
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:42.
- Utoljára módosítva 2025-01-23 14:48.

Helló helló!
Régóta dolgozom ezen az oldalon, és nagyon sok minden megváltozott! Végre kész vagyok visszatérni a volán mögé egy másik projekthez, és azt hiszem, itt az ideje, hogy magam is változtassak egy kicsit!
Már egy ideje eszembe jutott egy 271828 -as lemez és labda alapú projekt, de még sokat kell tanulnom az érzékelőkről és a vezérléselméletről, mielőtt befejeződik. Azt gondoltam, hogy amíg tanulok egy -két dolgot, magammal vihetlek titeket!
Ebből a célból ezeknek az oktatóanyagoknak a célja egyfajta hibrid a kifinomultabb oktatóanyagok között, és magának a projektnek a rekordja. Minden egyes oktatóanyag egy lépés lesz ezen az úton, és olyan részleteket fog tartalmazni, amelyeket már korábban is megvilágítottam, mint például a kódfejlesztés (a befejezett kód helyett) és a téves lépések.
Nagyon izgatott vagyok az új projekt miatt, és izgatottan várom, hogy milyen jól működik!
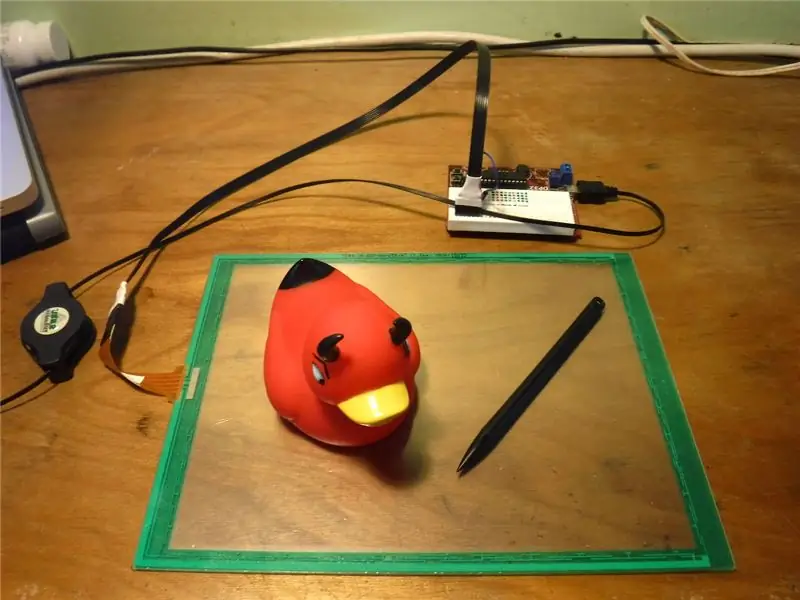
Ma csak egy egyszerű 5 vezetékes érintőpanelt fogunk kapni, amely DP-32-el működik.
Lássunk neki!
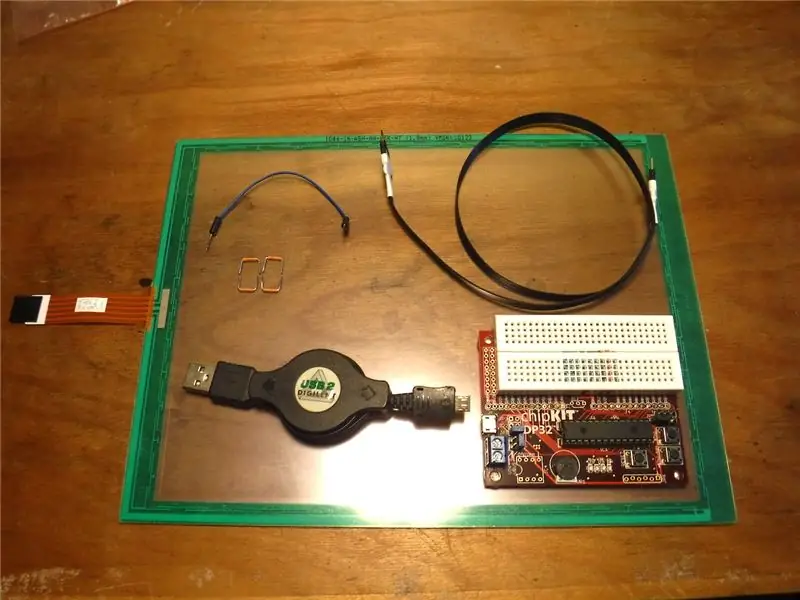
1. lépés: Amire szüksége lesz

Mivel ez az oktatóanyag egyetlen érzékelő működéséről szól, nincs sok másra szüksége, mint a mikrokontroller és az érintőpanel.
-
Egy mikrokontroller.
A DP32-t beépített kenyértáblával használom, mert hihetetlenül egyszerűvé teszi a prototípusok készítését
-
Vegyes vezetékek és kábelek.
Használhattam volna az érintőképernyő beépített szalagkábelt, de ha elszakad, akkor az egész panel használhatatlan. Ehelyett 6 vezetékes kábelt használok a beépített kábel feszültségének csökkentésére
-
A névleges 5 vezetékes rezisztív érintőképernyő!
Volt egy 4 vezetékes ellenálló érintőképernyőm, de a hozzá tartozó szalagkábel elszakadt
És ez az!
2. lépés: Mi az 5 vezetékes ellenálló érintőképernyő?



