
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:39.
- Utoljára módosítva 2025-01-23 14:47.


Biztos vagyok benne, hogy életének egy bizonyos szakaszában olyan táblázatkezelő szoftvert kellett használnia, mint a Microsoft Excel vagy a Google Táblázatok.
Viszonylag egyszerűek és egyszerűen használhatók, de nagyon erősek és könnyen kiterjeszthetők.
Ma megvizsgáljuk a Google Táblázatokat és annak lehetőségét, hogy kódot és egyéni funkciókat adhat hozzá, hogy kibővíthessük.
1. lépés: Mik azok a funkciók?

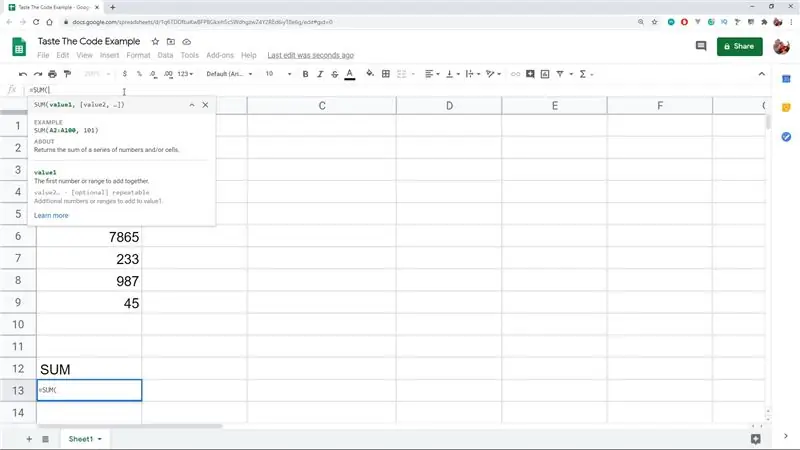
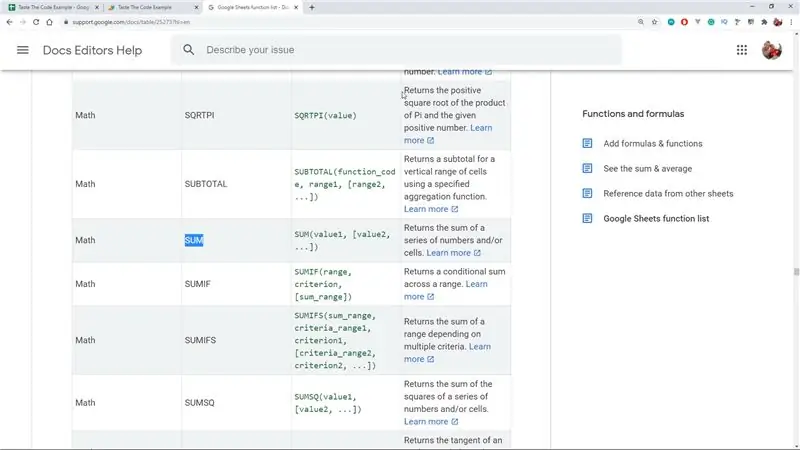
A függvény egy kódrészlet, amely manipulálja a táblázatból származó adatokat, hogy számítson számunkra egy új értéket. Az ilyen függvény nagyon gyakori példája a SUM, amely egy oszlop vagy cellacsoport összegét számítja ki.
Az összes táblázatkezelő szoftver sok ilyen funkciót támogat, amelyek előre be vannak építve, de támogatják azt is, hogy kibővíthetők és saját írhatók.
2. lépés: Hogyan írjunk egyéni függvényt?




