
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:41.
- Utoljára módosítva 2025-01-23 14:48.

Fogadjon időjárás -frissítéseket közvetlenül mobilkészülékére saját időjárás -állomásán! Meglepően gyors és egyszerű felépítés az xChips segítségével.
1. lépés: A projektben használt dolgok
Hardver alkatrészek
- XinaBox CW01 x 1
- XinaBox SW01 x 1
- XinaBox SL01 x 1
- XinaBox OD01 x 1
- XinaBox IP01 x 1
- XinaBox XC10 x 1
Szoftveralkalmazások és online szolgáltatások
- Arduino IDE
- Blynk
2. lépés: Történet
Bevezetés
Ezt a projektet XinaBox xChips és Arduino IDE segítségével építettem fel. Ez egy 5 perces projekt, amely lehetővé teszi az időjárási adatok fogadását a telefonon a Blynk alkalmazással és az OD01 OLED képernyőjén. Ez a projekt nagyon hasznos, mert bárhol követheti az időjárást, és frissítéseket kaphat közvetlenül a telefonján az alkalmazáson keresztül. Azért választottam az xChip -ek használatát, mert felhasználóbarátak, és kiküszöbölik a forrasztás és a komoly áramkör -tervezés szükségességét. Az Arduino IDE segítségével könnyen programozhatom az xChip -eket.
3. lépés: A könyvtárak letöltése
- Lépjen a Github.xinabox oldalra
- Az xCore ZIP letöltése
- Telepítse az Arduino IDE -be a „Vázlat”, a „Könyvtár beillesztése”, majd a „. ZIP könyvtár hozzáadása” menüpontban. Amint alább látható
1. ábra: A ZIP könyvtárak hozzáadása
- XSW01 ZIP letöltése
- A könyvtárat ugyanúgy adja hozzá, mint az xCore esetében.
- Ismételje meg az xSL01 és az xOD01 esetében
- Az alkalmazás használatához telepítenie kell a Blynk könyvtárat is. Itt megtalálod
- A programozás előtt meg kell győződnie arról, hogy a megfelelő táblát használja. Ebben a projektben az általános ESP8266 -ot használom, amely a CW01 xChip -ben található. A táblás könyvtárat innen töltheti le.
4. lépés: Programozás
Csatlakoztassa az IP01, CW01, SW01, SL01 és OD01 elemeket xBUS csatlakozók segítségével. Győződjön meg arról, hogy az xChips nevek helyesen vannak elhelyezve
2. ábra: Csatlakoztatott xChip
- Most helyezze be az IP01 -et és a csatlakoztatott xChip -eket egy szabad USB -portba.
- Töltse le vagy másolja be és illessze be a kódot a "CODE" fejlécből az Arduino IDE -be. Adja meg hitelesítési tokenjét, WiFi nevét és jelszavát, ahol meg van jelölve.
- Alternatív megoldásként létrehozhatja saját kódját a vonatkozó elvek felhasználásával ugyanazon cél eléréséhez
- Annak érdekében, hogy ne legyen hiba, fordítsa össze a kódot.
5. lépés: Blynk beállítása
- Miután telepítette ingyen a Blynk alkalmazást az alkalmazásboltból, ideje elvégezni a projektbeállítást.
- Mielőtt az e -mail cím és jelszó megadása után a "Bejelentkezés" gombra kattint, győződjön meg arról, hogy a "Szerver beállításai" beállítása "BLYNK".
3. ábra: Szerverbeállítások
- Belépés.
- Új projekt létrehozása.
- Válassza az "ESP8266" eszközt
4. ábra: Az eszköz/kártya kiválasztása
- Rendeljen projektnevet
- Kapjon "Auth Token" értesítést és e -mailt, amely tartalmazza az "Auth Token" -t.
5. ábra: Auth Token értesítés
Lépjen a "Widget mezőbe"
6. ábra: Widget Box
- 4 "gomb" és 4 "értékkijelző" hozzáadása
- Rendelje hozzá a megfelelő "Gombok" és "Értékkijelzők" virtuális csapjait a "KÓD" szerint. Páros számokat használtam a "Gombokhoz" és a páratlan számokat az "Értékkijelzőkhöz"
- Ez a beállítás az igényeinek megfelelően módosítható a kód beállításakor.
