
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:43.
- Utoljára módosítva 2025-01-23 14:48.



I dette projekt har vi fået til opgave at lave en smart IOT løsning, hvor man skal læse data from en enhed på en app/hjemmeside og derefter lager denne på en database. Fra adatbázisok skal det da være muligt and hente dataen og vise den. Vi har valgt és göre dette med en solcelle, hvor vi læser voltagen via arduino enhed and viser dette på en Windows app. Hvor det ezután er muligt and lagre og hente denne data fra en database.
1. lépés: Afgrænsning
Fra starten havde vi tænkt os at lave en Solcelle, fra hvor vi skulle kunne læse voltagen og gemme den på en database. A legjobb, ha van vi tænkt os és lave en hjemmeside og tilt, adatbázisok, hjemmesiden és Arduinoen sammen med Node-RED. Samt dette havde vi også tænkt os at monitororere and reelt solcellepanel med en inverter. Vi måtte dog gentænke projektet, da vi ikke kunne få inverteren til and virke med solcellepanelet, derfor endte vi med and gå med en lille solcelle, som kunne monitoreres direkte fra Arduinoen. A végét a medence és a droppe Node-RED, da vi vil prøve and gøre projektet mere enkelt. I stedet valgte vi and lave en Windows app, hvor vi har samlet alle funktionerne, all data data opsamlingen fra Arduinoen, lagringen af denne data på en database, samt læsning af databaseas.
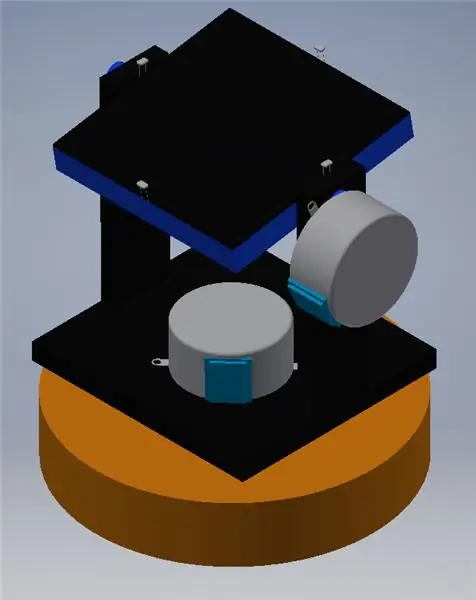
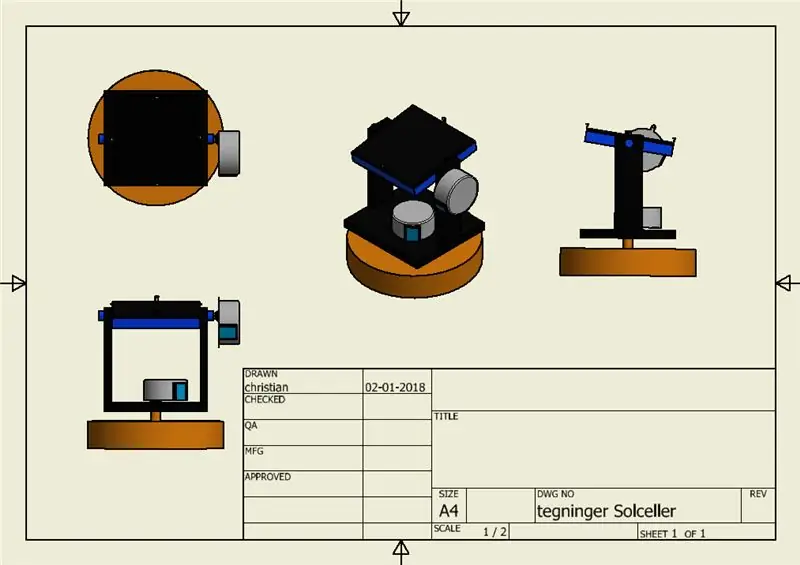
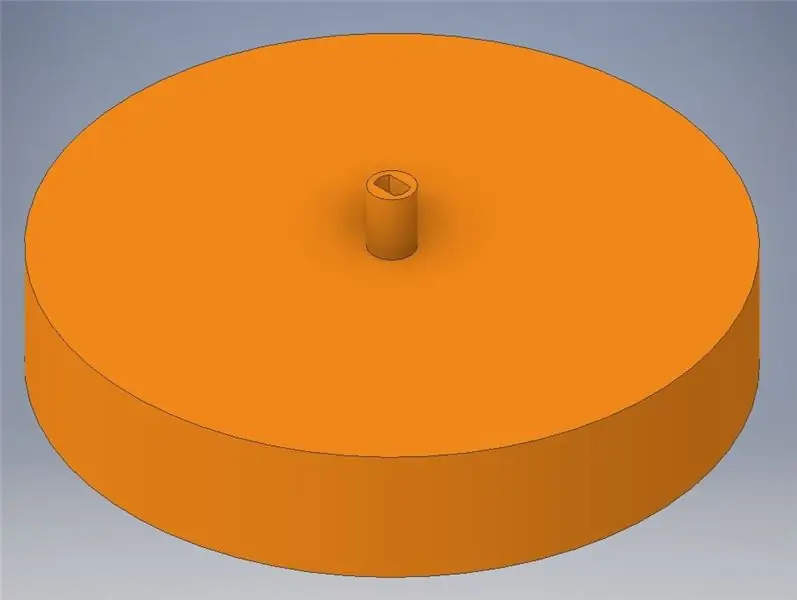
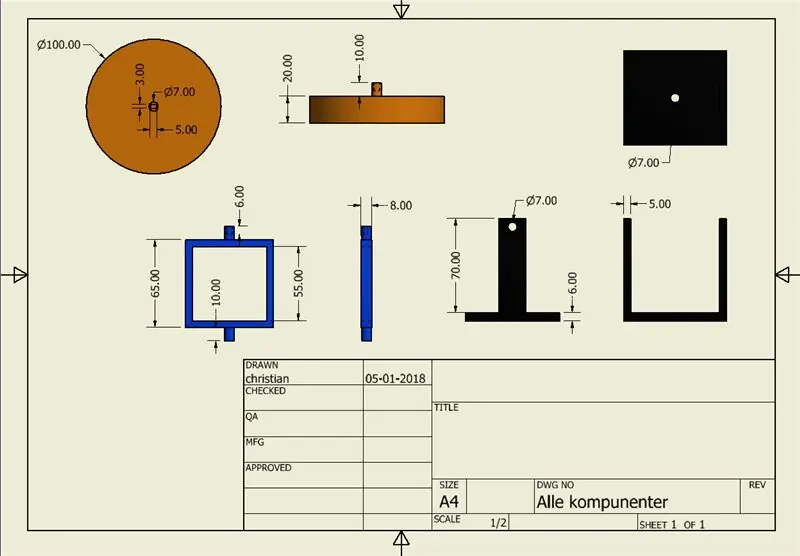
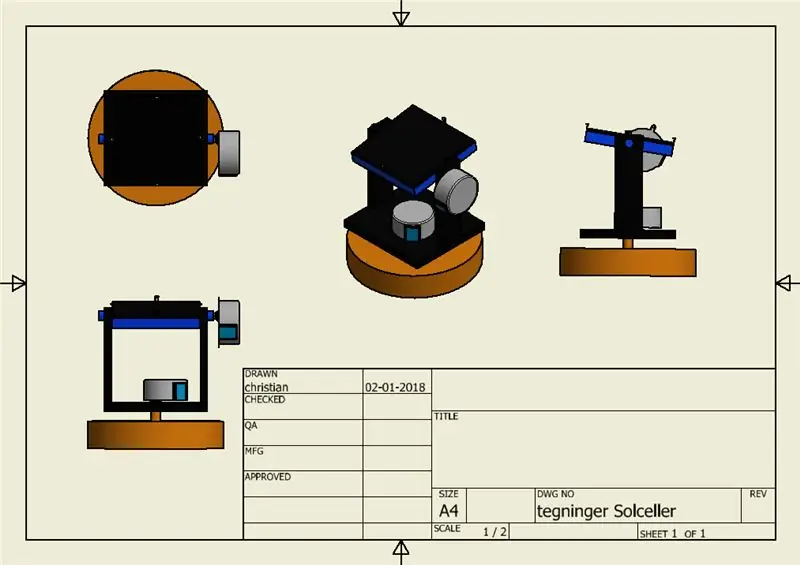
2. lépés: Byg Et Solpanels tartó




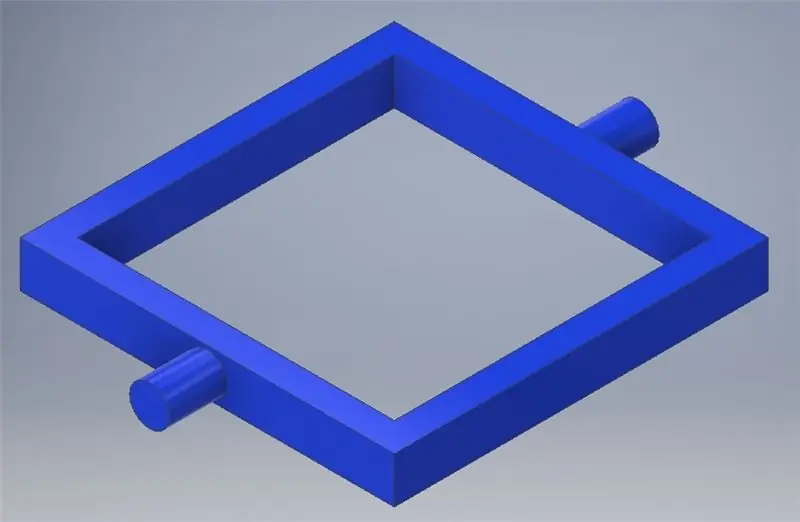
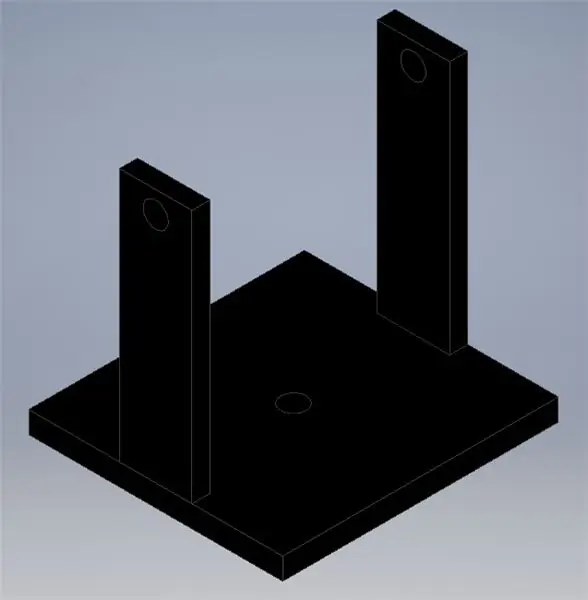
Vi begyndte og designe enholder til solpanel så vi kan bevæge det rundt efter solen vi valgte og tegne det i 3D så vi kunne printe delene ud i en 3D printer målene skulle bare passe efter det solpanel vi har indkøbt. derefter var det bare og montere panel og step motor på holderen vi har vedlagt filerne fra Inventor så de er lige til og bruge
