
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:41.
- Utoljára módosítva 2025-01-23 14:47.


A Zöld Város projekt célja az volt, hogy feltárja a megújuló energiák kérdését, amelyek annyira fontosak az energiával összefüggésben és a természeti erőforrások kimerülésének megelőzésében, annak érdekében, hogy valamilyen módon felhívják a figyelmet erre a kérdésre. Szerettük volna felfedezni a videotérképezést is, és azt, hogy hogyan engedjük meg a felhasználóknak, hogy kölcsönhatásba lépjenek a fallal, és lehetővé tegyék egy elbeszélés és egy interaktív infografika létrehozását.
Az interaktivitás két érzékelővel érhető el. Az első egy mikrofon, amely érzékeli a szelet és annak intenzitását, és ily módon szélerőműveket forgat, amelyek energiát termelnek és elemet táplálnak. A második érzékelő egy fényellenállás (LDR), amely érzékeli a fény intenzitását, és amint a felhasználó fényforrást mutat a napelemre, elindul az áramtermelés animációja és az akkumulátor feltöltődik. Ahogy az akkumulátor lemerül, a házak fényei is felgyulladnak.
Remélem tetszik:)
1. lépés: A felhasznált anyag

- Arduino UNO
- Mikrofon CZN-15E
- LDR
- 330 Ω ellenállás
- Kenyeretábla
- Ugró vezetékek
- Hegesztővas
- Forrasztó
2. lépés: Ötletdefiníció