Ha elolvasta a 4 vezetékes érintőképernyős oktatóanyagomat, akkor ismeri az ellenálló érintésérzékelő általános elképzelését, de az 5 vezetékes és a 4 vezetékes panelek kissé eltérően működnek.
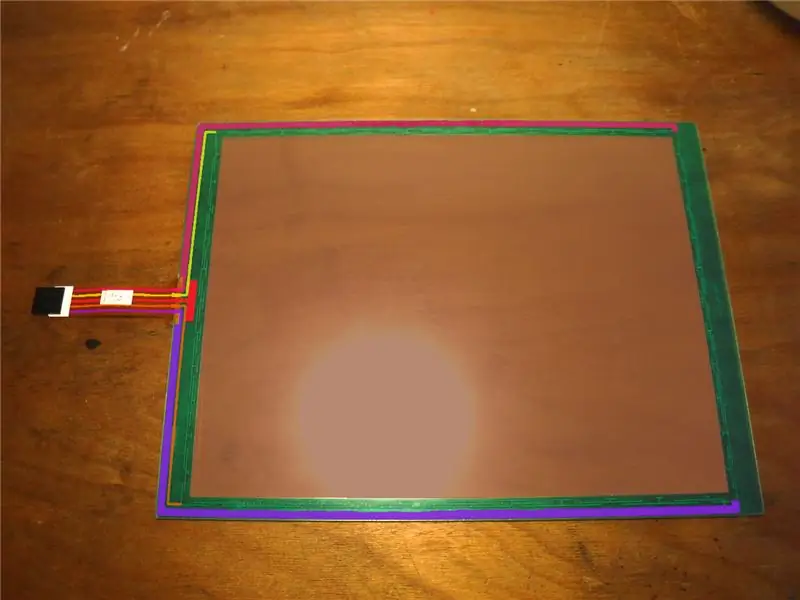
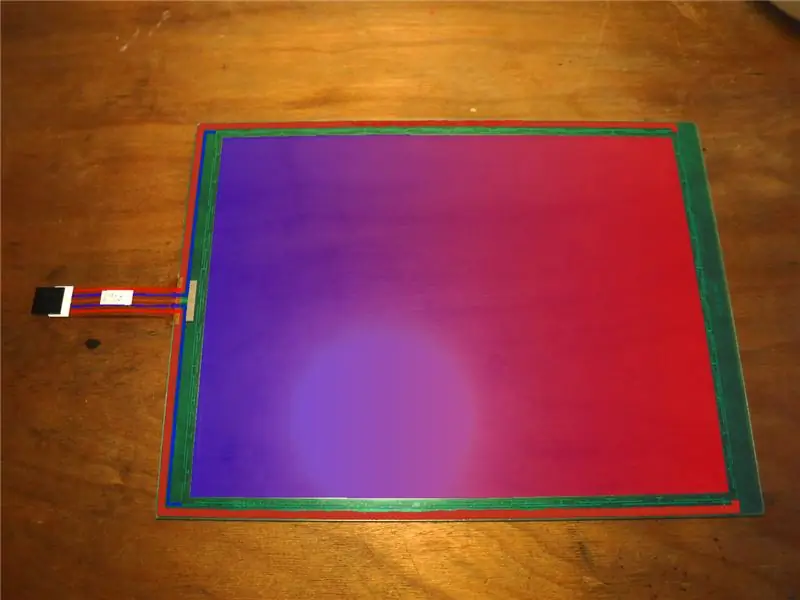
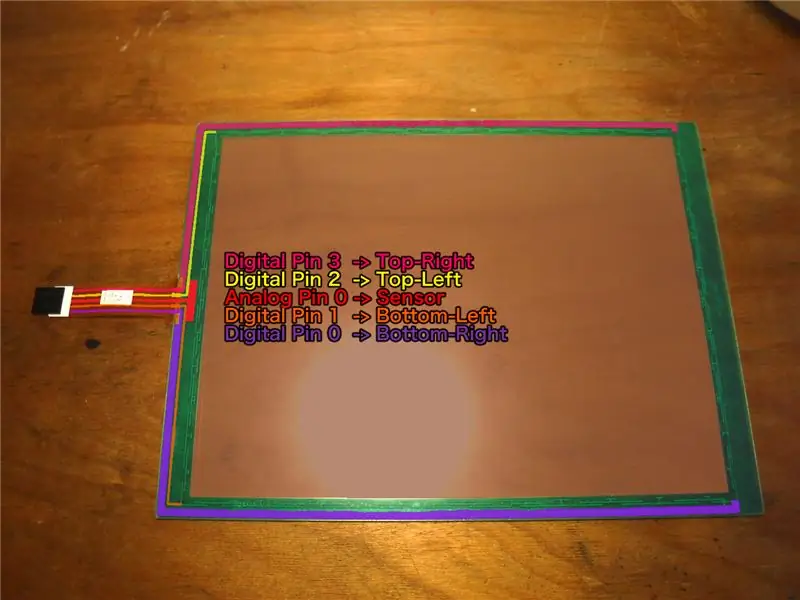
Azért szeretem ezt a panelt, mert látható az összes vezetéknyom, így könnyen belátható, hogy mit csinál. Az első képen minden nyomot másképp színeztem. Valószínűleg láthatja, hogy négy vezeték (rózsaszín, sárga, narancssárga és lila) egyenként a négy sarok egyikébe megy. A középső vezeték (piros) a rugalmas érzékelőpanelhez megy.
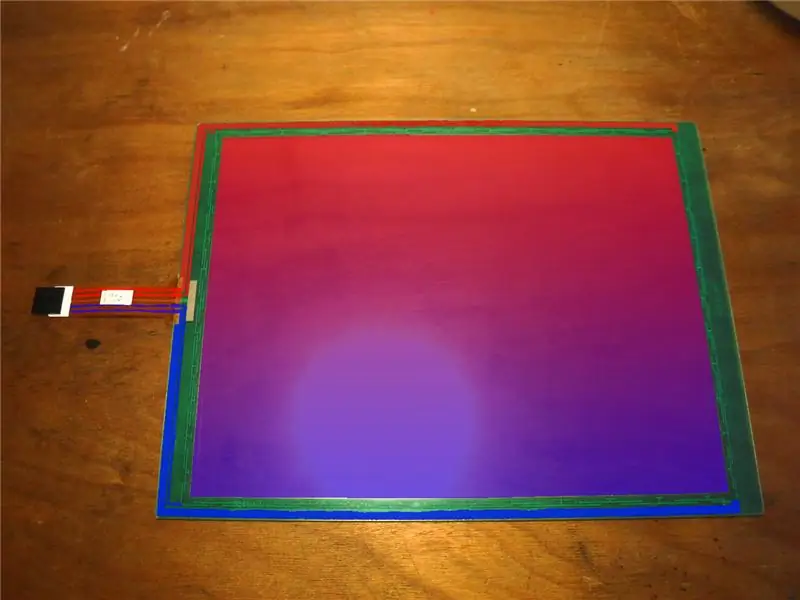
A második képen a négy vezeték közül kettőt (jobb felső és jobb alsó) magas feszültségre állítottunk (pirossal látható), míg a másik kettőt (bal felső és bal alsó) alacsonyra állítottuk feszültség (kék színnel látható). Ez feszültséggradienst hoz létre az egész panelen. Ebben az esetben a gradiens az X tengely mentén halad, így a nagyobb feszültség magasabb pozíciót jelent az X tengely mentén.
Amikor ujjunkkal megérintjük a panelt, az lenyomja a rugalmas érzékelőt, és valahol az X-tengely gradiens mentén csatlakozik. A mikrokontrollerünk feszültségérzékelői érzékelik ezt a feszültséget, és megmondják, hol érintkezik az ujja az X tengelyen!
A harmadik képen láthatja, hogyan változik a konfiguráció, hogy érzékelni tudjuk az Y tengely mentén. Így megállapíthatjuk, hogy a kétdimenziós térben hol érintkezik az ujjunk!
3. lépés: huzalozás


