
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:42.
- Utoljára módosítva 2025-01-23 14:48.

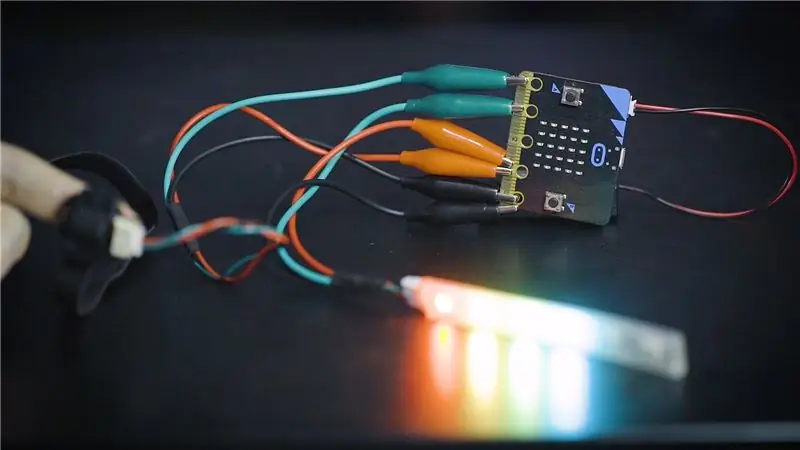
Hé! Ma megosztom a mikrobit kockák kódolásának módját. Előtte megemlítek egy kis információt arról, hogy pontosan mi is a Micro Bit. A mikrobit a BBC által tervezett technológia. Többnyire oktatásra használják az Egyesült Királyságban. Kicsi és hordozható, de egy terhelés elvégezhető. Több funkcióval megvalósítva. Néhány hűvös gyorsulásmérő, összesen 25 LED kijelzője, processzor és könnyen tölthető USB -vel!
Most térjünk a lényegre! ☺️Ezt a kódolást, amit csináltam, eleinte elég nehéz volt kitalálni. Többféle ötletet is kipróbáltam, de nem sikerült. Alapvetően más és szórakoztató kockát próbáltam készíteni, amelyet az emberek élveznek, és eltérnek attól a klasszikus kockától, amelyet játék közben használunk. Megpróbáltam kísérletezni is sok kategória használatával, ahelyett, hogy egyszerű unalmas kódolásra vágnám, hogy megkérdőjelezzem a kódolást. Így több próbálkozás után tiszta kódolást kaptam, ami megkülönbözteti a kockákat a klasszikusokétól. Ez a kocka a szokásos módon 1 -től 6 -ig számolja a számokat. De a játékokban mindannyian nagyon boldogok vagy szomorúak vagyunk a kapott számok miatt. Ezért emojikat készítettem, hogy kifejezzem a szám megszerzésének érzését.
Amire szüksége lesz:
1) Egy mikrobit- az első dolog!
2) Akkumulátor- töltéshez
3) Micro USB- USB kábel- a mikrobit csatlakoztatásához a számítógéphez
4) 2 db AAA elem- az elemcsomagba kell helyezni
Tehát most kezdjük el !!:)
1. lépés: Lépjen a fő webhelyre

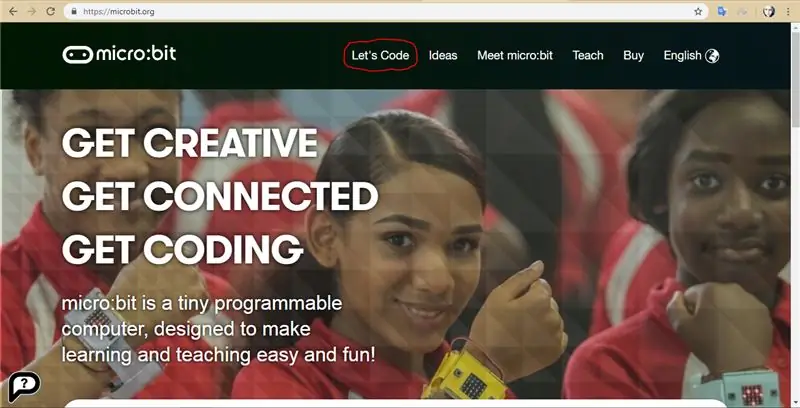
A kezdéshez először lépjen a https://microbit.org/ oldalra, és nyomja meg a Lets Code gombot a webhelyoldal tetején.
2. lépés: A jobb szerkesztő használata