3. lépés: Automatisk Solpanel


solpanelet bruger 2 stk. Lépésmotor és 4 stk. lys sensor hvor vi så kan måle lys værdigerne som vi bruger til og vælge hvilken retning panelet skal stå i for og få bedst udnyttelse af panelet vi har vedlagt koden til panelet
her er link til de forskellige komponer der er indkøbt
www.amazon.co.uk/gp/product/B00KCP76CS/ref…
www.amazon.co.uk/Neuftech-Stepper-28BYJ-48…
www.amazon.co.uk/Photo-Rististor-5mm-Photoc…
www.amazon.co.uk/Arduino-A000066-ATMEGA328…
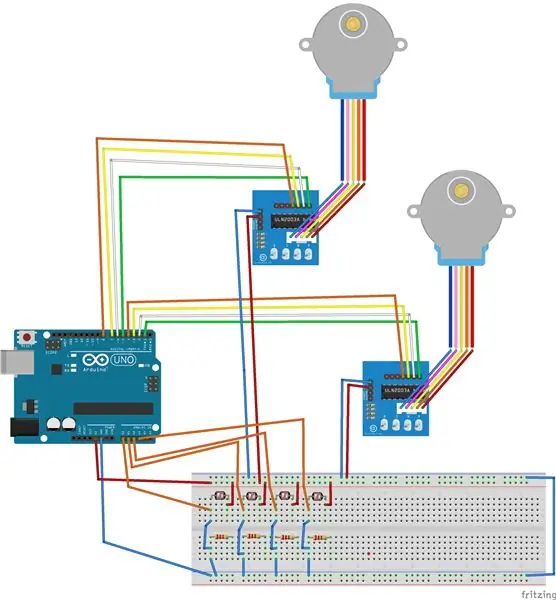
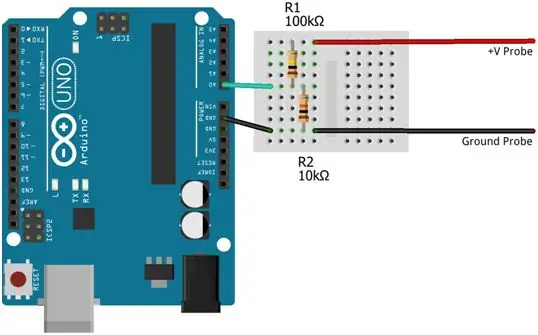
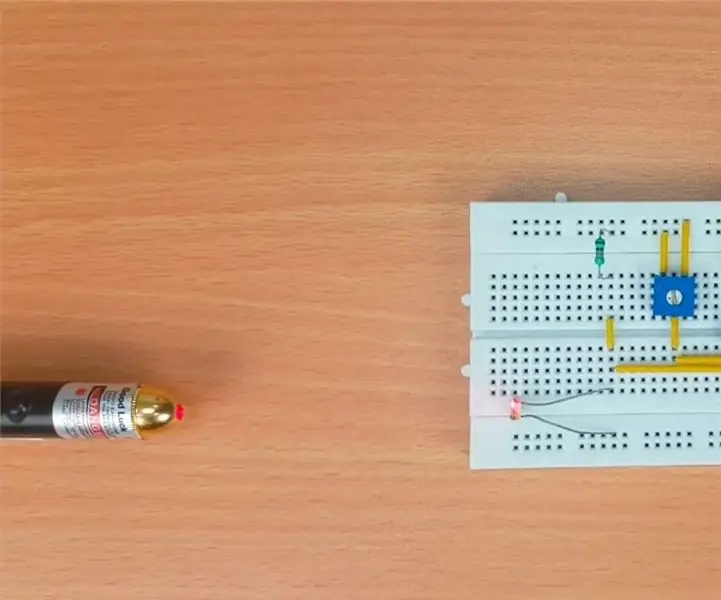
4. lépés: Voltmérő

vi skal nu bruge nogle data som vi kan sende till database der har vi brugt solpanelets volt og læser dem på en analog indgang på en Arduino på billedet kan i se hvordan det er tiltund og vi har også vedlagt koden til vores voltmeter.
