
Tartalomjegyzék:
- 1. lépés: Nagy képtervezési szempontok
- 2. lépés: A jelprotokoll: Egyszerű nyelv a hálózati kommunikációhoz
- 3. lépés: Az eszköz működését a jelenlegi állapot alapján szeretnénk irányítani
- 4. lépés: reagálni akarunk a felhasználói bevitelre
- 5. lépés: Szeretnénk inicializálni az adatértékeket az eszközök memóriájában, amikor az eszköz elindul
- 6. lépés: Animációkat és grafikákat szeretnénk megjeleníteni az 5 X 5 LED kijelző használatával
- 7. lépés: Az adatokat vezeték nélkül szeretnénk továbbítani az eszköz rádiójával
- 8. lépés: Szeretnénk adatokat hallgatni és fogadni az eszköz rádióján keresztül, és ennek megfelelően feldolgozni
- 9. lépés: Gyökér eszköz: Képesek akarunk lenni a jel kiválasztására
- 10. lépés: Végeztünk
- Szerző John Day [email protected].
- Public 2024-01-30 09:41.
- Utoljára módosítva 2025-01-23 14:47.


Ebben az oktatóanyagban elmagyarázom, hogyan valósítson meg egy alapvető többjátékos játékot a BBC micro: bit -en a következő funkciókkal:
- Egyszerű felület
- Alacsony késleltetés a gombnyomások és a képernyőfrissítések között
- Rugalmas résztvevők száma
- Egyszerű irányítás a játék felett egy fő távirányítóval ("root")
A játék lényegében a politika szimulációja. Két játékos kivételével minden játékos hozzá nem rendelt csapathoz indul. Az egyik játékos az A csapathoz, a másik a B csapathoz tartozik.
A játék célja, hogy minden játékos abban a csapatban legyen a játékosok többségével, amikor mindenki megtér.
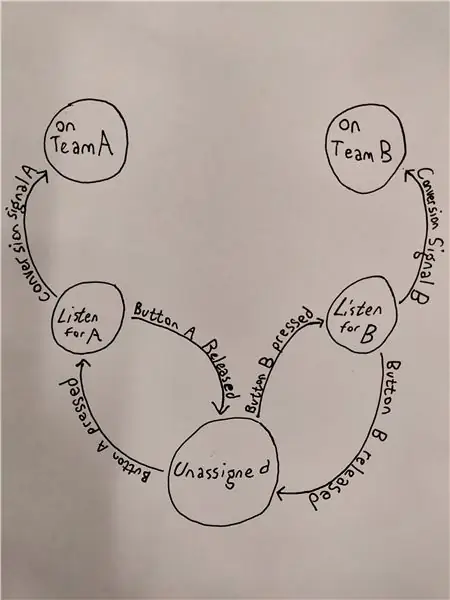
A fenti diagram egy véges állapotú gépet szemléltet, azaz azoknak az állapotoknak a specifikációját, amelyekben az eszköz lehet, és az ezen állapotok közötti átmeneteket.
Egy állapotra úgy tekinthetünk, mint az aktuális adathalmazra, amely leírja az eszköz memóriáját a bekapcsolás óta. Ezen adatok alapján az eszköz elvégezhet bizonyos műveleteket, vagy másképp reagálhat a felhasználói bevitelre.
Az átmenet logikus feltétel, amely ha igaz, az eszköz állapotát megváltoztatja. Az átmenet az egyik állapotból a másikba történhet. Egy állapotnak több átmenete is lehet.
A fenti diagram a következő állapotokat határozza meg:
- Nincs hozzárendelve
- Figyelj A -ra
- Figyelj B.
- A csapat
- B csapat
A játékkódot futtató eszköz ezen öt állapot bármelyikében lehet, de egyszerre csak egyben, és csak ebben az ötben.
Az útmutatóban végig azt feltételezem, hogy a Microsoft MakeCode szerkesztőjét használja, amely a következő címen található:
A játék teljes megvalósítása itt található:
makecode.microbit.org/_CvRMtheLbRR3 ("microbit-demo-user" a projekt neve)
A fő ("root") hálózati vezérlő megvalósítása pedig itt található:
makecode.microbit.org/_1kKE6TRc9TgE ("microbit-demo-root" a projekt neve)
Ezekre a példákra hivatkozom az oktatóanyagom során.
1. lépés: Nagy képtervezési szempontok
Mielőtt bármilyen kódot írnánk, át kell gondolnunk, hogy milyennek szeretnénk kinézni a végtermékünket. más szóval, mik az alkalmazás követelményei? Mit kell mondania a kódunknak az eszköznek, hogy mit tegyen, ha befejezte? A fő alkalmazás funkcionalitását hat kategóriába soroltam, amelyek mindegyike más tervezési szempontból tekinthető.
- Az eszköz működését a jelenlegi állapota alapján szeretnénk irányítani
- Azt akarjuk, hogy az eszköz reagáljon a felhasználói beírásokra
- Érdemes animációkat és grafikákat megjeleníteni az 5 x 5 LED -es kijelző segítségével
- Szeretnénk inicializálni az adatértékeket az eszközök memóriájában, amikor az eszköz elindul
- Szeretnénk vezeték nélkül továbbítani az adatokat a készülék rádiójával
- Szeretnénk adatokat hallgatni és fogadni a készülék rádióján keresztül, és ennek megfelelően feldolgozni
Engedje meg, hogy egy kicsit részletesebben kitérjek mindegyikre.
1. Az eszköz működését az aktuális állapota alapján szeretnénk irányítani
A legtöbb programhoz hasonlóan a kód által megadott utasítások végrehajtása sorban történik. Azt akarjuk, hogy eszközünk bizonyos utasításokat hajtson végre a belső állapota alapján, amint azt az oktatóanyag tetején látható ábra is mutatja. Írhatnánk egy feltételes sorozatot minden olyan kódblokk után, amely ellenőrzi az eszközt, de ez a megközelítés nagyon gyorsan rendetlenné válhat, ezért ehelyett egy végtelen ciklust fogunk használni, amely egyszerűen ellenőrzi az egyik változót, és a változó alapján, meghatározott utasításkészletet hajt végre, vagy egyáltalán nem tesz semmit. Ezt a változót a felhasználói alkalmazásunkban és a gyökéralkalmazásunkban a "_state" utótag fogja azonosítani.