Ha egyéni funkciót szeretne írni a Google Táblázatokba, annak az Apps Script nevű funkcióját használjuk, amely egy gyors alkalmazásfejlesztési platform, ahol kódot írhatunk JavaScript -ben közvetlenül a böngészőben, amelyet aztán a táblázatunk végrehajt.
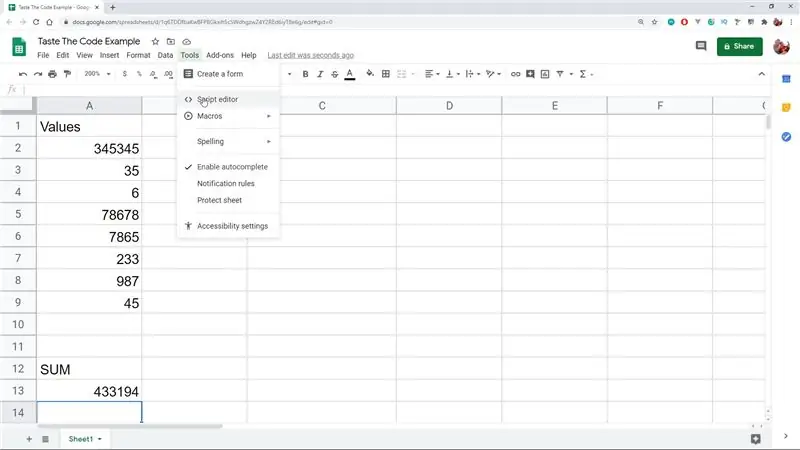
Az írás megkezdéséhez lépjünk az Eszközök> Szkriptszerkesztő menübe a felső menüben, és megjelenik az online kódszerkesztő.
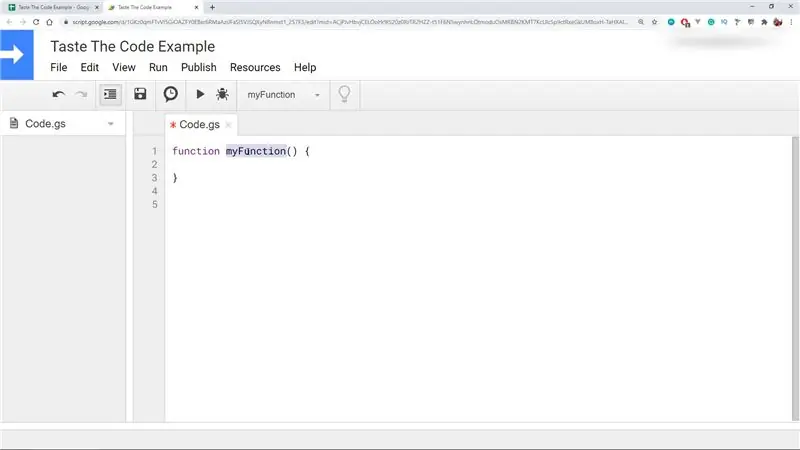
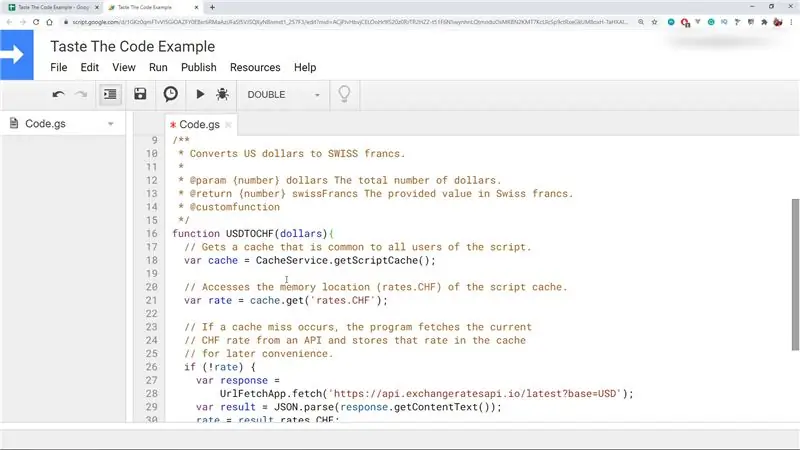
Ebben az első megnyitáskor egy Code.gs nevű fájlunk lesz, és egy üres kezdő függvény, a myFunction.
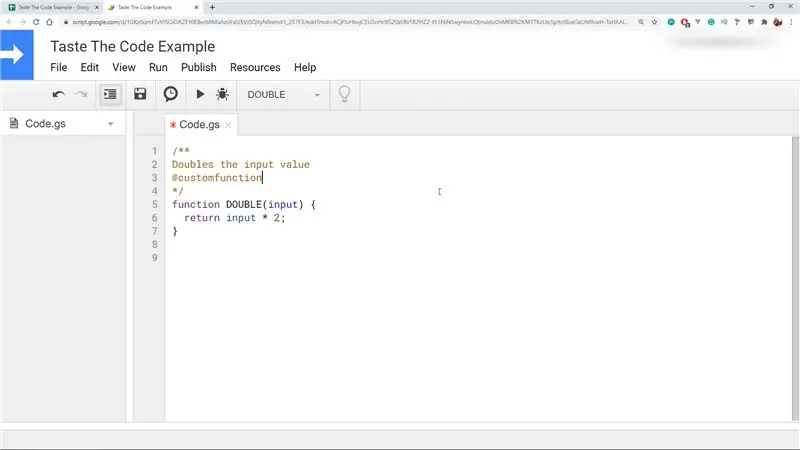
Kezdő példaként ezt a függvényt DOUBLE -ra nevezzük át, és hozzáadunk egy bemeneti paramétert a deklarációjához. A függvény törzsén belül vissza kell adnunk egy értéket, és ebben a példában csak megszorozzuk a bemeneti értéket 2 -vel.
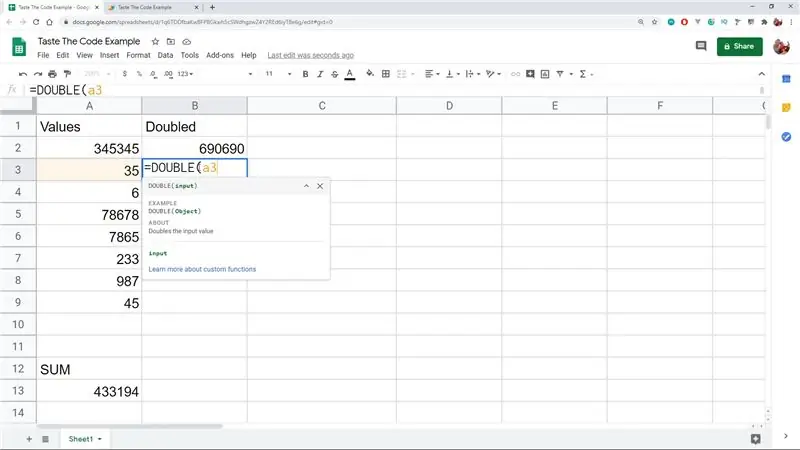
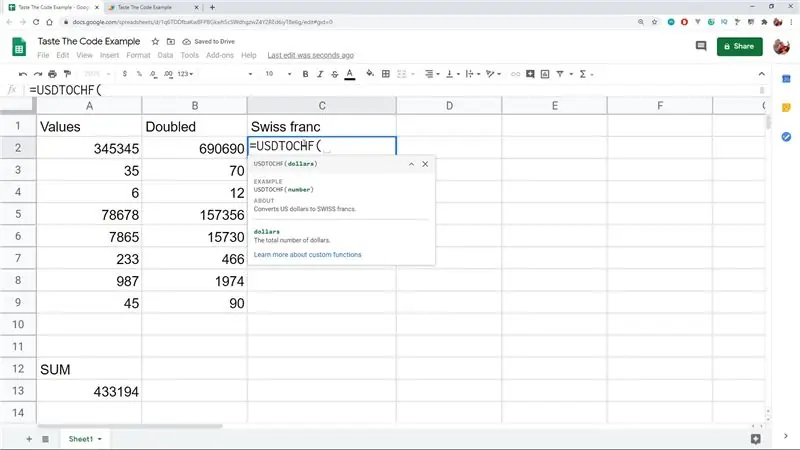
Most menthetjük a szkriptet, és ha visszatérünk a táblázathoz, és hozzáadunk hozzá néhány adatot, akkor most már hivatkozhatunk erre a függvényre bármely cellában, és elküldhetjük az adatcella hivatkozását az érték bemeneteként.
Ennek a funkciónak a végrehajtásakor a Google Táblázatok rövid időn belül betöltési üzenetet jelenít meg a cellában, de ezután megjeleníti a függvényből visszaadott értéket.
3. lépés: Funkciókorlátozások és automatikus kiegészítés