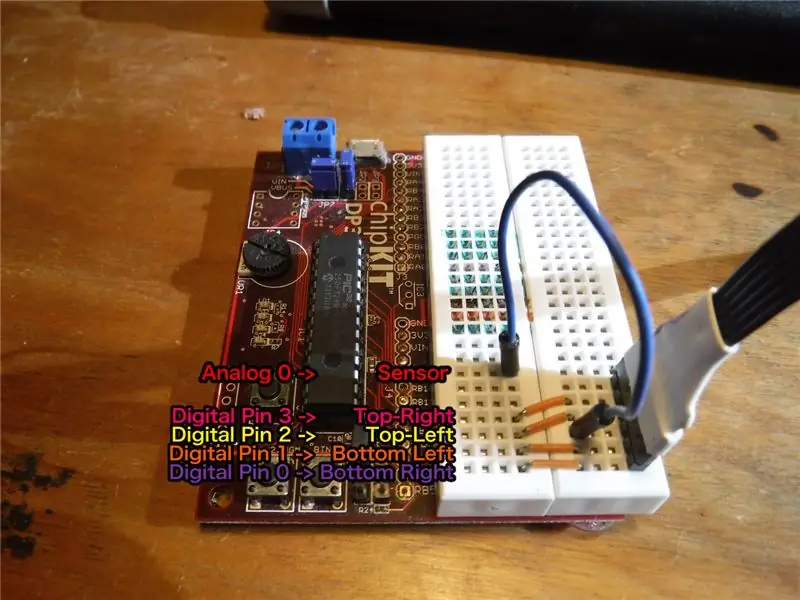
Amint valószínűleg a fenti képeken is látszik, négy sarkomat a saját digitális kimeneti tűjéhez kötöttem. Ez lehetővé teszi, hogy egyénileg magasra vagy alacsonyra állítsam őket. Az érzékelőcsapom analóg bemeneti tűhöz csatlakozik. Az 5 vezetékes érintőképernyő szépsége, szemben a 4 vezetékesvel, hogy csak egy analóg érintkezőre van szüksége, míg a 4 vezetékeshez 2.
A kábelezés természetesen eltérő lehet, de az én kábelezésem a következő:
Analóg 0 (6. tű) csatlakozik az érzékelőhöz (középső érintkező)
A Digital 3 a jobb felső sarokhoz csatlakozik (a legfelső érintkező)
A Digital 2 csatlakozik a bal felső sarokhoz (a második legfelső érintkező)
A Digital 1 bal alsó részhez csatlakozik (a második legalsó érintkező)
A Digital 0 a jobb alsó sarokhoz csatlakozik (a legalsó érintkező)
Érdemes ismét megjegyezni, hogy 6 vezetékes kábelt használok a mikrokontroller és a panel között. Ennek a kábelnek a felső tűjét hagytam csatlakoztatva.
4. lépés: Szoftverfejlesztés

