
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:39.
- Utoljára módosítva 2025-01-23 14:47.

Gondolkozott már azon, hogy a játékfejlesztők hogyan készítenek olyan csodálatos játékokat, amelyekkel az emberek világszerte szívesen játszanak? Nos, ma csak egy kis tippet adok erről, egy kis többjátékos játék elkészítésével, amelyet vagy egy Arduino vezérlő fog irányítani, amelyet szintén elkészít. Tehát kezdjük.
Kellékek
Szükséged lesz:
- Egy laptop
- Unity motor
- Egy C# IDE, amely együttműködik a Unityvel, például a visual studio vagy az Atom. (Visual Studio kódot fogok használni)
- 2X Arduino Nano
- 2X nagy kenyértábla
- 2X kis kenyértábla
- 4X tack kapcsoló (nyomógomb)
- 4X 200Ω ellenállás
- 12X férfi -férfi jumper vezetékek
- Arduino IDE
Hasznos lehet, ha alapvető ismeretekkel rendelkezik a Unity használatáról, azonban ez nem befolyásolja a fejlődést, mivel a játék készítése közben megismerkedik vele.
Link az Unity Engine letöltéséhez:
store.unity.com/download-nuo
Link a Visual Studio Code IDE letöltéséhez:
code.visualstudio.com/download
Link az Arduino IDE letöltéséhez:
www.arduino.cc/en/Main/Software
1. lépés: Állítsa be a játék határait



Először is le kell töltenie az unity -t
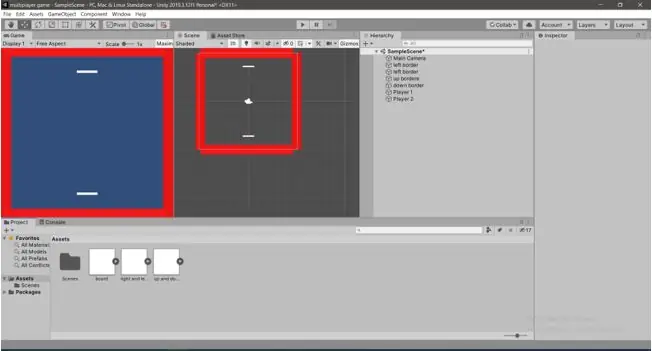
Ha ez megtörtént, elkezdheti a játék nézetének beállítását.
Nyisson meg egy új Unity projektet, nevezze el és válassza a 2D játékot.
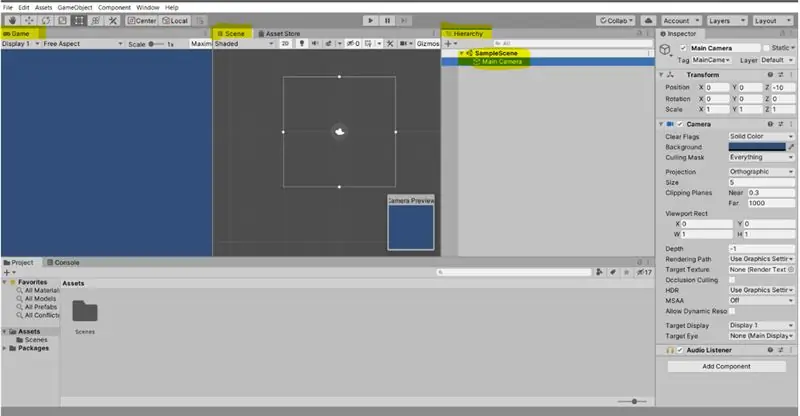
Amikor a projekt megnyílik, vegye figyelembe, hogy 3 fő szakasz van
- Hierarchia (itt kerülnek hozzáadásra a játék összes tárgya és részlete).
- Jelenet (ahol beállíthatja a játék nézetét).
- Játék (ahol kipróbálhatja, hogyan fog menni az igazi játék).
Vegye figyelembe, hogy a hierarchia alatt ott van a jelenete, a jelenet alatt pedig a „Fő kamera”. Ha kiválasztja a kamerát a hierarchiából, az a jelenetben is kiválasztásra kerül
(A kamera határain belül bármi megjelenik az igazi játékban).
Nézd meg az 1 -es képet
Játékunk két táblából áll, egy labdából, amely körül mozog, és határokból, amelyek korlátozzák a táblák és a labda mozgását.
Kezdjük a határok létrehozásával.
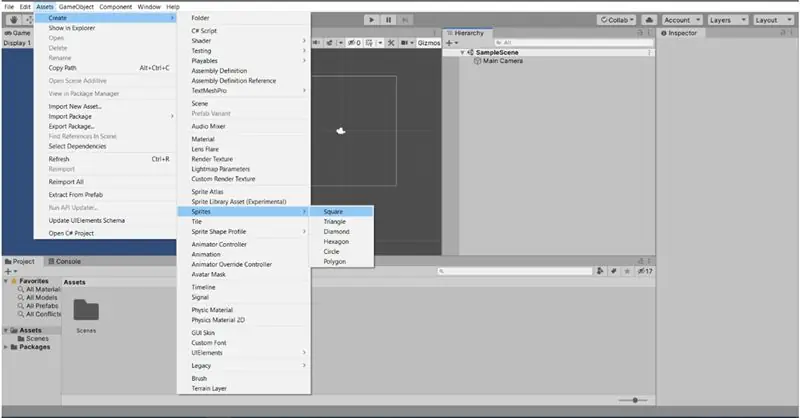
- Új játékobjektum létrehozásához válassza az Eszközök> Létrehozás> Sprites> négyzet lehetőséget (nevezze el „jobb és bal szegélynek”) Nézze meg a 2. képet
- Húzza át a jobb és bal szegélyeket a hierarchiába, és megjelenik egy négyzet a jelenetben.
