
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:43.
- Utoljára módosítva 2025-01-23 14:48.



Kedves barátaink, üdvözöljük egy újabb oktatóanyagban! Ebben a videóban megtanuljuk, hogyan készíthetjük el saját menünket a népszerű Nokia 5110 LCD kijelzőhöz, hogy felhasználóbarátabbá és hatékonyabbá tegyük projektjeinket. Lássunk neki!
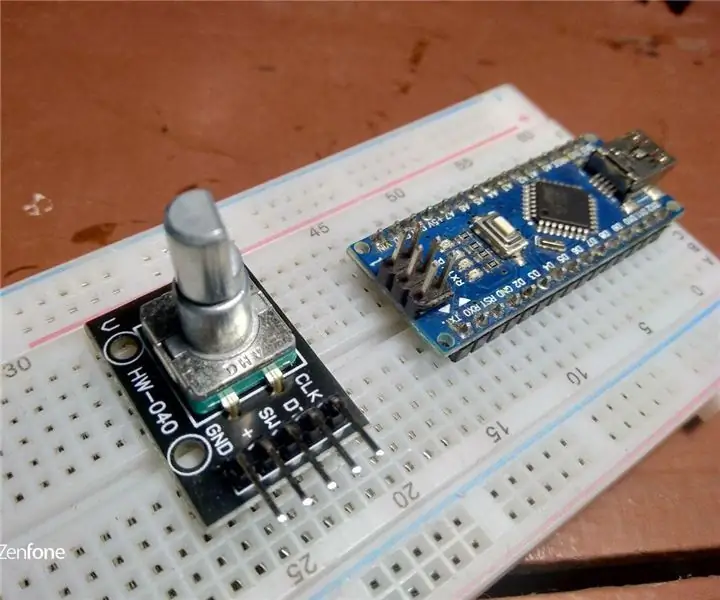
Ezt a projektet fogjuk felépíteni. A kijelzőn egy egyszerű menü jelenik meg, és a forgó kódoló segítségével navigálhatok felfelé vagy lefelé, és kiválaszthatom a menüpontot a forgó kódoló gomb megnyomásával. A forgó kódoló középső gombjának megnyomásakor egy másik képernyő jelenik meg, és megváltoztathatjuk a változó értékét. Ha még egyszer megnyomjuk a forgó kódoló gombot, visszatérünk a főmenü képernyőjére. A menü 6 elemből áll, és görgethetünk le vagy fel a menüben, és a kijelzőn megjelenő elemek ennek megfelelően változnak. Nézze meg a mellékelt videót, hogy pontosan lásd, hogyan működik ez a menü. Természetesen tetszés szerint módosíthatja, hogy saját összetettebb menüket készítsen.
Most nézzük meg, hogyan építsük fel ezt a projektet.
1. lépés: Szerezze be az összes alkatrészt

A projekt elkészítéséhez a következő alkatrészek szükségesek:
- Egy Arduino Uno ▶
- Nokia 5110 LCD kijelző ▶
- Rotációs kódoló ▶
- Egy kis kenyérlap ▶
- Néhány vezeték ▶
- Power Bank ▶
A projekt költsége nagyon alacsony, kevesebb, mint 10 dollár. Az alábbi videó leírásában megtalálhatja az általam használt alkatrészek linkjeit.
2. lépés: Nokia 5110 LCD kijelző