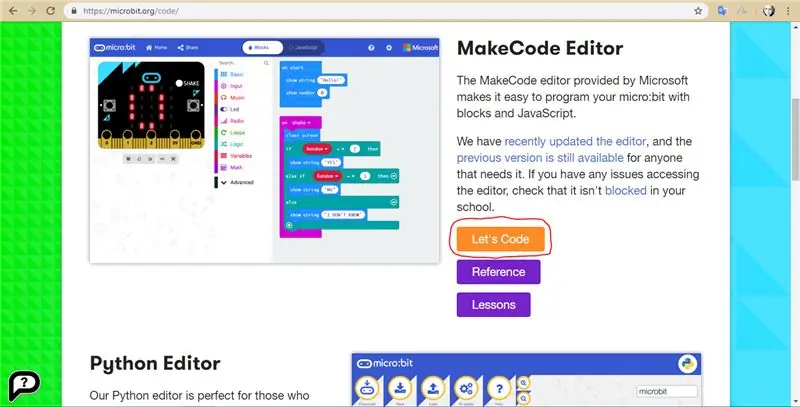
Tehát a következőben megtalálja a Python szerkesztőt és a MakeCode szerkesztőt. Ehhez a programhoz a MakeCode szerkesztőt fogjuk használni. Tehát kattintson a "lehetővé teszi a kódolást" narancssárga gombra a MakeCode szerkesztő mellett.
3. lépés: Az első blokk végrehajtása