A múltban általában egy befejezett szoftverfájlt dobtam le Önnek, esetleg egy rövid áttekintéssel arról, hogy mit csinál. Nekem ez nem tetszik. Szeretném, ha ez a sorozat fejlesztés alatt álló projektekről szólna, és ennek érdekében a szoftver tényleges fejlesztését fogom tartalmazni az elejétől a végéig.
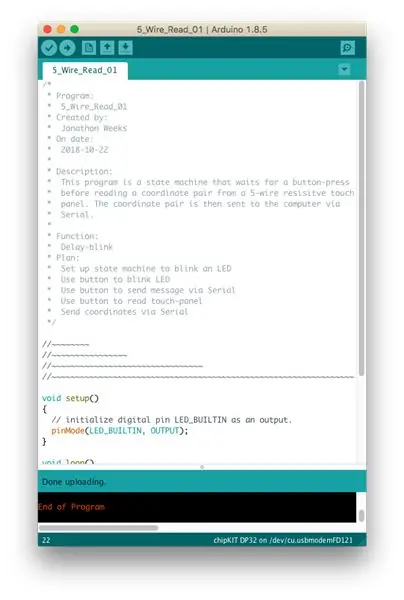
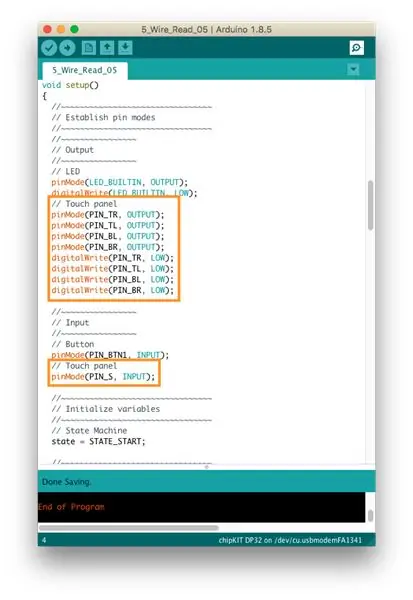
A szokásos módon az Arduino IDE -t fogom használni, a Digilent maggal. Minden szakasz tartalmaz egy kódfájlt, képernyőképet, valamint a kiegészítések leírását és azt, hogy mit akarunk elérni.
Jelenleg egy egyszerű késleltetési stílusú villogó programmal kezdem, pontosan ugyanazt, mint amit a Példák mappában talál. Ha elolvassa ezt a hosszú fejlécet, amit írtam, látni fogja, hogy ennek a folyamatnak minden lépése módosítja a programot, hogy közelebb kerüljön a végső célunkhoz.
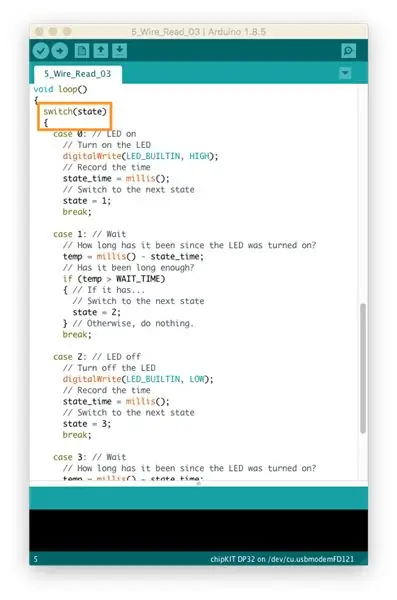
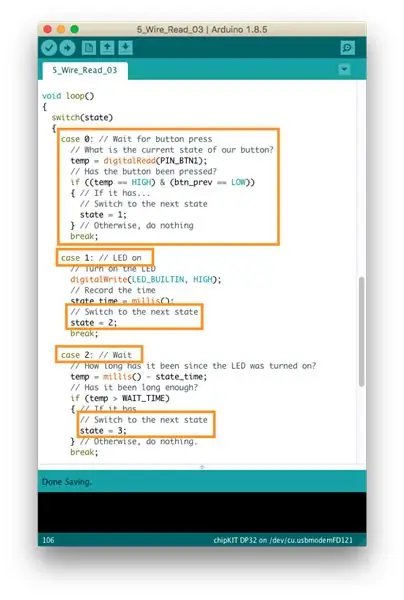
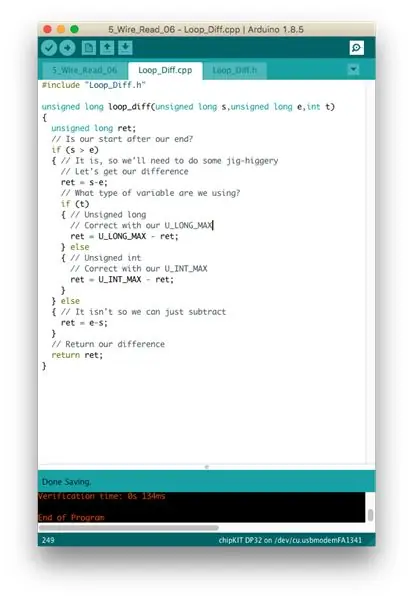
5. lépés: Állapotgép villog

