
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:43.
- Utoljára módosítva 2025-01-23 14:48.

Így készíthet Windows ikonfájlokat Photoshoppal. Ez egy egyszerű folyamat, mint például egy kép készítése, de szüksége van egy beépülő modulra. Csatolt a plug-in. Hogyan készítsünk kurzort: Tanulj meg egyéni kurzort készíteni
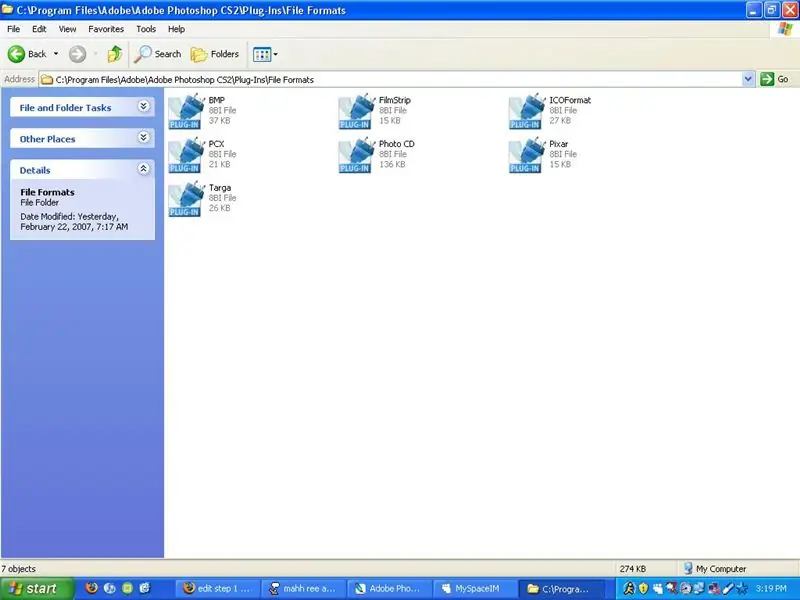
1. lépés: Nyissa meg az Intézőt

Lépjen a C: / Program Files / Adobe / Adobe Photoshop CS2 / Plug-Ins / File Formats
Tedd oda az elején megadott plugint. Ezután nyissa meg a Photoshop alkalmazást
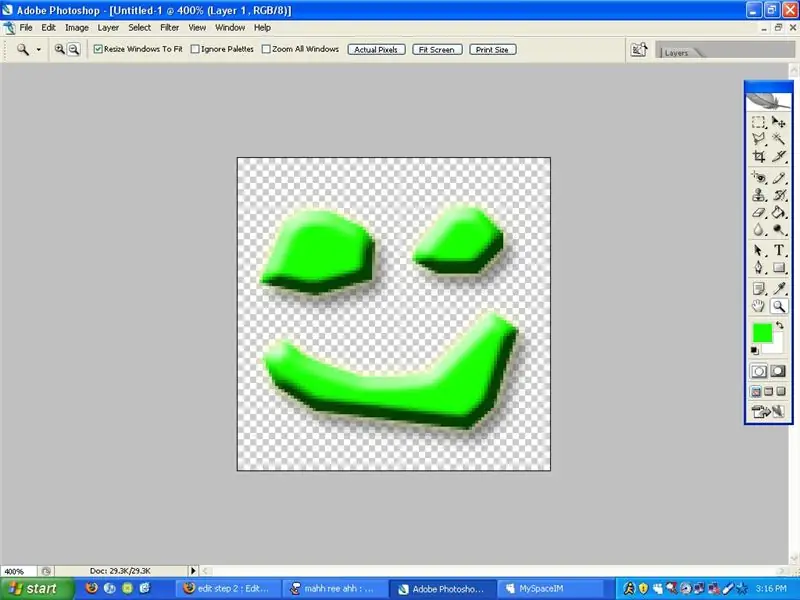
2. lépés: Szerkesztés, mint a normál fájl