Ezek a funkciók bármit megtehetnek, amit csak akarunk, de vannak korlátozások, amelyeket követnünk kell, például:
A neveknek egyedieknek és a beépített függvényektől eltérőeknek kell lenniük. A név nem végződhet _-val, és a funkciónevek általában nagybetűvel íródnak, bár ez nem kötelező.
Minden függvény egyetlen értéket adhat vissza, mint a példánkban, de egy tömb értéket is. Ezt a tömböt a szomszédos cellákra bővítik, amíg azok üresek. Ha nem, akkor hiba jelenik meg.
Az általunk írt függvény használható, de bárki más, aki a dokumentum szerkesztésére érkezik, ismeretlen lesz, és a felhasználónak tudnia kell, hogy létezik, hogy használhassa. Ezt úgy javíthatjuk, hogy hozzáadjuk a funkciót az automatikus kiegészítés listájához, ugyanúgy, mint az összes beépített funkció.
Ehhez hozzá kell adnunk egy JsDoc @customfunction címkét a függvény elé megjegyzésként, ahol ebben a megjegyzésben írhatunk egy rövid magyarázatot arról, hogy mi a funkciónk.
Most a megjegyzés hozzáadásával, amikor elkezdjük írni a függvény nevét, a funkciót az automatikus kiegészítés fogja felajánlani a funkció leírásával együtt.
4. lépés: Külső szolgáltatások hívása



