
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:43.
- Utoljára módosítva 2025-01-23 14:48.




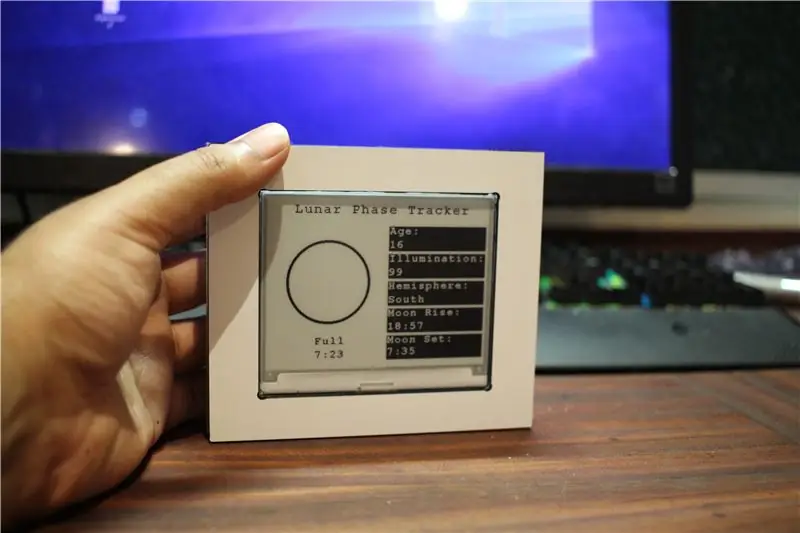
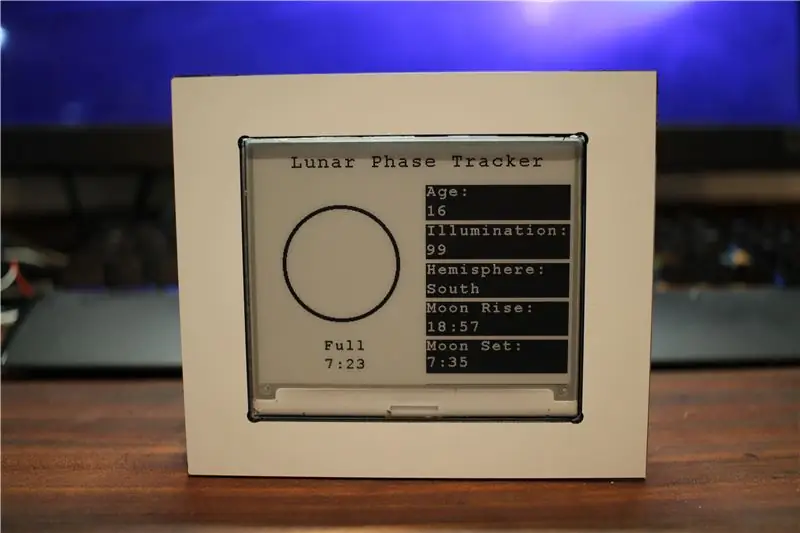
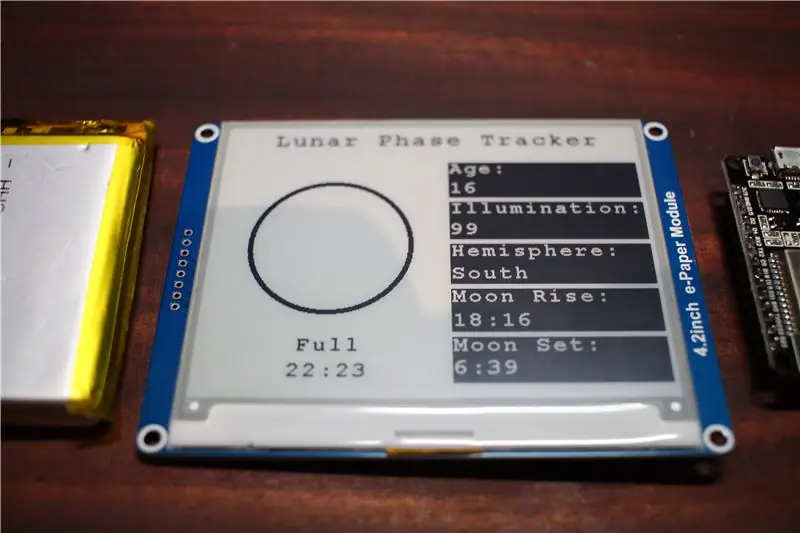
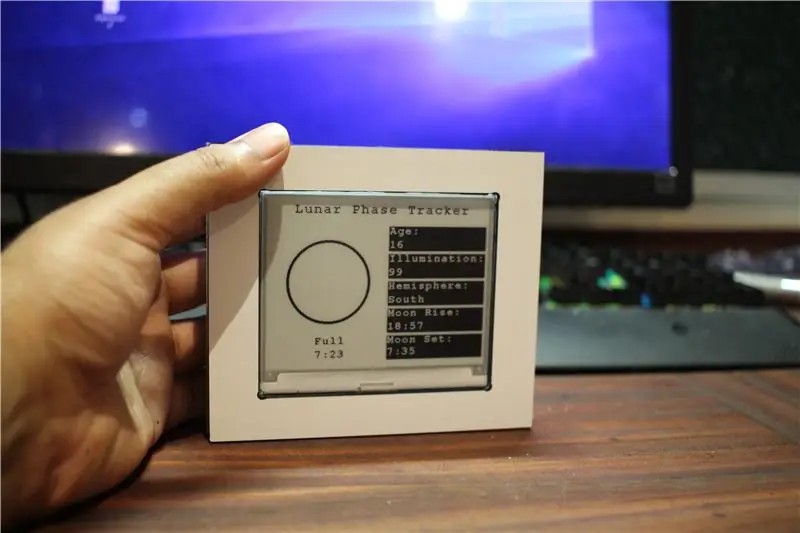
A holdfázis-nyomkövető egy kisméretű, félig hordozható eszköz, amely lehetővé teszi a Holdról szóló fontos információk gyűjtését. A készülék olyan paramétereket jelenít meg, mint a látható megvilágítás, a fázis, a holdfelkelés, a beállított idő és még sok más.