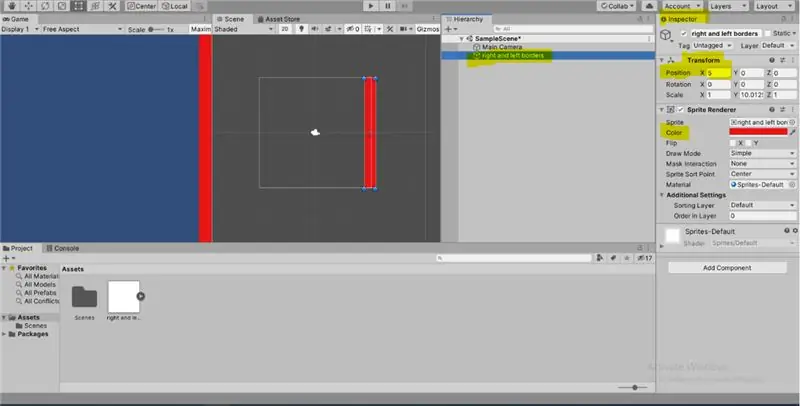
- Állítsa az x tengely helyzetét (5) „jobb és bal szegély”> ellenőr> átalakítás> helyzet> X értékre. Nézd meg a 3. képet
- Ezután állítsa be a méretarányt, hogy elég nagy legyen ahhoz, hogy elfedje a kamera határait (húzza a négyzet felső és alsó oldalát a nyújtáshoz).
- Állítsa be a színét „jobb és bal szegélyektől”> ellenőr> sprite render> szín. Nézd meg a 3. képet
- Görgessen le az ellenőrzőben, és válassza az összetevő hozzáadása lehetőséget, majd írja be a Rigidbody2D parancsot, és nyomja meg az enter billentyűt, ez alapvetően fizikát ad hozzá a játékobjektumhoz, mivel tömeget, gravitációt és ütközésérzékelést biztosít. Azonban nincs szükségünk gravitációra a játékunkban, ezért a gravitációt 0 -ra kell állítani 1. Szintén be kell fagyasztanod a pozíciót és a forgatást, hogy a határ ne mozduljon el ütközéskor. Nézd meg a 4. képet
- Válassza az összetevő hozzáadása lehetőséget, majd írja be a Box Collider 2D parancsot, és nyomja meg az Enter billentyűt. Nézd meg a 4. képet
- Most válassza ki a jobb és a bal szegélyt, és nyomja meg a (ctrl+d) gombot a másoláshoz.
- Nevezze át „bal szegélynek”, és nevezze át az elsőt („jobb szegély”).
- Válassza ki a bal oldali szegélyt, és állítsa be x tengelyének helyzetét (-5) -re ugyanígy a 3. lépésben. Most már van jobb és bal szegélye.
Ismételje meg az előző 10 lépést a fel és le szegéllyel, és módosítsa a négyzet y pozícióját az x pozíció helyett. A végső előnézetnek valami hasonlónak kell lennie a képen láthatóhoz.
Nézd meg az 5. képet
2. lépés: Táblák hozzáadása és vezérlők készítése



Táblák hozzáadása
Készítsen új játékobjektumot, és nevezze el játékosnak 1.
Beállítani:
- Skála: X (1.2), Y (0.15), Z (1)
- Pozíció: X (0), Y (-3,6), z (0)
- Add hozzá a BoxCollider2D -t
- Adja hozzá a Rigidbody 2D -t, és fagyassza le az y és z tengelyt.
Másolja le (ctrl+d) és nevezze át a másolólejátszót 2.
Beállítani:
- Skála: X (1.2), Y (0.15), Z (1)
- Pozíció: X (0), Y (3.6), z (0)
- Egy BoxCollider már ott lesz.
- Egy Rigidbody 2D már ott lesz, és az y és z tengelyek már le vannak fagyva.