Ezeknek a funkcióknak nagy ereje származik abból a képességből, hogy a Google más eszközeit és szolgáltatásait, például a Fordítót, a Térképet hívhatja és interakcióba léphet velük, külső adatbázishoz csatlakozhat, XML -vel és másokkal dolgozhat. Számomra a legerősebb szolgáltatás számomra az a képesség, hogy külső HTTP -kérést küldhetek bármely API -hoz vagy weboldalhoz, és adatokat szerezhetek be az UrlFetch szolgáltatás használatával.
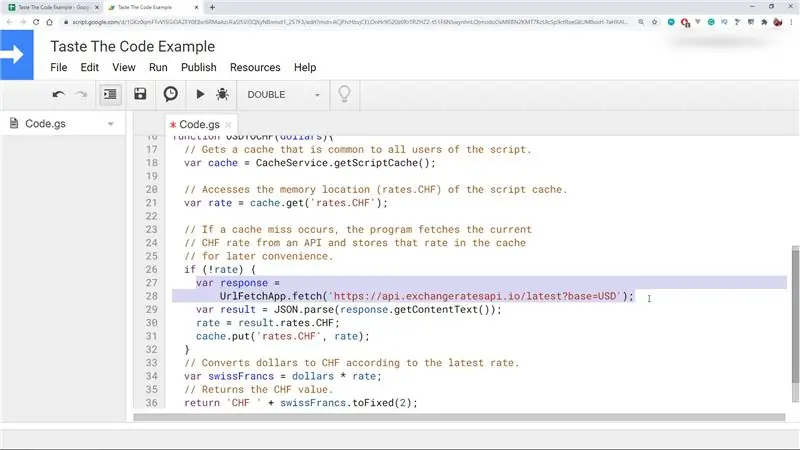
Ennek demonstrálására beillesztek egy függvényt, amely az amerikai dollárt svájci frankra konvertálja, de nem veszi fel az árfolyamot, hanem egy külső API -ról viszi le.
A függvény a beépített gyorsítótár-szolgáltatást is használja, ahol nem hívja meg az API-t minden számításhoz, de egyszer hívja meg az első számításhoz, majd ezt az értéket tárolja a gyorsítótárban.
Minden más számítás a gyorsítótárazott értékkel történik, így a teljesítményük jelentősen javulni fog, és nem ütközünk olyan gyakran a szerverre, mivel az árak nem változnak olyan gyorsan.
Mivel az API visszaadja a JSON -t, miután megkaptuk a választ a szervertől, elemezni kell a JSON -t egy objektumba, és akkor megkaphatjuk az arányt, megszorozhatjuk a bemeneti értékkel, és visszaadhatjuk az új, számított értéket a cellának.
5. lépés: Következő lépések
Ha ezt érdekesnek találja, és többet szeretne megtudni, az alábbi linkeken hagyom a további forrásokat.
developers.google.com/apps-script/guides/s…
developers.google.com/apps-script
Ha tetszett az Instructable, akkor mindenképpen iratkozz fel a YouTube -csatornámra, ha még nem tetted meg, és nézd meg a többi Instructable -t.
Üdv és köszönöm, hogy olvastál.
Ajánlott:
Gyorstöltési funkció hozzáadása a Powerbank -hez: 5 lépés (képekkel)