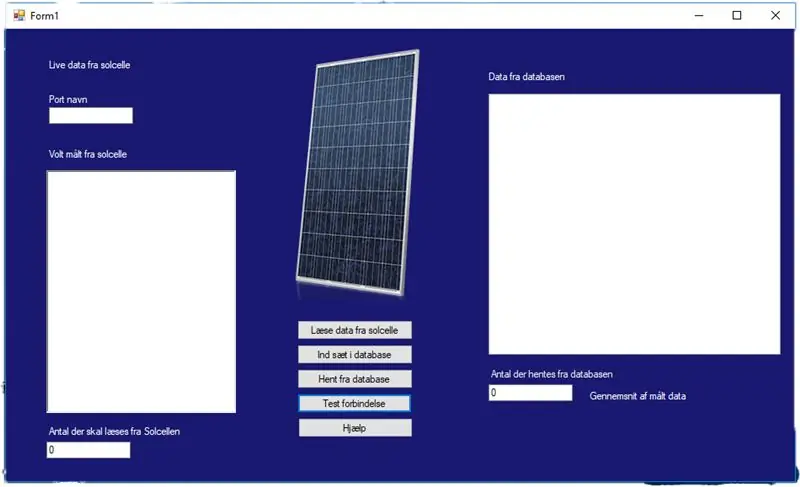
5. lépés: Beskrivelse Af Programmet

Ez a legjobb program a Windows és a Windows alkalmazásban, amely lehetővé teszi az élő zenét élőben és a solcelle -ben. Dette gør vi ved at første and oprette en tiltott mellem den Arduino som læser voltagen fra solcellen og app’en. Dataen kan nu blive læst fra Arduinoen ved at trykke på”Læs data fra Arduino”, man vælger hvor mange datasæt man ønsker ved at skrive dette antal i”Antal man ønsker fra solcelle”, datasættene kommer med et sekunds mellemrum. Ha nincs adat, akkor töltse fel az adatokat az adatbázisba, és írja le az időzítést, valamint az egyedi azonosítót. I app’en er der også mulighed for at hente dataen fra database, man can selv bestemme hvor mange datasæt man ønsker, ved and skrive nummeret i textboksen”Antal der hentes fra databaseasen”. Man can nu vælge at for vist gennemsnittet fra disse ved and makkere de datasæt man ønsker gennemsnittet af.
