
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:39.
- Utoljára módosítva 2025-01-23 14:47.



Helló Világ! Ez az első Instructable! Marco vagyok Grosseto Olaszországból, nem vagyok fejlesztő, nem vagyok elektronikai mérnök, de környezetvédelmi vezető vagyok a helyi természeti parkunkban (Maremma természeti park).
Szövetkezetemben sokat dolgozunk kenutúrákkal, naturalisztikus és nyugodt túrákkal az Ombrone folyón madármegfigyelésre és egy kis lazításra.
De az Ombrone folyó híres jellegzetes áramlásáról is: a nyári "nullától" az őszi-téli áramlásig több ezer köbméter víz óránként.
Emiatt az Ombrone folyót folyamatosan figyelemmel kíséri a kiváló regionális hidrometriai szolgálat (SIR), egy fantasztikus webhellyel, amely elérhetővé teszi az összegyűjtött adatokat.
Most várjuk a szezon végét és az első őszi árvizeket, hogy eltávolítsuk a dokkot és a kenukat…
De amikor beszélni kezdünk az esp32 stb. még egy pillanat
Az olasz lezárás során elvégeztem az első arduino pislogó leckét, jó… és folyamatosan játszani kezdtem az érzékelőkkel és az arduino C -vel. Tehát, ha a kódot nyersnek vagy tele van értelmetlen logikai hiányosságokkal, fontolja meg ezt!
Sok mindent csináltam, csak hogy időt vesztegessek, de ezzel az állandó árvízveszéllyel úgy döntöttem, hogy valami jót teszek: egy ESP32 -nek köszönhetően, amely egy arduino formatervezési tényezővel (Wemos d1 r32) készült, amelyet hónapokig csomagoltam, mert "nehéznek" tartottam, Tényleg sok elégedettségem volt:
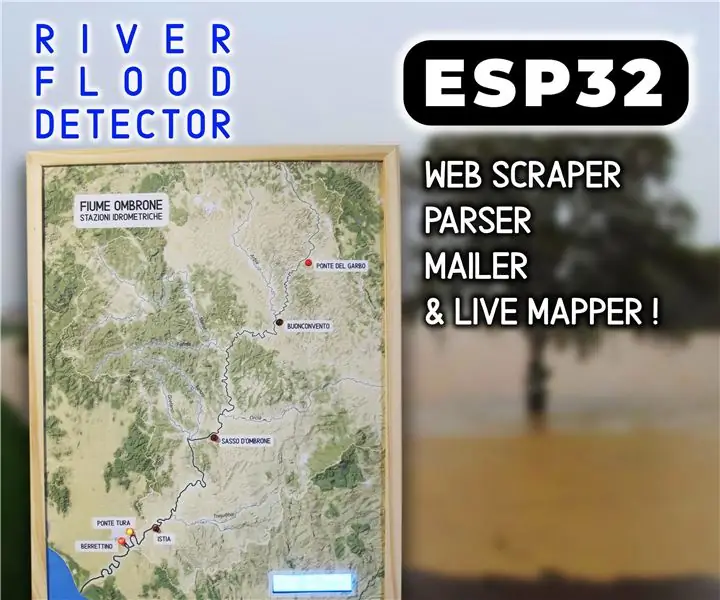
Csináltam egy kaparót, amely adatokat hoz létre és elemez egy SIR weboldalról, és megjeleníti a kapott változókat egy olcsó i2c LCD-n, és fényerő-frekvencia villog néhány leden egy valósághű térképen.
így ha árvíz érkezik a hegyoldalról, figyelmeztetni fog a térképen lévő LED -ek növekvő fényereje (szintváltozás) és a növekvő gyakoriság (szintváltozás egy óra alatt) … de az ESP32 képes e -maileket is küldeni! Akkor miért nem végez funkciót ehhez?
most nézzük meg az alábbi kódot!
Kellékek
- ESP32 alapú tábla: Wemos d1 r32 -t használtam, mert női csapok vannak, és könnyebb kezelni
- LED -ek, a piros inkább "éber"
- Az I2C 16x2 LCD iv'e csak kék, de a zöld stílusosabb
- olcsó parafa tábla
- éjszakai idő (opcionális)
1. lépés: A kód