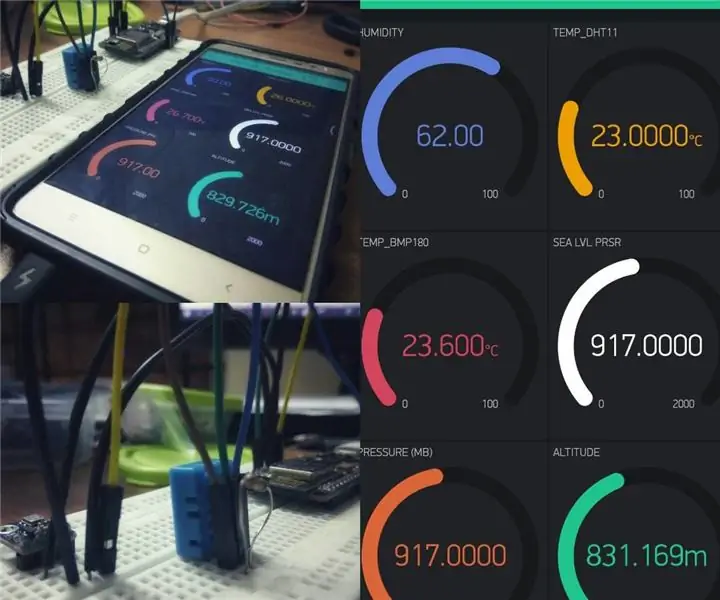
7. ábra: Projekt irányítópult (Jogi nyilatkozat: Hagyja figyelmen kívül az értékeket, ez egy képernyőkép, miután teszteltem az időjárás állomást. A tiédnek hasonlónak kell lennie, csak üres arcokkal, mint a V7)
6. lépés: A kód feltöltése
- A 2. lépés sikeres összeállítása után (nem találtunk hibát) feltöltheti a kódot az xChips fájlba. Feltöltés előtt győződjön meg arról, hogy a kapcsolók "B" és "DCE" irányba néznek.
- Ha a feltöltés sikeres volt, nyissa meg a Blynk alkalmazást mobileszközén.
- Nyissa meg a projektet a 3. lépéstől.
8. ábra
- Nyomja meg a play gombot, és nyomja meg a megfelelő "gombokat", hogy az adatok megjelenjenek az alkalmazásban és az OLED képernyőn.
- Most Blynk időjárás állomása készen áll az indulásra!
7. lépés: Kód
Blynk_Weather_Station.ino Arduino Arduino kód az Időjárás állomáshoz Blynk és xCHIPS segítségével. Ez a kód lehetővé teszi, hogy vezeték nélkül vezérelje az időjárás -állomást a mobileszközéről, és az időjárási adatok frissítéseit közvetlenül a mobileszközére fogadja az xCHIP időjárás -állomásról
#include // tartalmazza az alapvető könyvtárat
#include // tartalmazza az időjárás -érzékelő könyvtárat #include // tartalmazza a fényérzékelő könyvtárat #include // tartalmazza az ESP8266 könyvtárat a WiFi számára #include // tartalmazza a Blynk könyvtárat az ESP8266 -hoz való használathoz #include // tartalmazza az OLED könyvtáratxSW01 SW01; // xSL01 SL01; úszó TempC; úszó páratartalom; úszó UVA; úszó UV_index; // hitelesítési jogkivonat, amelyet elküldtünk Önnek // másolja és illessze be a jelzőt idézőjelek közé char auth = "az auth token"; // a wifi hitelesítő adatai char WIFI_SSID = "a WiFi neve"; // írja be a wifi nevét az idézőjelek közé char WIFI_PASS = "a WiFi jelszava"; // írja be wifi jelszavát az idézőjelek közé BlynkTimer timer; // VirtualPin for Temperature BLYNK_WRITE (V2) {int pinValue = param.asInt (); // bejövő érték hozzárendelése a V1 érintkezőből egy változóhoz, ha (pinValue == 1) {Blynk.virtualWrite (V1, TempC); OD01.println ("Temp_C:"); OD01.println (TempC); } else {}} // VirtualPin for Nedvesség BLYNK_WRITE (V4) {int pin_value = param.asInt (); // bejövő érték hozzárendelése a V3 tűből egy változóhoz, ha (pin_value == 1) {Blynk.virtualWrite (V3, Nedvesség); OD01.println ("Páratartalom:"); OD01.println (páratartalom); } else {}} // VirtualPin for UVA BLYNK_WRITE (V6) {int pinvalue = param.asInt (); // bejövő érték hozzárendelése a V5 érintkezőből egy változóhoz, ha (pinvalue == 1) {Blynk.virtualWrite (V5, UVA); OD01.println ("UVA:"); OD01.println (UVA); } else {}} // VirtualPin for UV_Index BLYNK_WRITE (V8) {int pin_Value = param.asInt (); // bejövő érték hozzárendelése a V7 érintkezőből egy változóhoz, ha (pin_Value == 1) {Blynk.virtualWrite (V7, UV_Index); OD01.println ("UV_Index:"); OD01.println (UV_index); } else {}} void setup () {// Hibakereső konzol TempC = 0; Sorozat.kezdet (115200); Drót.kezdet (2, 14); SW01.begin (); OLED.begin (); SL01.begin (); Blynk.begin (hitelesítés, WIFI_SSID, WIFI_PASS); késleltetés (2000); } void loop () {SW01.poll (); TempC = SW01.getTempC (); Páratartalom = SW01.getHumidity (); SL01.kérdezés (); UVA = SL01.getUVA (); UV_Index = SL01.getUV Index (); Blynk.run (); }
Ajánlott:
Professzionális meteorológiai állomás ESP8266 és ESP32 DIY használatával: 9 lépés (képekkel)