Nézd meg az 1 -es képet
Vezérlők készítése
Szükséged lesz:
- 2X Arduino Nano
- 2X nagy kenyértábla
- 2X kis kenyértábla
- 4X tack kapcsoló (nyomógomb)
- 4X ellenállás
- 12X férfi -férfi jumper vezetékek
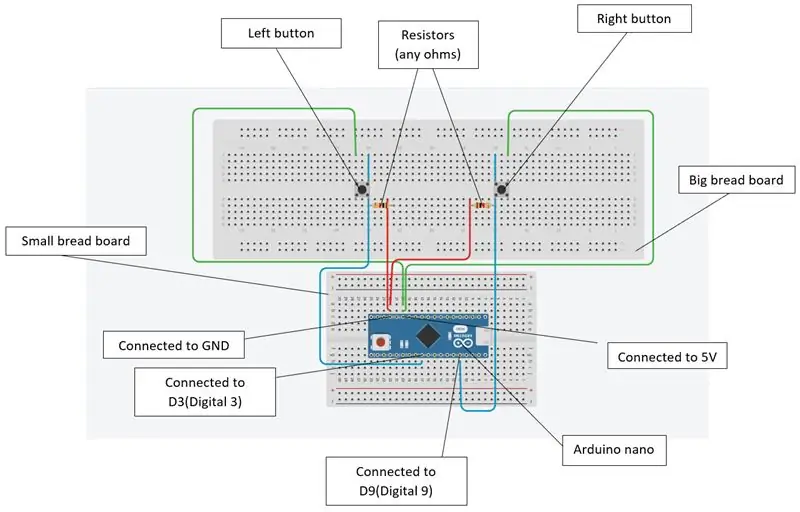
Most nézze meg a kenyeretábla fényképeit és térképét a joystickok összeszereléséhez.
- Csatlakoztasson egy Arduino Nano chipet egy kis kenyértáblával.
- Csatlakoztasson 2 tack kapcsolót a nagy kenyértáblára, amint az a képen látható. Próbálja meg a kenyértábla jobb oldalát szimmetrikusan tartani a bal oldallal, mert így a joystick jobban fog kinézni (Szimmetriaként használhatja a 30. oszlopot) vonal)
- Csatlakoztassa a bal gomb bal felső csapját a kis kenyértáblán lévő Arduino 5V-os tűjéhez (a kenyértáblán ugyanazzal az oszloppal összekapcsolt dolgok össze vannak kötve egymással).
- Csatlakoztassa a jobb gomb jobb felső gombját az Arduino 5V-os csatlakozójához.
- Egy ellenállás segítségével csatlakoztassa a bal gomb jobb alsó gombját a 31. oszlop egyik pontjához.
- Csatlakoztassa a jobb gomb bal alsó érintkezőjét a 29. oszlop egy pontjával egy ellenállás segítségével.
- Csatlakoztassa az ellenállásokat az Arduino GND csapjával.
- Csatlakoztassa a bal gomb jobb felső csapját az Arduino D3 tűjéhez.
- Csatlakoztassa a jobb gomb bal felső csapját az Arduino D9 tűjéhez.
- Most ismételje meg ezeket a lépéseket, és készítse el a második vezérlőt.
Lépés: Az Arduino csatlakoztatása a soros porthoz




Először telepítenie kell az Arduino IDE -t.
A telepítés után elindíthat egy Arduino programot, amely a gombokról fogadja a bemeneteket, és soros porton (COM port) tárolja azokat. Amikor egy Arduino kártya csatlakozik a laptophoz, az operációs rendszer automatikusan felismeri a táblát soros portként, amelyre a programok feltölthetők. A soros portban tárolt értékek felhasználhatók a következő lépésben, amikor összekapcsoljuk a Unity Engine -t a soros porttal.
Most csatlakoztassuk az Arduino -t a soros porthoz.
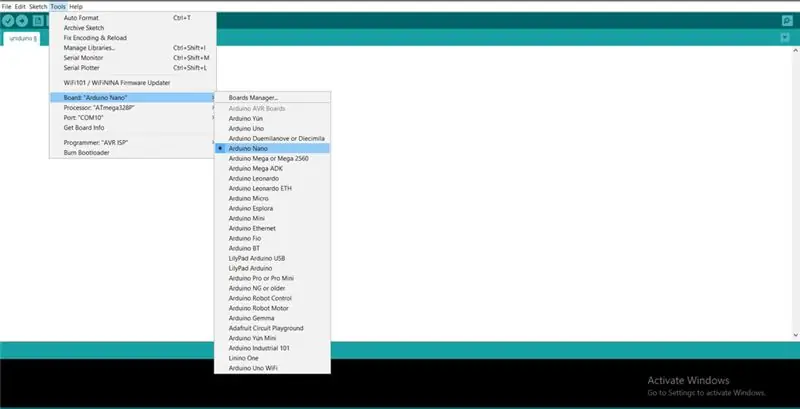
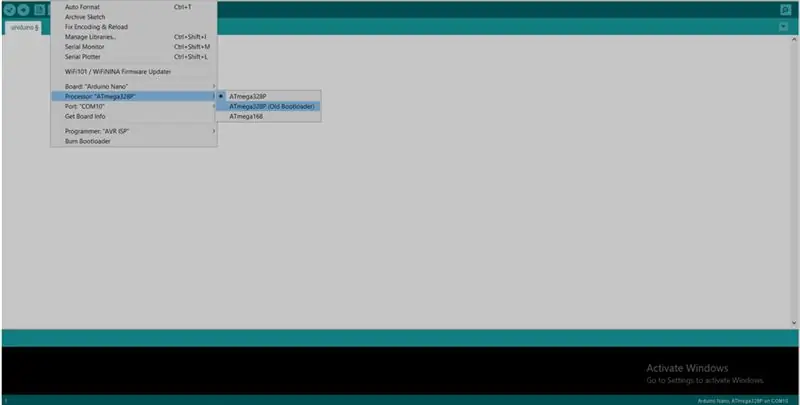
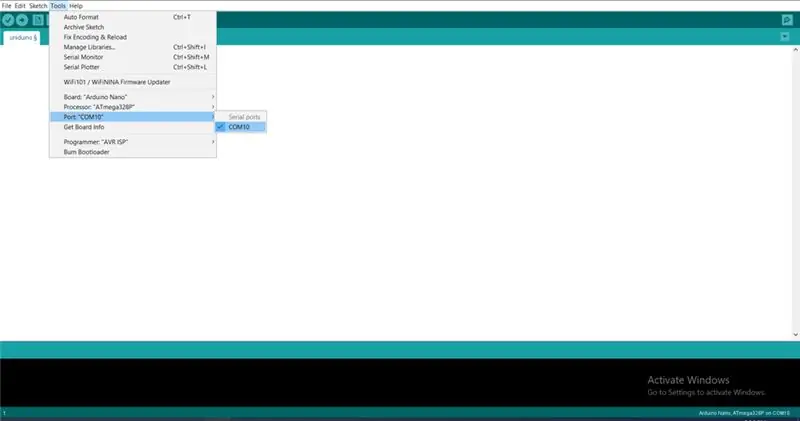
Nézd meg a képeket
- Csatlakoztassa az Arduino -t a laptopjához
- Eszközök> Tábla> Arduino Nano
- Ha az Arduino chipje friss (2018-2020) Eszközök> Processzor> ATmega328P (régi rendszerbetöltő).