2. Azt akarjuk, hogy az eszköz reagáljon a felhasználói beírásokra
Annak ellenére, hogy a kód rendesen végrehajtódik, sorban, azaz egy sorban, szükségünk van arra, hogy eszközünk reagáljon a gombnyomásokra, miközben a fő állapothurok határozza meg, hogy az eszköznek mit kell tennie egy adott pillanatban. Ebből a célból az eszköz képes jeleket küldeni a hardverrel kölcsönhatásba lépő alacsonyabb szintű szoftverre, és kiváltja az úgynevezett eseményt. Írhatunk olyan kódot, amely arra utasítja a készüléket, hogy tegyen valamit, ha bizonyos típusú eseményt észlel.
3. Animációkat és grafikákat szeretnénk megjeleníteni az 5 x 5 LED kijelző segítségével
Ennek mechanizmusa egyszerűnek tűnik, de a blokk megjeleníti a képet, és 400 ms rejtett késleltetést ad hozzá. Mivel azt akarjuk, hogy eszközünk továbbra is a lehető legkevesebb késleltetéssel hajtsa végre az állapothurkot, a késleltetés minimalizálása érdekében módosítanunk kell a javascript kódot.
4. Szeretnénk inicializálni az adatértékeket az eszközök memóriájában, amikor az eszköz elindul
Mielőtt eszközünk bármit is csinálna, az alkalmazásnak be kell töltenie adatait a memóriába. Ez magában foglalja a kódolvashatóság érdekében elnevezett állandó változókat, a képeket tartalmazó változókat, amelyek egy animáció részei lehetnek, valamint a számlálóváltozókat, amelyeknek a megfelelő működéshez 0 -tól kell kezdődniük. Végül a változók neveinek és az újonnan hozzárendelt értékeiknek hosszú listáját fogjuk kapni. Személyes stílusválasztásként az ALL_CAPS használatával állandó értékeket jelölök, vagyis azokat az értékeket, amelyeket soha nem kell megváltoztatnom. A fő változók azonosítóit is előtaggal látom el egy kategórianévvel, amely egy olyan objektumra vagy típusra utal, amely az azonosító alá tartozik. Ezzel megkönnyítjük a kód követését. Soha nem fogok változónevet használni, mint például "item" vagy "x", mert a kód megfejtése során felmerülő kétértelműségek merülnek fel.
5. Az eszköz rádiójával vezeték nélkül szeretnénk adatokat továbbítani
Ez valójában meglehetősen egyszerű feladat a MakeCode blokkok nyelvének használatakor. Egyszerűen minden eszközt ugyanahhoz a rádiócsoporthoz állítunk a rendszerindításkor, majd amikor jelet akarunk küldeni, egyetlen számot továbbíthatunk a számunkra biztosított "Rádió küldési szám" blokkba. Fontos, hogy a küldő és a vevő ugyanazon a rádiócsoporton dolgozzon, mert ha nem, akkor különböző frekvenciákon fognak küldeni vagy fogadni, és a kommunikáció sikertelen lesz.
6. Szeretnénk adatokat hallgatni és fogadni a készülék rádióján keresztül, és ennek megfelelően feldolgozni
Ugyanazokat a szempontokat szem előtt tartva, mint az előző tételt, ugyanúgy figyeljük a bejövő adásokat, mint a felhasználói bejegyzéseket: eseménykezelővel. Írunk egy kódblokkot, amely megvizsgálja a bejövő jeleket, és ellenőrzi, hogy szükséges -e bármilyen műveletet végrehajtani a fő állapothurok megzavarása nélkül.
Ezenkívül röviden meg kell fontolnunk a sokkal egyszerűbb gyökéralkalmazás kialakítását, egy olyan programot, amely lehetővé teszi egy eszköz számára a teljes hálózat vezérlését. Nem fogok sok időt tölteni ezzel, mivel sokkal egyszerűbb, mint a fenti tervezés, és nagy része egyszerűen ismétlés. A gyökér deice funkcióit három kategóriába soroltam.
- Azt akarjuk, hogy kiválaszthassunk egy jelet
- Szeretnénk jelet továbbítani
-
1. Azt akarjuk, hogy tudjunk választani egy jelet
Ezt úgy teheti meg, hogy egy gomb ismétli a lehetséges jeleket. Mivel csak három van, ez a megközelítés elegendő lesz. Ugyanakkor rendelkezhetünk olyan hurokkal, amely folyamatosan újra megjeleníti a kiválasztott jelet, lehetővé téve a felhasználó számára, hogy megnyomjon egy gombot, és láthassa, hogy a kiválasztott jel nagyon kis késéssel jelenik meg a LED kijelzőn.
2. Azt akarjuk, hogy jelet tudjunk továbbítani
Mivel két gomb van, kijelölhetjük az egyiket a kiválasztáshoz, a másikat a megerősítéshez. A felhasználói alkalmazáshoz hasonlóan egyszerűen számként küldjük a jelet a hálózaton keresztül. Nincs szükség más információra.
A következő részben többet fogok mondani az egyszerű jelprotokollról.
2. lépés: A jelprotokoll: Egyszerű nyelv a hálózati kommunikációhoz
A következő jeleket úgy tekinthetjük, mint az összes lehetséges szó halmazát, amelyekkel az eszközök beszélgethetnek egymással. Mivel a hálózat annyira egyszerű, nem sok mondanivalónk van, és így ezt a három jelet egyszerű egész értékekkel tudjuk ábrázolni.
0. Visszaállítás
- Azonosító a kódban: SIG-R
- Egész érték: 0
- Cél: Mondja meg a hatótávolságon belül lévő összes eszköznek, hogy hagyja abba a tevékenységet, és úgy viselkedjen, mintha csak beindították volna őket. Ha ez a jel eléri a hálózat minden eszközét, a teljes hálózat visszaáll, és a felhasználók új játékot kezdhetnek. Ezt a jelet csak root eszköz adhatja ki.
1. A konverzió
- Azonosító a kódban: SIG-A
- Egész szám: 1
- Cél: Mondja el minden eszköznek, amely LISTEN_A állapotban van, miután megkapta a konverziós jelet, hogy váltson TEAM_A állapotra.
2. Átalakítás B
- Azonosító a kódban: SIG-B
- Egész szám: 2
- Cél: Mondja el minden eszköznek, amely LISTEN_B állapotban van, miután megkapta a konverziós jelet, hogy váltson TEAM_B állapotra.
3. lépés: Az eszköz működését a jelenlegi állapot alapján szeretnénk irányítani



Végre elkezdhetjük a kódírást.
