
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:41.
- Utoljára módosítva 2025-01-23 14:48.

A Howest Kortrijk tanulója vagyok, és az első évben bizonyítanunk kell kompetenciáinkat egy projekt alapján, amelyet magunknak kellett fejlesztenünk.
A projektemhez egy „intelligens vakok” rendszert választottam, amely a felhasználói adatok alapján önállóan működik.
Jellemzők:
- Teljesen önállóan működik, kivéve a kezdeti felhasználói bevitelt.
-
Változtassa meg viselkedését olyan "szabályok" alapján, mint pl
- „Bezárás X AM és Y PM”.
- „Zárja be, ha a hőmérséklet meghaladja az x ° c -ot”.
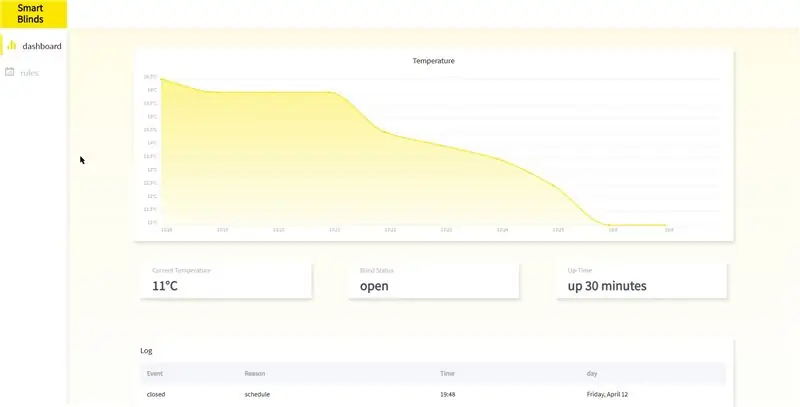
- Táblázat az elmúlt 10 perc hőmérsékletével.
Kellékek
- Raspberry Pi
- LCD kijelzö
- hőmérséklet szenzor
- nádkapcsoló
- kenyeretábla
- fényerő érzékelő
- MCP3008
- léptetőmotor
- ULN2003 léptető
- potenciométer
- ellenállások
- közös építőanyagok
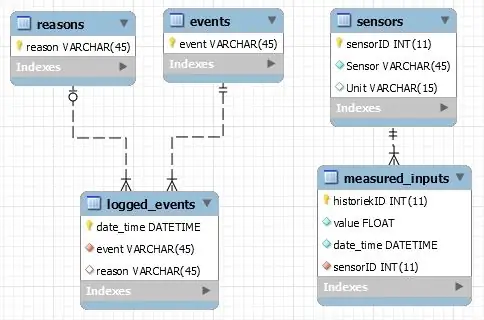
1. lépés: Az adatbázis

Mit akarunk?
- minden érzékelőnk egy helyen
- minden mért adatunk egy helyen
- minden előforduló esemény (ha problémák merülnek fel)
Hogyan oldjuk meg ezt?
- Egy asztal minden lehetséges eseménnyel
- Egy táblázat a naplóval (bekövetkezett események)
- Egy asztal az érzékelőkkel
- Egy táblázat a mért adatokkal
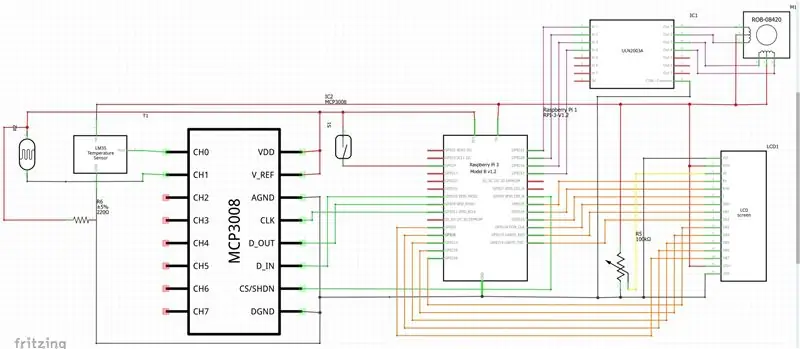
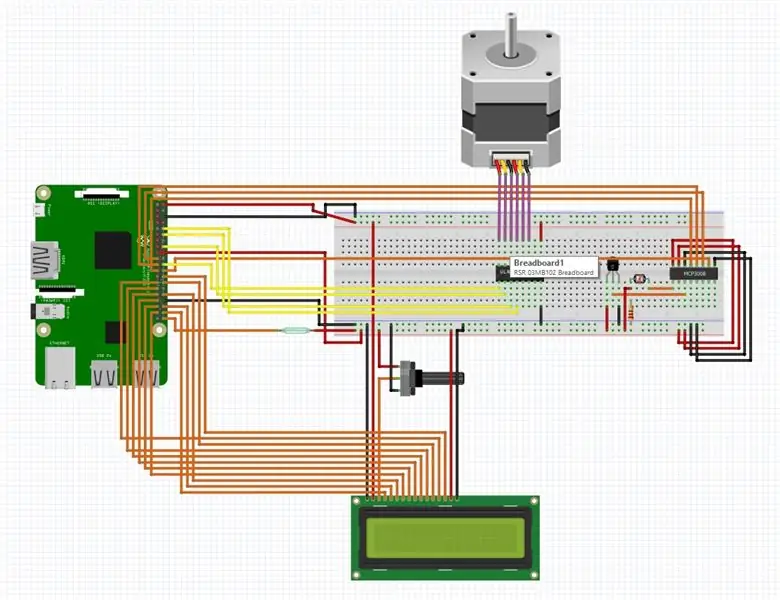
2. lépés: Hozzon létre egy Fritzing sémát