Ez az eszköz elengedhetetlen mindazok számára, akik érdeklődnek a tudomány vagy a csillagászat iránt, és remek asztali irodai dekorációt nyújtanak, és minden bizonnyal beszélgetéskezdő.
A projekt meglehetősen egyszerű, és internethez csatlakoztatott eszközt, például ESP32 -t igényel, de a kódot bármikor hozzáigazíthatja egy WiFi pajzshoz, Ethernet pajzshoz vagy bármely más, internethez csatlakoztatott eszközhöz. A Lunar Phase Tracker-t úgy tervezték, hogy működjön lítium-polimer elemekkel és egy nagyon energiatakarékos E-ink kijelzővel, amely nemcsak csodálatos képernyőt nyújt, hanem az utolsó képet is megtartja, még akkor is, ha az áramellátás leáll!
1. lépés: Csillagászati információk regisztrálása


Ez a lépés feltétlenül elengedhetetlen (bár unalmas), mivel online API -t használunk információink gyűjtésére. Bár lehet számítani a holdfázisokat, a megvilágítást stb., Ez fárasztó feladat. Az általunk használt API naprakész információkat szolgáltat az élő időjárás-állomásokról és a megfigyelőrendszerekről, így a kapott adatok valós eredmények, nem pedig a számított értékek.
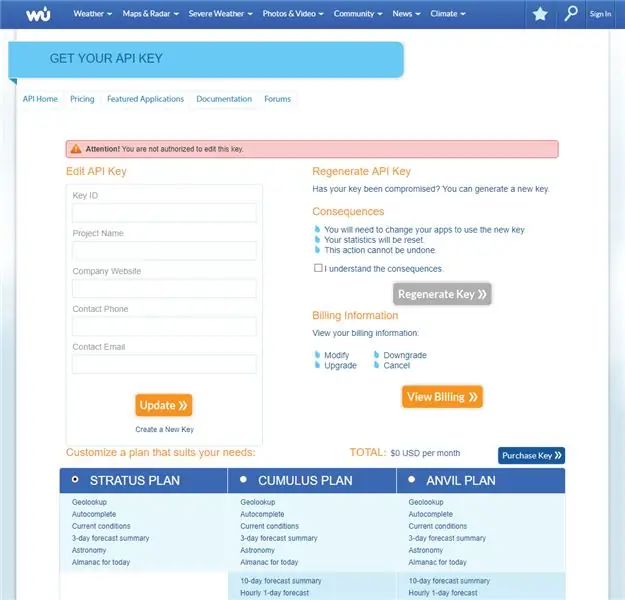
Menjen az Weather Underground oldalra, kattintson a "regisztráció" gombra, és töltse ki az összes információt. A fiók teljesen ingyenes, és az API hívások is, amíg nem kér túl sok találatot percenként, vagy nem haladja meg a napi 500 kérést. Győződjön meg róla, hogy könyvjelzővel látja el ezt az oldalt, később bármikor visszatérhet, és használhatja az API -t időjárási statisztikákhoz és egyéb nagyszerű információkhoz. Miután létrehozta fiókját, menjen az API webhelyre, kattintson a "vásárlási kulcs" gombra, és válassza ki az ingyenes tervet, egyszerűen meg kell adnia néhány adatot, és problémái lesznek a devoloper kulcs azonosítójával. Ez az azonosító csak Önre vonatkozik, és titokban kell tartani. A kulcsomat megadtam az Arduino példakódban, amelyet egy kicsit később megvizsgálunk. Örömmel fogadja, ha tesztelési célokra használja a kulcs azonosítómat, de erősen javaslom, hogy regisztráljon.