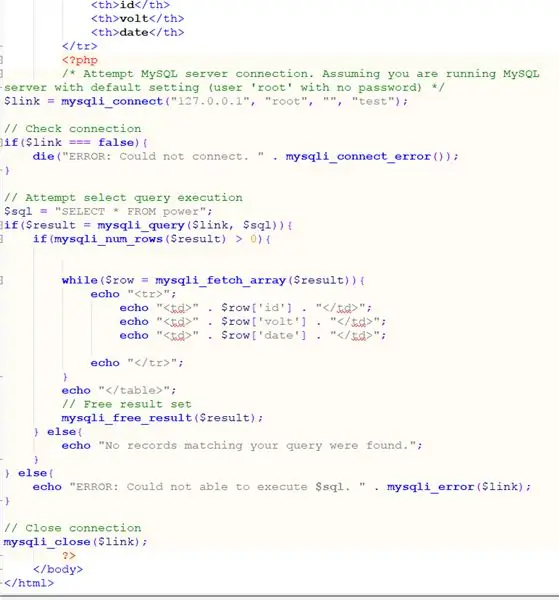
6. lépés: Kode
a System használatával; a System. Collections. Generic használatával; a System. ComponentModel használatával; a System. Data használatával; a System. Drawing használatával; a System. Linq használatával; a System. Text használatával; a System. Threading. Tasks használatával; a System. Windows. Forms használatával; a System. IO. Ports használatával; MySql használatával; a MySql. Data. MySqlClient használatával; segítségével System. Globalization; névtér WindowsFormsApp1 {public részosztály Form1: Form { /* Her har vi vores data til connection connection. På dennne måde er det nemt at lave om hvis man ændre sin database eller server.*/ Private SerialPort myport; string _szerver = "127.0.0.1"; string _database = "teszt"; string _uid = "gyökér"; string _pwd = ""; public Form1 () {InitializeComponent (); } /* I denne Void laver vi vores connectionstring til vores database vi bruger de data overfor. Hvis der laves en kapcsolatok vil der komme en messagebox hvor der står "connected" Hvis der ikke kan laves en connection to adatbasen vil der kommer en errormessage hvor i der står "Nem sikerült csatlakozni, ellenőrizze a kapcsolatot" */ private void knap_Click (object feladó, EventArgs e) {try {// Her laver vi en string hvor vi skriver hvordan vores connetions er til databaseasen. karakterlánc myConn = "szerver =" + _szerver + "; adatbázis =" + _adatbázis + "; uid =" + _uid + "; pwd =" + _pwd + ";"; MySqlConnection kapcsolat = új MySqlConnection (myConn); kapcsolat. Nyissa (); MessageBox. Show ("Csatlakoztatva"); } catch (kivétel) {MessageBox. Show ("Nem sikerült csatlakozni, ellenőrizze a kapcsolatot"); }} /* A void sender vi til vores database. Az adatok der som vi har modtaget fra arduino og står i Data Box vil når vi trykker på inset bliver infomationen sendt to adatbázis. Der vil komme en messages hvor der står "data send to DB" and derefter bliver Data Box cleart */ private void insetDB_Click (objektumküldő, EventArgs e) {// Her laver vi en string hvor vi skriver hvordan vores connetions er till databaseasen. karakterlánc myConn = "szerver =" + _szerver + "; adatbázis =" + _adatbázis + "; uid =" + _uid + "; pwd =" + _pwd + ";"; using (MySqlConnection conn = new MySqlConnection (myConn)) {conn. Open (); // I vores foreach statment læser den alle linjerne i vores Data Box og indsætters være for sig inde i tablen power og rækken volt i dataasen foreach (var lines in textBoxDB. Lines) {string myInsert = "INSERT INTO power (volt) VALUES ('" + lines. ToString () +"') "; MySqlCommand cmd = új MySqlCommand (myInsert, conn); cmd. ExecuteNonQuery (); } conn. Close (); MessageBox. Show ("Az adatokat az adatbázisba küldték"); textBoxDB. Clear (); }} /* I denne Void henter vi det data vi har gemmt i vores adatbázis. vi har en tekstbox hvor der er lavet 3 kolonner hvor der kommer forsekilg data ind. Den første viser data id der efter vises hvad volten var og til sidst kan du se tidspunket det er målt på. lige nu hentes det antal man har valgt til målinger men det kan laves om hvis man ønsker at se felre eller mindre.*/ private void knapDBGet_Click (objektumküldő, EventArgs e) {listViewDb. Clear (); // Her bliver de 3 kolonner lavet. listViewDb. Columns. Add ("id"); listViewDb. Columns. Add ("volt"); listViewDb. Columns. Add ("dátum"); listViewDb. MultiSelect = igaz; listViewDb. View = View. Details; // Her laver vi en string hvor vi skriver hvordan vores connetions er till databaseasen. karakterlánc myConn = "szerver =" + _szerver + "; adatbázis =" + _adatbázis + "; uid =" + _uid + "; pwd =" + _pwd + ";"; using (MySqlConnection conn = new MySqlConnection (myConn)) {conn. Open ();
// Her henter vi de sidste til 20 id der er indsat i tablen Power i databaseasen.
int antal = int. Parse (textBoxAntal. Text); string myInsert = "SELECT * FROM (SELECT * FROM power ORDER BY id DESC LIMIT"+antal+") sub ORDER BY id ASC"; MySqlCommand cmd = új MySqlCommand (myInsert, conn);
// Her laver vi en data tabel (dTable) hvor den data vi henter i adatbasen bliver lagt ind.