Ez a lépés nem szükséges, de nagyon ajánlott. A munka előre történő megtervezése mindig jó ötlet, és később sok időt takarít meg, ha valami leáll.
3. lépés: Kezdje el a kezelőfelület tervezését

Ha nem tudja, milyen adatokat szeretne megjeleníteni, akkor nem tudja hatékonyan létrehozni a háttérprogramot.
A Figma vagy az Adobe XD használatával hozza létre webhelye prototípusát.
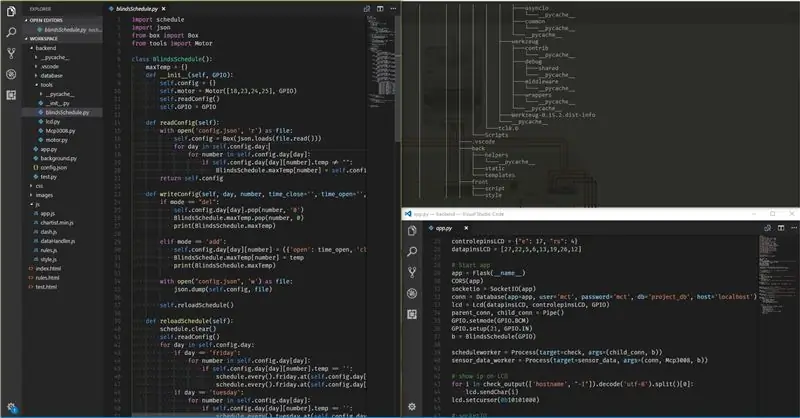
4. lépés: Programozás

Sokféleképpen lehet ugyanarra a következtetésre jutni. Az enyém csak egy közülük. Itt megtalálod a véleményemet.
5. lépés: Építés és tesztelés
van egy terved.
Megvan a hardver.
van egy frontendje.
Van egy háttérprogramja.
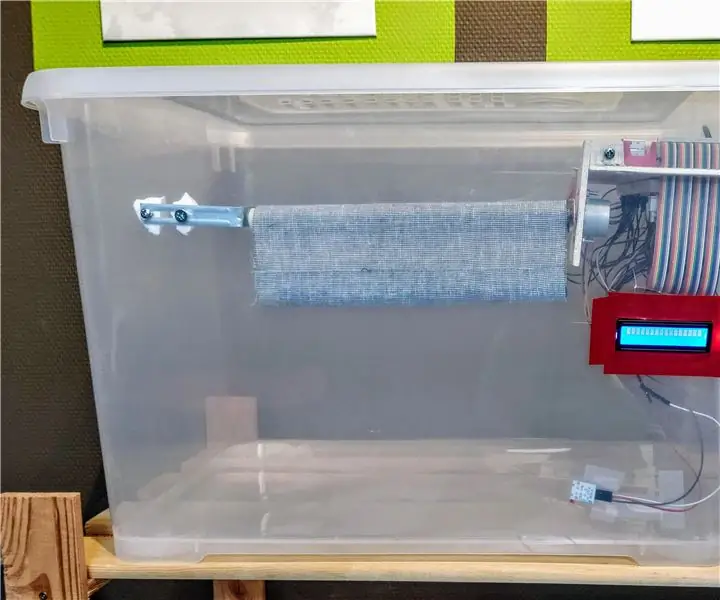
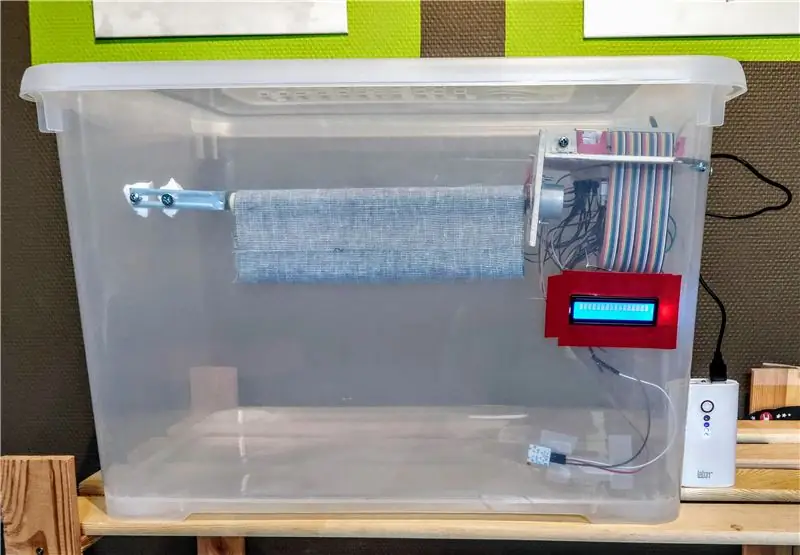
Most hozzon létre egy házat a készüléke számára, és kezdje el integrálni mindazt, amit készített.
Támaszként műanyag dobozt és olcsó fát használtam, mivel ez egy egyszerű prototípus, de ha szeretné, közvetlenül integrálhatja otthonába.
Ha mindent elmondott, akkor elkezdheti a tesztelést, próbálja meg minden funkciót minden lehetséges sorrendben használni, hogy megbizonyosodjon arról, hogy nincsenek problémák.
Ajánlott:
Raspberry Pi hangnavigáció a vakok segítésében: 7 lépés (képekkel)

