
Tartalomjegyzék:
- 1. lépés: Amire szüksége lesz
- 2. lépés: Az áramkör
- 3. lépés: Indítsa el a Visuino programot, és válassza ki az Arduino UNO kártya típusát
- 4. lépés: A Visuino -ban összetevők hozzáadása
- 5. lépés: A Visuino készlet összetevőiben
- 6. lépés: A Visuino Connect komponensekben
- 7. lépés: Az Arduino kód létrehozása, fordítása és feltöltése
- 8. lépés: Játssz
- Szerző John Day [email protected].
- Public 2024-01-30 09:39.
- Utoljára módosítva 2025-01-23 14:47.


Ebben az oktatóanyagban megtanuljuk, hogyan lehet kézmozdulatokkal vezérelni az egyenáramú motort arduino és Visuino használatával.
Nézd meg a videót!
Nézze meg ezt is: Kézmozdulatok bemutatója
1. lépés: Amire szüksége lesz


Arduino UNO (vagy bármely más tábla)
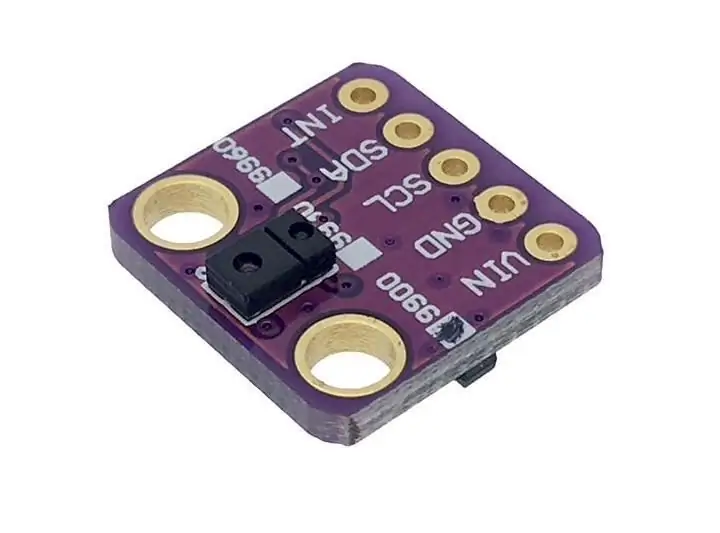
- APDS9960 közelség gesztus érzékelő
- L298N DC MOTOR CONTROLER Illesztőprogram
- OLED kijelző
- Akkumulátorok
- DC motor
- Kenyeretábla
- Jumper vezetékek
- Visuino program: Töltse le a Visuino programot
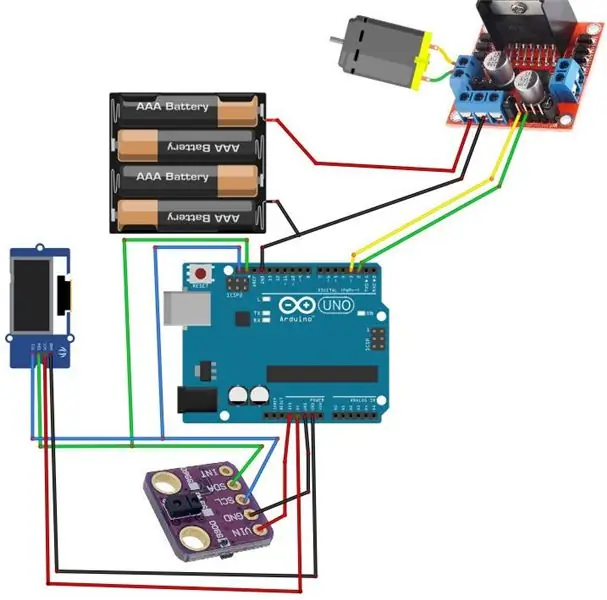
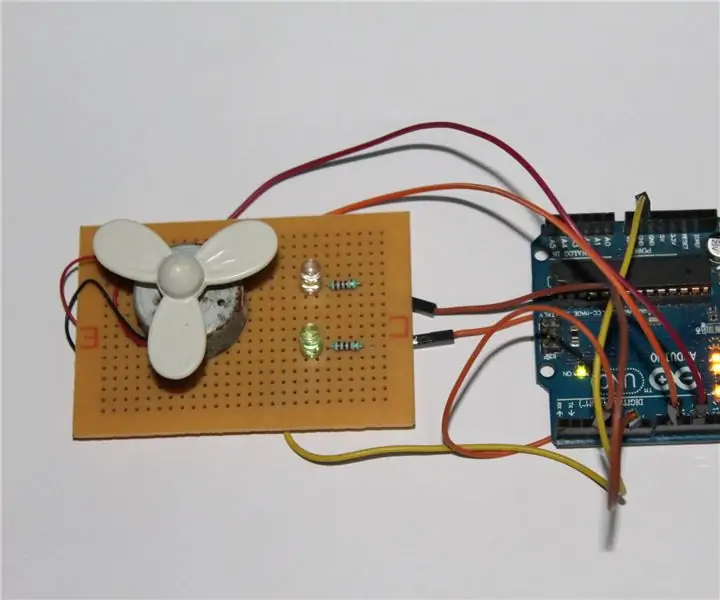
2. lépés: Az áramkör