Professzionális időjárás -állomás az ESP8266 és az ESP32 barkácsolás segítségével: A LineaMeteoStazione egy komplett időjárás -állomás, amely összekapcsolható a Sensirion professzionális érzékelőivel, valamint néhány Davis -műszeregységgel (esőmérő, szélmérő)
Online meteorológiai állomás: 6 lépés

Online meteorológiai állomás: Nem fogja elhinni! De kezdettől fogva. A CoolPhone következő verzióján dolgoztam, és a tervezés során elkövetett hibák száma miatt kénytelen voltam szünetet tartani. Felvettem a cipőmet és kimentem. Hidegnek bizonyult, így hát
Tweerstationneke A.k.a. Holland meteorológiai állomás: 4 lépés

Tweerstationneke A.k.a. Holland WeatherStation: Apámat mindig érdeklik a legfrissebb hírek és a legfrissebb időjárási információk. Így aztán eljutottam a tökéletes születésnapi ajándékhoz, amikor 76 éves lett: Egy kicsi, állandóan működő időjárás-állomás, értelmetlenséggel, egész nap csendben ül egy sarokban, és
ESP8266 NodeMCU + LM35 + Blynk (IOT meteorológiai állomás/ digitális hőmérséklet -érzékelő): 4 lépés

ESP8266 NodeMCU + LM35 + Blynk (IOT meteorológiai állomás/ digitális hőmérséklet -érzékelő): Sziasztok srácok! Ebben az utasításban megtanuljuk, hogyan kell az LM35 érzékelőt a NodeMCU -hoz csatlakoztatni, és megjeleníteni a hőmérséklet -információkat az interneten keresztül egy okostelefonon, Blynk alkalmazással. (Ebben a projektben is a SuperChart widgetet fogjuk használni a Bl
DIY meteorológiai állomás DHT11, BMP180, Nodemcu használatával Arduino IDE -vel a Blynk szerver felett: 4 lépés

DIY meteorológiai állomás a DHT11, BMP180, Nodemcu használatával Arduino IDE -vel a Blynk kiszolgálón: Github: DIY_Weather_Station Hackster.io: Weather Station Például, ha kinyitja, megismerheti az időjárási viszonyokat, például a hőmérsékletet, a páratartalmat stb. Ezek az értékek egy nagy átlagértéke