A Nokia 5110 a kedvenc kijelzőm az Arduino projektekhez.
A Nokia 5110 egy alapvető grafikus LCD képernyő, amelyet eredetileg mobiltelefon képernyőjének szántak. A PCD8544 vezérlőt használja, amely alacsony fogyasztású CMOS LCD vezérlő/illesztőprogram. Emiatt a kijelző lenyűgöző energiafogyasztással rendelkezik. Bekapcsolt állapotban csak 0,4 mA -t használ, de a háttérvilágítás ki van kapcsolva. Alvó módban kevesebb mint 0,06 mA -t használ! Ez az egyik oka annak, hogy ez a kijelző a kedvencem. A PCD8544 soros busz interfészen keresztül kapcsolódik a mikrokontrollerekhez. Ez megkönnyíti a kijelző használatát az Arduino -val. Csak 8 vezetéket kell csatlakoztatnia.
Részletes oktatóanyagot készítettem a Nokia 5110 LCD kijelző Arduino használatával történő használatáról. Ezt a videót mellékeltem az útmutatóhoz, amely hasznos információkat tartalmaz a kijelzőről, ezért azt javaslom, hogy figyelmesen nézze meg. A kijelző ára körülbelül 4 dollár.
Itt letöltheti: ▶
3. lépés: Rotációs kódoló


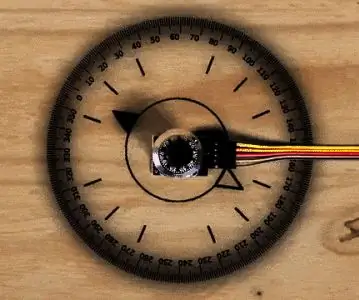
A forgó jeladó, más néven tengelyjeladó, egy elektromechanikus eszköz, amely a tengely vagy tengely szöghelyzetét vagy mozgását analóg vagy digitális kódgá alakítja. A forgó jeladókat számos olyan alkalmazásban használják, amelyek precíz tengely korlátlan forgatást igényelnek, beleértve az ipari vezérlőket, a robotikát, a speciális célú fényképészeti lencséket, a számítógépes beviteli eszközöket (például optomechanikai egereket és pályagolyókat), a szabályozott feszültségű reométereket és a forgó radar platformokat.
A rotációs kódoló, amelyet ebben a projektben fogunk használni, nagyon olcsó kódoló. Beépített gombja is van, és annak működéséhez csak 5 vezetéket kell csatlakoztatnunk. Elkészítettem egy részletes oktatóanyagot a forgó kódoló használatáról. Ezt a videót itt találod csatolva.
Ennek a forgó jeladónak a költsége nagyon alacsony. Ára körülbelül 1,5 dollár.
Itt letöltheti ▶
4. lépés: A projekt felépítése




Most kapcsoljuk össze az összes alkatrészt. A projekt felépítése előtt, ha korábban nem használt forgó jeladót, javaslom, hogy nézze meg az általam készített útmutatót a forgó kódolókról. Segít megérteni a forgó kódolók működését, és tapasztalatot szerez velük. Ez a videó itt található.
A kijelzőt egy ilyen kenyérsütő táblára helyeztem. Először csatlakoztassuk a kijelzőt. A kijelző első tűje, amely Reset, az Arduino Uno 3. digitális tűjére kerül, a második érintkező a 4 -es digitális tűre, a harmadik tű az 5 -ös digitális tűre, a negyedik érintkező a 11 -es digitális tűre, az ötödik pedig a digitálisra pin 13. A következő csap Vcc. Csatlakoztatjuk a Vcc -t a kenyértábla pozitív sínjéhez, és a kenyérlap pozitív sínjét az Arduino 3,3 V -os kimenetéhez. A következő érintkező a kijelző háttérvilágítása. Mivel a szoftveren keresztül szeretnénk irányítani, csatlakoztassuk a 7. digitális tűhöz. Az utolsó tű a GND. A GND -t a kenyérlap negatív sínjéhez, a kenyértábla negatív sínjét az Arduino GND -hez kapcsoljuk.
Most már csak a forgó jeladót kell csatlakoztatnunk. Az első csap a GND, és a kenyértábla negatív sínjéhez csatlakoztatjuk. A következő csap Vcc, és a kenyértábla pozitív sínjéhez csatlakoztatjuk. A következő csap SW, és a 2. analóg pin -hez csatlakoztatjuk. A következő tű DT névre hallgat, és az 1. analóg pin -hez kötjük. Végül a CLK csap a 0. analóg pin -hez van csatlakoztatva. A projekt sematikus diagramját itt találja: az alábbi videó leírását.
Most készen állunk a projekt beindítására. Mint látható, a projekt jól működik, és a menü a várt módon működik! Remek, most lássuk a projekt szoftverét.
5. lépés: A projekt kódja