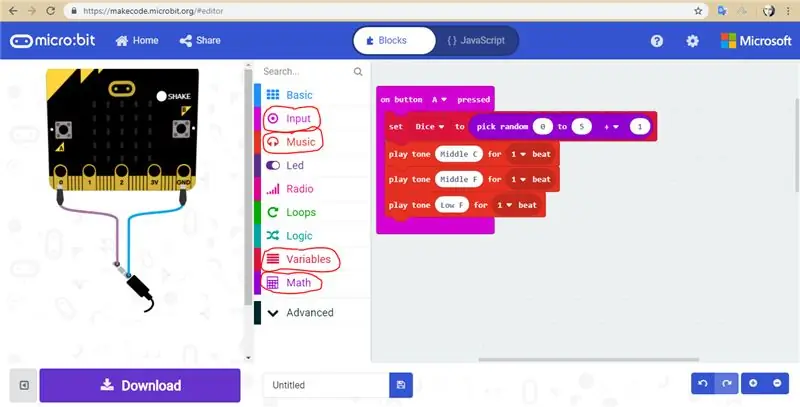
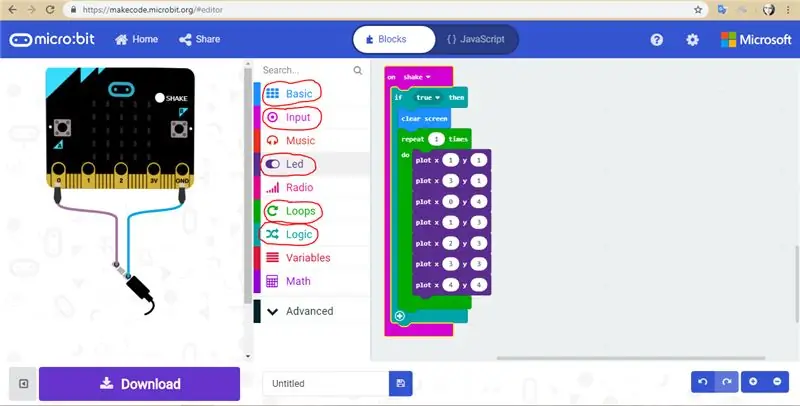
Először a bal oldalon lévő Input gombot kell megnyomnia. Használja az "A gomb lenyomva" blokkot. Ez alatt beszúrtam egy blokkot a változóból. A Változó kategóriában kattintson a "változó létrehozása" elemre, és írja be a "Kocka beállítása" értéket. Ezután menjen a matematikába, és húzza a "0 + 0" blokkot. Ez lesz az első blokk, amelyet a matematika kategóriára kattintva látni fog. Az egyik "0" -ra tegyen egy "véletlenszerű 0 -tól 0 -ig" nevű blokkot. A véletlenszerűen kiválasztott számot 1 -ről 5 -re változtattam. Ezután a bal oldalon egy másik "0" maradt, csak változtassa meg a számot "1" -re. Most alapvetően 6 számot vettem véletlenszerűen kiválasztva. Ezt követően 3 zenei blokkot helyezünk el, amelyek mindegyike "Play tone 1 beat" nevet kap. Ön választhatja ki a hangokat. Középső C, Middle F és Low F sorrendben akartam menni. Én is elmentem csak 1 ütéssel, de tetszés szerint változtathat.
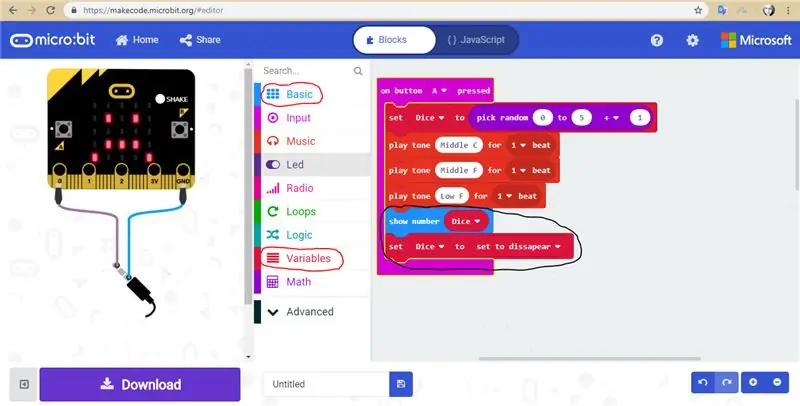
Ezután hozzáadunk még egy kis részt hozzá. Tehát most egy blokkot fogunk használni a Basic catergorie -ból. Húzza a "Szám megjelenítése" blokkot. Ezután készítsünk egy "kocka" változót, és helyezzük be a "0" helyett a "Szám megjelenítése" mezőbe. Ezután használjon "set dice to" változót. Illesszen be egy "set to dissapear" változót a korábban beillesztett blokk számhelyére "set dice to". Ellenőrizze a fenti képen körözött kategóriákat, hogy megtudja, melyiket használtam. Így végeztünk az első blokkkal!
4. lépés: A második blokk