online csak gőzös oktatóanyagokat találtam, amelyek külső oldalakat használnak az adatok elemzéséhez, ezért megpróbáltam tesztelni az esp32 magok erejét, amelyek az adatokat közvetlenül a táblán elemzik … gond nélkül!
így ha megnézi a SIR oldal forrását, megértheti, hogyan működik: szerencsére "vesszővel elválasztott" értékeket használ az adatok megjelenítéséhez, ezért ezzel a kóddal egy vízrajzi állomást keresek (kód: TOSnumber) és számolom a vesszőket (elválasztóként), amelyek a kívánt értéket tartalmazzák (és változóként tárolják), majd a LED -es fényerő és az idő milliméterben történő átalakításával a "variációs szint" villog.
Ennek a kaparónak a magja a http lapon található:
ind = payload.indexOf ("TOSstation_number"); // a pozíció (ind) beszerzése a vesszők számításának kezdetétől
String my_var = getValue_ind (hasznos terhelés, ',', 8); // ahol 8 a nyolcadik vesszővel definiált cella (elválasztó)
A "hasznos teher" az, amit az "idézetektől" és "& nbsp";
és a fő lapon található getValue_ind függvény
String getValue_ind (Karakterláncadatok, karakterválasztó, int index) {
int talált = 0; int strIndex = {0, -1}; int maxIndex = adat.hossz () - 1; for (int i = ind; i <= maxIndex && talált <= index; i ++) {// ind pozícióból, ha (data.charAt (i) == elválasztó || i == maxIndex) {talált ++; strIndex [0] = strIndex [1] + 1; strIndex [1] = (i == maxIndex)? i + 1: i; }} return found> index? data.substring (strIndex [0], strIndex [1]): ""; }
adaptálva a https://stackoverflow.com/a/14824108 weboldalról
a kód 15 percenként kéri az oldalt, körülbelül 44 KB, szerintem nem nagy terhelés a szerverek és az ESP32 számára. A túl sok görgetés elkerülése érdekében a programot különböző funkciókra osztottam, olvassa el a megjegyzéseket
itt a kód beillesztése valóban rendetlenség … közvetlenül az.ino fájlokat tettem fel
Az arduino IDE lapok funkcióját használtam, így különböző.ino fájljaim vannak
ez a kód legújabb verziója (?), sok erőfeszítésre van szükség, ezért minden javaslatot szívesen fogadok!
- a led fényerő kiegyenesítéséhez alacsony értékek esetén, - a "térkép" funkcióhoz lebegőpontos változók esetén - a második mag használatához az ESP32 -en, - annak megértéséhez, hogyan lehet html levelet nyomtatni egy karakterláncból sprintfI sok igaz "idegesítő időt" töltött, ezért olvassa el az.ino fájlok megjegyzéseit vagy a github -ot!
feltöltési beállításként Eszközök: Partícióséma: NO OTA, hogy több hely legyen ennek a hatalmas kódnak
érezd jól magad
kattintson ide a github kódjáért
2. lépés: A térkép



ezt a tutit az ESP32 kód ösztönzi, így csak néhány kulcsszót, linket és használt eszközt tudok adni:
a kiváló szolgáltatás a vektoros területek kivonásához az openstreetmap -ből
- az "osztikus" QG -k az emésztéshez
- keresse az attribútumtáblát a térkép egyszerűsítése érdekében
- hozzon létre nyomtatási elrendezést, és exportálja a térképet svg formátumban A3 -as papírformátumba
- érezd jól magad a "simább" illusztrátorral
- nyomtasd
3. lépés: A Hot Glue Party




így azt javasolhatom, hogy vágja le a lyukakat a LED-hez és a kijelzőhöz a papíron, mielőtt rögzítené a parafa táblára
a huzalozás nagyon egyszerű és rosszul csináltam: P
Forrasztási szintem: Galamb
amint a kódból látható, a ledek az IO csapokhoz mennek
#define LED_PIN0 14 // si #define LED_PIN1 27 // buon #define LED_PIN2 16 // sass #define LED_PIN3 17 // tur #define LED_PIN4 25 // ist #define LED_PIN5 26 // berr
keresd meg az ESP32 pinout -ot a megértéshez
4. lépés: A késztermék

szóval ez a fotó nem a legjobb, de ha lesz némi folyóvíz, teszek fel egy jó videót!
Ajánlott:
IOT DMX vezérlő Arduino -val és Stage Monster Live -val: 6 lépés

IOT DMX vezérlő Arduino és Stage Monster Live funkciókkal: Irányítsa a színpadi világítást és más DMX eszközöket a telefonjáról vagy bármely más webes eszközről. Megmutatom, hogyan lehet gyorsan és egyszerűen felépíteni saját DMX vezérlőjét, amely a Stage Monster Live platformon fut egy Arduino Mega segítségével
Az Ableton Live vezérlése Atto vagy Arduino Leonardo segítségével: 3 lépés

Ableton Live vezérlése Atto vagy Arduino Leonardo segítségével: Ez egy demó videó a Piksey Atto számára. Az Ableton Live 10 Lite programban megtanuljuk, hogyan kell használni MIDI -eszközként és a műsorszámok vezérlésére. Kenyérsütőt használunk pillanatnyi kapcsolókkal együtt, és ehhez a projekthez egy Arduino Leonardo -t is használhat. Ha épít
A Gaming Live Stream indítása: 9 lépés

A Gaming Live Stream indítása: Ez az Instructables megmutatja, hogyan kell beállítani egy adatfolyamot az Open Broadcaster Software vagy az OBST segítségével. Az élő közvetítés OBS használatával történő elindításához a következő dolgokat szeretné elérni: A számítógép, amely képes a játék futtatására és a streaming softwar
Covid Live jelentés a Raspberry Pi használatával: 6 lépés

Covid Live Report a Raspberry Pi használatával: Mint tudjuk, az egész világot érinti a COVID-19 járvány, és szinte mindenki otthonról dolgozik. Ezt az időtartamot mindannyiunknak a legjobb esetben is ki kell használnunk, hogy javítsuk technikai készségeinket, vagy írjunk néhány jó Pythonic -szkriptet. Lássunk egy egyszerű Python -ot
Első lépések az ESP32 -vel - ESP32 táblák telepítése Arduino IDE - -be ESP32 villogó kód: 3 lépés

Első lépések az ESP32 -vel | ESP32 táblák telepítése Arduino IDE | -be ESP32 villogó kód: Ebben az utasításban látni fogjuk, hogyan kell elkezdeni az esp32 -vel való munkát, és hogyan kell telepíteni az esp32 táblákat az Arduino IDE -be, és beprogramozzuk az esp 32 -et, hogy futtassa a villogó kódot az arduino ide használatával
