
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:44.
- Utoljára módosítva 2025-01-23 14:48.

** Holland vagyok, szóval kérem, mondja meg, ha valamit javítanom kell. ** Üveges szöveget fogunk létrehozni a Photoshop CS2 -ben. Hozzáadtam néhány képernyőképet, ezek hollandok, de azt hiszem, látja, mire gondolok. Ez az első Instructable, remélem tetszik.:)
1. lépés: A szöveg

- Készítsen új fájlt fekete háttérrel. Csináltam 400x700px- Tegyél rá egy szép szöveget.
2. lépés: A hatások



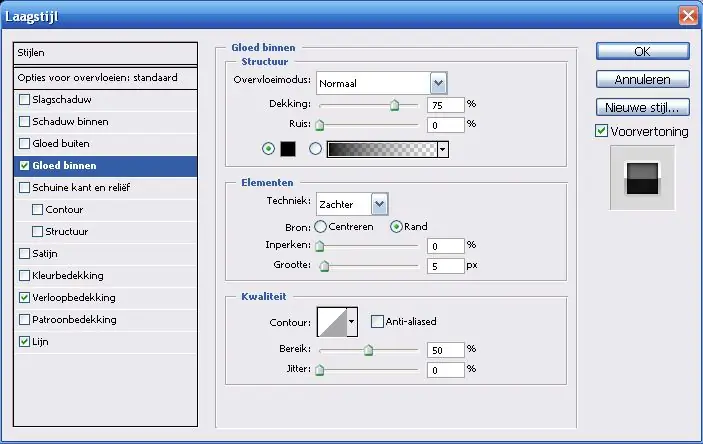
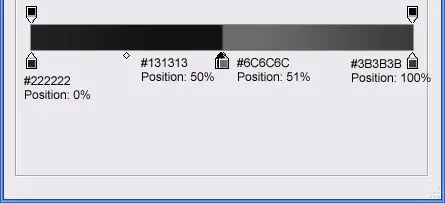
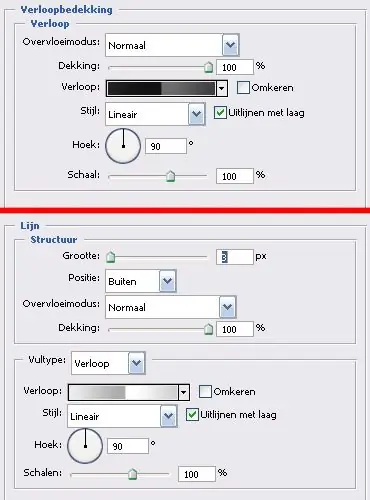
A következő effekteket használjuk: belső fény, színátmenet és szegély. Ez minden !! Nézze meg a képernyőképeket a beállításokhoz. Ahogy mondtam, a szöveg holland, de láthatja, mit kell változtatni.
3. lépés: Reflexió


- Ismételje meg a szövegréteget (ctrl + j)- Hozzon létre egy új réteget az alatta.- Egyesítse őket. (ctrl + e)- Fordítsa el függőlegesen- Mozgassa az eredeti szövegréteg alá.- Tegye az átlátszatot körülbelül 20%-ra.- Rétegmaszk hozzáadása- Az ecset eszközzel rajzoljon egy puha, 100 képpontos ecsettel egyenesen (a shift gombot tartva) kulcs) fekete vonal a rétegmaszkon. A pozíciót lásd a képernyőképen.
Ajánlott:
Szöveg megjelenítése az M5StickC ESP32 készüléken Visuino használatával: 6 lépés

Szöveg megjelenítése az M5StickC ESP32 készüléken Visuino használatával: Ebben az oktatóanyagban megtanuljuk, hogyan programozhatjuk be az ESP32 M5Stack StickC programot Arduino IDE és Visuino programokkal bármilyen szöveg megjelenítéséhez az LCD -n
A szöveg görgetése az I2C 0.91 "128X32 OLED kijelzőn: 6 lépés

Hogyan lehet görgetni a szöveget az I2C 0.91 "128X32 OLED kijelzőn: Ebben az oktatóanyagban megtanuljuk, hogyan kell görgetni a szöveget az I2C 0.91" 128X32 OLED DISPLAY -en Arduino és Visuino szoftverek segítségével. Nézze meg a videót
Szöveg megjelenítése az OLED -en interneten keresztül: 9 lépés

Szöveg megjelenítése az OLED -en interneten keresztül: Üdvözöljük és üdvözöljük! Ez a rövid oktatóanyag megtanítja, hogyan jelenítsen meg szöveget Magicbit -en a Magicblocks használatával. E cél elérésének két fő módja van; Az Inject Block használatával. A Dashboard használatával. Először jelentkezzen be a Magicb -be
Gesztus beszéd/szöveg konvertáló kesztyű: 5 lépés

Gesztus beszéddé/szöveg konvertáló kesztyű: A projekt megvalósításának ötlete/nyomása az volt, hogy segítsen azoknak, akik nehezen tudnak kommunikálni beszéddel, és kézmozdulatokkal vagy közismertebb nevén amerikai jelnyelvként (ASL) kommunikálnak. Ez a projekt egy lépés lehet a biztosítás felé
Windows ikonfájlok létrehozása a Photoshop segítségével: 5 lépés

Windows ikonfájlok létrehozása a Photoshop segítségével: Így készíthet Windows ikonfájlokat Photoshoppal. Ez egy egyszerű folyamat, mint például egy kép készítése, de szüksége van egy beépülő modulra. A csatolt modul a beépülő modul. egyéni kurzor készítéséhez