Először nyisson meg egy új projektet a Make Code -ban
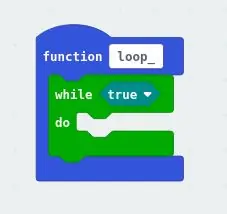
- Hozzon létre egy új függvényt. Azért hívtam az enyém hurkot, mert ez az alkalmazás alapvető ciklusa
- Adjon hozzá egy ciklusblokkot, amely a végtelenségig megismétlődik. A (igaz) beállítást azért használtam, mert a szó szerinti igaz soha nem lesz hamis, ezért az alkalmazás vezérlési folyamata soha nem lép ki a ciklusból
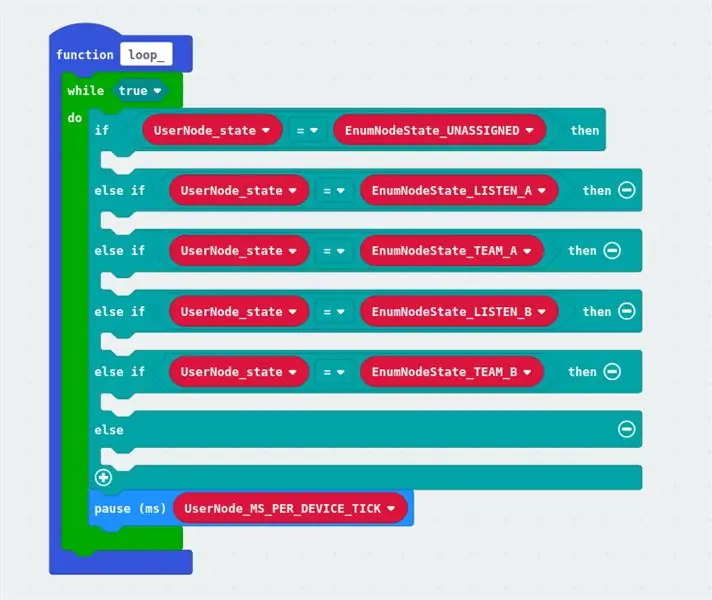
- Adjon hozzá elegendő if-else blokkot annak ellenőrzéséhez, hogy az eszköz az öt lehetséges állapot valamelyikében van-e
- Hozzon létre egy változót az eszköz aktuális állapotának megőrzésére
-
Hozzon létre változókat az öt lehetséges állapot mindegyikének ábrázolásához
Megjegyzés: Rendben van, hogy ezeknek a változóknak még nincsenek hozzárendelt értékei. Erre eljutunk. Ezen a ponton fontosabb, hogy tiszta, könnyen olvasható kódot írjunk
- Módosítsa az if-else blokkok minden feltételét, hogy összehasonlítsa az aktuális állapotot a lehetséges állapotok egyikével
- Az if-else blokkok alján adjon meg szünetet néhány ezredmásodpercig, és hozzon létre egy változót a szám megtartásához. Később inicializáljuk. Győződjön meg arról, hogy a változónak leíró neve van, például kullancs vagy szívverés. Mivel ez az eszköz maghurokja, ez a szünet határozza meg azt a sebességet, amellyel az eszköz végrehajtja a fő hurkot, ezért ez nagyon fontos érték, és túl fontos ahhoz, hogy név nélküli varázslatos szám legyen.
Megjegyzés: Ne aggódjon a harmadik kép szürke tömbjei miatt. Ezekre később kitérek.
4. lépés: reagálni akarunk a felhasználói bevitelre


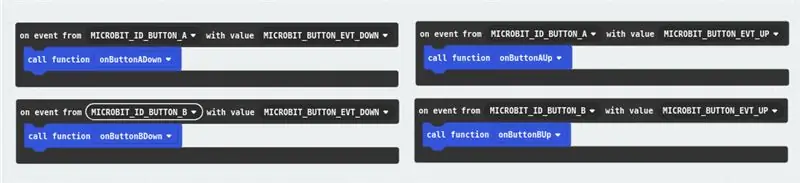
Most szeretnénk elmondani a készüléknek, hogyan kell kezelni a gombnyomásokat. Az első gondolat az lehet, hogy egyszerűen használja a "Amikor megnyomják a gombot" blokkokat a beviteli kategóriában, de ennél részletesebb vezérlést szeretnénk. Az "on event from (X) with value (Y)" blokkot fogjuk használni a vezérlőkategóriából a speciális rész alatt, mert ebben az oktatóanyagban haladóak vagyunk.
-
Hozzon létre négy „eseményről…” blokkot.
- Ezek közül kettőnek ellenőriznie kell a "MICROBIT_ID_BUTTON_A" eseményforrást
- Ezek közül kettőnek ellenőriznie kell a "MICROBIT_ID_BUTTON_B" eseményforrást
-
Az egyes gombokat célzó két esemény közül:
- Ellenőrizni kell a "MICROBIT_BUTTON_EVT_UP" típusú eseményt
- Ellenőrizni kell a "MICROBIT_BUTTON_EVT_DOWN" típusú eseményt
- Megjegyzés: Ezek a nagybetűs beállítások az alsó szintű mikro: bites kódban használt címkék. Ezek egyszerűen helyőrzők, amelyeket később egész számok váltanak fel, amikor a kódot végrehajtható bináris fájlba fordítják. Az embereknek könnyebb használni ezeket a címkéket, mint megkeresni, hogy melyik egész számot kell beírni, bár mindkettő ugyanúgy működik.
-
Stílusként úgy döntöttem, hogy minden "on event from …" blokk meghív egy függvényt, amely leírja a felvetett eseményt. Bár nem feltétlenül szükséges, véleményem szerint ez javítja az olvashatóságot. Ha valaki meg akarja tenni, akkor be tudja helyezni az eseménykezelő kódját az "on event from …" blokkba.