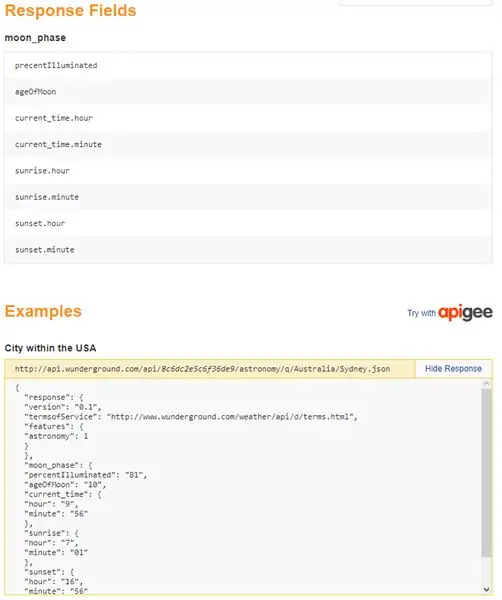
Ha megvan az egyedi azonosítója, átmehet az Astronomy API információiba, ami őszintén szólva nagyon csupasz. Talál egy egyszerű példát, amely így néz ki:
api.wunderground.com/api/8c6dc2e5c6f36de9/a…
Ez az URL rendkívül fontos, mivel ez az, ami a projektünk elkészítéséhez szükséges összes információt megadja számunkra. Lépjen tovább, kattintson a linkre, láthatja a Sydney -val kapcsolatos találatokat, például holdfázist, megvilágítást és egyéb jó információkat. Vessen egy pillantást az URL -re, látni fogjuk Sydneyt, Ausztráliát és egy hosszú kódot, amely "8c6dcwe…" kezdetű. Ez a kód a kulcs azonosítója, amelyet korábban vettünk fel. Változtassa meg ezt a kódot egyedi azonosítójával, és nézze meg, hogyan működik, pontosan ugyanazt az eredményt kell kapnia. Próbáljon játszani a helyekkel. Dél -Afrikában magamnak a Johannesburgot és a ZA -t használom.
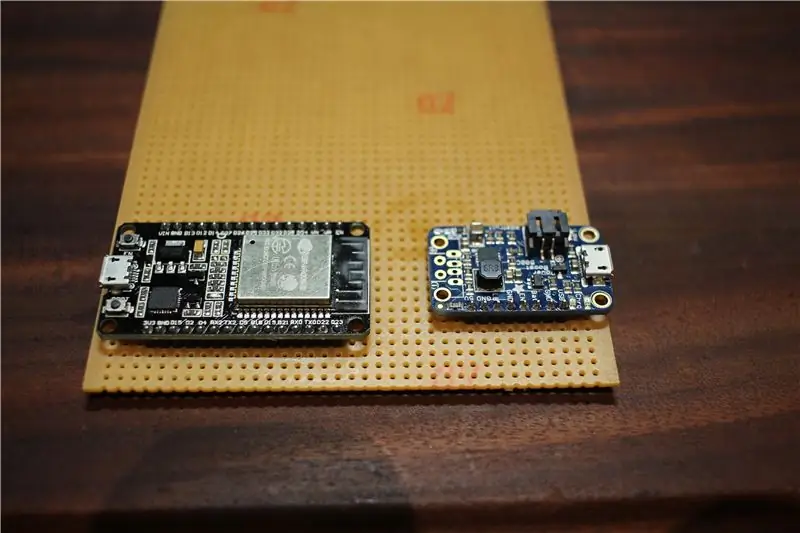
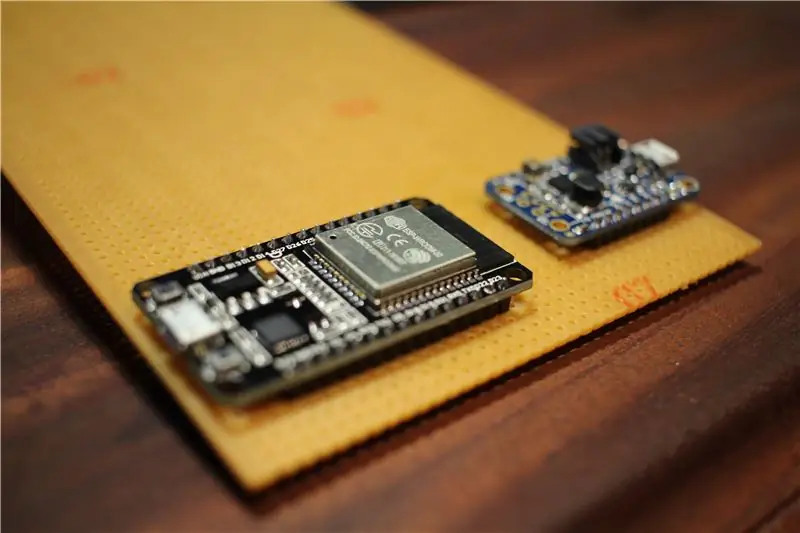
2. lépés: Alkatrészek



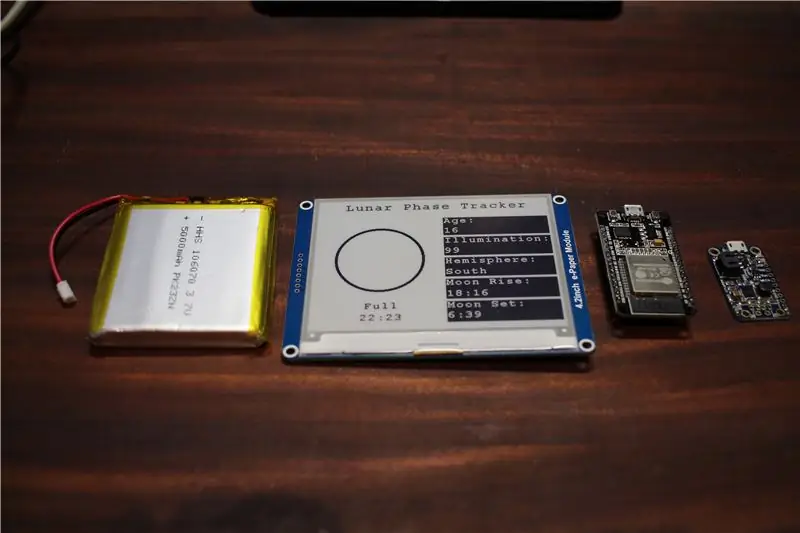