- Csatlakoztassa az Arduino digitális tűjét (2) a motorvezérlő csapjához (IN2)
- Csatlakoztassa az Arduino digitális csapját (3) a motor meghajtó csapjához (IN1)
- Csatlakoztassa az egyenáramú motort a motorvezérlő egyik oldalához
- Csatlakoztassa a tápegység (elemek) csapját (gnd) a motorvezérlő vezérlőcsapjához (gnd)
- Csatlakoztassa a tápegység (elemek) csapját (+) a motorvezérlő vezérlőcsapjához (+)
- Csatlakoztassa a GND -t az Arduino -tól a motorvezérlő vezérlőcsapjához (gnd)
- Csatlakoztassa az OLED kijelzőt (GND) az Arduino tűhöz (GND)
- Csatlakoztassa az OLED kijelzőt (VCC) az Arduino tűhöz (5V)
- Csatlakoztassa az OLED kijelzőt (SCL) az Arduino tűhöz (SCL)
- Csatlakoztassa az OLED kijelzőt (SDA) az Arduino tűhöz (SDA)
- Csatlakoztassa az érzékelőcsapot [GND] az Arduino kártya csapjához [GND]
- Csatlakoztassa az érzékelőcsapot [Vin] az Arduino kártya csapjához [3.3V]
- Csatlakoztassa az érzékelőcsapot [SDA] az Arduino kártya csapjához [SDA]
- Csatlakoztassa az érzékelőcsapot [SCL] az Arduino kártya csapjához [SCL]
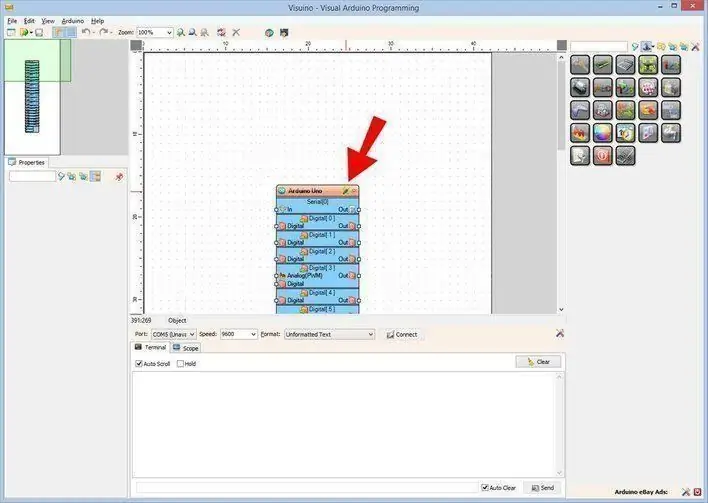
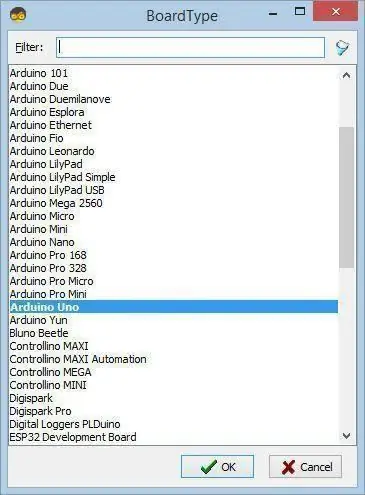
3. lépés: Indítsa el a Visuino programot, és válassza ki az Arduino UNO kártya típusát