- Ha az Arduino chip nem friss (2018 előtt) Eszközök> Processzor> ATmega328P
- Eszközök> Port> COM (bármilyen szám jelenik meg, az én esetemben 10). * Ez a soros port, ahol az értékeket tárolja.
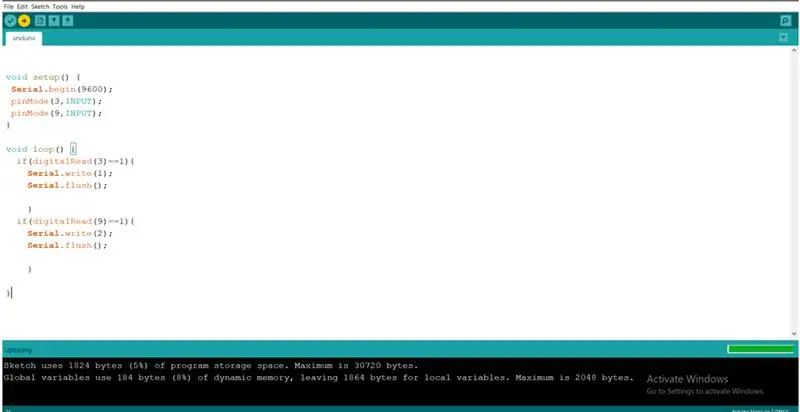
- Másolja ki a kódot, és illessze be az Arduino IDE -be, majd nyomja meg a ctrl+u billentyűket a program feltöltéséhez.
- Ismételje meg a második Arduino -val. (az 5. lépés végrehajtásakor ügyeljen arra, hogy válasszon másik COM -portot, hogy mindkét vezérlő ne csatlakozzon ugyanahhoz a soros porthoz).
Kód:
void setup () {
Sorozat.kezdet (9600); pinMode (3, BEMENET); // Mondja meg az Arduino -nak, hogy fogadjon bemenetet a D3 érintkezőtől pinMode (9, INPUT); // Mondja az Arduino -nak, hogy fogadjon be egy bemenetet a D9 tűből. Void loop () {if (digitalRead (3) == 1) { /* Ha az Arduino 1 Serial.write (1) bemenetet kap; a 3. tűből 1 -es értéket adjon ki a Serial.flush () soros portra; */ késleltetés (2); } if (digitalRead (9) == 1) { /* Ha az Arduino 1 Serial.write (2) bemenetet kap; a 9. tűből 2 -es értéket adjon ki a Serial.flush () soros portra; */ késleltetés (2); }}
A program magyarázata:
Ez a kód egyszerűen egy bemenetet vesz fel a D3 és az Arduino D9 tűjéből, amelyek a gombokhoz vannak csatlakoztatva. A gombok vagy le vannak nyomva, vagy nincsenek lenyomva, ami azt jelenti, hogy a leolvasott értékek vagy 1 (lenyomva) vagy 0 (nincsenek lenyomva). Ha a jobb gomb (D9) bemenete 1 (lenyomva), tároljon 1 értéket a soros portban. Ha a bal oldali gomb (D3) bemenete 1 (lenyomva), tároljon 2 értéket a soros portban.