Tehát most az érdekes dolgokra. Szükségünk lesz néhány komponensre, nem sokra, és egyik sem rendkívül drága, és az általam használt alkatrészekhez Amazon linkeket is megadtam. Ne feledje, ha jó a programozás, nyugodtan használjon bármilyen rendelkezésre álló kijelzőt vagy internetes eszközt. Az építéshez a következőket használtam:
Waveshare E-Ink SPI 4.2 "SPI kijelző
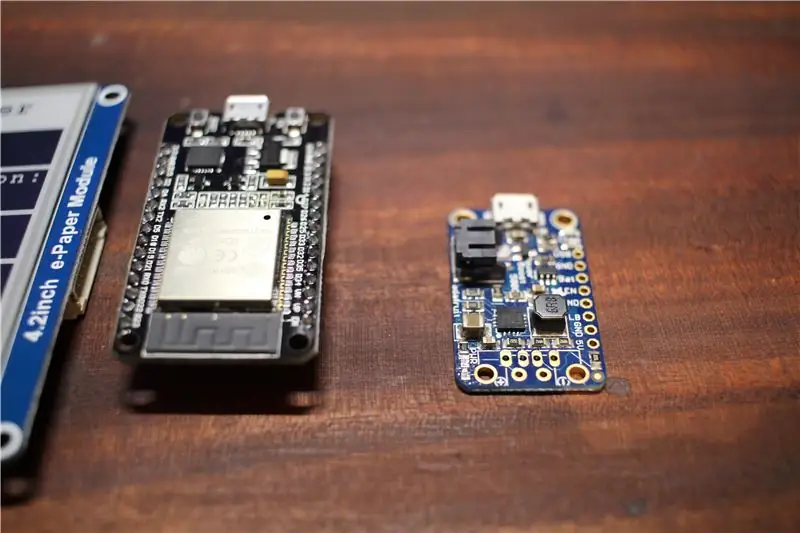
- ESP32 Dev Board (általános)
- Adafruit Power Boost 500
- 5000mAh Lipo akkumulátor
- Stripboard (Protoboard)
Bizonyára szüksége lesz az alapvető eszközökre, mint például:
- Forrasztópáka
- Forrasztó
- Multiméter
- Körző
- Fúrófej a protoboard pályák elválasztásához
- Huzal
- Drótcsíkok
- Ragasztó (forró ragasztó működik)
- Laptop Arduino IDE -vel
Az egyetlen fejlett eszköz, amire szüksége lehet, egy 3D nyomtató a ház elkészítéséhez. Ha nincs ilyen, akkor rendben van, készítse el a házat fából, kézi fűrészekből vagy bármi másból, ami rendelkezésre áll. És igen, a 3D nyomtatóm régi és poros lol.
3. lépés: A számítógépes szoftver
Mielőtt elkezdenénk dolgozni az áramkörön és a programozáson, először is szükségünk lesz az Arduino IDE legújabb verziójára, amely itt található.