Kezdetben csak azt gondolták, hogy egy interaktív falat építenek széllapáttal és akkumulátorral, amelyet a szél fújása közben töltenek fel. Rövid elemzés után ez a megoldás kissé rossznak tűnt, majd az I (mi) úgy döntünk, hogy fotovoltaikus panelt adunk hozzá az energiatermeléshez. A cél az lenne, hogy egy animációt készítsenek a rakáskor született fáról, amely betöltéskor szimbolizálja a megtakarítást, amelyet ez jelentett volna a természet számára, ha nem megújuló erőforrásokat használtak fel az energia előállítására.
Mivel ez a megoldás még mindig elégtelennek tűnik, és a javasolt megoldás megvitatása után azt is gondolták, hogy az addig kidolgozott elképzelés alapján dinamikus infografikát dolgoz ki, így célt, kontextust és tartalmat adva az interaktív falnak.
3. lépés: Megoldások tesztelése
Ami a szélenergiát és a felhasználók interakcióját illeti ezzel a komponenssel, valahogy szükség volt a szél észlelésére. Néhány megoldás között, amelyek nyomásérzékelőkön mentek keresztül, a mikrofon használatára is gondoltunk. Ezzel fennállt annak a kockázata, hogy a szobazaj mozgatja a széllapátokat, és természetesen nem ez volt a cél. De amikor a mikrofon kísérletezéséről volt szó, csak nagyon közeli és magas hangokat észlelt (egy nagyon magas hangzenei jelenetet ténylegesen teszteltek, és ezt nem észlelték)-így az ideális megoldásnak bizonyult.
Ahhoz, hogy a fényérzékelés a fotovoltaikus panelekre összpontosítson, nem volt szükség nagy vitákra vagy gondolatokra, és az LDR -t választották. Csak úgy kellett kalibrálni, hogy még a képernyő mögött se vegyem figyelembe a szoba fényét, még akkor sem, ha a normál maximális fényerőn van.
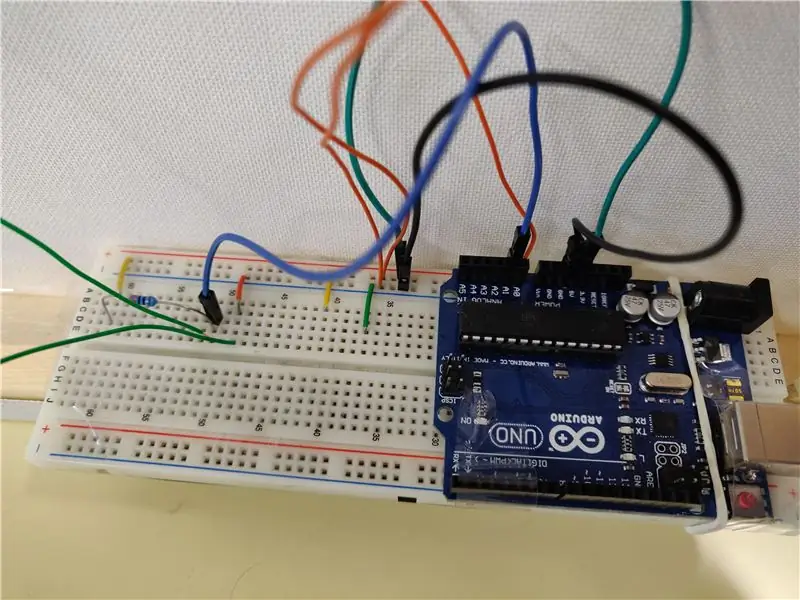
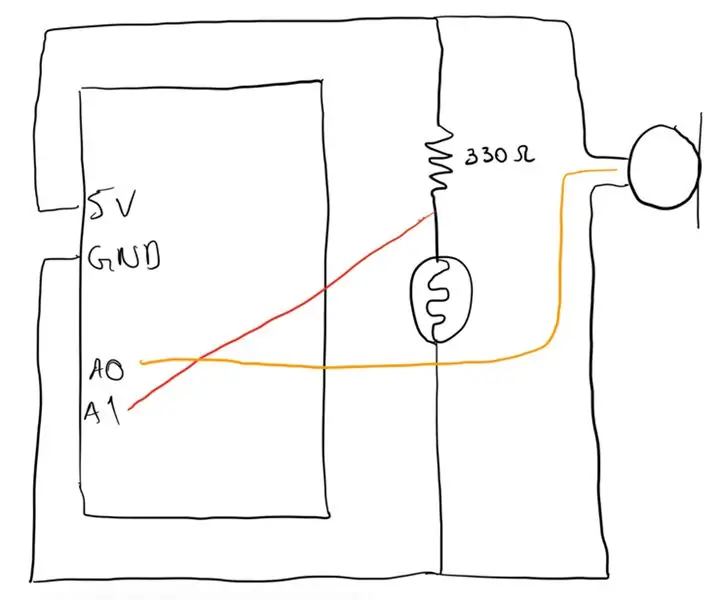
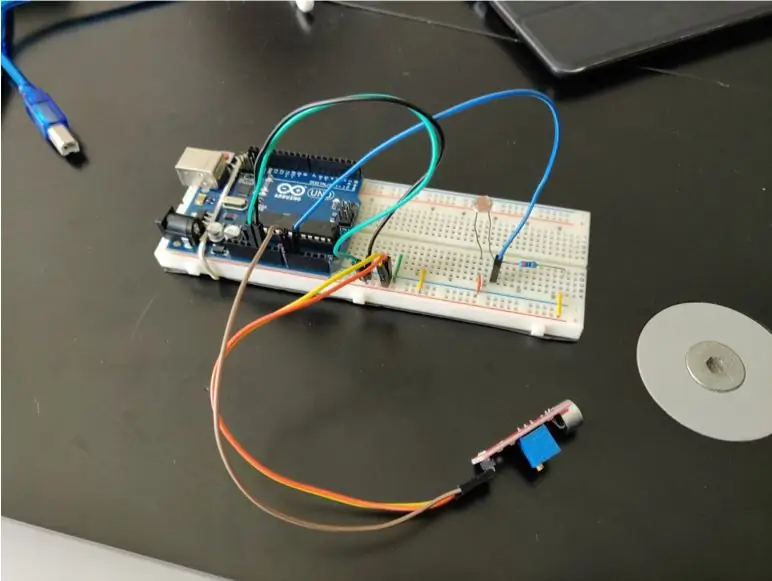
4. lépés: Áramköri összeszerelés


