
Tartalomjegyzék:
- 1. lépés: A Vasember videó
- 2. lépés: Vázlatkészítés
- 3. lépés: Festék / vázlat
- 4. lépés: Szkennelés
- 5. lépés: Az Inkscape használata jó bitkép készítéséhez
- 6. lépés: A szín tesztelése
- 7. lépés: Színezés kezdete - alapozás és árnyékolás
- 8. lépés: Színezés - kiemelések és fényes bitek
- 9. lépés: Háttér hozzáadása
- 10. lépés: Minden kész
- Szerző John Day [email protected].
- Public 2024-01-30 09:39.
- Utoljára módosítva 2025-01-23 14:47.

Nemrégiben képregényekkel foglalkoztam. Valamit, amit fiatalon nagyon sokat csináltam. Dolgoztam néhány darabon az utóbbi időben, például Batman, Cyborg Superman és The Flash. Ezeket kézzel készítették, beleértve a színezést is. Az Iron Man műalkotáshoz azt gondoltam, hogy néhány digitális művészetet is beépítek, ami meglehetősen új.
Ha szeretne egy kicsit többet látni erről vagy néhány másról, amit tettem, itt megnézheti őket.
Ehhez a projekthez a következőket használtam:
- Mechanikus ceruzák
- Középhegyes jelölő
- Vastag jelölő
- Radír
- Paint.net
- Inkscape
Megjegyzés - Ez a mű nagyon erősen a Vasember eredeti számának borítóján alapul.
1. lépés: A Vasember videó


Ez az egész folyamat felgyorsított változata, ha szeretnél ilyeneket látni. Ha nem, akkor a következő lépések tartalmazzák az összes képet és lépésinformációt.
2. lépés: Vázlatkészítés


Általában egy durva vázlattal kezdem, amelyet az első két képen láthat. Ez csak azt a testformát kapja, amely a referenciaképemen látható.
Ezt követően finomítom a vázlatot egy részletes ceruzarajzolás segítségével, ügyelve arra, hogy az árnyékolást és a szuperkemény vonalakat is hozzá kell adni.
3. lépés: Festék / vázlat



Közepes és kövér csúcsjelölők kombinációját használom a körvonalak és a sötét fekete tinta festéséhez. Ez gondoskodik a kemény sötét árnyékokról és minden olyan részletről, amelyeknek kiemelkedőnek kell lenniük. Miután ezzel végeztem, általában az egész oldalt lenyomom egy radírral, hogy eltüntessem a ceruza maradványait.
4. lépés: Szkennelés




Nem vagyok teljesen biztos abban, hogy ez hogyan működik mindenki számítógépén vagy minden programján, de elmondhatom, hogyan csináltam. Én egy paint.net nevű programot használok, ami erre kiválóan alkalmas.
Leültettem a papírrajzot a nyomtatóm szkennerágyára, majd a paint.net program Fájl menüjébe mentem. Ott az "Acquire" opciót választottam, majd szkennerről vagy fényképezőgépről. A nyomtatómat választottam, és onnan szkenneltem be.
A programban beállítottam a fényerőt és a kontrasztot, hogy a kép 100% -ban fekete -fehér legyen, majd némi tisztítást végeztem a marker eszközzel, fekete -fehér színekkel. Ezután-p.webp
5. lépés: Az Inkscape használata jó bitkép készítéséhez


Ahhoz, hogy egy igazán jó bitképet vagy átlátszó képet kapjunk, amelyet könnyű lenne színezni, végigfuttattam az Inkscape -en a Trace to Bitmap opcióval a felső menüben. A létrehoz egy éles körvonalat a kép sokkal inkább, mint a Pain.net képes. Aztán ezt ugyanúgy exportáltam, és visszahoztam a paint.net -be.
6. lépés: A szín tesztelése


Eleinte csak az arcmaszk színezésével kavargattam. Látni akartam, hogyan fog működni, ha egy réteget használunk az eredeti réteg alatt, majd összerakjuk a színeket. Jól működött, ezért úgy döntöttem, hogy továbblépek.
7. lépés: Színezés kezdete - alapozás és árnyékolás