Mivel az ESP32 -t Arduino maggal használjuk, telepítenünk kell ezt a magot az Arduino IDE -re. Kövesse ezt az egyszerű útmutatót a Github -tól, amely bemutatja, hogy milyen szoftverre és konfigurációra van szüksége ahhoz, hogy ESP32 dev kártyáját használhassa az Arduino IDE -n belül.
Rendszerünk működéséhez két további könyvtárra is szükségünk lesz. Az első egy Arduino JSON könyvtár, amely lehetővé teszi számunkra, hogy elolvassuk és elemezzük a JSON kéréseket, pontosan ezt kapjuk a Weather Undergroundtól. Letöltheti ezt a két könyvtárat a személyes Dropbox -ból vagy lent. Miután megvan a fájlok, bontsa ki őket, és helyezze el az Arduino könyvtár mappájában. Általában a C: / Users / YOUR_NAME / Documents / Arduino / libraries címen található. Feltétlenül indítsa újra az IDE -t, különben az Arduino nem veszi fel az új kiegészítéseket. A fő Arduino SRC kód is ebben a mappában található. A könyvtár a Waveshare kijelzőkről származó minta módosított változatát is tartalmazza. A fájlokat megváltoztattuk, hogy az ESP32 modulon futhassanak a GPIO -jukkal, és megvalósítottam egy új "betűtípust", amely tartalmazza a Hold különböző fázisainak összes képét.
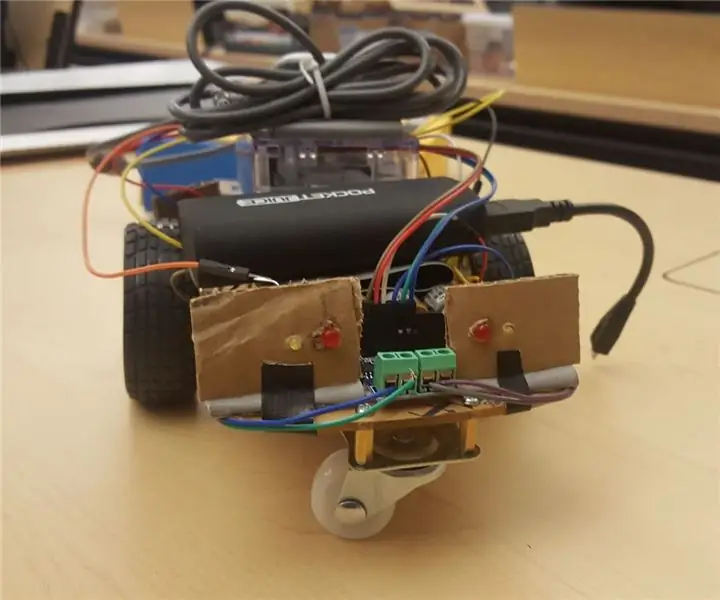
4. lépés: Az áramkör



Rendben, ezért az áramkör rendkívül egyszerű, és csak néhány alkatrészt és vezetéket igényel.
Az általános elképzelés az, hogy van egy Lipo töltő áramkörünk, egy erősítő átalakító, amely 5 V -ot ad, majd az ESP32 Dev Kit, amely 3,3 V -ra csökkenti a feszültséget. Ezt a 3,3 V-ot használják a Waveshare E-Ink kijelzőhöz is. Igen, ez kissé nem hatékony a lineáris szabályzóval történő erősítés, majd leállás miatt, de az ESP32 nagyon szörnyű feszültségtartományban működik. Valahol 2,5-3,6 V körül. Ez nem alkalmas akkumulátoros projektekhez, különösen azokhoz, amelyek lítium -polimer cellákat használnak.
Az alapvető huzalozás a következő:
- Booster konverter 5V kimenet Vin & GND az ESP32 Dev Kit -en
- ESP32 3.3V 3.3V & GND E-Ink kijelző
- ESP32 PIN 18 CLK E-Ink kijelző
- ESP32 PIN 23 DIN/MOSI E-Ink kijelző
- ESP32 PIN 5 CS/SS E-Ink kijelző
- ESP32 PIN 32 DC E-Ink kijelző
- ESP32 PIN 33 RST E-Ink kijelző
- ESP32 PIN34 BUSY E-Ink kijelző
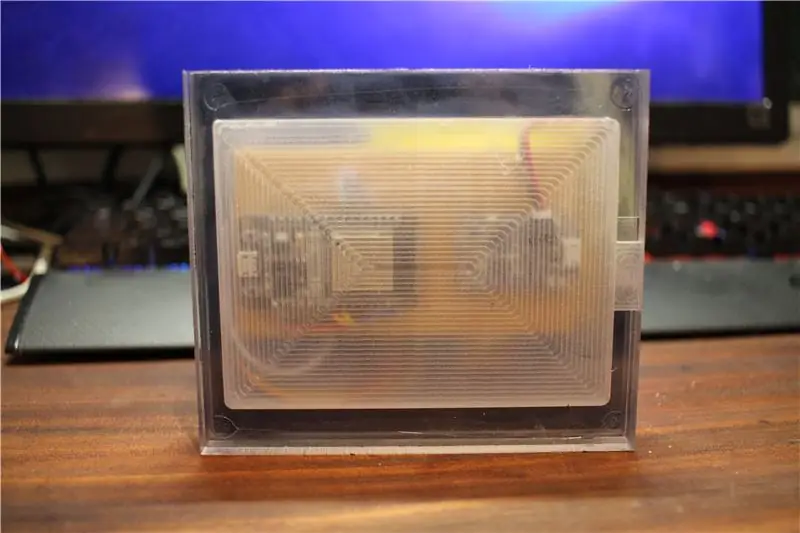
Láthatja, hogy a kábelezés nagyon egyszerű, és a barkácslapok elkészítése csak körülbelül 15 percet vett igénybe. Az áramellátás előtt ellenőrizze, hogy nincs -e rövidzárlat multiméterrel.