Megjegyzés: Az eszköz eseményre adott válaszát kezelő kódblokkot intuitív módon "eseménykezelőnek" nevezik
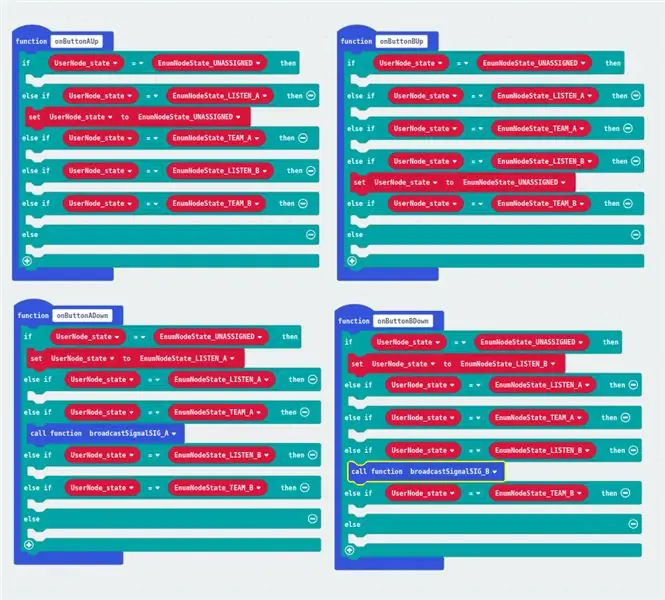
- Adja hozzá minden eseménykezelőben ugyanazt az if-else szerkezetet, amelyet a vezérlőáram felosztására használnak az eszköz állapota alapján, mint a fő állapothurok szerkezetét.
-
Adjon hozzá hozzárendelési blokkokat, amelyek módosítják az eszköz állapotát az állapotdiagramunk szerint
- Tudjuk, hogy amikor az eszköz UNASSIGNED állapotban van, akkor az eszköznek reagálnia kell az A gombra, amelyet a LISTEN_A állapotba való átmenet nyomott le, és a B gombra, amelyet a LISTEN_B állapotba való átmenet nyomott le.
- Azt is tudjuk, hogy ha az eszköz LISTEN_A vagy LISTEN_B állapotban van, akkor az eszköznek reagálnia kell az A gomb elengedésére és a B gomb elengedésére azáltal, hogy visszatér az UNASSIGNED állapotba.
-
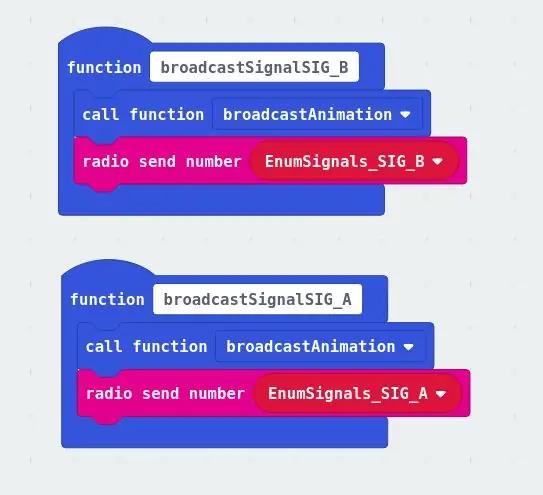
Végül tudjuk, hogy amikor az eszköz TEAM_A vagy TEAM_B állapotban van, az eszköznek reagálnia kell az A gomb megnyomására és a B gomb megnyomására a SIG_A, illetve a SIG_B sugárzásával.
Ezen a ponton nem szükséges kitölteni a sugárzott jelek részleteit. Erre később térünk rá. Az a fontos, hogy utasítsuk ezeket a funkciókat, hogy használják az általunk írott kódot azáltal, hogy az adott műveleti blokknak nevet adnak, például broadcastSignalSIG_A, amely leírja, hogy mit kell tenni ezen a ponton
5. lépés: Szeretnénk inicializálni az adatértékeket az eszközök memóriájában, amikor az eszköz elindul



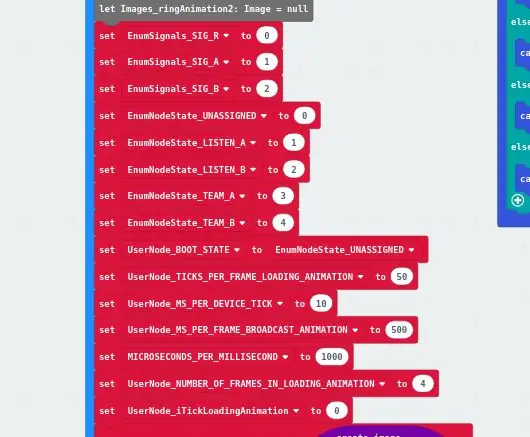
Ezen a ponton sok változót használtunk (adatok neve), de valójában nem rendeltünk értékeket ezekhez a nevekhez. Azt akarjuk, hogy az eszköz betöltse mindezen változók értékeit a memóriába, amikor elindul, ezért ezeknek a változóknak az inicializálását az "indítás" blokkba helyezzük.
Ezeket az értékeket kell inicializálnunk:
-
Jelállandók, a jelprotokoll szerint. Az értékeknek KELL lenniük:
- SIG_R = 0
- SIG_A = 1
- SIG_B = 2
- Megjegyzés: Ezeket az állandókat "EnumSignals" előtaggal jelöltem annak jelzésére, hogy ezek a változók úgy viselkednek, mintha a Signals nevű felsorolt típus részei lennének. Ezeket a változókat más programozási nyelveken is megvalósíthatják. A felsorolt típusok meghatározása és magyarázata kívül esik a tutorialom keretein. Lehet googlezni, ha akarják. Ezek az előtagok egyszerűen stiláris döntések, és egyáltalán nem nélkülözhetetlenek a program megfelelő működéséhez.
-
Állandó állandók, amelyek tetszőlegesek lehetnek, amíg értékük van. Úgy döntöttem, hogy egyszerűen 0 -tól növekvő egész számokat használok, így:
- UNASSIGNED = 0
- LISTEN_A = 1
- LISTEN_B = 2
- TEAM_A = 3
- TEAM_B = 4
- Megjegyzés: Ugyanezt a stílusos döntést hoztam ezen változók előtagjaival kapcsolatban is. Ezen kívül megemlítem, hogy ezekkel a hozzárendelésekkel, az értékekkel és a sorrenddel kapcsolatban minden teljesen önkényes. Még az sem mindegy, hogy ezek az értékek eszközről készülékre konzisztensek, mert csak belsőleg használják őket, és nem a hálózaton keresztüli kommunikációra. Csak az számít, hogy a változóknak van -e értékük, és hogy össze lehet őket hasonlítani, hogy egyenértékűek -e vagy sem.
- Az olvashatóság érdekében a BOOT_STATE nevű konstans, és állítsa UNASSIGNED értékre. Ez egyértelműbbé teszi azt a tényt, hogy az önkényesebb állapot helyett visszaállítjuk a rendszerindítási állapotot, amikor az eszköz visszaállítási jelet kap, amelyet a későbbiekben megvalósítunk.