Csak azt készítse el, amit szeretne, hogy az ikon legyen.
Valószínűleg átlátszó háttérrel szeretné kezdeni.
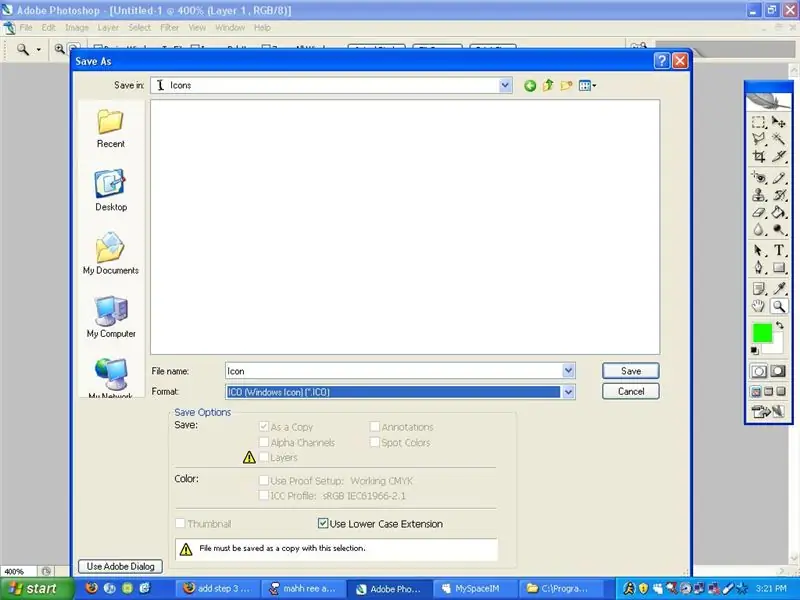
3. lépés: Mentse el. ICO néven

Mentse a fájlt. ICO fájlként.
4. lépés: Alkalmazza az ikont



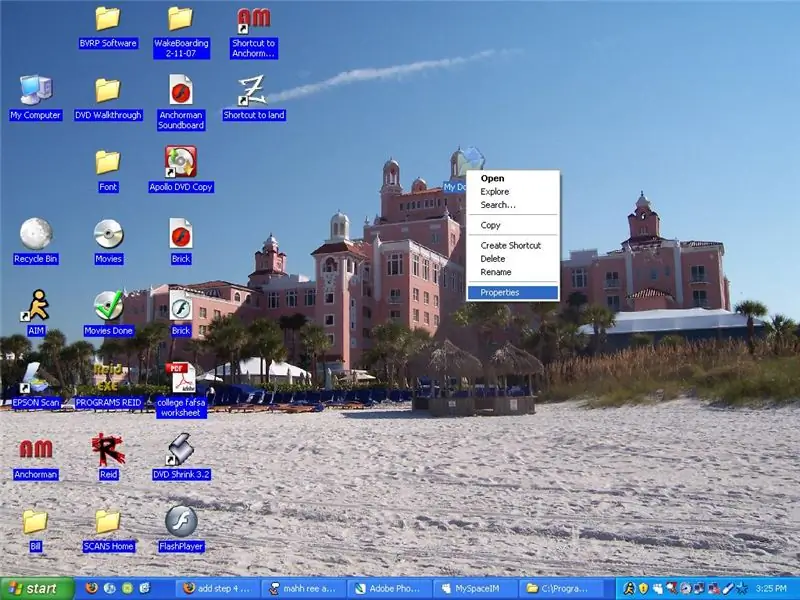
1. Lépjen egy mappába vagy parancsikonra, és kattintson a jobb egérgombbal, és nyomja meg a tulajdonságokat.
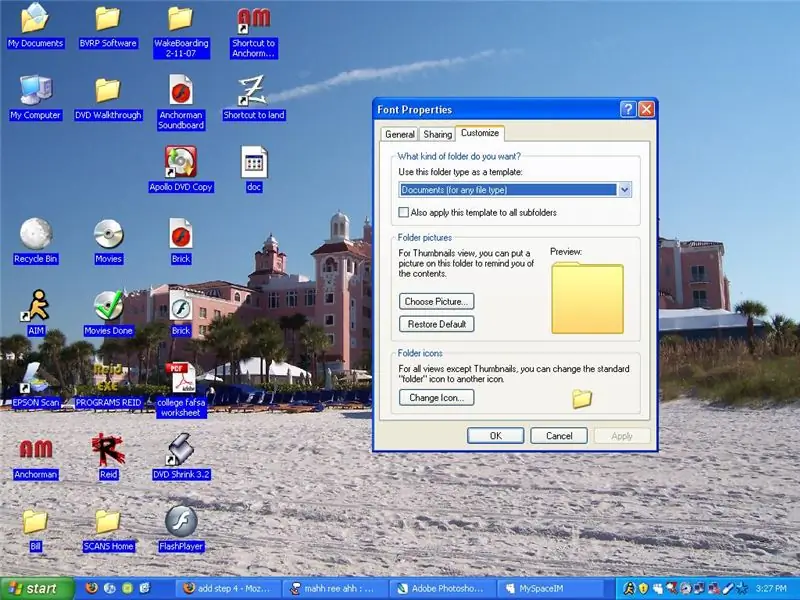
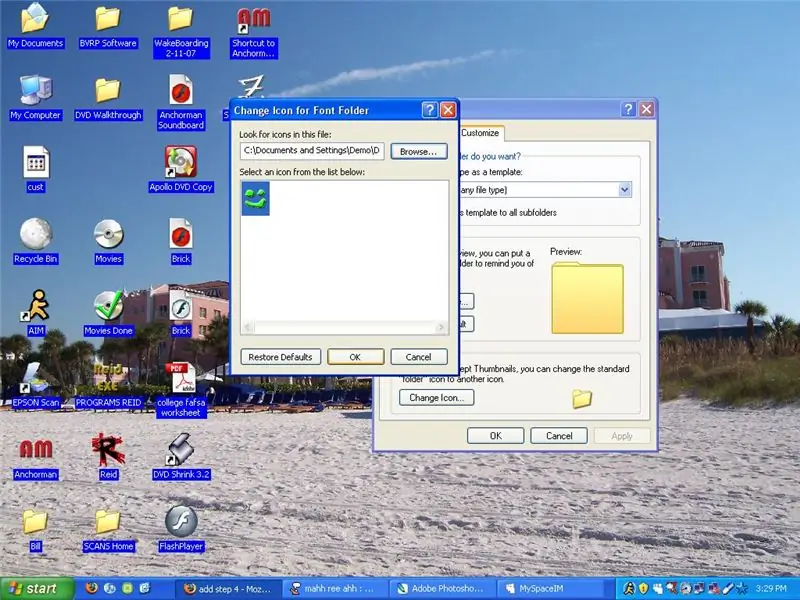
2. Ezután lépjen a testreszabás fülre. 3. Ezután nyomja meg az "Ikon módosítása …" gombot. 4. Ezután keresse meg az ikonját, és nyomja meg az OK gombot.
5. lépés: Kész