MySqlDataAdapter MyAdapter = új MySqlDataAdapter (); MyAdapter. SelectCommand = cmd; DataTable dTable = új DataTable (); MyAdapter. Fill (dTable); for (int i = 0; i <dTable. Rows. Count; i ++) {// Her fordeler vi det data vi lagt ind i dtable ud i de 3 kolonner vi oprettede tidliger i koden. DataRow dataRow = dTable. Rows ; ListViewItem listitem = új ListViewItem (dataRow ["id"]. ToString ()); listitem. SubItems. Add (dataRow ["volt"]. ToString ()); listitem. SubItems. Add (dataRow ["date"]. ToString ()); listViewDb. Items. Add (listitem); } conn. Close (); }
}
/* I denne Void har vi lavet en funktion hvor vi kan regne gennemsnitet af det makere data vi har hentet fra adatbasen.
Du makere det du vil lægge sammen og i bunden af textboxen står der hvad gennemsnitet. Hvis der sker en fejl vil den skrive és masszázs hvor der står "40. hiba: A felhasználó egy dummy" */ private void listViewDb_SelectedIndexChanged (objektumküldő, EventArgs e) {try {float output = 0; if (listViewDb. SelectedItems. Count> = 2) { /* Ligger vi vores output som er 0 sammen med den mærkeret data som bliver lavert om til data typen float og derefter divideres der med den antal der er mærkert så den regner gennemsnitet af volten. Ved at vi brugte CultureInfo. InvariantCulture kan vi få lov til és bruge. i vores komatal */ foreach (ListViewItem item in listViewDb. SelectedItems) {output += float. Parse (item. SubItems [1]. Text, CultureInfo. InvariantCulture)/ listViewDb. SelectedItems. Count; } Output. Text = output. ToString (); }} catch {MessageBox. Show ("40 -es hiba: a felhasználó dummy"); }} /* I denne Void har vi lavet så den kan læse på serieport i vores tilfælde på en arduino. Den læser hvad der står i serieport på com port3 and ligger den data vi modtager ind i vores Data Box Når vi trykker på Read data læser den de næste 50 linjer der bliver sendt til serieporten Hvis der er en fejl så den ikke kan læse daten vil der komme en errobox hvor der vil stå "god help you" */ private void startBn_Click (objektumküldő, EventArgs e) {// Her skriver du de data du skal bruge til at kunne connct til det du skal læse fra. textBoxDB. Clear (); myport = új SerialPort (); myport. BaudRate = 9600; myport. PortName = textBoxPort. Text; myport. DataBits = 8; myport. StopBits = StopBits. One; try {// Her siger vi hvor mange den skal ind læse af gangen og hvor det skal ligges henne. myport. Open (); for (int i = 1; i <= int. Parse (textBoxAntalArduino. Text); i ++) {string inData = myport. ReadLine (); textBoxDB. AppendText (inData); } myport. Close (); } fogás (kivétel) {
MessageBox. Show ("Der udfylt forkert");
}
} private void helpBt_Click (objektumküldő, EventArgs e)
{MessageBox. Sow på læs fra database for at læse den gemet data. " +" / n " +" 4 man kan klike på id for at renge gennemsnite af de valt dataer ud. " +" / n " +" 5 Test forbinles ser om adatbázisasen køre. " +" / n " +" port navn skal udfyldes med den port man har sat solcellen til " +" / n " +" der skal skrives et antal på hvor mange man vil hendte fra solcellen " +" / n " +" Antal der skal hentes fra databaseasen skal udfyldes "); }}}
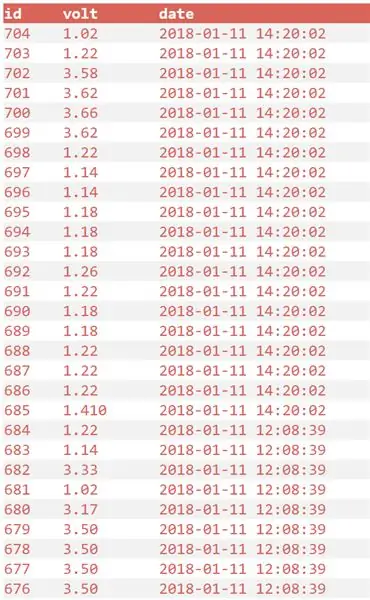
7. lépés: Adatbázis

Da vi besluttede at vi ville lave en solcellestyring, ville det være smart and vi kunne se hvor mange volt den laver lige nu. Vi ville også gerne kunne se hvad den lave ved tidliger målinger, eller hvad den i gennemsnittet har produret i den sidste tid. For at kunne gemme det data har vi lavet en database i wampserver. Vi har lavet et program i Visual studio som sender en string med vol måling til dataasen. Databasen gemmer værdien som en varchar, da vi havde store problemer med and databaseasen ville modtage komatal, hvis den gemte dem i double. Vores adatbázis -szolgáltató minden målinger et unikt id hvor man kan se værdien hvad, og hvilke tidspunkter det er målt. A Vores app rendelkezik az adatbázisban tárolt adatokkal, de nem erőteljesen, és ha nem, és a kan udregne gennemsnittet af målingerne -ben.