4. lépés: Az Unity csatlakoztatása a soros porthoz


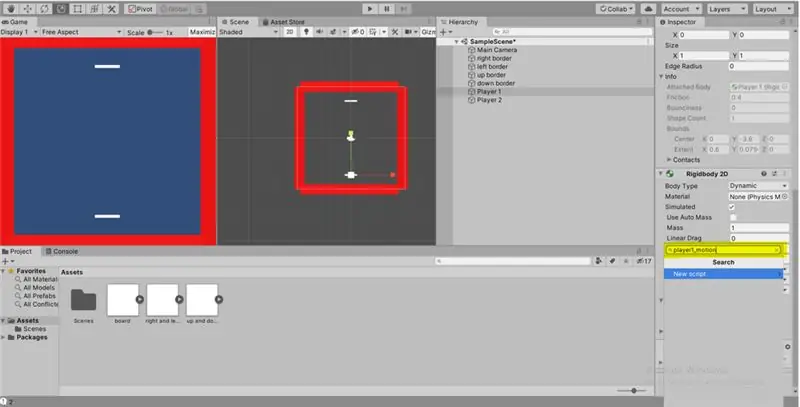
Ebben a lépésben azonosítani fogjuk a Unity soros portját, hogy a gombok megnyomásakor fogadhassa az Arduino bemeneteit. Telepítse a Visual Studio Code -ot a laptopjára. Ezután lépjen az Unity elemre, válassza ki az 1. lejátszót a hierarchiából, görgessen lefelé, válassza az összetevő hozzáadása lehetőséget, és írja be a player1_motion parancsot, majd nyomja meg az enter billentyűt. Nézd meg az 1 -es képet
Egy C# szkript jön létre az ellenőrzőben, kattintson rá jobb gombbal, és válassza a szkript szerkesztése lehetőséget, a vizuális stúdió kódjának meg kell nyílnia, és megjelenik egy alapértelmezett kód, amely úgy néz ki, mint a 2. kép.
Másolja ki a következő kódot, majd módosítsa a "SerialPort sp = new SerialPort (" COM10 ", 9600);" SerialPort segítségével sp = new SerialPort ("COM port, amelyhez az Arduino csatlakozik", 9600); megtalálja az övéit, ha visszatér az Arduino kódjához, és gonálja az Eszközök> Port> COM (bármilyen szám jelenik meg) lehetőséget.
Kód:
a System. Collections használatával;
a System. Collections. Generic használatával; a UnityEngine használatával; a System. IO. Ports használatával; public class player1_motion: MonoBehaviour {lebegési sebesség = 8; privát úszó amounttomove; SerialPort sp = új SerialPort ("COM10", 9600); // A Start hívása az első keretfrissítés előtt void Start () {sp. Open (); sp. ReadTimeout = 1; } // A frissítést frame -enként egyszer hívják meg. Update () {amounttomove = speed*0.01f; if (sp. IsOpen) {try {moveObject (sp. ReadByte ()); print (sp. ReadByte ()); } catch (System. Exception) {}}} void moveObject (int Direction) {if (Direction == 1) {transform. Translate (Vector3.left*amounttomove, Space. World); } if (Direction == 2) {transform. Translate (Vector3.right*amounttomove, Space. World); }}}
A kód magyarázata:
Ez a kód azt jelzi az egységnek, hogy fogadjon bemeneteket a soros portról (COM 10). Amikor megnyomja a bal gombot, az Arduino 1 -es értéket küld a soros portra, ha az egység 1 -et kap a soros portról, a sebesség hozzáadódik a "játékos 1" játékobjektumhoz a bal irányban. Amikor megnyomja a jobb gombot, az Arduino 2 értéket küld a soros portra, ha az egység 2 -t kap a soros portról, akkor a sebesség hozzáadódik a "játékos 1" játékobjektumhoz a megfelelő irányba. ha a soros port nem kap értéket a soros portról, akkor egyik irányba sem ad hozzá sebességet, ezért a tábla álló helyzetben marad.
A kód másolása után nyomja meg az F5 billentyűt a kód létrehozásához és futtatásához. Térjen vissza az egységhez, és nyomja meg a lejátszás gombot. Az 1. játékosnak jobbra kell mozognia, és balra, amikor balra.
Most ismételje meg ugyanezeket a lépéseket, de a 2 -es lejátszóval, és ügyeljen arra, hogy a player1_motion helyett írja be a „Komponens hozzáadása” elemet player2_motion, és azonosítsa a második COM -portot, amelyhez a második vezérlő csatlakozik, nem ugyanazt a soros portot.
A kódban a "public class player1_motion: MonoBehaviour" értéket "public class player2_motion: MonoBehaviour" értékre kell módosítani.
5. lépés: A labda hozzáadása



- Adjon hozzá új játékobjektumot, de ezúttal kört válasszon a négyzet helyett.
- Nevezze át "labdának".
- Húzza át a hierarchiába.
- Állítsa be a skálát (X: 0,2 - Y: 0,2 - Z: 0,2).
- Adjon hozzá egy 2D merev testet, és csak a Z tengelyt fagyassza le.
- Módosítsa a tömeget 0,0001 -re
- Módosítsa a gravitációs skálát 0 -ra.
- Dobozütköző 2D hozzáadása.