A Visuino: https://www.visuino.eu telepítése szükséges. A Visuino elindítása az első képen látható módon Kattintson a Visuino Arduino komponensén található „Eszközök” gombra (1. kép).
4. lépés: A Visuino -ban összetevők hozzáadása



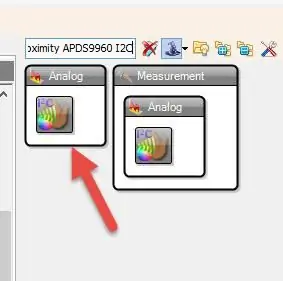
- Adja hozzá a "Gesture Color Proximity APDS9960 I2C" összetevőt
- Adja hozzá a "Fel/Le számláló" összetevőt
- Adja hozzá az "SR Flip-Flop" összetevőt
- Adja hozzá az "Analóg felosztása érték szerint" összetevőt
- Adja hozzá a "Speed and Direction To Speed" összetevőt
- „Dual DC Motor Driver Digital and PWM Pins Bridge (L9110S, L298N)” összetevő hozzáadása
- Adja hozzá a "Szövegérték" összetevőt
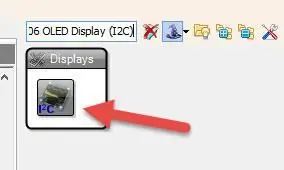
- Adjon hozzá "SSD1306/SH1106 OLED Display (I2C)" összetevőt
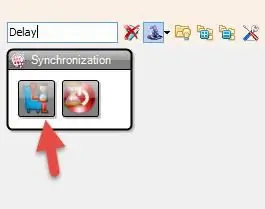
- Add hozzá a "Delay" összetevőt
5. lépés: A Visuino készlet összetevőiben