Ebben a projektben 4 könyvtárat használunk. Két könyvtárat használunk a megjelenítéshez, és kettőt a forgó kódolóhoz.
- Adafruit GFX:
- Nokia 5110:
- Kódolókönyvtár:
- TimerOne könyvtár:
Először nézzük meg a drawMenu funkciót. Ez a funkció felelős a menü megjelenítéséért a kijelzőn. Ezt a funkciót néhány ezredmásodpercenként hívják, így ha a menüben változás történik, ez a funkció felelős a menü frissítéséért a képernyőn.
int menüelem = 1; int keret = 1; int oldal = 1; int lastMenuItem = 1;
Három nagyon fontos globális változó is létezik, a változóoldal, a változó menüpontja és a változókeret. A változó oldal megjegyzi, hogy melyik felhasználói felület jelenik meg a képernyőn. Tehát, ha az oldalváltozó 1, akkor a fő felhasználói felület képernyőn vagyunk, és ha a változó 2, akkor a másodlagos felhasználói felület képernyőn, ahol beállítjuk az értéket egy változóra. A menüpont megjegyzi a kiválasztott menüpontot. Tehát, ha értéke 1, akkor az első menüpont van kiválasztva, így a drawMenu funkciónak ezt a menüpontot feketén, fehér betűkkel kell rajzolnia. Ha a menüpont 2, akkor a második menüpont van kiválasztva és így tovább. A keretváltozó megjegyzi, hogy a menü melyik része jelenik meg a képernyőn. Mivel az általunk létrehozott menü 6 elemet tartalmaz, és egyszerre csak 3 -at tudunk megjeleníteni, tudnunk kell, hogy mely elemek jelennek meg a képernyőn. A frame változó pontosan ezt mondja el nekünk. Ha a frame változó értéke 1, akkor az első három menüpontot jelenítjük meg, ha 2, akkor a 2, 3, 4 és így tovább.
Megpróbáltam a kódot a lehető legegyszerűbben módosítani, ezért létrehoztam néhány globális változót, amelyek a menüpontok nevét tartalmazzák. Így könnyen létrehozhat saját menüt anélkül, hogy kódban keresne.
String menuItem1 = "Kontraszt"; String menuItem2 = "Hangerő"; String menuItem3 = "Nyelv"; String menuItem4 = "Nehézség"; String menuItem5 = "Világítás: BE"; String menuItem6 = "Visszaállítás";
logikai háttérvilágítás = igaz;
int kontraszt = 60; int térfogat = 50;
String language [3] = {"EN", "ES", "EL"};
int selectedLanguage = 0;
String nehézség [2] = {"KÖNNYEN", "Kemény"};
int selectedDifplicy = 0;
Először inicializáljuk a kódban szükséges összes globális változót. Ezután inicializáljuk a kijelzőt. A ciklus funkcióban először a drawMenu függvényt hívjuk meg, hogy rajzoljuk a menüt a képernyőn. Ezután leolvassuk az értéket a forgó kódolóból, és ellenőrizzük, hogy megnyomták -e a gombot. Például, ha a fő felhasználói felület képernyőjén vagyunk, és az első menüpont van kiválasztva, ha a forgó kódolóból származó érték megnövekedett, akkor a menuitem változó növekszik, és a következő ciklusban a drawMenu funkció kirajzolja a kiválasztott második menüpontot. Ha most megnyomjuk a forgó kódoló gombját, akkor a második oldalra navigálunk, ahol beállítjuk a változó értékét. A forgó kódoló segítségével ismét növelhetjük vagy csökkenthetjük a változó értékét. Ha megnyomjuk a gombot, visszalépünk a főmenü oldalára, és az oldalváltozó csökken.
Ez a menü alapötlete. Ugyanazt az eljárást követjük minden menüpont és oldal esetében. A kód összetett, több mint 400 sor hosszú. Bonyolultnak tűnik, de ha maga próbálja ki, akkor könnyebben megérti, és képes lesz megváltoztatni, bővíteni és használni a saját projektjeiben. Mint mindig, a csatolt kódot itt találja.
6. lépés: A projekt tesztelése

