
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:39.
- Utoljára módosítva 2025-06-01 06:09.




Több éves használat után az analóg órám végleg meghalt.
Eközben 3D órás projektet kerestem nyomtatni a Prusa -val, így találtam egy 7 szegmenses órát, amelyet ws2812 ledek és Arduino vezérelnek.
Azt hittem, hogy ennek a ledeknek az ereje a színek széles skálájának megjelenítése, akkor a kérdés az volt, hogyan lehet több színt kombinálni egy digitális órában?
Ezután az ötlet az óra testreszabására a következő funkciókkal:
- 7 különböző percváltás
- 3 előre beállított szín az időrésekhez
- környezeti fényerősség automatikus tompítás
- automatikus leállítás/indítás, ha nincs szükség idő mutatására
- automatikus nyári időszámítás
Kellékek
A projekt végrehajtható 3D nyomtató segítségével, vagy google -olva 7 szegmenses órákra. Valaki készítette őket kartonból is.
Szükség is van:
- Arduino nano
- fotóhéj
- pillanatnyi nyomógomb
- be/ki kapcsoló
- DC csatlakozó
- 5V -os transzformátor
- n ° 30 WS2812 LED (modell 30 led/méter)
- pcb
- DS3231 modul
- vékony kábelek a LED -ek csatlakoztatásához
- ellenállások 10K, 550
- forrasztani
- ragasztó
- ugrók
- fejlécek férfi/nő
1. lépés: Nyomtatás és huzalozás…