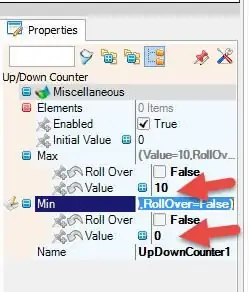
- Válassza az "UpDownCounter1" összetevőt, és a tulajdonságok ablakban állítsa a Max> értéket 10 -re
- Válassza az "UpDownCounter1" összetevőt, és a tulajdonságok ablakban állítsa a Min> értéket 0 -ra
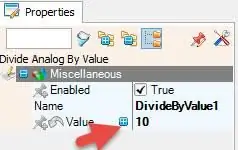
- Válassza ki a "DivideByValue1" összetevőt, és a tulajdonságok ablakban állítsa az értéket 10 -re
- Válassza ki a "SpeedAndDirectionToSpeed1" összetevőt, és a tulajdonságok ablakban állítsa az Initial Reverse értéket True -ra, és a Initial Speed értéket 1 -re.
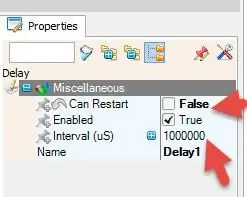
- Válassza ki a "Delay1" összetevőt, és a tulajdonságok ablakban állítsa az Újraindítás értékét hamisra és intervallumra (uS) 1000000 -ra
- Kattintson duplán a "TextValue1" összetevőre, és az Elemek ablakban húzza a 4X "Érték beállítása" elemet balra
- A bal oldalon válassza az "Érték1 beállítása" lehetőséget, és a tulajdonságok ablakban állítsa az "FASTER" értéket
- A bal oldalon válassza az "Érték2 beállítása" lehetőséget, és a tulajdonságok ablakban állítsa be az értéket "LASSABBRA"
- A bal oldalon válassza az "Érték3 beállítása" lehetőséget, és a tulajdonságok ablakban állítsa az értéket "BALRA"
- A bal oldalon válassza az "Érték beállítása4" lehetőséget, és a tulajdonságok ablakban állítsa az értéket "RIGHT" értékre
- Zárja be az Elemek ablakot
- Kattintson duplán a "DisplayOLED1" összetevőre, és az elemekben húzza balra a "Szövegmező" -et, és balra a "Kitöltő képernyő" elemet.
- A bal oldalon válassza a "Szövegmező1" lehetőséget, és a tulajdonságok ablakban állítsa a méretet 3 -ra
- Zárja be az Elemek ablakot
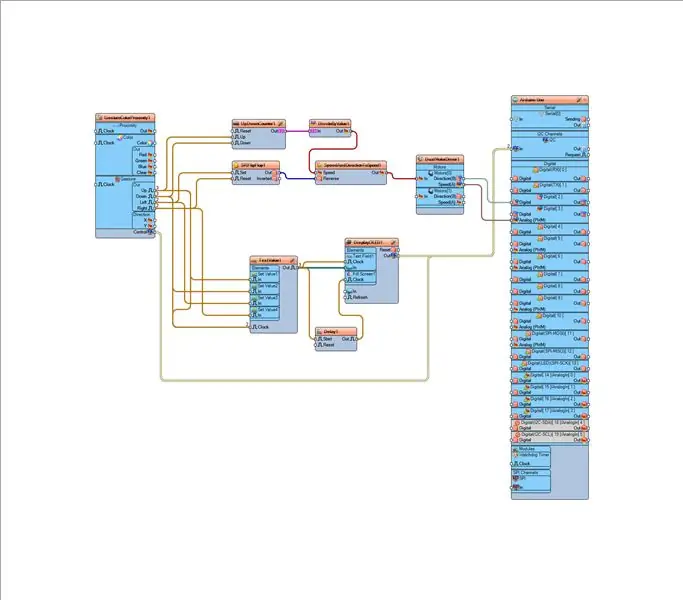
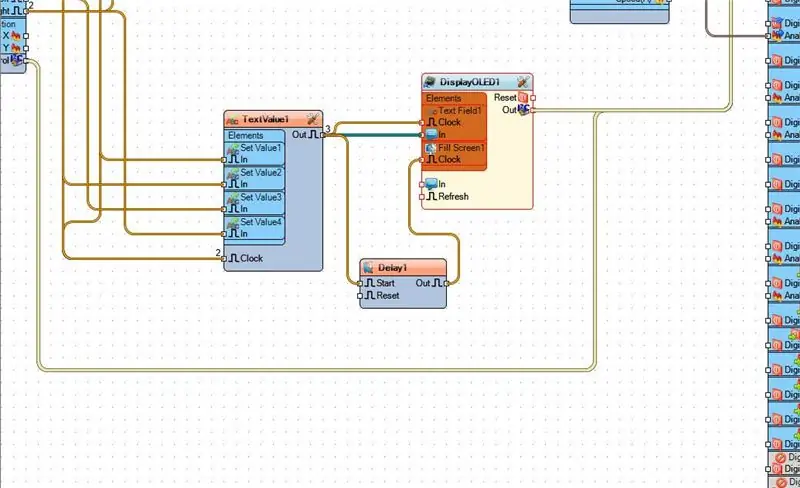
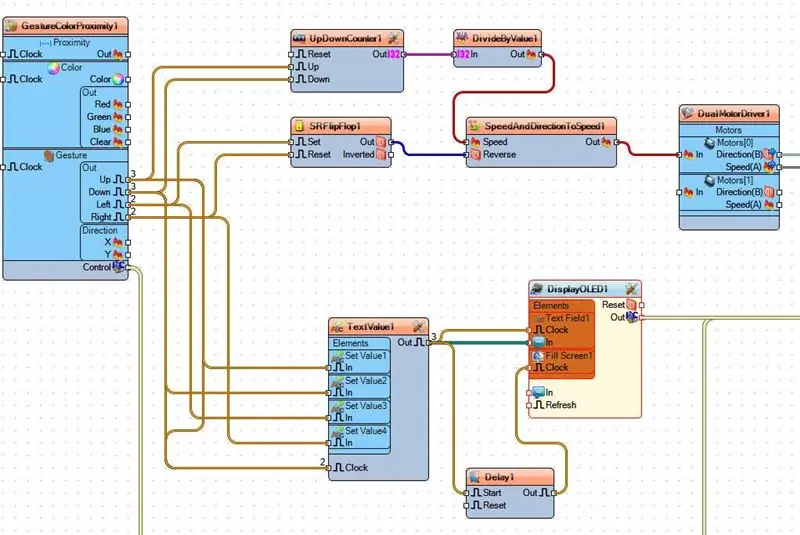
6. lépés: A Visuino Connect komponensekben