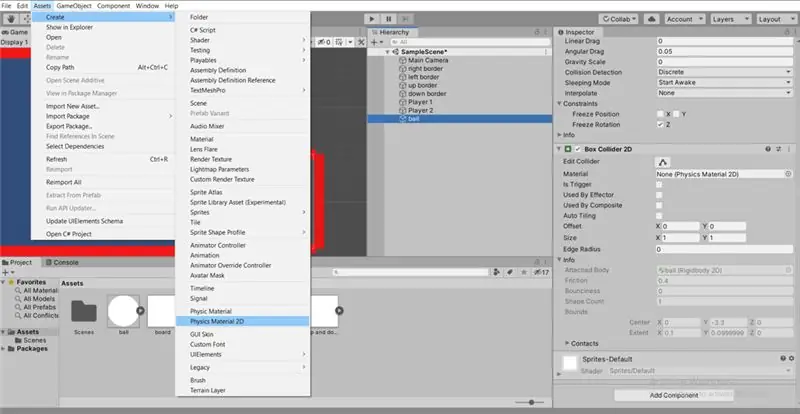
- Lépjen az Eszközök> Létrehozás> Fizikai anyag 2D -re Nézze meg az 1. képet
- módosítsa a nevét "ugrálásra"
- Állítsa a súrlódást nullára az ellenőrből
- Módosítsa az ugrálást 1 -re az ellenőrből
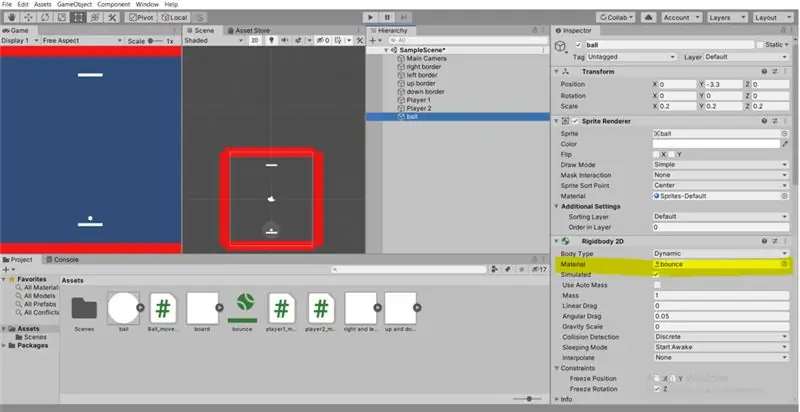
- Húzza át az „ugrálást” a Rigidbody 2D> Anyagba Nézze meg a 2. képet
- Válassza ki újra a "labdát" a hierarchiából, és adja hozzá az összetevőt, írja be a Ball_movement parancsot, majd nyomja meg az enter billentyűt.
- Kattintson a jobb gombbal a parancsfájlra, és válassza a szkript szerkesztése lehetőséget.
- Másolja ki az alábbi kódot, és nyomja meg az F5 billentyűt a létrehozásához és futtatásához.
Kód:
a System. Collections használatával;
a System. Collections. Generic használatával; a UnityEngine használatával; public class Ball_movement: MonoBehaviour {// A Start hívása az első keretfrissítés előtt privát float force = 2; void Start () {StartCoroutine (move ()); } IEnumerator move () {hozam visszatér új WaitForSeconds (2); GetComponent (). AddForce (új Vector2 (1f, 0,5f)*0,02f*erő); }}
A kód magyarázata
Ez a kód a golyónak mindkét irányban az X irányú és az Y irányú, azonos nagyságú sebességet ad, ami 45 ° -os szögben mozgatja a labdát. A 8. lépésben fizikai anyagot adtunk a labdához, és megváltoztattuk annak pattogását, ez fenntartja a labda mozgását a játék során.
6. lépés: A játék véglegesítése




Most lehetővé kell tennünk a veszteséget, ha futtatja a játékot, észre fogja venni, hogy amikor a labda elhalad az 1 -es vagy a 2 -es játékos mellett, akkor csak a határon pattog, és nem éppen erre van szükségünk a játékunkban. Ehelyett egy olyan pontszámlálót szeretnénk készíteni, amely számolja a pontszámot minden alkalommal, amikor a labda ütközik a felfelé vagy lefelé lévő szegéllyel, és visszaállítjuk a labda helyzetét.
- Húzza át a labdát a Hierarchiából a Projektbe. Előre gyártotta a labdát, hogy később felhasználhassa.
- Kattintson a jobb gombbal a Hierarchiára, és válassza az Üres létrehozása lehetőséget. egy üres objektum jelenik meg, nevezze át labda újjáélesztésnek, és változtassa meg helyzetét a labda helyzetével.