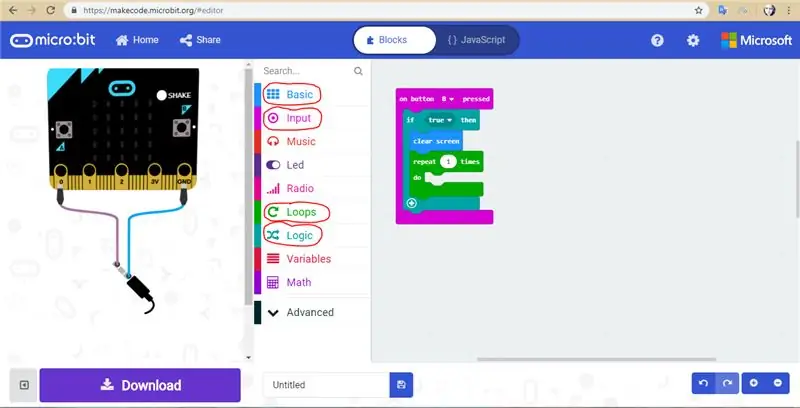
Most a második mondat kezdetével ismét az input kategóriával kezdjük. Ezúttal a "B gombot megnyomva" választjuk. Ezután a Logic kategória blokkját használjuk "ha igaz, akkor", és a korábban kiválasztott első blokk alá helyezzük. A továbblépéshez használjuk a "tiszta képernyőt" az Alapból, és illesszük be az "Ha igaz, akkor" mezőbe. Egy "+" jelet fog látni a "ha igaz, akkor" alatt, amelyre nincs szükség. Minden blokk az első betét alá kerül. Annak tisztázásához, hogy jól tette -e, ellenőrizze a kép pontosságát. Úgy döntöttem, hogy a Loops blokkját használom legközelebb, és az "Repeat 1 times do" blokkot használtam. Körbejártam a fenti képen használt kategóriákat. Tehát ha bármi zavarod van, nézd meg a képet.
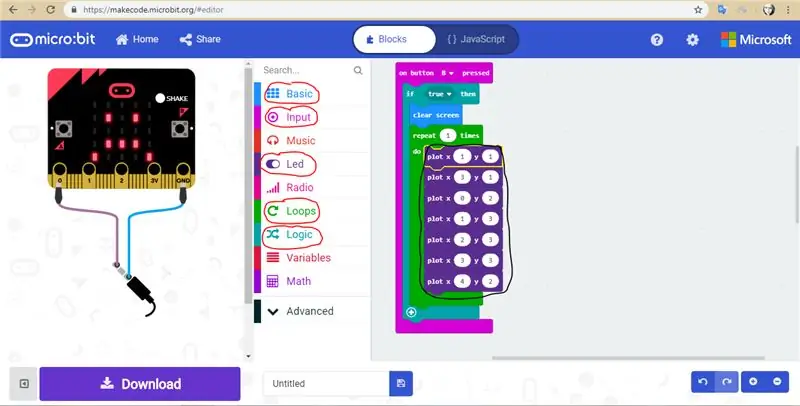
Ezután hozzáadunk egy darab 7 "plot x, y" blokkot a LED -től. Ezekkel próbáltam egy smiley -t létrehozni:) Tehát lefelé közlöm az általam rajzolt számokat.
Telek: x: 1 y: 1; x: 3 y: 1; x: 0 y: 2; x: 1 y: 3; x: 2 y: 3; x: 3 y: 3; x: 4 y: 2;
Ha nehéz követni a számokat, akkor a fenti képen is megnézheti a számokat. De ne feledje, hogy ez csak egy smiley létrehozása:) Tehát ha bármilyen más ikont, hangulatjelet vagy bármit szeretne csinálni, megtudhatja, hogyan kell pontosan megtenni ezt a videót, amelyet megtaláltam az interneten https://www.youtube.com /watch? v = hI6jNTQipP4. Tehát most befejeztük a második blokkot!
5. lépés: A harmadik blokk

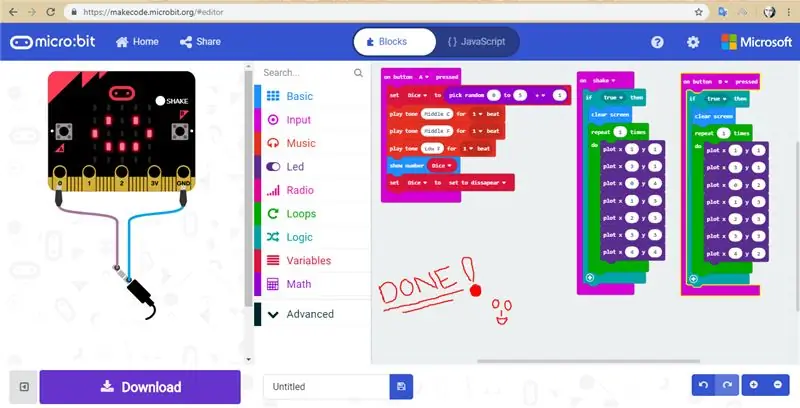
Ez a blokk nagyon hasonlít a másodikhoz. Kezdjük az "in shake" -vel az Input -ból. Ezután hasonlóan a második blokkhoz a "ha igaz, akkor" blokkot fogjuk használni a Logic kategóriából, és a korábban kiválasztott első blokk alá helyezzük. Ezután a Basic "tiszta képernyő" blokkját fogjuk használni. A Loops blokkját használtam, és az "Repeat 1 times do" blokkot. Ellenőrizze a bekarikázott kategóriákat a használt kategóriák pontossága érdekében.
Most egy szomorú arcot alkottam itt, de ugyanazt a "plot, x, y" -t használtam a LED -ből. Tehát használjon 7 blokkot az "plot x, y" blokkból, és írja be őket meghatározott számokkal. A számokkal szomorú arcot alkottam. Az alábbiakban közlöm a számokat.
Telek: x: 1 y: 1; x: 3 y: 1; x: 0 y: 4; x: 1 y: 3; x: 2 y: 3; x: 3 y: 3; x: 4 y: 4;
Ha zavarban van más ikonok készítésével kapcsolatban, nézze meg a videót, amelyet az előző lépésnél tettem. Tehát elkészült a harmadik blokk !! > <)
6. lépés: Kész