A Thingverse eredeti projektje egy kicsit módosult. (A random1101 felhasználónak köszönhetően)
A két pontot felnagyítottuk, hogy illeszkedjen a projekthez használt led verzióhoz. A három hátsó borító közül az egyiket úgy alakították át, hogy illeszkedjen a NYÁK -hoz. Az óra bázisa is megváltozott.
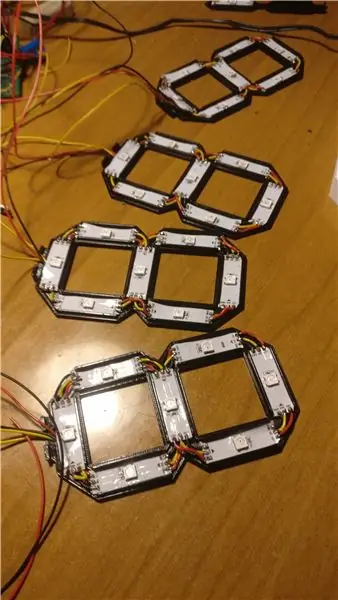
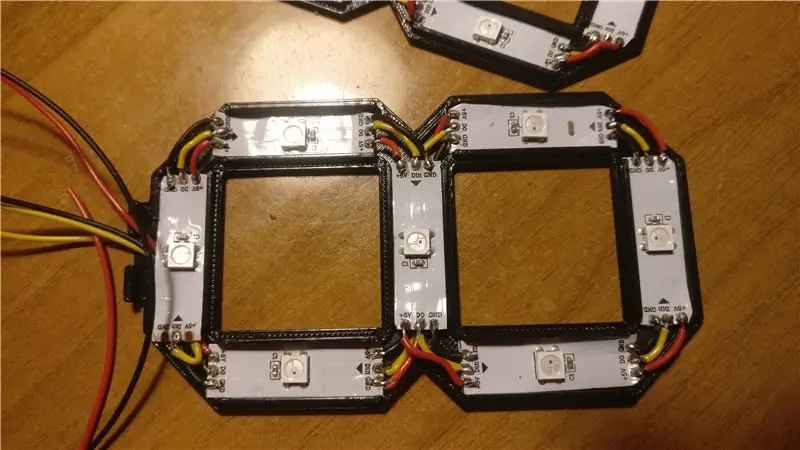
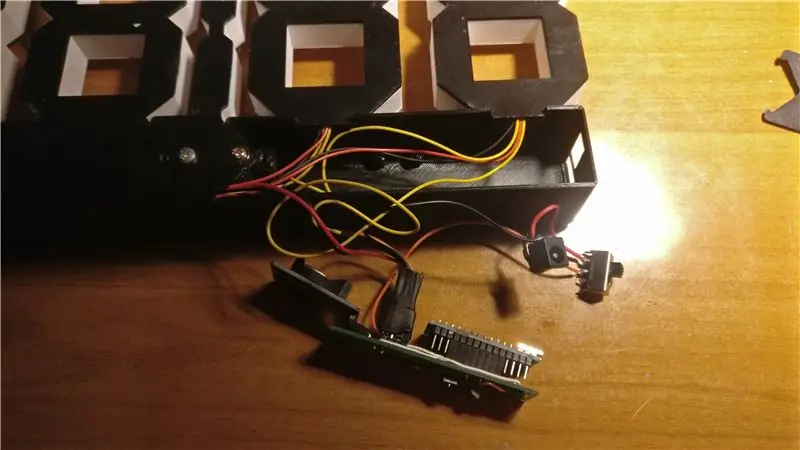
A fő feladat a ledek forrasztása. Először folytattam a LED -ek forrasztását a 3D nyomtatási számlap hátlapján kívül, majd behelyeztem.
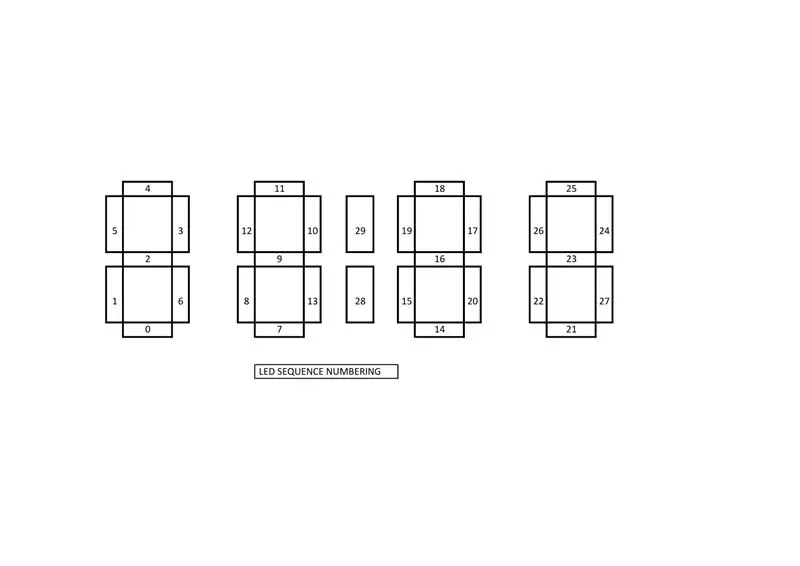
A balról induló első számjegy 7. ledje a következő számjegy első ledjéhez kapcsolódik. A 4. számjegy végén csatlakoztassa a két pont LED -et, ezek 28 és 29 számozással lesznek a sorozaton belül.
A led szekvencia módosítható, néhány paramétert Arduino könyvtárba változtatva az alábbiak szerint.
A csatlakoztatás után a munka nagy része elkészült.
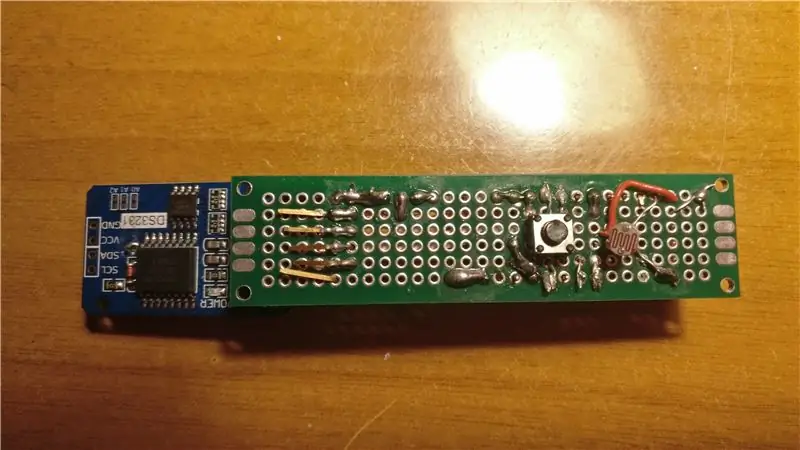
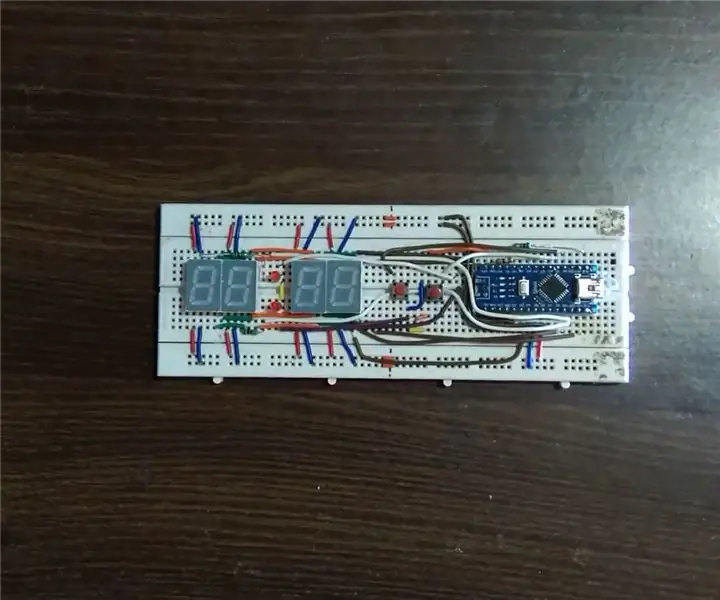
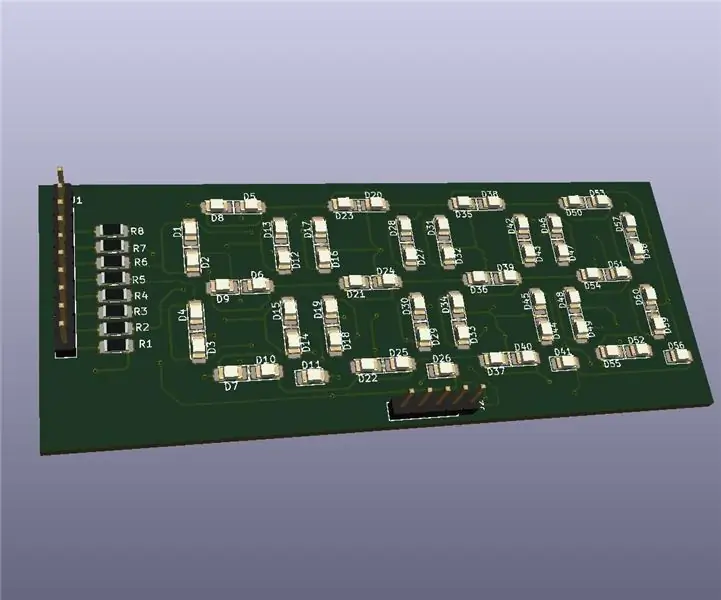
2. lépés: NYÁK -összeszerelés