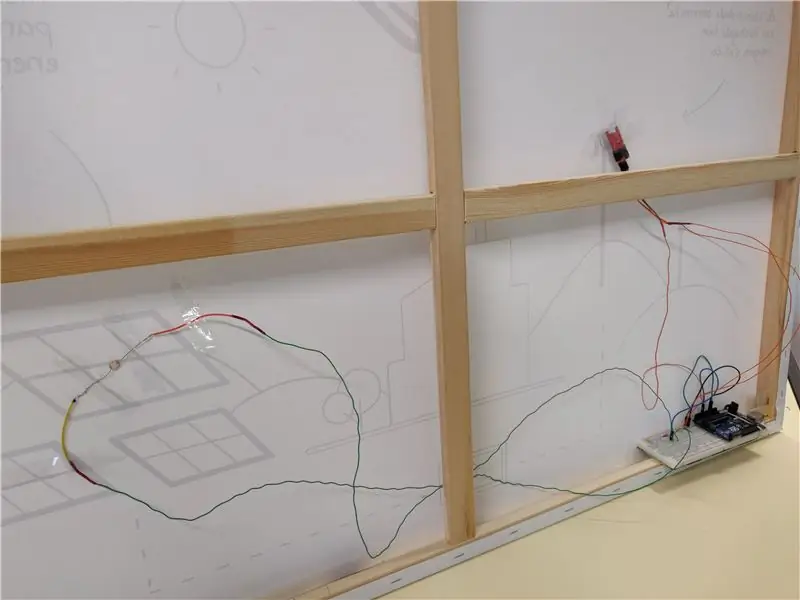
A vizsgált megoldások után megkezdődött az áramkör összeszerelése. Mivel a képernyő nagy méretű és a használt ugróvezetékek rövidek voltak, szükséges volt a huzalhosszabbításokat hegeszteni úgy, hogy az érzékelők (mind az LDR, mind a mikrofon) csatlakozzanak az Arduino -hoz, amely a képernyő jobb alsó sarkában található.
5. lépés: Integráció az egységgel
Az áramkör felépítésén túl szükség volt arra, hogy az érzékelők által generált információkat elküldjék a számítógépnek, és a vetítésen keresztül valamilyen cselekvéssé alakítsák át. A Unity -t a kivetíthető forgatókönyv megalkotására, az Arduino -ból érkező értékek leolvasására és az animációk futtatására használták.
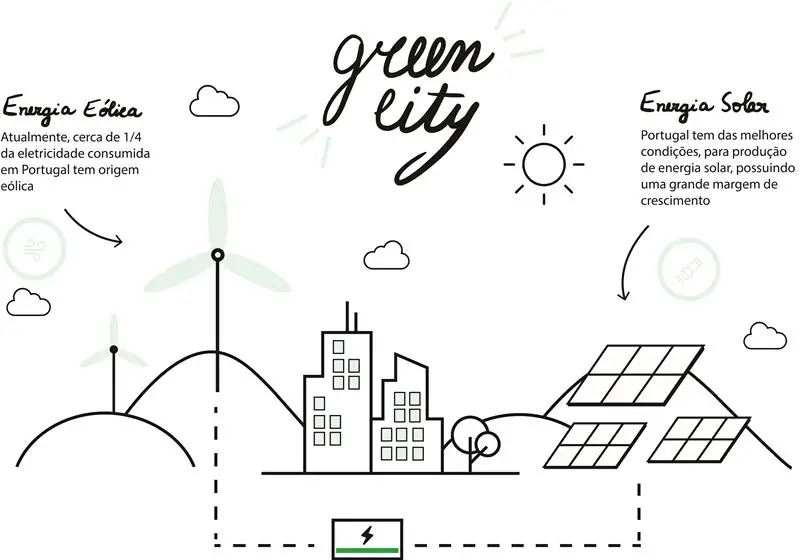
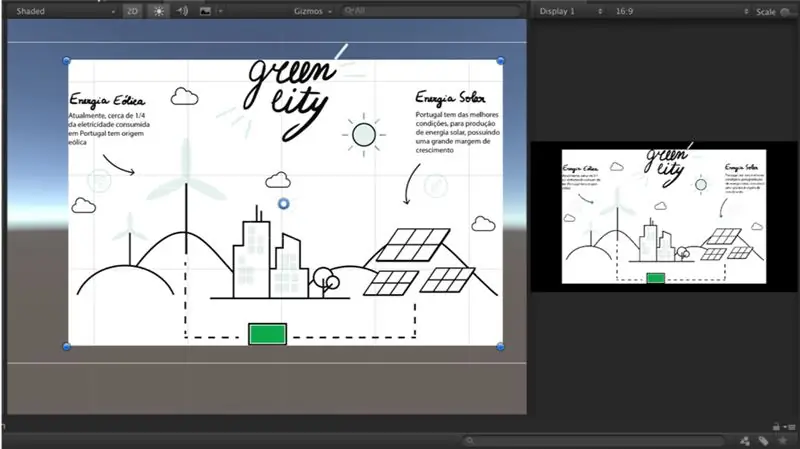
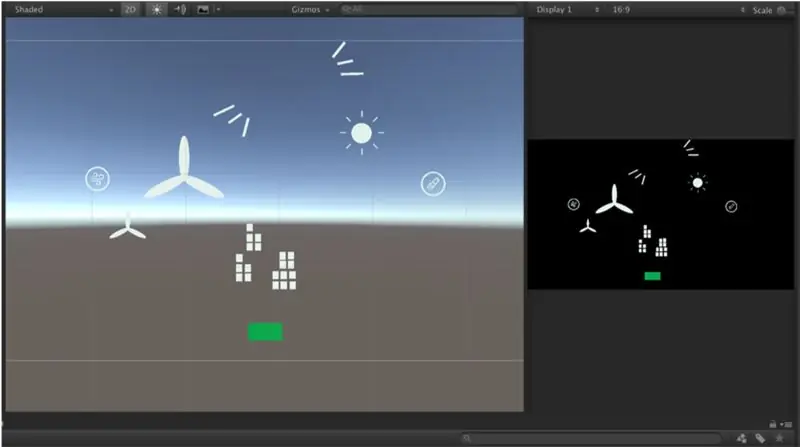
6. lépés: Az egység forgatókönyvének felépítése