Információt fog adni a használatáról. Használata nagyon egyszerű. Csak nyomja meg az "A" gombot a véletlen számok megjelenítéséhez. Ezután nyomja meg a "B" vagy "rázza meg a mikrobit" -t attól függően, hogy szomorú vagy boldog. A B a smiley így boldog, a shake pedig a szomorú arc. Szuper egyszerű, mégis más és remélhetőleg szórakoztató. A végén a kódolásnak úgy kell kinéznie, hogy a kódolás hogyan néz ki a képen, hogy működjön. Remélem, hogy az oktatóanyag hasznos volt, informatív és világos. A legjobbamat nyújtottam. Ez az ötlet többnyire én lettem megvalósítva. Ez remek ötlet volt megosztani. A kocka szórakoztató és különbözik a klasszikustól. Próbálja ki a kódolást, egyszerűbb, mint amilyennek látszik, és többnyire tökéletesen működik!
Ajánlott:
Fun Micro: bit robot - Könnyű és olcsó!: 17 lépés (képekkel)

Fun Micro: bit Robot - Könnyű és olcsó !: BBC micro: bitek nagyszerűek! Könnyen programozhatók, tele vannak olyan funkciókkal, mint a Bluetooth és a gyorsulásmérő, és olcsóak. Nem lenne nagyszerű, ha egy SEMMIT nem fizető robotautót építhetnénk? Ezt a projektet az ihlette
Iron Man Reactor for Fun (digitális mozgásprocesszor joystick): 7 lépés (képekkel)

Iron Man Reactor for Fun (Digitális Mozgásprocesszor Joystick): Helló kedveseim! Ez az első utasításom, ezért remélem, hogy szívesen fogadja és visszajelzést küld! A projekt egy interaktív platform otthoni bulikra, versenyekre, rendezvényekre - csak szórakozásból. Ez két mozgásérzékelő, amelyeket a vasember reaktor tervezésében készítettek. Az
Netcat Fun!: 5 lépés

Netcat Fun!: Ez az oktatóanyag bemutatja, hogyan hozhat létre hátsó ajtót a számítógépen a netcat segítségével! Ennek két módját mutatom meg, a kötegelt fájlommal és anélkül, amely automatizálja az Ön számára. Ez az utasítás már azt feltételezi, hogy már megkapta a root jogosultságokat
Faraday for Fun: elektronikus elem nélküli kocka: 12 lépés (képekkel)

Faraday for Fun: Elektronikus elem nélküli kocka: Nagy érdeklődés mutatkozott az izommotoros elektronikus eszközök iránt, nagyrészt a Perpetual TorchPperpetual Torch, más néven elem nélküli LED-es fáklya. Az elem nélküli elemlámpa egy feszültséggenerátorból áll, amely táplálja a LED-eket
MS-DOS Batch Fun: 7 lépés

MS-DOS Batch Fun: Üdv mindenkinek! Látni fogjuk az MS-DOS titkait és működését