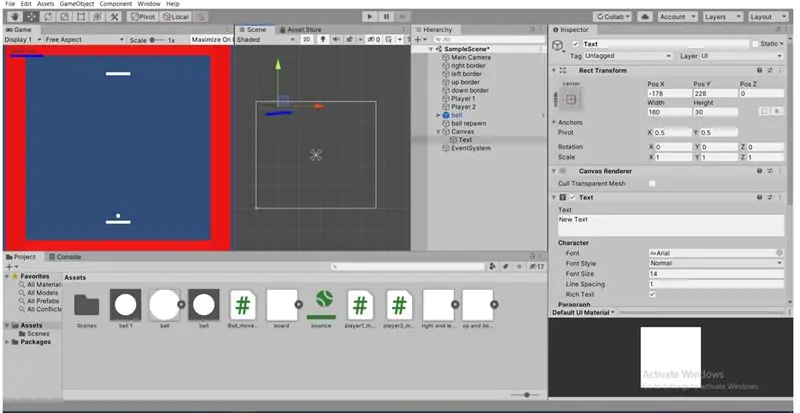
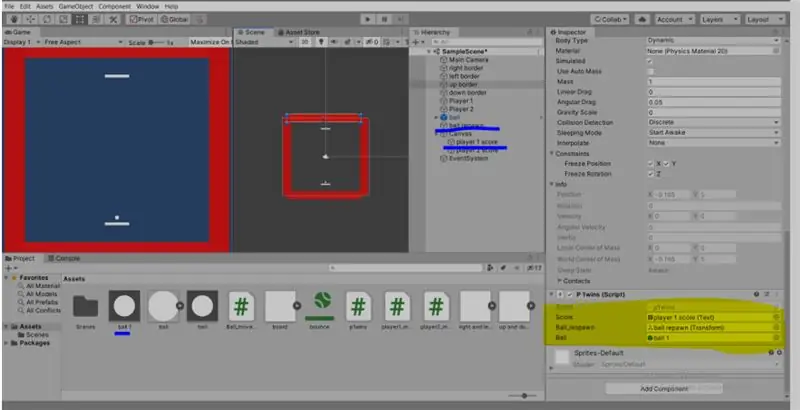
- Kattintson a jobb egérgombbal a hierarchiára, és válassza az UI >> Szöveg lehetőséget. Figyeljük meg, hogy a szöveg egy vásznat kísér, a szöveg helyzete a játékban a vásznon lévő szöveg helyzetétől függ, nem a játékunk határain. (Nézd meg az 1. képet).
- Változtassa meg a szöveg helyét a kívánt helyre.
- Ismételje meg ismét a 3. és 4. lépést a második játékos pontszámához.
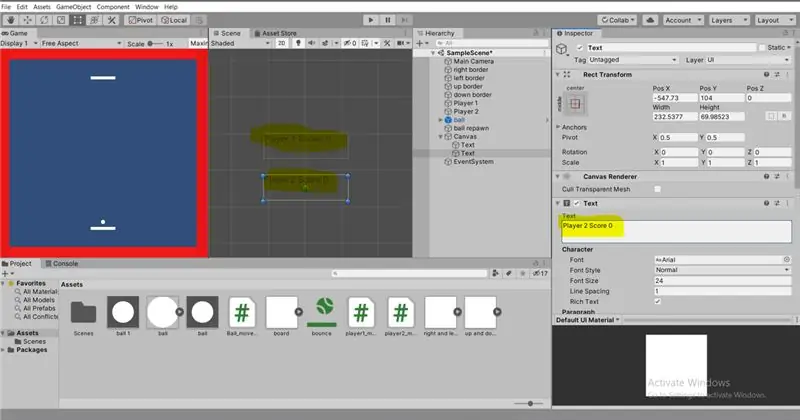
- Írja be az első szöveget: "1. játékos pontszám: 0", és írja be a második szöveget: "2. játékos pontszáma: 0". (Nézd meg a 2. képet).
- Hozzon létre egy szkriptet a p1wins nevű felső határban, és másolja a következő kódot.
Kód:
a System. Collections használatával;
a System. Collections. Generic használatával; a UnityEngine használatával; a UnityEngine. SceneManagement használatával; a UnityEngine. UI használatával; public class p1wins: MonoBehaviour {public Text score; public Transform ball_respawn; nyilvános GameObject labda; privát int p1 = 0; // A Start meghívása az első képkocka -frissítés előtt void Start () {} // A frissítés meghívása képkockánként egyszer érvénytelen Update () {score.text = "Player 1 Score:" + p1; } void OnCollisionEnter2D (Ütközés2D egyéb) {if (other.gameObject.tag == "Ball") {Destroy (other.gameObject); p1 ++; Azonnali végrehajtás (labda, labdafelújítás.pozíció, labdafelújítás.forgatás); }}}
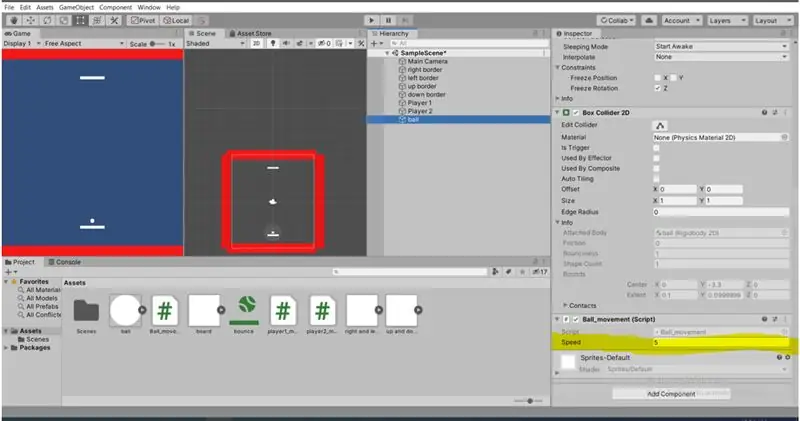
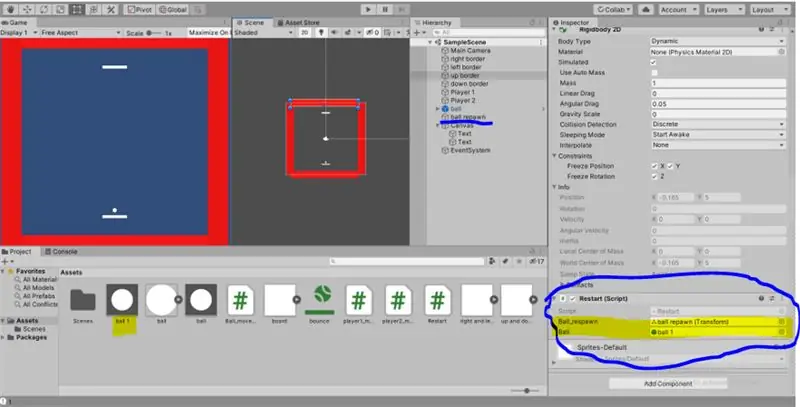
8. Húzza át és dobja el a golyós előregyártott elemet az 1. lépésben a Ball paraméterbe. (Nézd meg a 3. képet)
9. Húzza át a labdát a hierarchiából a Ball-rerspawn paraméterbe. (Nézd meg a 3. képet)
10. húzza át az 1. játékos pontszámot a hierarchiából a Score paraméterbe. (Nézd meg a 3. képet)
A kód magyarázata:
Amikor a labda ütközik a felső szegéllyel, akkor megsemmisül és újra feltámad a ball_respawn pozícióban, amelyet a 2. lépésben kijelöltünk. A labda előregyártása az, hogy képes legyen újratelepíteni azt minden jellemzőjével, különben, ha a labdát használtuk a hierarchiából újra megjelenik, de nem mozdul. Továbbá, amikor a labda ütközik a felső szegéllyel, az eredetileg 0 -val egyenlő érték, amelyet p1 -nek neveznek, ez az érték 1 -gyel nő. Ez az érték szövegként jelenik meg, így amikor a labda ütközik a felső szegéllyel, az 1 játékos pontszáma 1 -gyel nő.
Most hajtsa végre a 7., 8., 9. és 10. lépést az alsó határnál
a 7. lépéshez hozzon létre egy p2wins nevű szkriptet, és másolja helyette a következő kódot.