Vászon segítségével megjelenítettük az összes elemet, és az eredeti képpel igazítottuk a mozgásban lévő elemeket. Annak érdekében, hogy csak a mozgó részeket lehessen kivetíteni és kiemelni, a háttérnek fekete színűnek, a többi résznek lehetőleg fehérnek kell lennie, amint az az alábbi képeken is látható.
Ajánlott:
Zöld kettős kocka: 11 lépés

Zöld dupla szerszám: Ez a projekt egy dupla kockás konstrukció, CMOS technológiával a számlálóktól a kapuig. A kettős 4518 -as számlálótól kezdve annak OR, AND és NOT kapujai 4071, 4081 és 4049, míg az 555 időzítő változó frekvenciát generál a
Új Taipei város turisztikai térkép !!!: 6 lépés

Új Tajpej város turisztikai térképe !!!: Ebben a projektben egy dobozt fogok készíteni, és a tetején lesz Új -Taipei város térképe. A projekt célja, hogy a gyerekek és a felnőttek megismerjék New Taipei város 3 fő nagy területét. Három gomb található a doboz oldalán
Hogyan készítsünk IMovie -t zöld képernyővel: 9 lépés

Hogyan készítsünk IMovie -t zöld képernyővel: Készítettünk egy iMovie -t zöld képernyővel. Ebben az oktatóanyagban megtanulhatja, hogyan kell zöld képernyős iMovie -t készíteni
Zöld hüvelykujj: 6 lépés

Zöld hüvelykujj: A zöld hüvelykujj a tárgyak internetének projektje az agrárszektorban, az én osztályom számára készült. Szerettem volna valamit építeni a fejlődő országok számára, és kutatásaim során rájöttem, hogy az afrikai országoknak mindössze 6% -a van a kontinensen
Intelligens zöld fal: 4 lépés (képekkel)

Intelligens zöld fal: Nagyszerű módja annak, hogy otthona zöld legyen, és friss növényeket kapjon, mint például: menta "tea mentával", spenót, bazsalikom, petrezselyem, valamint a közelben lévő virágok az illatos illathoz vagy bio felhasználáshoz egészséges étel. Okos fal régi fa deszkából