Raspberry Pi hangnavigáció segíti a vakokat: Szia Ebben az oktatóanyagban látni fogjuk, hogy egy málna pi hogyan segíthet a vakoknak a felhasználó által megadott hangutasítás használatával. Itt az ultrahangos érzékelő bemenet segítségével mérhetjük a távolságot hangja vezeti a vakokat a helyükre
A vakok ismerjék fel a dolgokat a hozzájuk tartozó dolgok megérintésével a MakeyMakey segítségével: 3 lépés

Győződjön meg arról, hogy a vakok felismerik a dolgokat a hozzájuk tartozó dolgok megérintésével a MakeyMakey segítségével: bevezetésE projekt célja, hogy megkönnyítse a vakok életét azáltal, hogy a tapintás révén azonosítja a körülöttük lévő dolgokat. Én és a fiam, Mustafa azon gondolkodtunk, hogy találunk egy segítő eszközt, és abban az időszakban, amikor a MakeyMakey hardvert használjuk
ScanUp NFC olvasó/író és hangrögzítő vakok, gyengénlátók és mindenki más számára: 4 lépés (képekkel)

ScanUp NFC olvasó/író és hangrögzítő vakok, gyengénlátók és mindenki más számára: Ipari tervezést tanulok, és a projekt a félévem munkája. A cél a látássérültek és vakok támogatása olyan eszközzel, amely lehetővé teszi a .WAV formátumú hang SD -kártyára történő rögzítését és az információk NFC -címkével történő meghívását. Tehát ben
Integrált Alexa vezérelt intelligens vakok: 8 lépés (képekkel)

Integrált Alexa által vezérelt intelligens vakok: Rengeteg intelligens vak projekt és utasítás található jelenleg az interneten. Azonban szerettem volna érinteni a jelenlegi projekteket azzal a céllal, hogy minden belső legyen a vakokban, beleértve az összes áramkört. Ez azt jelentené
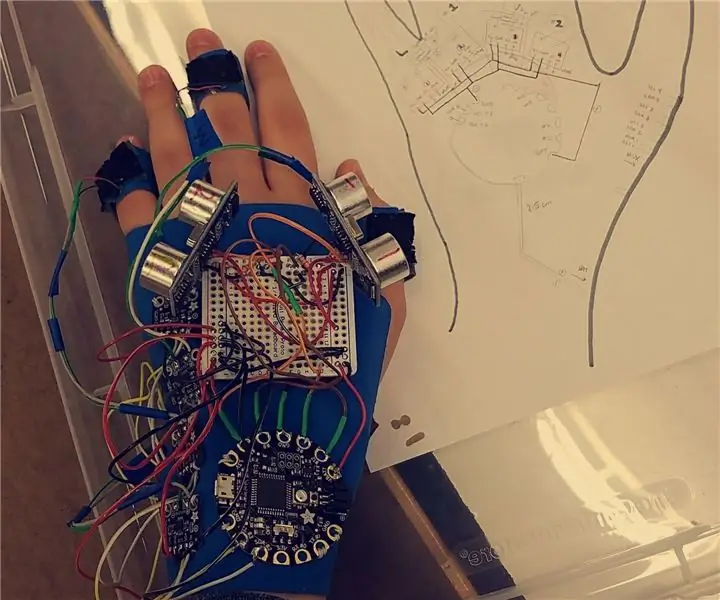
Haptic kesztyű a vakok számára: 7 lépés

Haptic kesztyű a vakok számára: A Haptic kesztyű vakok és/vagy gyengénlátók számára készült eszköz, amely információt nyújt a viselőjének a közvetlen környezetében lévő akadályokról. A kesztyű két ultrahangos érzékelőt használ, amelyek jelentik a tárgyak távolságát és tájolását