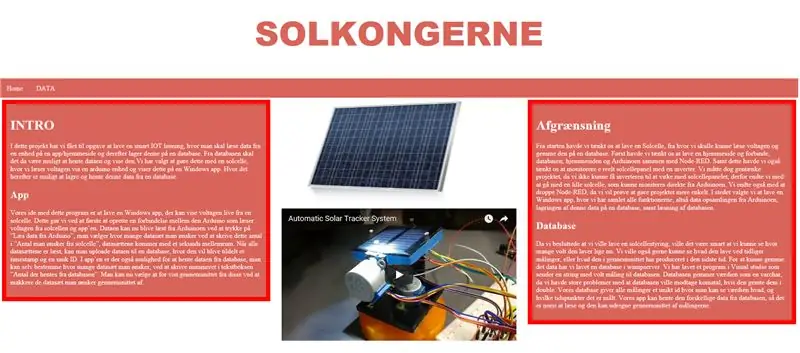
8. lépés: HTML Hjemmeside




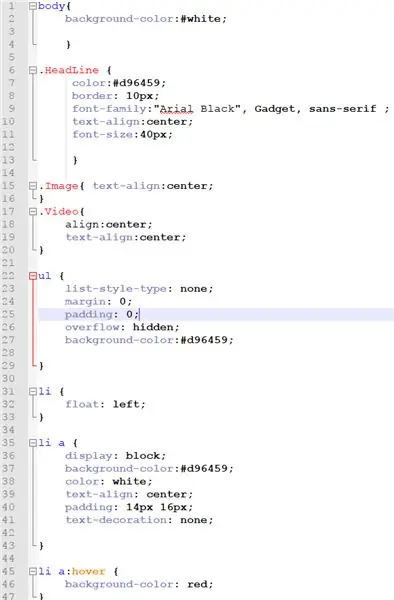
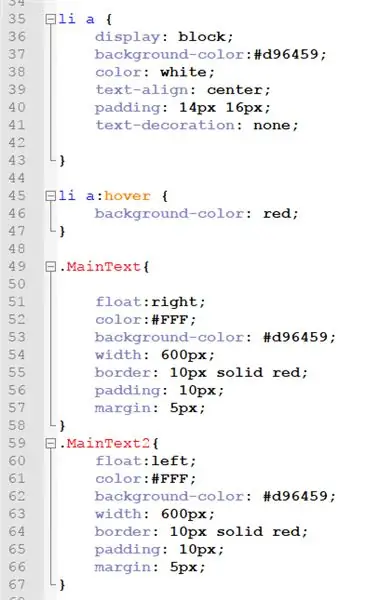
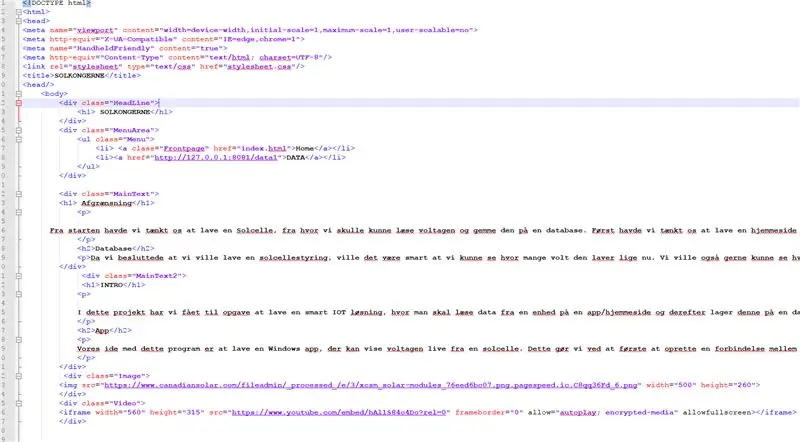
Der er blevet lavet en forside til den al den data vi for ind fra adatbázis, denne side er bygget op by hjælp HTML og CSS. HTML er blevet brugt til and bygge all elementerne op på siden og linke till data siden sådan and man kan komme mellem de to side.