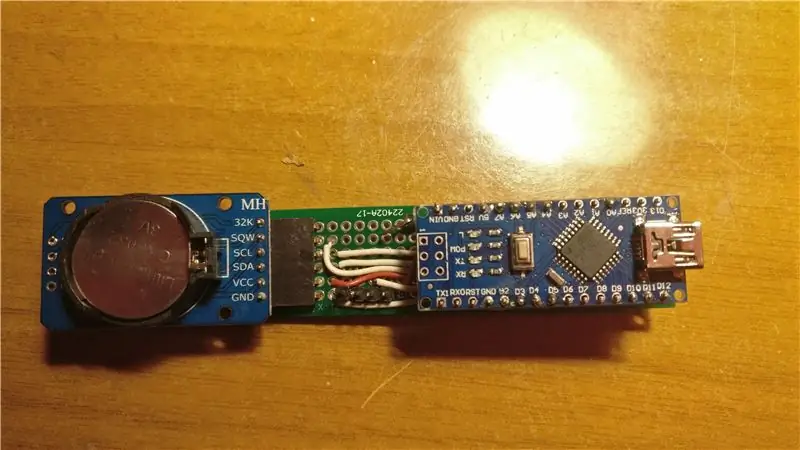
Most itt az ideje összeszerelni egy NYÁK -t, ahol forrasztani néhány ellenállást, fejlécet stb. Az Arduino csatlakoztatásához szükséges alkatrészek:
Nyomógomb az Arduino 3. tű és a GND közé csatlakoztatva, belső felhúzó ellenállással.
Fényérzékelő feszültségosztóként csatlakoztatva, az Arduino A7 csapja és a GND között. Adjon hozzá 10K ellenállást az A7 és a +5 V között ……… NAGY HIBA
fényérzékelő +5V és A7 érintkezők között, és 10K ellenállás az A/ pin és GND között
DS3231 modul i2c és SQW tűn keresztül csatlakoztatva az Arduino megszakító 2 -es tűjéhez
LED -ek az 5-550 Ohm -os ellenálláshoz csatlakoztatva.
3. lépés: A vázlat
A vázlat belsejében számos testreszabási lehetőség áll rendelkezésre.
A nyári időszámítási könyvtárat a TimeChangeRule paraméterek kezelik, további információkért lásd a JChristensen könyvtárat a Githubon.
A cikluson belüli automatikus kikapcsolást az int gotosleep változó kezeli. Esetemben 0:00 órakor az Arduino alvó üzemmódba lép, majd az óra kikapcsol.
Ha a riasztást a DS3231 modulon állítja be a változó int gotosleep segítségével, hagyja, hogy Arduino felébredjen alvó üzemmódból. Esetemben reggel 7 órakor.
Egy másik funkció az óra színének megváltoztatása a nap közbeni funkció során:
void printDateTime (time_t t, const char *tz)
A beállításaimban 0: 00-12: 00 között az idő pirosan, 12: 00-17: 00 zöld és 17: 00-0: 00 között többnyire kék színnel jelenik meg. Ez az eddigi legjobb színegyensúly, amely jó kontrasztot mutat a mögötte lévő fehér fallal.
Az Átmenetek funkció lehetővé teszi, hogy animált színátmenet legyen a percváltáskor. 6 különböző választható a pillanatnyi gomb megnyomásával, a 7. lehetőség az átmenetek nélkül. Az egyik, amit szeretek, a newrandom () névre hallgat, amely az előre beállított (int mód = 1;).
Néhány változtatást eszközöltem a könyvtárban, hogy kompatibilisek legyenek a led szekvenciával. A szegmens_display.cpp fájlon belül, az (i) kapcsolón módosíthatja a led sorrendjét. Ha kész, cserélje ki a benne lévő fájlt
/Arduino/libraries/7segment_NeoPixel-master
Könyvtárak szükségesek:
- avr.alszik
- segment_display
- DS3231
- TimeLib
- Huzal
- Adafruit NeoPixel
- Időzóna
4. lépés: Itt az ideje a búcsúzásnak
Tetszik ez az óra, a pontos idő messziről jól látható, és kikapcsol, amikor nincs rá szükségem.
Hogyan kérhetnék többet az órától?
Ajánlott:
7 szegmens megjelenítése Arduino segítségével: 3 lépés