Csatlakoztassa a "GestureColorProximity1" tűs gesztust> Akár az "UpDownCounter1" érintkezőt felfelé
Csatlakoztassa a "GestureColorProximity1" érintőkéz gesztust> Akár a "TextValue1> Érték beállítása" tűt
- Csatlakoztassa a "GestureColorProximity1" tűs gesztust> le az "UpDownCounter1" érintkező lefelé
- Csatlakoztassa a "GestureColorProximity1" érintőképernyős gesztust> le a "TextValue1> Value2 beállítása" érintkezőbe
- Csatlakoztassa a "GestureColorProximity1" tűs gesztust> Balra az "SRFlipFlop1" tűkészlethez
- Csatlakoztassa a "GestureColorProximity1" érintőképernyős gesztust> Balra a "TextValue1> Value3 beállítása" érintkezőbe
- Csatlakoztassa a "GestureColorProximity1" tűs gesztust> Jobbra az "SRFlipFlop1" tű visszaállításához
- Csatlakoztassa a "GestureColorProximity1" érintőkéz gesztust> Jobbra a "TextValue1> Érték beállítása" gombhoz
- Csatlakoztassa a "GestureColorProximity1" érintőképernyős vezérlő I2C -t az Arduino alaplap I2C bemenetéhez
- Csatlakoztassa az "UpDownCounter1" érintkezőkimenetet a "DivideByValue1" tűbemenethez
- Csatlakoztassa a "DivideByValue1" tűkimenetet a "SpeedAndDirectionToSpeed1" tűsebességhez
- Csatlakoztassa az "SRFlipFlop1" tűkimenetet a "SpeedAndDirectionToSpeed1" érintkezőhöz
- Csatlakoztassa a "SpeedAndDirectionToSpeed1" tűkimenetet a "DualMotorDriver1" motorokhoz [0]> Bemenet
- Csatlakoztassa a "DualMotorDriver1" motorok [0] tű irányát (B) az Arduino kártya 2. digitális tűjéhez
- Csatlakoztassa a "DualMotorDriver1" motorok [0] érintkezési sebességét (A) az Arduino kártya 3. digitális tűjéhez
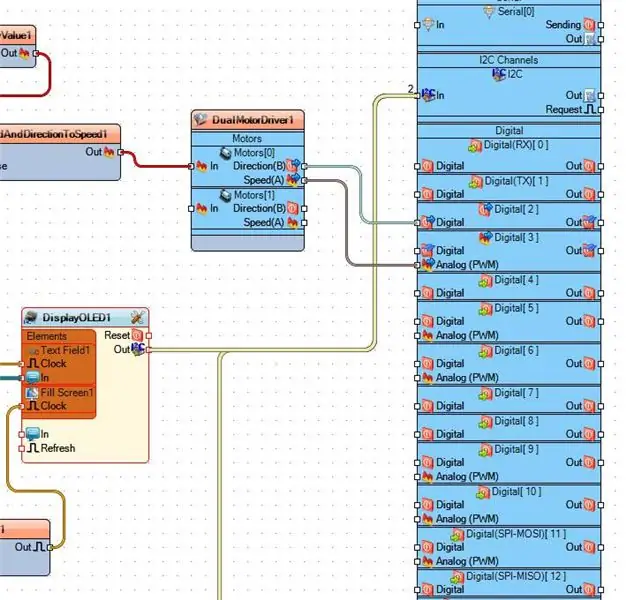
- Csatlakoztassa a "TextValue1" tűt a "DisplayOLED1"> Szövegmező1> Óra elemhez
- Csatlakoztassa a "TextValue1" tűt a "DisplayOLED1"> Szövegmező1> Bemenethez
- Csatlakoztassa a "TextValue1" tűkimenetet a "Késleltetés1" tűs indításhoz
- Csatlakoztassa a "Delay1" érintkezőt a "DisplayOLED1"> Fill Screen1> Clock -hoz
- Csatlakoztassa a "DisplayOLED1" tűt I2C az Arduino kártya I2C bemenetéhez
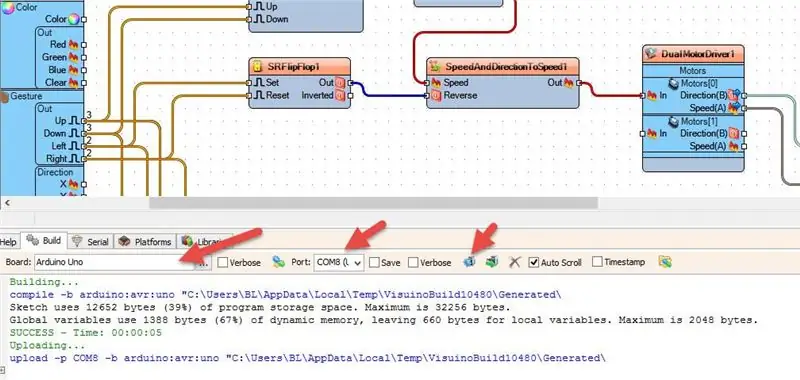
7. lépés: Az Arduino kód létrehozása, fordítása és feltöltése