Eltávolítottam a LED -eket az ESP32 és a Lipo boost kártyáról is, hogy alvó üzemmódban körülbelül 40 mA energiát takarítsak meg. Ez segít az akkumulátoroknak egy kicsit tovább tartani. Ha kívánja, megvalósíthat egy főkapcsolót, energiatakarékos áramkört, automatikus leválasztást stb. Bővítheti ezt a projektet, és olyan bonyolultá teheti, amennyit csak akar.
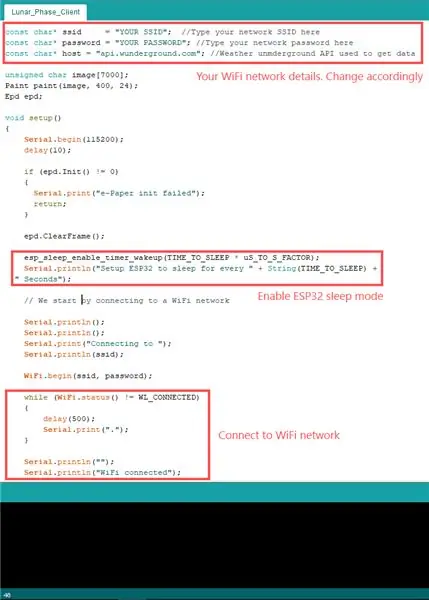
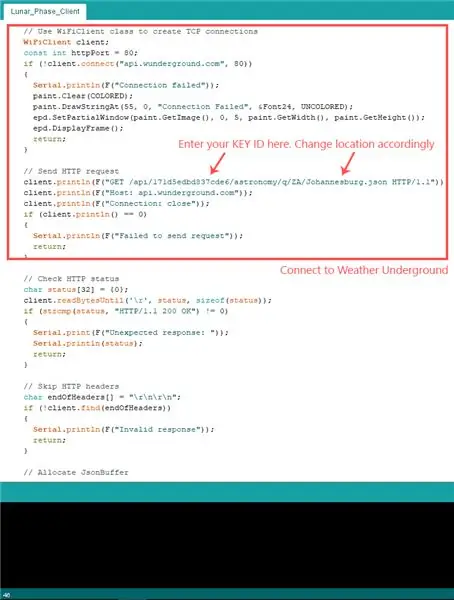
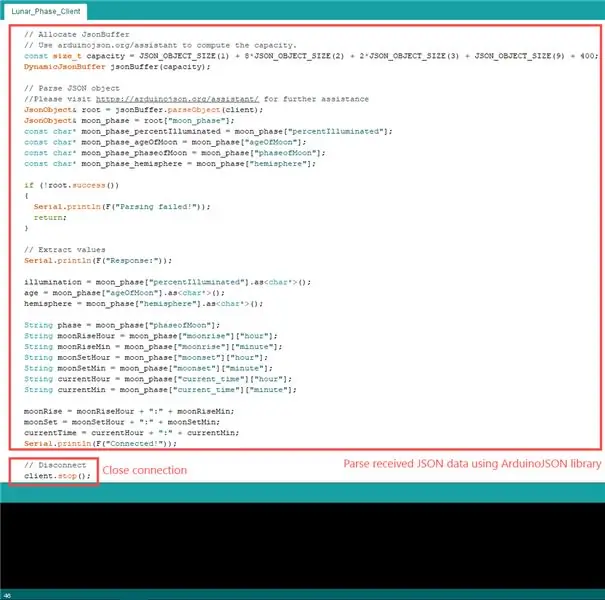
5. lépés: A kód




A kód megtalálható a mellékelt mappában a 3. lépés során, vagy letöltheti az.ino fájlt alulról. A 3. lépésben említettek szerint telepítenie kell a kapcsolódó könyvtárakat, hogy minden működjön együtt. Ehhez a lépéshez nincs sok mondanivalója, mivel a kódot működőképes állapotban szállítjuk. A program tesztelése előtt feltétlenül adja meg SSID -jét és hálózati jelszavát, bármikor futtathatja az ESP32 WiFi szkennelést a közeli vezeték nélküli hálózatok észleléséhez, azonban az én programomban a hálózati információk csak kódban és kódban vannak megadva. Talán módosíthatod, és megkérdezheted, hogy melyik hálózathoz szeretnél csatlakozni:)
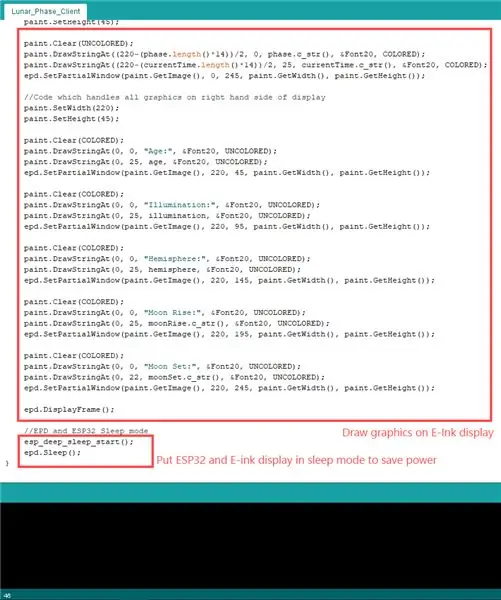
A kód meglehetősen egyszerű, és a következő hetekben némi időt töltök kommenteléssel és finomítással. Alapvetően hálózathoz csatlakozunk, esetemben az otthoni hálózatomhoz. Ezután megpróbálunk csatlakozni az Weather Undergroundhoz, és megkapjuk a JSON szöveget a weboldaltól. Ezután az ArduinoJSON könyvtárat használjuk a kinyeréshez. vagy elemezni, a JSON kódot char tömbökbe vagy karakterláncokba, amelyek lehetővé teszik számunkra, hogy manipuláljuk az értékeket, mielőtt megjelenítenénk a felhasználónak. Az utolsó kódrészlet szigorúan a GUI programozására szolgál, és próba és hiba útján történt. Megnéztem a kijelzőt, növeltem vagy csökkentettem az eszközök pozícióját, és ismét lefuttattam a kódot, amíg elégedett voltam a betűméret, az elrendezés és a képek megjelenésével.
