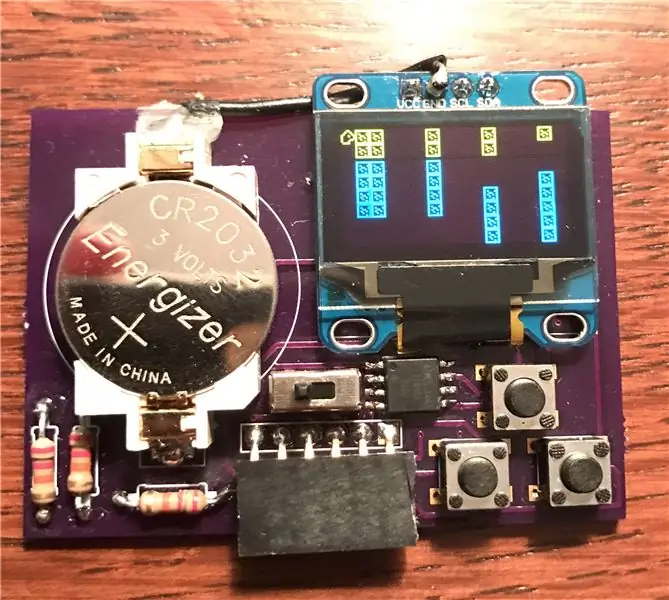
A játékomhoz két gomb kell, egy ATtiny85, egy I2C OLED 128x64px képernyő és némi áramforrás. Az én utasítható névjegykártyám/játékkonzolom: Az ATtiny85 és az OLED képernyő megmutatja, hogyan kell olyan táblát építeni, amelyen minden szükséges megtalálható! Ha nem érdekel a táblám elkészítése, vedd elő a kenyértábládat, és elmondom a specifikációkat. Az ATtiny85 bármelyik változatát használhatja. Javaslom az ilyen OLED kijelzőket.
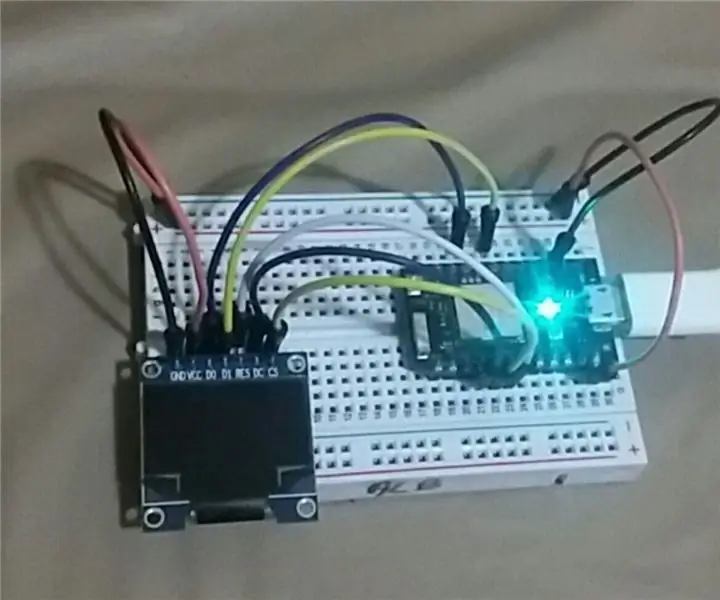
- Csatlakoztassa két nyomógomb egyik oldalát az ATtiny85 2. és 3. csapjához. Ezekhez a vezetékekhez adjon hozzá egy 10 k ohmos ellenállást is a földhöz csatlakoztatva (lehúzható ellenállás).
- A nyomógombok másik oldalát kösse feszültségre. Ha nem nyomja meg a gombot, a tű állapota alacsony lesz. Ha megnyomja, a csap állapota magas lesz.
- Csatlakoztassa a 7 -es tűt a kijelző SCL -tűjéhez, és az 5 -ös tűt a kijelző SDA -tűjéhez. Ennek megfelelően kösse be a tápcsatlakozókat (VCC és GND) a kijelzőn.
- Végül csatlakoztassa az ATtiny 4. érintkezőjét a földhöz, a 8. tüskét pedig a feszültséghez.
2. lépés: A szoftver

Itt található egy mappa, amely tartalmazza a játék futtatásához szükséges összes fájlt. A fájlok közül kettő, a FlappyBird.ino és a WallFunctions.h nagyon jól megjegyzést fűzött az olvasási örömhöz. Feltöltheti a FlappyBird.ino vázlatot az ATtiny85 készülékére (1 MHz -en), és játszhat! Ha a játék mögött álló elmélet elsajátítása érdekli, vagy saját játékot szeretne készíteni, akkor olvasson tovább!
Még mindig van néhány probléma a játékommal. Az I2C nem a legjobb módja az adatok továbbítására. A bejegyzés szerint a kijelző csak körülbelül 100KHz -en képes adatokat fogadni, így még ha fel is emeljük az ATtiny órajelet 8 MHz -re, az I2C csatorna továbbra is a szűk keresztmetszet. A kijelző maximum 10 kép / mp sebességgel képes megjeleníteni. Minél több különálló képet kell rajzolnia a kijelzőnek, annál lassabb az egész folyamat. Így a játékom nagyon egyszerű, mivel nem tudod elérni, hogy a falak nagyon gyorsan mozogjanak a képernyőn! Az alábbiakban bemutatunk néhány kihívást, ha úgy gondolja, hogy készen áll a feladatra:
- A játék megnehezítése érdekében nézze meg, hogy a falak közötti távolságot 4 helyett 2 -re kell -e állítani. Nem szabad túl nehéznek lennie, ha megérti a programom működését:). Kérlek írd meg kommentben, ha sikerül működni!
- A másik dolog, ami hiányzik a játékomból, az a pontozási rendszer és a pontszám megjelenítésének és mentésének módja. Hátha sikerül megvalósítani egyet!
- Végül ahelyett, hogy a falakat egy -egy oszlopot mozgatná, próbálja meg minden falat egy -egy pixelt mozgatni a simább mozgás érdekében.
3. lépés: Flappy Bird ATtiny85: Elmélet