-
Animációs állandók, amelyeket a következő lépésben használnak animációk létrehozásához, amelyek lehetővé teszik a rendkívül alacsony késleltetésű megszakítást a felhasználói bevitellel. Ezeket eddig nem használtuk, de minden bizonnyal elmagyarázzuk és felhasználjuk őket a következő részben. Ezek közül néhánynak a nevének köszönhetően intuitívnak kell lennie.
- TICKS_PER_FRAME_LOADING_ANIMATION = 50
- MS_PER_DEVICE_TICK = 10
- MS_PER_FRAME_BROADCAST_ANIMATION = 500
- MICROSECONDS_PER_MILLISECOND = 1000
- NUMBER_OF_FRAMES_IN_LOADING_ANIMATION = 4
-
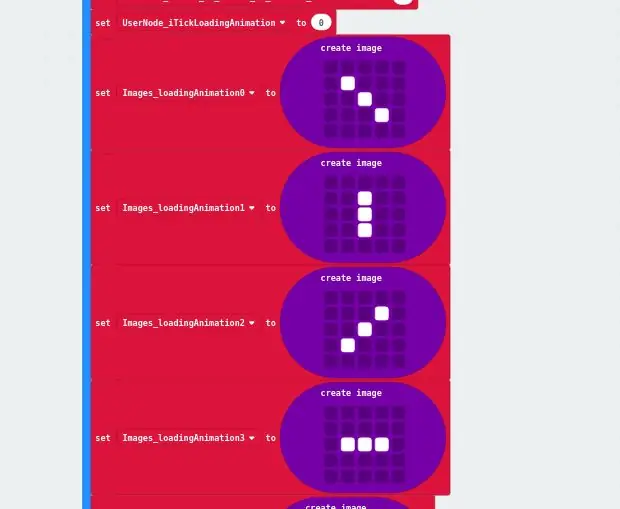
Egy másik változó az animációhoz, ezúttal egy számláló, amely biztosan nem állandó. A legtöbb számlálóhoz hasonlóan 0 -ra inicializáljuk
iTickLoadingAnimation = 0
-
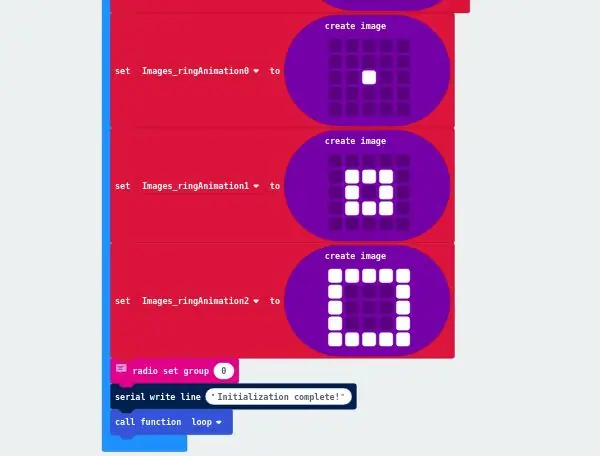
Hozzon létre két változósort az animációk kereteinek tárolására. Az elsőnek, amelyet "betöltő animációnak" nevezek, négy képnek kell lennie (amit az utolsó állandó inicializálás során sejthetett), és a másodiknak, amelyet "sugárzott animációnak" nevezek, amelynek három képből kell állnia. Javaslom, hogy a változókat az animáció kereteinek megfelelően nevezze el, pl. ringAnimation0, ringAnimation1…
Hozzon létre ugyanazokat a képértékeket, mint én, vagy eredeti és hűvösebb képeket
- Végül, de nem utolsósorban, a készülék rádiócsoportját 0 -ra kell állítanunk a "rádiócsoport (X)" mondat használatával
- Opcionálisan írja az "Inicializálás kész" üzenetet a soros kimenetre, hogy közölje a felhasználóval, hogy minden rendben ment.
- Most, hogy befejeztük az eszköz beállítását, hívhatjuk az állapothurok függvényünket.
6. lépés: Animációkat és grafikákat szeretnénk megjeleníteni az 5 X 5 LED kijelző használatával



És most valami egészen másról.
Szeretnénk néhány animációt és néhány karaktert megjeleníteni, de nem akarjuk megszakítani a fő állapothurkot. Sajnos a képeket és szöveges karakterláncokat megjelenítő blokkok alapértelmezés szerint 400 ms késleltetéssel rendelkeznek. A kód javascript -ábrázolásának szerkesztése nélkül ezt nem lehet megváltoztatni. Tehát ezt fogjuk tenni.
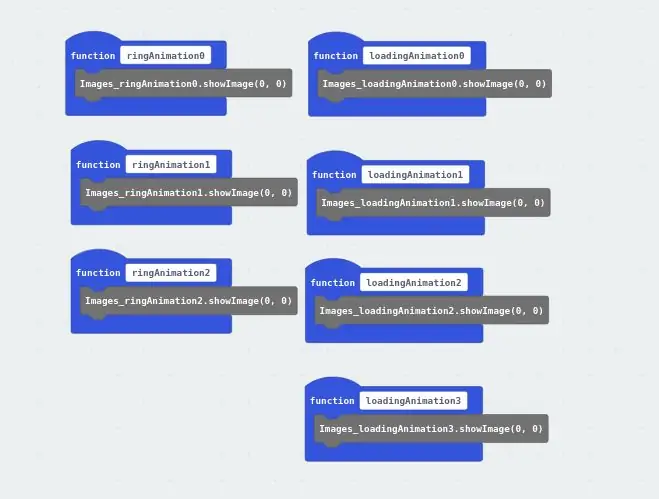
- Hozzon létre egy függvényt minden képhez. Ez lehetővé teszi, hogy egyetlen blokkot használjon a kép megjelenítésére a javascript minden egyes szerkesztése helyett. Ebben a konkrét programban egyetlen képet sem használnak többször, de úgy gondolom, hogy ez a stílus megkönnyíti a kód olvasását.