Az energiatakarékosság érdekében egy mély alvás rutinot valósítottam meg az ESP32 számára. Az alapértelmezett 60 másodperc, de azt javaslom, hogy változtassa meg az értéket egy -két órára, mivel a frissítések legalább néhány órán keresztül nem fordulnak elő. A példa elfogadja a másodperceket, ezért ügyeljen arra, hogy megfelelően végezze el a konverziókat.
A Dot Factory programot is használtam hexadecimális tömbök létrehozására egy új betűtípushoz. Ezt a betűtípust használják a "képek" létrehozására a holdfázisokhoz. Ha szerkeszteni szeretné a betűtípusfájlt, győződjön meg arról, hogy a fent említett programot használja a generáláshoz. Kicsit zavaró, mivel az E-Ink könyvtár nincs jól dokumentálva, és a sikereim nagy része a próba és hiba eredménye volt. Ha több időt töltök ezzel a kóddal, frissítem az Instructable -t, hogy további információkat nyújtsak a megállapításaimról.
A holdfázisokhoz használt betűtípust szabványos ASCII elrendezés szerint kell megadni. Ha megnyitja a font24-et az EPD-master mappában, láthatja az elrendezést, ahol az 1. grafikát egy szóköz jelöli, a második egy "!" (felkiáltójel) és így tovább. Látni fogja, hogy a hozzá tartozó betűtípust a 3. szám vagy egy hashtag szimbólum segítségével húzom meg a kód utolsó bitjében (getLunarChar függvény). Ennek oka az, hogy az Arduino 32 -től 127 -ig várja az ASCII szabványt. Mivel olyan betűtípusokat használunk, amelyeknek semmi közük a tényleges betűtípusokhoz, és inkább egy holdfázisú grafikus mátrixot kell biztosítanunk, hogy az ASCII karakter hivatkozzon a választott holdfázisú képünkre. Ez azt jelenti, hogy egy! jel, a Holdfázisú betűtípusunk a lista második holdfázisú grafikáját mutatja be számunkra. Ha megnézi a holdfázis betűtípusát, akkor egy csomó holdfázist fog látni, mindegyik különböző megvilágítási szinttel. A jövőben további kódokat adok hozzá, hogy kihasználjuk az összes megvalósított grafikát. Jelenleg csak néhányat használunk, de a grafika már a holdfázis betűtípusában van megvalósítva, és csak be kell illeszteni a kódba annak használatához.