A Visuino alkalmazásban kattintson alul a "Build" fülre, győződjön meg arról, hogy a megfelelő port van kiválasztva, majd kattintson a "Compile/Build and Upload" gombra.
8. lépés: Játssz
Ha bekapcsolja az Arduino UNO modult, és mozdulatot tesz a közelségi gesztusérzékelő fölött, a motor elkezd mozogni, és az OLED kijelző elkezdi mutatni az irányt, nézze meg a videót a részletes bemutatóért.
Gratulálunk! Befejezte a projektet Visuino -val. Mellékelve van a Visuino projekt is, amelyet ehhez az Instructable -hez hoztam létre, letöltheti és megnyithatja a Visuino -ban:
Ajánlott:
Erőteljes elektromos gördeszka E-kerékpár 350 W egyenáramú motor vezérlése az Arduino és a BTS7960b használatával: 9 lépés

Erőteljes elektromos gördeszka E-kerékpár 350 W egyenáramú motor vezérlése az Arduino és a BTS7960b használatával: Ebben az oktatóanyagban megtanuljuk, hogyan kell vezérelni az egyenáramú motort az Arduino és a DC vezérlővel bts7960b. A motor lehet 350 W vagy csak egy kis Toy arduino DC motor mindaddig, amíg teljesítménye nem haladja meg a BTS7960b illesztőprogram maximális áramát. Nézze meg a videót
Léptető sebesség -szabályozó menü Arduino számára: 6 lépés

Léptető sebességszabályozó menü Arduino számára: Ez a SpeedStepper könyvtár az AccelStepper könyvtár átírása, amely lehetővé teszi a léptetőmotor sebességének szabályozását. A SpeedStepper könyvtár lehetővé teszi a beállított motorfordulatszám megváltoztatását, majd ugyanazzal az algoritmussal történő gyorsítást/lassítást az új beállított sebességre
Hogyan készítsünk Arduino LINE FOLLOWER ROBOTOT (BEÁLLÍTHATÓ SEBESSÉG): 5 lépés

Hogyan készítsünk Arduino LINE FOLLOWER ROBOTOT (BEÁLLÍTHATÓ SEBESSÉG)?
A Drone Quadcopter kefe nélküli egyenáramú motor (3 vezetékes típus) vezérlése a HW30A motor fordulatszám -szabályozó és az Arduino UNO használatával: 5 lépés

A Drone Quadcopter kefe nélküli egyenáramú motor (3 vezetékes típus) vezérlése a HW30A motorfordulatszám-szabályozó és az Arduino UNO használatával: Leírás: A HW30A motorfordulatszám-szabályozó 4-10 NiMH/NiCd vagy 2-3 cellás LiPo akkumulátorral használható. A BEC akár 3 LiPo cellával is működőképes. Használható kefe nélküli egyenáramú motor (3 vezeték) fordulatszámának szabályozására, maximum 12 Vdc -ig
A DC MOTOR LABVIEW (PWM) és ARDUINO HASZNÁLATA IRÁNY ÉS SEBESSÉGVEZÉRLÉS: 5 lépés

A DC MOTOR IRÁNYÍTÁSA ÉS SEBESSÉGVEZÉRLÉSE LABVIEW (PWM) ÉS ARDUINO HASZNÁLATA: Helló srácok, először is bocsánat a vicces angolomért. Ebben az oktatható fejezetben megmutatom, hogyan szabályozható egy egyenáramú motor fordulatszáma a labview segítségével