Az első lépésem, hogy a villogás funkciót a „delay ()” alapján egy állapotgépre változtatom.
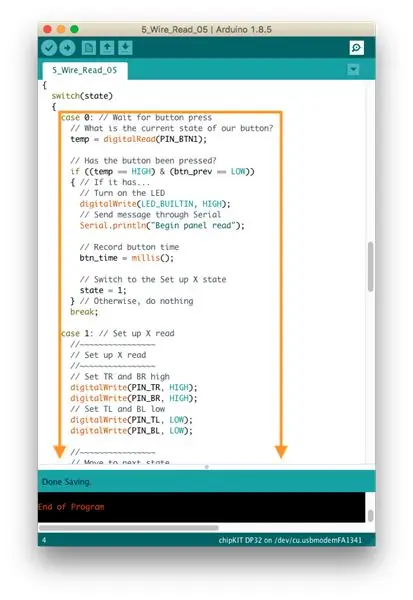
Azok számára, akik nem szoktak nyilatkozatokat váltani, az if-utasításhoz hasonlóan működik. Ez (a narancssárga dobozban) teszteli az "állapot" változónkat (amely 0 -val kezdődik). Aztán ugrik a jelenlegi állapotunkhoz. Látni fogja, hogy a 0. és 2. eset felelős a LED be- és kikapcsolásáért (rendre), míg az 1. és 3. eset a kapcsolók közötti várakozásért.
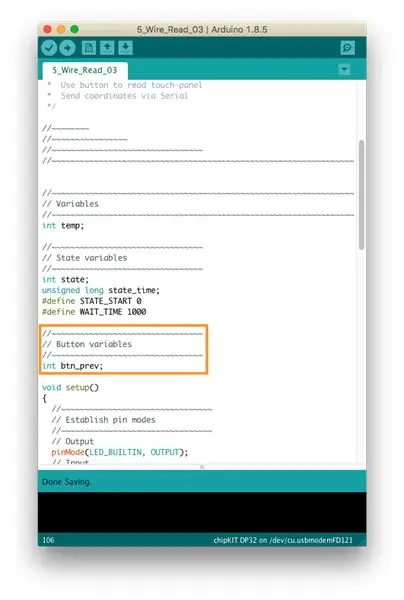
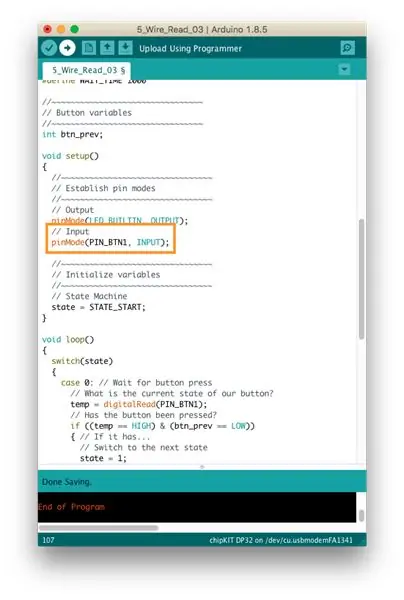
6. lépés: Gomb villog