CSS er blevet brugt til at give html elementerne farve og til at give den afstand der skal være mellem alting på hjemmesiden.
9. lépés: PHP Hjemmeside



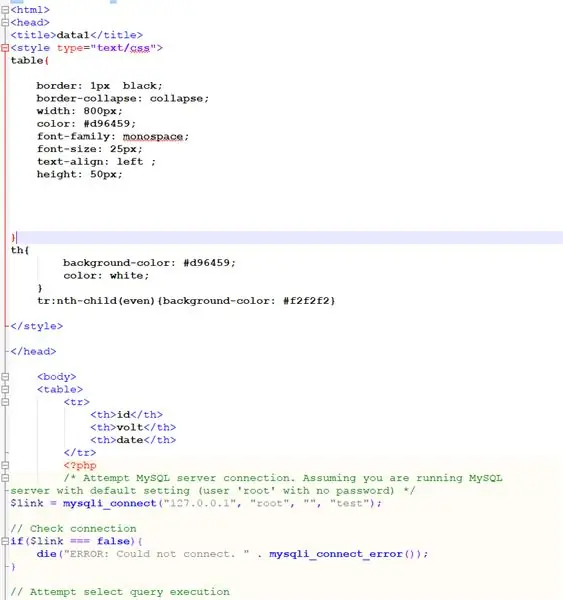
ved brugen af php er der blevet lavet en hjemmeside sådan at en ikke tekniker er i stand til and læse data ud fra solcellen.
denne side er lavet ved and php connecter to databaseas and henter dataen in på hjemmeside lige så snart man loader den. ved brugen af CSS kode er det blevet sat op på en nem og overskuelige måde, med alt den data der kommer fra adatbázis.
Ajánlott:
DIY napelemes automatikus utcai világítás: 3 lépés

DIY napelemes automatikus utcai világítás: A házam vidéki területen található, így a házam előtti utca teljesen sötét, amikor egyáltalán nincs fény. Tehát itt készítettem egy napelemes utcai lámpát, amely automatikusan bekapcsol napnyugtakor, és kialszik napkeltekor. A napelemet használja
Automatikus retardációs rendszer: 5 lépés

Automatikus retardációs rendszer: Ezt a projektet az objektumkerülő robot algoritmusának módosításával fejlesztették ki. Továbbá az ebben az utasításban szereplő robotot okostelefonnal is vezérelheti Bluetooth -on keresztül
Hordozható napelemes automatikus nyomkövető rendszer: 9 lépés (képekkel)

Hordozható napelemes automatikus nyomkövető rendszer: A Medomyself az Amazon Services LLC Associates Program résztvevője, amely egy leányvállalati hirdetési program, amelynek célja, hogy eszközöket biztosítson az oldalaknak, hogy hirdetési díjakat szerezzenek reklámozással és az amazon.com -ra mutató linkekkel. By: Dave Weaver
Színrendező rendszer: Arduino alapú rendszer két övvel: 8 lépés

Színrendező rendszer: Arduino alapú rendszer két övvel: Az ipari területen lévő termékek és tárgyak szállítása és/vagy csomagolása szállítószalagok segítségével készült vonalakkal történik. Ezek az övek bizonyos sebességgel segítik az elemek egyik pontból a másikba történő áthelyezését. Egyes feldolgozási vagy azonosítási feladatok
Automatikus lézervezérelt biztonsági rendszer: 22 lépés

Automatikus lézervezérelt biztonsági rendszer: A lézervezérelt biztonsági rendszer a széles körben használt védelem az illetéktelen hozzáférés megakadályozására. Nagyon hatékony, amely a fényalapú érzékelőn és a lézeren dolgozik, hogy megvédje otthonunkat, irodánkat, bankjainkat, szekrényünket és számos fontos helyet