Az eredeti kép minden színét a legjobban utánoztam, csak enyhén csíptem egy tetszőleges színre, de ez így is tisztességesnek tűnt. Az alapszín, amelyet először alkalmaztak, a középkategóriás szín. Ezt hozzáadták a festett körvonal alatti réteghez.
A következő réteg (amely a festett réteg felett volt) sokkal kisebb átlátszatlanságot mutatott, és feketére volt állítva. Ez lehetővé tette számomra, hogy az árnyékolást közvetlenül a tetejére tegyem, ami automatikusan létrehozta az összes alacsony tartományú színt.
8. lépés: Színezés - kiemelések és fényes bitek


A fényvisszaverő páncél elkészítése némi kihívást jelentett. Ismét hozzáadtam egy újabb réteget, ezúttal a körvonal felett, de az árnyékoló réteg alatt. E réteg belsejében egy teljesen új színsort hoztam létre az eredeti alapszínek alapján. Ezek a színek mindegyik színből alacsony és közepes színűek voltak, legyen az piros vagy sárga. Ezeket aztán egymásba vékonyították, és a legfényesebb (vagy legkönnyebb) a terület közepén akartam "fényesnek" tűnni. Ezeket aztán a világosságtól a sötétségig elkeskenyítették.
9. lépés: Háttér hozzáadása



Ez opcionális volt, de azt hittem, hogy ez egy kis pluszt ad a teljes darabhoz. Csak lerántottam pár ingyenes grunge képet a pixabay.com webhelyről, és módosítottam, hogy elkészítsem a hátteret, majd elhomályosítottam és hozzáadtam némi háttérárnyékolást.
Ahhoz, hogy a páncél repedéseit létrehozzam, az összes grunge kép fehérjét eltávolítottam a paint.net Black and Alpha+ nevű bővítményével, amely eltávolítja a nem kívánt fehér színeket. Ezután másoltam és beillesztettem egy rétegben az egész képre, és töröltem azokat a részeket, ahol nem akartam, hogy jelen legyen; elsősorban a szeme és a reaktor, vagy bármi, ami a karján van.
10. lépés: Minden kész

Nagyjából ennyi. Ha ezekkel a programokkal játszott, akkor ennek elképzelése viszonylag egyszerűnek tűnik. Tudom, hogy szórakoztató volt tanulnom. Ha többet szeretne megtudni ezekről a programokról, akkor számtalan videó és cikk található, amelyek elmagyarázzák, hogyan kell használni mindkettő szinte minden aspektusát. YouTube -csatornánkon is találok néhányat az Inkscape -ről, amelyek hasznosak lehetnek.
Ajánlott:
Az STM32f767zi Cube IDE használatának első lépései és egyéni vázlat feltöltése: 3 lépés

Első lépések az STM32f767zi Cube IDE -vel és a Feltöltés egyéni vázlata: VÁSÁROL (kattintson a tesztre a vásárláshoz/a weboldal megtekintéséhez) STM32F767ZISUPPORTED SZOFTVER · STM32CUBE IDE · KEIL MDK ARM µVISION · EWARM IAR EMBEDDED WORD STM mikrovezérlők programozására használják
UChip - Egyszerű vázlat a távvezérlő motorokhoz és/vagy szervókhoz 2,4 GHz -es rádió Tx -Rx segítségével!: 3 lépés