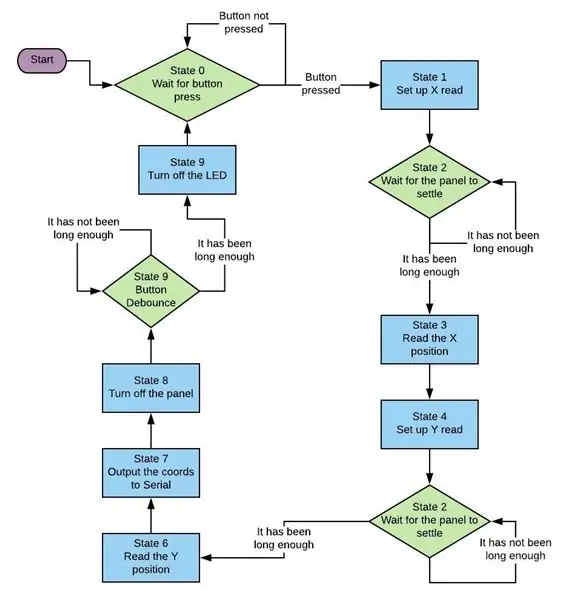
Ezután azt akartam, hogy a gombbal villogjon a fény. Ahelyett, hogy ezt túlbonyolítanám, csak eggyel lejjebb léptem az összes állapotot (a 0 állapotból 1 állapot lesz stb.). Ennek során ügyeljen arra, hogy növelje a kilépési állapotokat, valamint magát az állapotot (lásd a 3. ábrát).
A második "várakozás" állapotot is töröltem. Ez azt jelenti, hogy a gomb egy másodpercre felkapcsolja a lámpát, és azonnal kikapcsolhatja a gombot.
Érdemes megjegyezni, hogy ez a rendszer automatikusan kikapcsolja a gombot számunkra, mert meg kell várnunk, amíg a LED kialszik, mielőtt visszatérünk a 0 állapotba, ahol a gomb újra elindíthatja a ciklust.
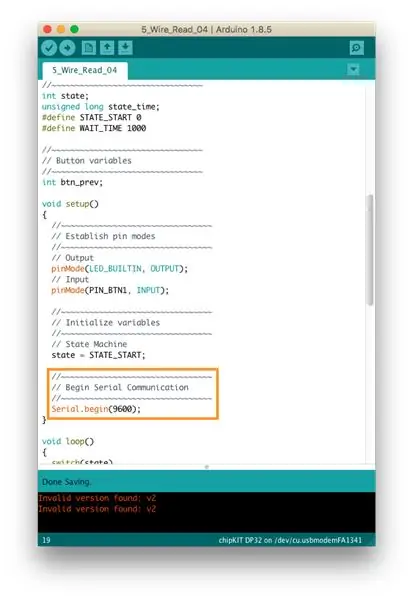
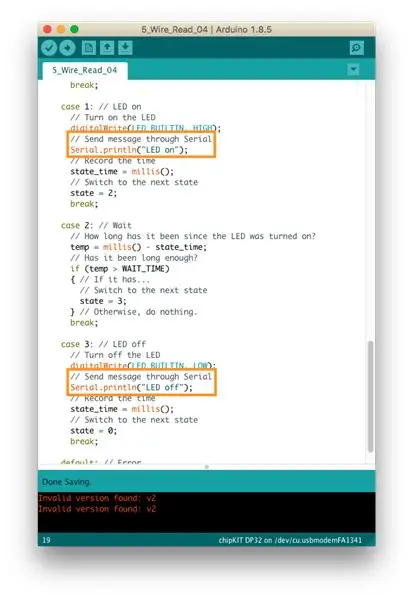
7. lépés: Soros kommunikáció