Kész
Nézd meg ezt az édes Smiley ikont
Ajánlott:
Az interaktív újbóli létrehozása az Eclipse (eGit) segítségével: 10 lépés

Hogyan lehet újra alapozni az interakciót az Eclipse -szel (eGit): 20180718 - "" gondolom " Megoldottam a problémát a képekkel. Ha nagyítva jelennek meg, vagy nincs értelme, kattintson a gombra. Ha problémába ütközik, küldjön nekem üzenetet, és megpróbálok segíteni. Ez az utasítás lépésről lépésre nyújt
Alapvető webhely létrehozása a Jegyzettömb segítségével: 4 lépés

Hogyan készítsünk alapvető weboldalt a Jegyzettömb segítségével: Valaki elgondolkodott azon, hogy "hogyan készítsek webhelyet egy alapvető írási programból?" "Nos, nyilvánvalóan nem kifejezetten … Mindenesetre itt megmutatom, hogyan készítsünk BASIC -t weboldal csak jegyzettömb segítségével
Objektum -orientált programozás: Tárgyak létrehozása Tanulás/Tanítási módszer/technika Shape Puncher segítségével: 5 lépés

Objektumorientált programozás: Objektumok létrehozása Tanulás/tanítási módszer/technika Shape Puncher használatával: Tanulási/tanítási módszer az objektum-orientált programozásban újonnan tanulóknak. Ez lehetővé teszi számukra, hogy vizualizálják és lássák az objektumok osztályokból történő létrehozásának folyamatát. EkTools 2 hüvelykes nagy lyukasztó; a szilárd formák a legjobbak.2. Egy darab papír vagy c
Android -alkalmazás létrehozása az Android Studio segítségével: 8 lépés (képekkel)

Android -alkalmazás létrehozása az Android Stúdióval: Ez az oktatóanyag megtanítja az Android -alkalmazás létrehozásának alapjait az Android Studio fejlesztői környezet használatával. Ahogy az Android -eszközök egyre gyakoribbak, az új alkalmazások iránti kereslet csak nőni fog. Az Android Studio könnyen használható (
WiFi kapcsolat létrehozása az ESP8266 segítségével és a helyi IP -cím beszerzése: 3 lépés

WiFi kapcsolat létrehozása az ESP8266 segítségével és a helyi IP -cím beszerzése: Ebben az oktatóanyagban megtudjuk, hogyan hozható létre WiFi kapcsolat az ESP8266 WiFi kártyával. Ezt összekapcsoljuk a helyi WiFi hálózattal