- Minden új függvényhez adjon hozzá egy "kép megjelenítése (X) a 0 eltolásnál" blokkot a megfelelő képváltozó nevével (X)
-
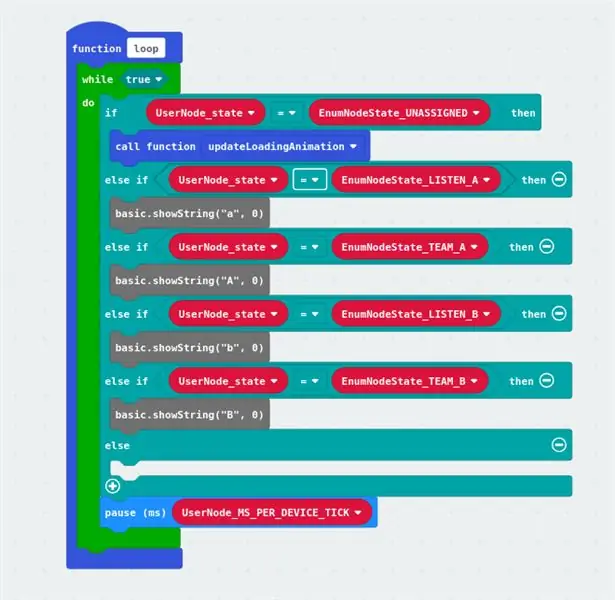
Hozzáadás a fő állapothurokban. A "Show string (X)" blokkok mindegyik blokkhoz azon kívül, hogy az UNASSIGNED állapotot kezeli. Adjon hozzá egy karaktert, amelyet a készülék megjelenít, hogy jelezze a különböző állapotokat. Íme, amit tettem:
- LISTEN_A: 'a'
- LISTEN_B: 'b'
- TEAM_A: „A”
-
TEAM_B: „B”
UNASSIGNED állapot esetén hívjon egy funkciót, amely frissíti a betöltési animációt. Ennek a funkciónak a részleteit az alábbiakban fogjuk kitölteni
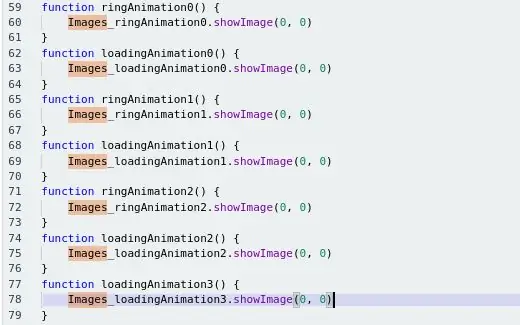
- Váltás javascript módra.
- Keresse meg az X.showImage (0) és a basic.showString (X) minden hívását
-
Változtassa meg mindegyiket X.showImage (0, 0) vagy basic.showString (X, 0) értékre
- Ha hozzáadja ezt az extra argumentumot, a művelet utáni késleltetés értéke 0 lesz. Alapértelmezés szerint ez kihagyásra kerül, és az eszköz 400 ms -ig szünetel minden ilyen blokk végrehajtása után.
- Most már közel késleltetésmentes mechanizmussal rendelkezünk, amellyel képeinket megjeleníthetjük animációs blokkjainkban, amelyeket most felépíthetünk
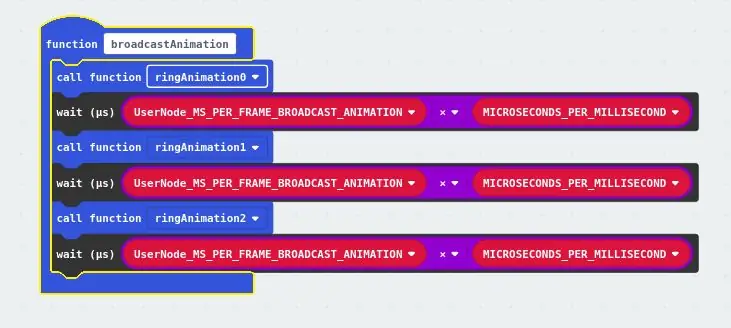
Először felépítjük a viszonylag egyszerű broadcast animációs funkciót. Ez egyszerűbb, mert nem akarjuk, hogy a felhasználó bármit tegyen, amíg a funkció be nem fejeződik, hogy meggátoljuk a sugárzási funkció spamelésében. Ennek eléréséhez egyszerűen korlátozhatjuk a vezérlési folyamatot a blokkra, amíg a funkció befejeződik, ami szokásos viselkedés.
- Hozzon létre egy funkciót, amely megjeleníti a sugárzott animációt.
- A blokk belsejében adjon hozzá három függvényhívást, egyet az animáció minden keretéhez, a megjelenítés sorrendjében
-
Minden hívás után adjon hozzá egy "wait (us) (X)" mondatot egy képmegjelenítő funkcióhoz.
Megjegyzés: Ez a blokk a speciális vezérlő részből még a "szünet (ms)" -nál is tovább megy, mivel teljesen lefagyasztja a processzort, amíg a megadott idő letelik. A szünet blokk használatakor lehetséges, hogy az eszköz más feladatokat is elvégez a színfalak mögött. Ez lehetetlen a várakozási blokkkal
- Cserélje le az (X) kifejezést a következővel: (MS_PER_FRAME_BROADCAST_ANIMATION x MICROSECONDS_PER_MILLISECOND)
- Az animációnak most megfelelően kell működnie
Másodszor, felépítjük a betöltési animáció megjelenítésének mechanizmusát. Ennek lényege az, hogy a LED kijelzőt meghatározott időközönként frissítsük, amelyet az MS_PER_DEVICE_TICK változóban definiálunk. Ez az érték, az eszköz kullancshossza, az ezredmásodpercek száma, amelyet az eszköz leállít az állapothurok minden iterációjának befejezése után. Mivel ez az érték elég kicsi, a megjelenítési ciklus minden iterációja során egyszer frissíthetjük a kijelzőt, és a felhasználó számára láthatóvá válik, hogy az animáció zökkenőmentesen halad, és amikor az állapot megváltozik, nagyon kevés késleltetés lesz a felhasználó bevitele között a kijelző frissítés alatt áll. A kullancsok számolásával, amelyet az iTickLoadingAnimation változóval teszünk, megjeleníthetjük az animáció megfelelő keretét.
- Hozzon létre egy funkciót, amely frissíti a betöltési animációt
- Adjon hozzá egy feltételt annak ellenőrzéséhez, hogy a kullancsszámoló elérte -e a maximális értékét. Ez a feltétel akkor lesz igaz, ha a kullancsszámláló értéke nagyobb, mint a betöltési animáció képkockáinak száma és az egyes képkockákat megjelenítő kullancsok száma
Ha a feltétel igaz, állítsa vissza az iTickLoadingAnimation értékét 0 -ra
-
Adjon hozzá egy blokkot az if-else feltételekhez. Ezek határozzák meg, hogy az animáció melyik keretét jelenítse meg.