Ha betöltjük a kódot, láthatjuk, hogy a projekt a várt módon működik. A tengely segítségével felfelé és lefelé navigálhatunk a menüben, és bármelyik menüpontot kiválaszthatjuk a forgó kódoló gomb megnyomásával. Milyen klassz ez!
Most, hogy tudjuk, hogyan kell menüket készíteni a Nokia 5110 LCD kijelzőkhöz, további funkciókkal bővíthetjük projektjeinket, és felhasználóbarátabbá tehetjük azokat. Ez az egyszerű menü, amelyet ma készítettünk, javítható. Használhatnánk megszakításokat ahelyett, hogy folyamatosan ellenőriznénk a gombállapotokat. Így csökkenthetjük a projekt energiafogyasztását, és tisztábbá tehetjük a kódot. Hamarosan videót készítek a megszakításokról, így maradjon velünk. Szeretném hallani a véleményét erről a menüprojektről. Hasznosnak találja -e, és tervezi -e a menü használatát bármelyik projektjében. Kérjük, írja le ide gondolatait és ötleteit, köszönöm!
Ajánlott:
Rotációs kódoló által vezérelt robotkar: 6 lépés

Rotary Encoder vezérelt robotkar: Meglátogattam a howtomechatronics.com webhelyet, és láttam ott a bluetooth vezérlésű robotkart. Nem szeretem a Bluetooth -ot használni, ráadásul láttam, hogy forgó kódolóval vezérelhetjük a szervót, ezért újratervezem, hogy irányíthassam a robotot használjon forgó jeladót, és rögzítse
Rotációs kódoló - megértése és használata (Arduino/egyéb Μvezérlő): 3 lépés

Rotációs kódoló - Ismerje meg és használja (Arduino/más vezérlő): A forgó kódoló egy elektromechanikus eszköz, amely a forgó mozgást digitális vagy analóg információvá alakítja. Az óramutató járásával megegyező vagy az óramutató járásával ellentétes irányba foroghat. Kétféle forgó jeladó létezik: abszolút és relatív (növekményes) kódolók
Rotációs kódoló az Arduino Nano használatával: 4 lépés

Rotációs kódoló az Arduino Nano használatával: Sziasztok! Ebben a cikkben bemutatok egy tutorialt arról, hogyan kell használni a forgó kódolót Arduino Nano használatával. A Rotary kódoló használatához nincs szükség külső könyvtárra. Tehát közvetlenül létrehozhatunk programokat anélkül, hogy először könyvtárakat adnánk hozzá. ok kezdjük el
Rotációs kódoló: Hogyan működik és hogyan kell használni az Arduino -val: 7 lépés

Rotary Encoder: Hogyan működik és hogyan kell használni az Arduino -val: Ezt és más csodálatos oktatóanyagokat elolvashatja az ElectroPeak hivatalos weboldalán. Áttekintés Ebben az oktatóanyagban megismerheti a forgó kódoló használatát. Először néhány információt lát a forgó kódolóról, majd megtanulja, hogyan kell
Rotációs kódoló STM32 Nucleo kártyával: 12 lépés

Rotary Encoder STM32 Nucleo Board: Ez a bemutató a Rotary Encoder helyzetének meghatározásához, amely inkrementális típusú kódoló. A kódolók általában két típusból állnak:- az egyik növekményes, abszolút. Ez a kód használható az STM32L476 és STM32L0 mikrokontrollerekhez .De ha h
