
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:41.
- Utoljára módosítva 2025-01-23 14:47.

Ez egy játék, amely teljes egészében HTML -re és JavaScriptre épül a P5js könyvtárral. 2 fájl van index.html és sketch.js néven. Nagyon kezdő vagyok a kódban, ezért sajnálom, ha nem világos.
A játékot ezen a linken játszhatod:
Egy fehér golyót irányít a nyilakkal, és el kell kerülnie a piros golyót (jelenleg csak egy van).
2 változót hoztam létre: posX = 200 és posY = 200
A sketch.js oldalon létrehoztam egy vászont a függvénybeállításban 640x 480y értékkel, szürke háttérrel a függvény rajzolásban, majd fehér kört hoztam létre a posX, posY, 75, 75 pozícióval.
1. lépés: A kör mozgatása

Mint korábban mondtam, a nyilakkal mozgathatja a kört.
Ehhez létrehoztam az updatePositionEllipse () függvényt.
Ezt a feltételt használtam, hogy működjön: if (keyIsDown (DOWN_ARROW)) {
posY += 5;
}
A le gomb megnyomásakor a kör lefelé mozog.
Minden más billentyűnél használtam, így balra, jobbra, felfelé és lefelé mozoghat.
2. lépés: Határhatárok létrehozása

A fehér golyó megállításához a vászon végén a testOutOfScreen funkciót használtam.
Belül azt a feltételt használtam, ha (posX> 600) {
posX = 600; strokeSúly (6); stroke („kék”); sor (637, 0, 637, 480); }
ha x pozíciója jobb 600 -nál: blokkolja a labdát, és kék vonalat húz a 6 szegéllyel a vászon jobb oldalán.
Ezt minden határnál megteszem.
Ajánlott:
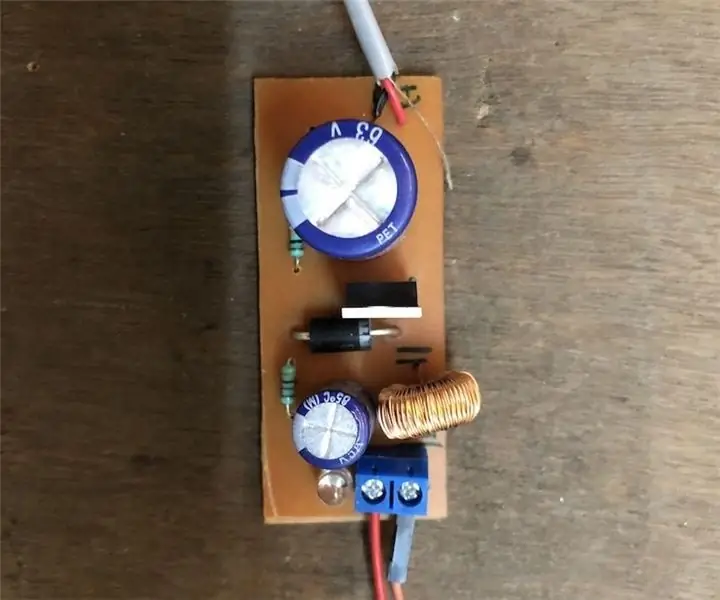
DC - DC feszültség Lépés lekapcsoló mód Buck feszültségátalakító (LM2576/LM2596): 4 lépés

DC-DC feszültség Lépés lekapcsoló üzemmód Buck feszültségátalakító (LM2576/LM2596): A rendkívül hatékony bakkonverter készítése nehéz feladat, és még a tapasztalt mérnököknek is többféle kivitelre van szükségük, hogy a megfelelőt hozzák létre. egy DC-DC áramátalakító, amely csökkenti a feszültséget (miközben növeli
Akusztikus levitáció az Arduino Uno-val Lépésről lépésre (8 lépés): 8 lépés

Akusztikus lebegés az Arduino Uno-val Lépésről lépésre (8 lépés): ultrahangos hangátvivők L298N Dc női adapter tápegység egy egyenáramú tűvel Arduino UNOBreadboard és analóg portok a kód konvertálásához (C ++)
Élő 4G/5G HD videó streamelés DJI drónról alacsony késleltetéssel [3 lépés]: 3 lépés
![Élő 4G/5G HD videó streamelés DJI drónról alacsony késleltetéssel [3 lépés]: 3 lépés Élő 4G/5G HD videó streamelés DJI drónról alacsony késleltetéssel [3 lépés]: 3 lépés](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
Élő 4G/5G HD videó streaming a DJI Drone-tól alacsony késleltetéssel [3 lépés]: Az alábbi útmutató segít abban, hogy szinte bármilyen DJI drónról élő HD minőségű videó streameket kapjon. A FlytOS mobilalkalmazás és a FlytNow webes alkalmazás segítségével elindíthatja a videó streamingjét a drónról
Bolt - DIY vezeték nélküli töltő éjszakai óra (6 lépés): 6 lépés (képekkel)

Bolt - DIY vezeték nélküli töltés éjszakai óra (6 lépés): Az induktív töltés (más néven vezeték nélküli töltés vagy vezeték nélküli töltés) a vezeték nélküli áramátvitel egyik típusa. Elektromágneses indukciót használ a hordozható eszközök áramellátásához. A leggyakoribb alkalmazás a Qi vezeték nélküli töltő
4 lépés az akkumulátor belső ellenállásának méréséhez: 4 lépés

4 lépés az akkumulátor belső ellenállásának mérésére: Íme a 4 egyszerű lépés, amelyek segítenek mérni az akkumulátor belső ellenállását