6. lépés: Végső összeszerelés



Az összeállítás utolsó része és a legmegfelelőbb az összeszerelési folyamat. Megterveztem és 3D -ben kinyomtattam egy burkolatot, amely illeszkedik a táblámhoz. A projekt nagyon barkácsolható, nincsenek professzionális NYÁK -ok vagy egyetlen szabványos elrendezés. Az általam használt doboz nagyrészt elég nagy ahhoz, hogy elférjen benne bármilyen lipo töltő vagy boost konverter. Mindaddig, amíg ugyanazokat az alapvető funkciókat nyújtják, mint az ebben az utasításban említett, rendben kell lennie.
4 csavart használtam a ház felső és alsó felének egyben tartásához, és forró ragasztót a barkácsoló áramkör rögzítéséhez. nagyon kis csepp ragasztót használtam az akkumulátor befogadására, de ha több időm lenne, akkor készítettem egy egyedi konzolt az összes elektronikához.
Úgy döntöttem, hogy lyukat is készítek a hátulján lévő reteszelő nyomógombhoz. Ez leválasztja az akkumulátort a boost konverterről, ami akkor hasznos, ha nem tervezi a készülék 24 órás, 24 órás működését. Sajnos a boost konverter még akkor is fogyaszt áramot, ha az ESP32 mély alvó üzemmódban van.
Összességében nagyon elégedett vagyok az eredménnyel. Sokat tanultam az ESP32 használata során, és látom magam, hogy a jövőben számos projektben használom.
Ha bármilyen kérdése van, bátran tegye fel, szívesen segítek, és ha bármilyen hibát talál ebben az utasításban, kérjük, tudassa velem.
SZERKESZTÉS: Valójában egy CNC gépet készítettem egy kis tokban a 3D nyomtatott változat helyett, amit a kiemelt képeken lát.
EDIT: A kiemelt képeken telihold látható 99% -os megvilágítással. Ezért a fehér kör, ahogy a Hold átmegy a tipikus fázisain, a Hold képe ennek megfelelően változik. További képek kerülnek feltöltésre a Hold fázisa során, így a grafika ábrázolását kaphatja.


Második hely az űrben
Ajánlott:
Vezeték nélküli Arduino robot a HC12 vezeték nélküli modul használatával: 7 lépés

Vezeték nélküli Arduino robot a HC12 vezeték nélküli modul használatával: Hé srácok, üdv újra. Korábbi hozzászólásomban elmagyaráztam, hogy mi az a H -híd áramkör, az L293D motorvezérlő IC, a malackalapú L293D motorvezérlő IC a nagyáramú motorvezérlők vezetéséhez, és hogyan tervezheti meg és készítheti el saját L293D motorvezérlő tábláját
Távirányítású autó - Vezeték nélküli vezeték nélküli Xbox 360 vezérlővel: 5 lépés

Távirányítású autó - vezérelhető a vezeték nélküli Xbox 360 vezérlő használatával: Ezek az utasítások saját távirányítású autó létrehozásához, vezeték nélküli Xbox 360 vezérlővel vezérelhetők
Ötven méter hatótávolságú vezeték nélküli hozzáférési pont TP Link WN7200ND USB vezeték nélküli adapterrel Raspbian Stretch -en: 6 lépés

Ötven méter hatótávolságú vezeték nélküli hozzáférési pont TP Link WN7200ND USB vezeték nélküli adapterrel a Raspbian Stretch -en: A Raspberry Pi kiválóan alkalmas biztonságos vezeték nélküli hozzáférési pontok létrehozására, de nem rendelkezik jó hatótávolsággal, TP Link WN7200ND USB vezeték nélküli adaptert használtam annak kiterjesztéséhez. Szeretném megosztani, hogyan kell csinálniMiért akarok málna pi -t használni router helyett? T
DIY vezeték nélküli mikrofon vezeték nélküli gitárrendszerhez: 4 lépés

DIY Wireless Mic to Wireless Guitar System: Néztem néhány videót és néhány zenekart, és szinte közülük vezeték nélküli rendszert használ a gitáron. Megőrülök, mozogok, sétálok, és azt csinálok, amit akarnak, anélkül, hogy a zsinórt használnám, ezért arról álmodozom, hogy lesz egy .. De .. nekem ez most túl drága, ezért erre jutottam
Hackeljen be egy vezeték nélküli kaputelefont egy vezeték nélküli riasztókapcsolóba vagy be/ki kapcsolóba: 4 lépés

Hackeljen be egy vezeték nélküli kaputelefont egy vezeték nélküli riasztókapcsolóba vagy be/ki kapcsolóba: Nemrég építettem egy riasztórendszert, és telepítettem a házamba. Mágneses kapcsolókat használtam az ajtókon, és bekötöttem a padláson. Az ablakok egy másik történet, és a kemény huzalozás nem volt lehetőség. Szükségem volt egy vezeték nélküli megoldásra, és ez