Gyorstöltési funkció hozzáadása a Powerbank -hoz: Ebben a projektben megmutatom, hogyan módosítottam egy közös powerbankot annak nevetségesen hosszú töltési idejének csökkentése érdekében. Útközben a powerbank áramköréről fogok beszélni, és arról, hogy miért különös a powerbank akkumulátora. Vegyünk st
Aktuális limit funkció hozzáadása a Buck/Boost konverterhez: 4 lépés (képekkel)

Aktuális limit funkció hozzáadása a Buck/Boost konverterhez: Ebben a projektben közelebbről megvizsgáljuk a közös buck/boost konvertert, és létrehozunk egy kicsi, további áramkört, amely hozzáad egy áramkorlát funkciót. Ezzel a bak/boost átalakító ugyanúgy használható, mint egy változó laboratóriumi tápegység. Le
A WiFi AutoConnect funkció hozzáadása egy meglévő vázlathoz: 3 lépés

A WiFi AutoConnect funkció hozzáadása egy meglévő vázlathoz: Egy nemrég megjelent bejegyzésben megtudtuk az ESP32/ESP8266 táblák AutoConnect funkcióját, és az egyik feltett kérdés a meglévő vázlatokhoz való hozzáadásáról szólt. Ebben a bejegyzésben megtanuljuk, hogyan kell ezt megtenni, és használni fogjuk a hálózati időprojektet
Könnyen hozzáadhatja a Google Térképet automatikusan a Google Táblázatokhoz automatikusan és ingyenesen: 6 lépés

Könnyen hozzáadhatja a Google Térképet automatikusan a Google Táblázatokhoz automatikusan és ingyen: Csakúgy, mint sok készítő, én is kevés GPS nyomkövető projektet építettem. Ma már gyorsan megjeleníthetjük a GPS -pontokat egyenesen a Google Táblázatokban, külső webhely vagy API használata nélkül. A legjobb az egészben, INGYENES
IoT Power Module: IoT Power Measurement funkció hozzáadása a Solar Charge Controller -hez: 19 lépés (képekkel)

IoT Power Module: IoT Power Measurement funkció hozzáadása a Solar Charge Controller -hez: Üdv mindenkinek, remélem, mindannyian nagyszerűek vagytok! Ebben az oktatható fejezetben megmutatom, hogyan készítettem egy IoT teljesítménymérő modult, amely kiszámítja a napelemek által termelt energiát, amelyet a napelemes töltésvezérlőm használ