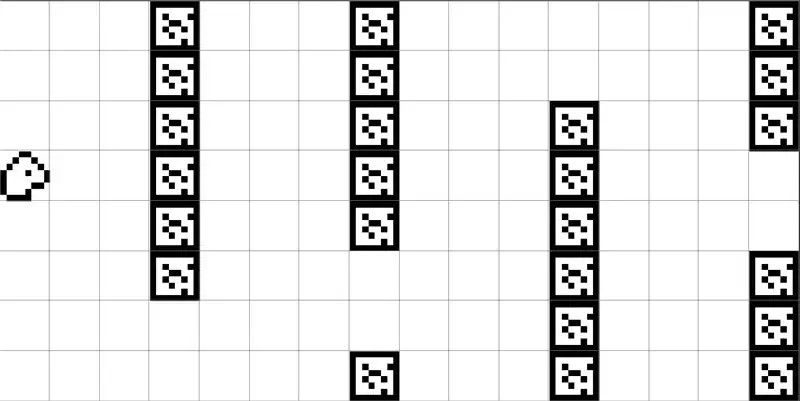
Annak ellenére, hogy az általunk használt kijelző 64 pixel magasságban használható a játékhoz, az elemeket csak 8 pixeles blokkokban lehet elhelyezni. Így csak 8 lehetséges y-koordináta létezik. A dolgok megkönnyítése érdekében a szoftverben a teljes képernyőt ilyen módon osztottam szét, így 16 blokkból 8 blokkból álló rácsot készítettem, ahol minden blokk 8x8 képpontos. Az egyes blokkok kitöltéséhez a játék minden spriteje 8x8 pixel. Így SOKKAL könnyebb kezelni mindent. Ha megnézi a fenti képet, láthatja, hogyan osztottam fel a képernyőt. Minden fal 6 blokkból áll, 2 blokk magasságú lyukkal, így minden fal teljes magassága 8 blokk.
A programban minden fal struktúraként van ábrázolva, amelyet falnak neveznek. Minden falszerkezetnek két tulajdonsága van - holePosition és column. A „holePosition” 0-6 szám, mivel a 2 blokk magas lyuk esetében csak 7 lehetséges pozíció van a 8 blokkból álló falban. Az 'oszlop' 0-15 szám, mivel 16 blokk oszlop lehetséges a képernyőn.
Ajánlott:
Bitmap animáció SSD1331 OLED kijelzőn (SPI) Visuino -val: 8 lépés

Bitmap animáció SSD1331 OLED kijelzőn (SPI) Visuino -val: Ebben az oktatóanyagban egy bitképes képet jelenítünk meg és mozogunk egyszerű animációs formában az SSD1331 OLED kijelzőn (SPI) Visuino segítségével. Nézze meg a videót
A szöveg görgetése az I2C 0.91 "128X32 OLED kijelzőn: 6 lépés

Hogyan lehet görgetni a szöveget az I2C 0.91 "128X32 OLED kijelzőn: Ebben az oktatóanyagban megtanuljuk, hogyan kell görgetni a szöveget az I2C 0.91" 128X32 OLED DISPLAY -en Arduino és Visuino szoftverek segítségével. Nézze meg a videót
Tweetek az OLED SPI kijelzőn és a részecske fotontábláján: 6 lépés

Tweetek az OLED SPI kijelzőn és a részecske fotontábláján: Üdvözlet mindenkinek. Ez az egyszerű bemutató megmutatja nekünk, hogyan kell olvasni tweetjeinket az IFTTT és a fotontábla segítségével. Lehet, hogy ezt tanulságosnak kell látnia
Grafika SSD1306 I2C OLED 128x64 kijelzőn CircuitPython segítségével Itsybitsy M4 Express használatával: 13 lépés (képekkel)

Grafika SSD1306 I2C OLED 128x64 kijelzőn CircuitPython segítségével Itsybitsy M4 Express használatával: Az SSD1306 OLED kijelző egy kicsi (0,96 "), olcsó, széles körben elérhető, I2C, fekete -fehér grafikus kijelző 128x64 képponttal, amely könnyen illeszthető (csak 4 vezetékek) mikroprocesszoros fejlesztőlapokra, például Raspberry Pi, Arduino vagy
Élő Arduino érzékelő leolvasása a Nokia 5110 LCD kijelzőn: 4 lépés (képekkel)

Élő Arduino érzékelő leolvasása a Nokia 5110 LCD kijelzőn: Ha valaha is dolgozott az arduino -val, valószínűleg azt akarta, hogy megjelenítse az érzékelők leolvasását. A soros monitor használata tökéletesen rendben van, de lévén az arduino badass, gyorsan válhat valószínűleg azt akarja, hogy megjelenítse az értékeket valami máson