7 Szegmenskijelzés az Arduino segítségével: Ebben a cikkben megtalálhatja a közös katód és a közös anód hét szegmenses kijelzőjének kódját és kapcsolási rajzát. A 7 szegmenses kijelző nem tűnik elég modernnek az Ön számára, de a számok megjelenítésének legpraktikusabb módja. Könnyen használhatók
Arduino 7 szegmens óra: 4 lépés

Arduino 7 szegmensóra: Ez az utasítás megmutatja, hogyan készítsd el az Arduino 7 szegmens óráját. A pontosság azonban szar! Ezért csak a programozás és a szórakozás kedvéért készítettem. Ha komoly órát szeretne készíteni, használhatja az rtc modult, amely megtartja az idő feljegyzése. használhatja
Egyedi tervezésű, hét szegmens LED segítségével: 5 lépés

Egyedi tervezésű hét szegmens LED használatával: A LED nagyon alapvető alkotóeleme a tervezésnek, és bizonyos ideig több munkát végez, mint a jelzés. Ebben a cikkben látni fogjuk, hogyan lehet egyedi tervezésű hét szegmenses kijelzőt építeni a led segítségével. Sokféle hét szegmens a piacon, de én
ESP8266 Hálózati óra RTC nélkül - Nodemcu NTP óra Nem RTC - INTERNET ÓRA PROJEKT: 4 lépés

ESP8266 Hálózati óra RTC nélkül | Nodemcu NTP óra Nem RTC | INTERNET ÓRA PROJEKT: A projektben óra projektet készítenek RTC nélkül, időbe telik az internet az wifi használatával, és megjeleníti az st7735 kijelzőn
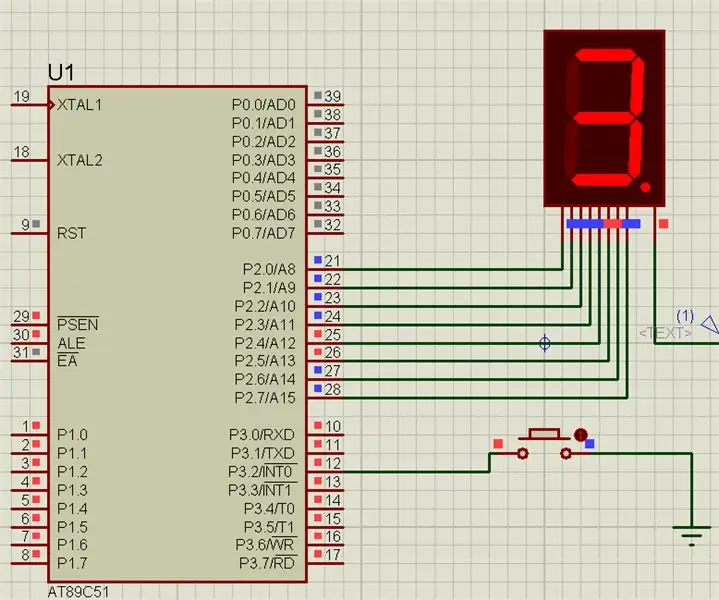
7 szegmens érték növelése nyomógombbal 8051: 4 lépésben (képekkel)

7 szegmens érték növelése nyomógombbal 8051 segítségével: Ebben a projektben a hét szegmens megjelenítési értékét növeljük a 8051 mikrokontrollerrel ellátott nyomógombbal