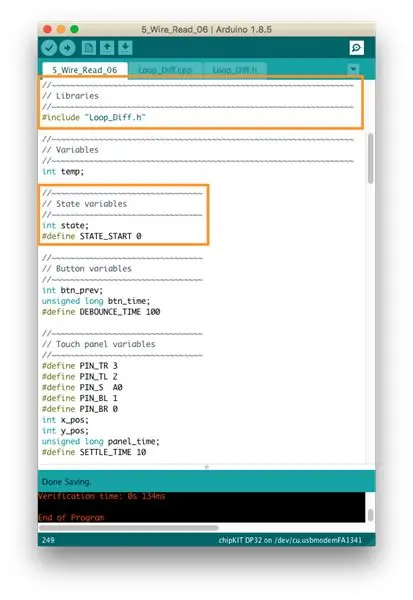
Ez a frissítés nagyon kicsi. Csak azt akartam, hogy soros kapcsolatot létesítsek, és üzeneteket küldjek. Az első képen látható, hogy a setup () függvényben elindítom a Serial -t. Az állapotgépünkön belül sorokat adtam az 1. és 3. állapotokhoz, amelyek egyszerű üzeneteket küldenek a számítógépnek soros kapcsolaton keresztül.
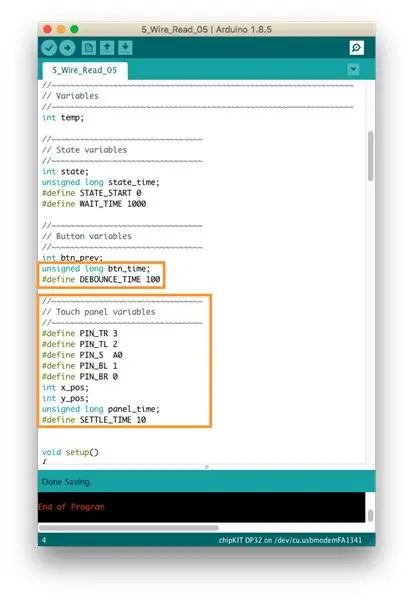
8. lépés: Koordináták olvasása




Még jó, hogy az utolsó lépés könnyű volt, mert ez szunyókált.
Kezdésként hozzáadtam az érintőpanelünkhöz változókat, köztük néhány dedikált időváltozót mind az érintőpanelhez, mind a gombunkhoz. Egy idő múlva meglátod, miért.
Teljesen átírtam az állapotgépet. Kicsit zavaró nézni a kódot, ezért mellékeltem egy tömbvázlatot, amely illusztrálja az elvégzett munkát.
Figyelemre méltó dolgok: Most három "várakozási" lépés van. Az egyik az érintőpanel minden konfigurációjához, hogy hagyja a feszültséget rendeződni a mérés előtt, és egyet, hogy időt adjon a gombnak a megfelelő lekapcsoláshoz. Ezen várakozási lépések miatt akartam a gombnak és az érintőképernyőnek is megadni a saját időváltozójukat.
Megjegyzés: A DEBOUNCE_TIME állandó kissé alacsony lehet. Nyugodtan növelje.
9. lépés: Tisztítás



Elérkeztünk a projekt kódjának végső verziójához!
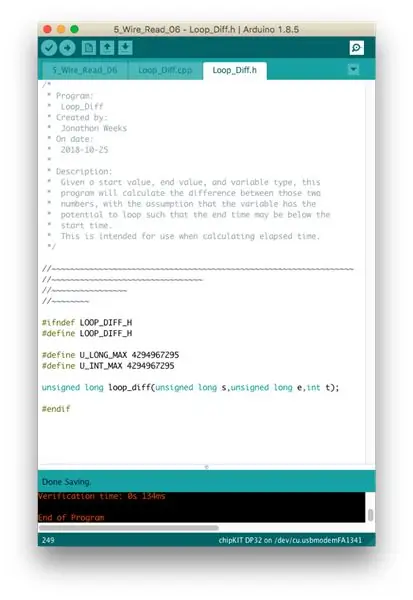
Kezdetben hozzáadtam egy loop_diff () nevű függvényt az eltelt idő kiszámításához. A DP32 belső órája előjel nélküli hosszúságú, és bár rendkívül valószínűtlen, fennáll annak a lehetősége, hogy az óra a kód futási ideje alatt*ismétlődni fog. Ebben az esetben, ha egyszerűen kivonjuk az aktuális időt a btn_time -ban vagy a panel_time -ban mentett időből, akkor valami furcsa lesz számunkra, ezért írtam loop_diff () -et, hogy érzékeljem, mikor fordulnak elő ciklusok, és ennek megfelelően viselkedjünk.
Én is végeztem egy kis tisztítást. Eltávolítottam a most nem használt "state_time" változót. A LED_BUILTIN címkéről (amely egy Arduino szabvány) átváltottam a PIN_LED1 címkére (amely a chipKit és a DP32 szabványa). A folyamat elindításával és befejezésével kapcsolatos összes üzenetet eltávolítottam a Serialon keresztül, ami sokkal tisztábbá teszi a Serialon keresztül történő adatainkat.
*Évekkel ezelőtt végeztem a matematikát, és azt hiszem, hogy a millis () függvényhez körülbelül egy hét állandó futási időre lenne szükség, mielőtt a változó ciklusba lépne.
10. lépés: Utolsó gondolatok