UChip - Egyszerű vázlat a távvezérlő motorokhoz és/vagy szervókhoz 2,4 GHz -es rádió Tx -Rx segítségével !: Nagyon szeretem az RC világot. Az RC játék használata azt az érzést kelti benned, hogy valami rendkívüli dolgot irányítasz, annak ellenére, hogy kicsi hajó, autó vagy drón! Azonban nem könnyű személyre szabni a játékait, és azt tenni, amit csak akarsz
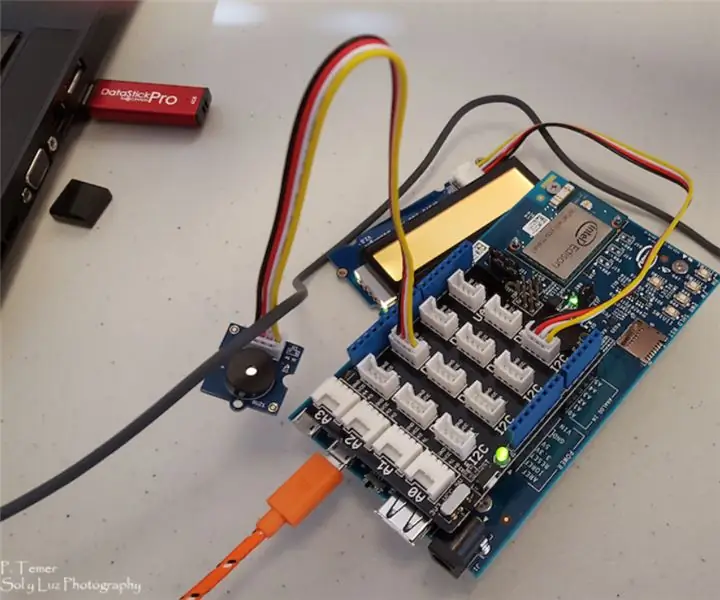
Intel Edison időjárási tanácsadó vázlat: 6 lépés

Intel Edison Weather Advisory Sketch: Színes, bővíthető projektet akartunk létrehozni, amely bemutatta az Intel Edison egyedi jellemzőit. Használja a wifit Linux használata Használja a Grove Starter Kit összetevőit. Ezenkívül tudni akartam, hogyan továbbíthat információkat a Linuxról
Bluetooth pajzsok készítése vázlat feltöltéséhez Arduino -ba: 9 lépés (képekkel)

Hogyan készítsünk Bluetooth pajzsokat a vázlat feltöltéséhez az Arduino -hoz: Feltölthet egy vázlatot az Arduino -ba Androidról vagy számítógépről Bluetooth -on keresztül, ehhez szüksége van egy kis kiegészítő komponensre, például Bluetooth modulra, kondenzátorra, ellenállásra, beardboardra és áthidaló vezetékekre. álljon össze, és csatlakozzon az Arduino pin -hez
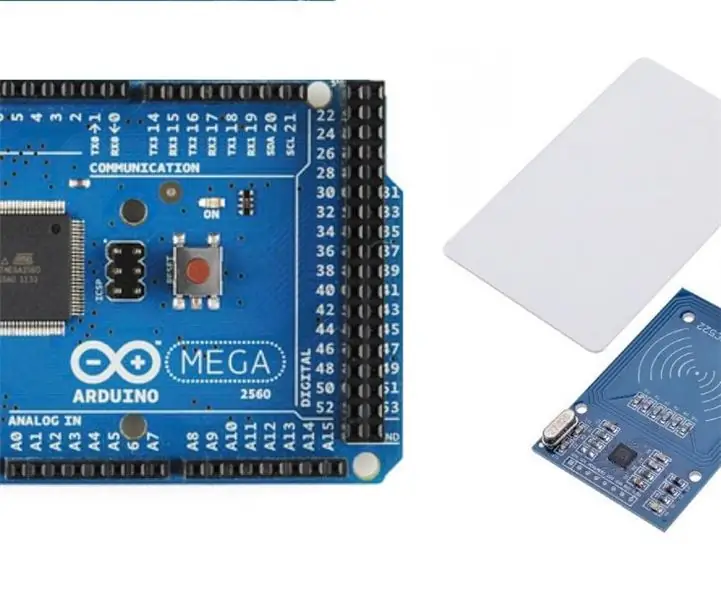
RFID-RC522 illesztése az Arduino MEGA-val Egy egyszerű vázlat: 4 lépés

RFID-RC522 illesztése az Arduino MEGA-val Egy egyszerű vázlat: Hai, ebben az oktatóanyagban segíteni fogok az RFID-RC522 és az Arduino Mega 2560 összekapcsolásában az RFID olvasásához és az adatok megjelenítéséhez a soros monitoron. így önállóan is kiterjesztheti Szüksége van: Arduino Mega vagy Arduino Uno