a 10. lépésnél húzza át a 2. játékos pontszámát a hierarchiából a Score paraméterbe.
Kód:
a System. Collections használatával;
a System. Collections. Generic használatával; a UnityEngine használatával; a UnityEngine. SceneManagement használatával; a UnityEngine. UI használatával; public class p2wins: MonoBehaviour {public Text score; public Transform ball_respawn; nyilvános GameObject labda; privát int p2 = 0; // A Start meghívása az első keretfrissítés előtt void Start () {} // A frissítés meghívása képkockánként egyszer void Update () {score.text = "Player 2 Score:" + p2; } void OnCollisionEnter2D (Ütközés2D egyéb) {if (other.gameObject.tag == "Ball") {Destroy (other.gameObject); p2 ++; Azonnali végrehajtás (labda, labdafelújítás.pozíció, labdafelújítás.forgatás); }}}
Ajánlott:
Hogyan készítsünk Buzz Wire játékot: 4 lépés

Hogyan készítsünk Buzz Wire játékot: Kétségtelen, hogy az Arduino -t számos elektronikus projektben használják, beleértve a játékokat is. Ebben a projektben egy különleges játékot találtunk ki, amelyet buzz wire game -ként vagy stabil hand game -ként ismerünk. Ehhez a projekthez acélhuzalt használnak, amelyet hurkos formában kell átalakítani
Üsd meg a gombos többjátékos játékot: 4 lépés

Whack a Button Multiplayer: Egy játék, mint egy Whack-a-Mole. LED-eket és gombokat használva. 2 mód közül választhat:-Egyjátékos-Multiplayerin egyjátékos mód, 3 szint van: LEVEL_1: 1 dióda 1 másodpercig LEVEL_2: 2 dióda 1 másodperc LEVEL_3: 2 dióda 0,7 másodpercig És a multip
Hogyan készítsünk Tic Tac Toe játékot a Swift használatával az Xcode segítségével: 5 lépés

Hogyan készítsünk Tic Tac Toe játékot a Swift használatával az Xcode segítségével: Ebben a Swift oktatóanyagban megmutatom, hogyan hozhat létre Tic Tac Toe alkalmazást. Ez az alkalmazás rendkívül egyszerű, és nagyszerű projekt minden kezdő számára. Az oktatóanyagot három lépésre bontom: 1. Az objektumok létrehozása2. Objektumok összekapcsolása a kóddal3. A c
Hogyan készítsünk CMD játékot! Ingyenes letöltés és kódmásolás!: 6 lépés

Hogyan készítsünk CMD játékot! Ingyenes letöltés és kódmásolás !: Elkészítettem ezt a csodálatos CMD/BATCH játékot Ingyenes letöltés és kódmásolás
Hogyan készítsünk egyszerű kötegelt trivia játékot: 7 lépés

Hogyan készítsünk egyszerű kötegelt trivia játékot: Ez egy nagyon egyszerű módja annak, hogy trivia játékot készítsünk. Remélem, tetszik ez. Egyébként már tettem közzé egy trivia játékot is, így ha nem akarod elkészíteni a sajátodat, akkor látogass el erre a webhelyre https://www.instructables.com/id/Trivia_Game/ a felettünk közzétett webhely