És ez az!
Ha követte, most működőképes érintőpanelt kell csatlakoztatnia a mikrokontrollerhez! Ez egy kis projekt volt, de része egy nagyobb projektnek. Dolgozom valami olyasmin, mint a 271828 Plate and Ball, és hosszú út áll előttem, mielőtt ez megtörténik. Megpróbálom magával vinni az egész folyamatot, és minden résznek saját kis projektnek kell lennie.
Ez egy tanulási folyamat számomra, ezért nyugodtan hagyja gondolatait és javaslatait az alábbi megjegyzésekben.
Köszönöm, és legközelebb találkozunk!
Ajánlott:
Intelligens krómötvözet -ellenálló szövet: 6 lépés

Intelligens krómötvözet -ellenálló szövet: A nyári időnek hamarosan vége lesz (remélhetőleg a globális felmelegedésnek köszönhetően), ezért itt az ideje, hogy elővegye kabátjait és az intelligens krómötvözet -ellenálló szöveteket. Mit? Neked nincs? Nos, most Önnek is lehet saját elektromos fűtött sála
Prototípus - Riasztóeszköz emberi érintésérzékelő segítségével (KY -036): 4 lépés

Prototípus - Riasztóeszköz emberi érintésérzékelő segítségével (KY -036): Ebben a projektben olyan riasztóeszközt tervezek, amelyet egy érintés vált ki. Ehhez a projekthez emberi érintésérzékelőre (KY-036) lesz szüksége. Engedje meg, hogy bepillantást nyerjek ebbe a projektbe. Amint a fenti képeken látható, az érintésérzékelő
Három érintésérzékelő áramkör + Érintési időzítő áramkör: 4 lépés

Három érintésérzékelő áramkör + Érintési időzítő áramkör: Az érintésérzékelő egy olyan áramkör, amely bekapcsol, amikor észleli az érintést a érintkezőcsapokon. Átmeneti alapon működik, azaz a terhelés csak addig lesz bekapcsolva, amíg az érintést a csapokon végzik. Itt három különböző módot mutatok be az érintésérzékeléshez
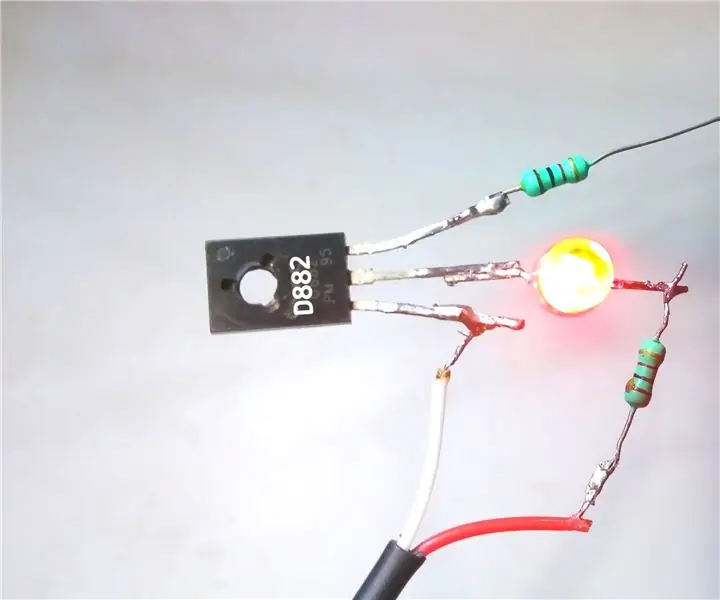
Egyszerű érintésérzékelő a D882 tranzisztor használatával: 7 lépés

Egyszerű érintésérzékelő a D882 tranzisztor használatával: Hii barát Ma ma készítek egy egyszerű érintőérzékelőt a D882 tranzisztor segítségével otthon. Ez az érintőérzékelő akkor működik, amikor egy vezetéket érintünk. Ha azt szeretnénk, hogy a LED magasan világítson, akkor kettőt kell megérintenünk vezetékek. Ennek az áramkörnek a segítségével
Vezeték nélküli, megvilágított ellenálló érintőgomb: 5 lépés

Vezeték nélküli, megvilágított ellenálló érintőgomb: Ez egy egyszerű projekt, amelynek célja egy rezisztív érintőgomb létrehozása, amely integrálja az RGB LED -et. Amikor ezt a gombot megérinti, kigyullad, és a lámpa színe testreszabható. Hordozható, megvilágított érintőgombként használható