Ha az animáció minden képkockája esetében a kullancsszámláló kisebb, mint az egyes animációkban szereplő kullancsok száma megszorozva az animáció képkockaszámával (1 -től kezdődően), akkor jelenítse meg azt a keretet, ellenkező esetben ellenőrizze, hogy a következő képkocka az jelenik meg
- A blokk alján növelje az iTickLoadingAnimation értékét
- Az animációnak most megfelelően kell működnie
Megjegyzés: A példámban szereplő összes szürke blokk akkor jön létre, amikor szerkesztjük a blokk javascript -es ábrázolását. Ez egyszerűen azt jelenti, hogy a blokk javascript kódot képvisel, amely nem ábrázolható a szabványos blokkhalmaz használatával, és szöveges formában kell szerkeszteni.
7. lépés: Az adatokat vezeték nélkül szeretnénk továbbítani az eszköz rádiójával

Ez a lépés sokkal rövidebb, mint az előző. Valójában valószínűleg ez a legrövidebb lépés ebben az oktatóanyagban.
Emlékezzünk vissza, hogy amikor beprogramoztuk az eszköz válaszát a felhasználói bejegyzésre, két blokk volt a képernyőképen, amelyeket az adott szakasz nem ismertetett. Ezek a rádión keresztül jeleket küldő funkciók hívásai voltak. Pontosabban:
-
Bekapcsolt A gomb:
-
Ha az eszköz TEAM_A állapotban van:
Sugárzott jel SIG_A
-
-
A B gombot megnyomva:
-
Ha az eszköz TEAM_B állapotban van
Sugárzott jel SIG_B
-
Hozza létre ezeket a függvényeket, ha még nem léteznek.
Minden funkcióban:
- Hívja a sugárzás animációs funkcióját. Ez megakadályozza, hogy bármi más megtörténjen a befejezéséig, ami MS_PER_FRAME_BROADCAST_ANIMATION * 3 = 1,5 másodperc múlva lesz. Az állandót meg kell szorozni hárommal, mert az animációban három képkocka található. Ez önkényes, és több is hozzáadható, ha az esztétikai frissítés elég nagy. Ennek az animációnak a második célja, hogy megakadályozza a felhasználót a levélszemét spamelésében.
- Adjon hozzá egy "rádió küldési szám (X)" blokkot, ahol a funkciónevben szereplő jelállandó található
Ennyit kell sugározni a rádión keresztül.
8. lépés: Szeretnénk adatokat hallgatni és fogadni az eszköz rádióján keresztül, és ennek megfelelően feldolgozni


Ez az utolsó lépés a fő alkalmazás létrehozásához.
Meg fogjuk mondani a készüléknek, hogyan kell feldolgozni a bejövő rádiójeleket. Először is, a készülék megnevezi a kapott jelet. Ezután a jel értéke alapján eldönti, hogy mit tegyen, ha van ilyen.
Első:
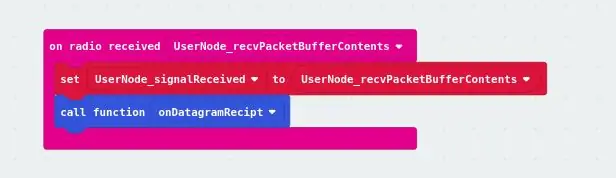
- Hozzon létre egy kódblokkot, amely "rádión vett (X)" mondattal kezdődik.
- Opcionálisan rendelje hozzá a kapott értéket egy másik, leíróbb nevű változóhoz.
- Hívjon egy funkciót, amely feldolgozza a jelet
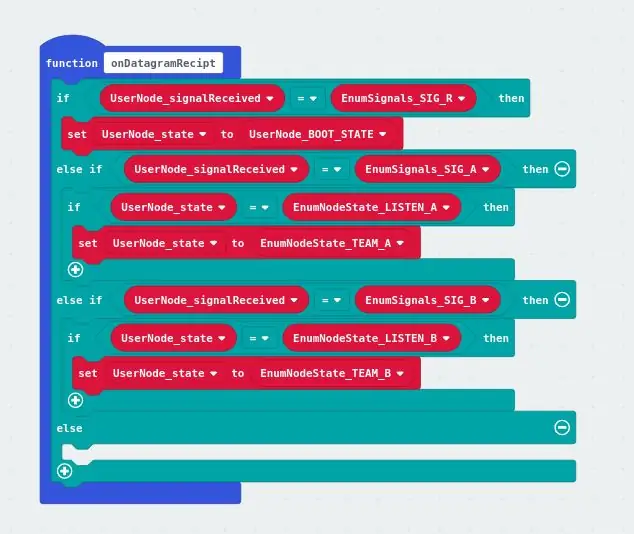
Másodszor, a jelfeldolgozó funkcióban:
- Hozzon létre egy blokkot if-else utasításokból, amelyek a jel értéke alapján irányítják a folyamatot.
-
Ha a jel SIG_R volt
Állítsa az eszköz állapotát BOOT_STATE értékre (ezért hoztuk létre ezt az állandót korábban)
- Ha a jel SIG_A volt, és ha az aktuális állapot LISTEN_A
Állítsa az eszköz állapotát TEAM_A értékre
-
Ha a jel SIG_B volt, és ha az aktuális állapot LISTEN_B
Állítsa az eszköz állapotát TEAM_B értékre
Ez az. Az alkalmazás befejeződött.
9. lépés: Gyökér eszköz: Képesek akarunk lenni a jel kiválasztására

Most egy egyszerű alkalmazást fogunk írni egy "root" eszközhöz, vagyis egy olyan eszközhöz, amely a hálózatot fogja irányítani.
Ennek az eszköznek két funkciót kell végrehajtania:
- Szeretnénk lehetővé tenni a felhasználó számára, hogy kiválassza valamelyik jelünket
- Szeretnénk lehetővé tenni a felhasználó számára a jel sugárzását
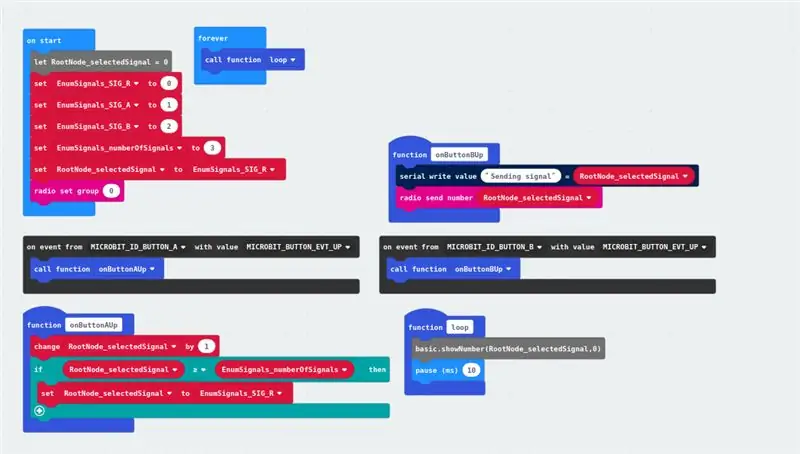
Mivel ennek az alkalmazásnak a specifikációja az előző részhalmaza, áttekintést adok, de nem részletezem annyira, mint korábban. A fenti kép tartalmazza az alkalmazás teljes kódját.
Ha engedélyezni szeretné a felhasználó számára a jel kiválasztását:
-
Inicializáljon 5 változót egy "indításkor" blokkban:
- A három jel (0, 1, 2)
- A jelek száma (3)
- Változó az aktuálisan kiválasztott jel megtartására (kezdetben az első jelre van állítva, 0)
-
Nyomja meg az A gombot:
- Növelje a kiválasztott jelet
-
Ellenőrizze, hogy a kiválasztott jel nagyobb vagy egyenlő -e a jelek számával
Ha igen, állítsa a kiválasztott jelet 0 -ra
- Az indítási blokk után futtasson egy "örökkévaló" ciklust, amely késedelem nélkül megjeleníti az aktuális kiválasztott jelértéket
Annak érdekében, hogy a felhasználó jeleket sugározzon
- Állítsa a rádiócsoportot 0 -ra az "indításkor" mondatban
-
Nyomja meg a B gombot:
A "rádió küldési szám (X)" mondat segítségével sugározza a kiválasztott jelet
Ez az. A gyökércsomópont -alkalmazás rendkívül egyszerű.
10. lépés: Végeztünk

Fent az alkalmazást futtató eszközök képe. A jobb oldali kettő a fő "felhasználói" alkalmazást futtatja, a bal oldali pedig a "root" alkalmazást.
Ezt a játékot a CS Connections 2018-on mutattam be, egy egyhetes nyári konferencián közép- és középiskolai tanárok számára az informatika oktatásáról. Körülbelül 40 eszközt adtam ki a tanároknak, és elmagyaráztam a szabályokat. A legtöbben szórakoztatónak találták a játékot, és sokan zavartnak találták, amíg rájöttek, hogyan kell játszani. A demonstráció rövid volt, de a játékot élvezetesnek találtuk egy meglehetősen változatos tömeg között.
További információ a CS Connections 2018 -ról itt található.
Ajánlott:
BBC Micro: bit and Scratch - Interaktív kormánykerék és vezetési játék: 5 lépés (képekkel)

BBC Micro: bit and Scratch - Interaktív kormánykerék és vezetési játék: Ezen a héten az egyik osztályfeladatom az, hogy a BBC Micro: bitet használom az általunk írt Scratch programmal való interfészhez. Úgy gondoltam, hogy ez a tökéletes alkalom arra, hogy a ThreadBoard -om segítségével beágyazott rendszert hozzak létre! Az inspirációm a karcoláshoz
Az alacsony költségű MR -játék bemutatója: 9 lépés

Az alacsony költségű MR -játék bemutatója: http://www.bilibili.com/video/av7937721/ (videó URL -címe Kína szárazföldjén) Áttekintés: Jelölje be a képet a kéttengelyes tartóba jel, akkor lövik egymást a játék világában. Az AR segítségével kitalálhatja a szög tétet
Puha játék Bluetooth kocka és Android játék fejlesztése az MIT App Inventor segítségével: 22 lépés (képekkel)

Puha játék Bluetooth kocka és Android játék fejlesztése az MIT App Inventor segítségével: A kockajátéknak különböző módszerei vannak 1) Hagyományos játék fa vagy sárgaréz kockákkal. 2) Játssz mobilon vagy PC -n a mobil vagy a PC által véletlenszerűen létrehozott kockával. fizikailag játszani a kockával, és mozgatni az érmét a mobilon vagy a számítógépen
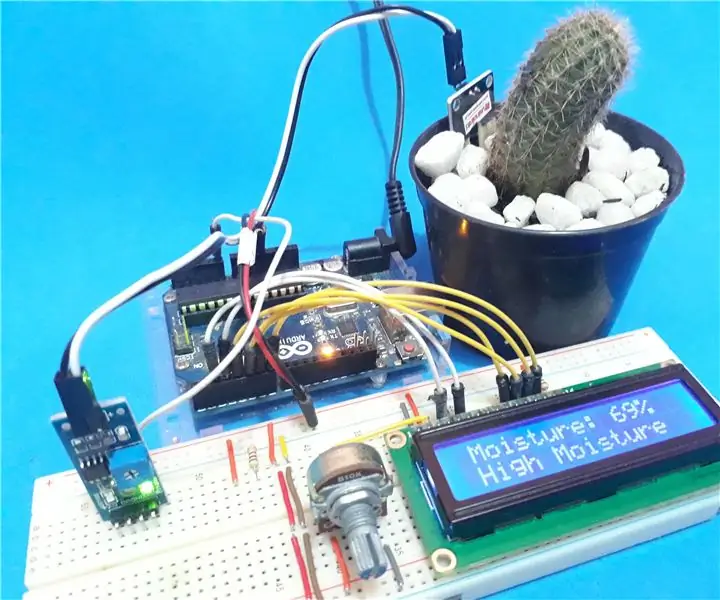
Riasztási rendszer alacsony nedvességtartalmú talajról a növény számára: 5 lépés

Riasztási rendszer alacsony nedvességtartalmú talajról a növényére: Több lakóhelyen gyakori, hogy különböző típusú növényekkel ellátott üvegeket talál. A mindennapi tevékenységek nagy számának köszönhetően az emberek elfelejtik öntözni növényeiket, és végül vízhiány miatt meghalnak. A probléma elkerülése érdekében úgy döntünk, hogy
Raspberry Pi RF Távirányítású hálózati aljzatok (hálózati csatlakozók): 6 lépés

Raspberry Pi RF Távirányítású hálózati aljzatok (hálózati csatlakozók): Irányítson olcsó 433 MHz-es hálózati aljzatokat (fali aljzatokat) egy Raspberry Pi segítségével. A Pi megtanulhatja az aljzatok távirányítójának kimeneti vezérlőkódjait, és programvezérléssel aktiválhatja azokat a ház bármely távirányítóján
