
Tartalomjegyzék:
- 1. lépés: Beállítás tesztelésre…
- 2. lépés: Tesztelés és beállítás …
- 3. lépés: A Pixelek forrasztása…
- 4. lépés: A vázlat beállítása Visuino programban…
- 5. lépés: A vázlat beállítása Visuino programban… [folytatás]
- 6. lépés: A vázlat beállítása Visuino programban… [folytatás a Neo-Pixel kiegészítéssel]
- 7. lépés: befejező videó és kész
- Szerző John Day [email protected].
- Public 2024-01-30 09:42.
- Utoljára módosítva 2025-06-01 06:09.

Ez a kis projekt csak valami, ami körülbelül 9 hónapig lebegett a fejemben, és most megoszthatom veletek, hogy világos utat kell követnem.
Összeállításának viszonylag olcsónak kell lennie, itt van szüksége:
- Valamilyen kis Arduino típusú tábla, például Pro Mini vagy Pro Micro.
- Néhány Neo-Pixel típusú RGB LED csak egyetlen PCB-n
- Körülbelül 6 hüvelyk vezetékből hálózati kábelt használtam, amelyet megmentettem, 8 szálból áll, és csak néhányat használtam.
- 2-6 pingponglabda a helyi sportáruházból.
- Néhány hím, hogy valami áthidaló vezetékek, ha szeretné tesztelni a haladást az út mentén.
- Visuino és az Arduino IDE
Szükséges eszközök
Forrasztópáka, forrasztópáka, átlós vágók, drótcsupaszítók, hobbikés, forró ragasztópisztoly és USB -kábel az Arduino programozásához.
1. lépés: Beállítás tesztelésre…


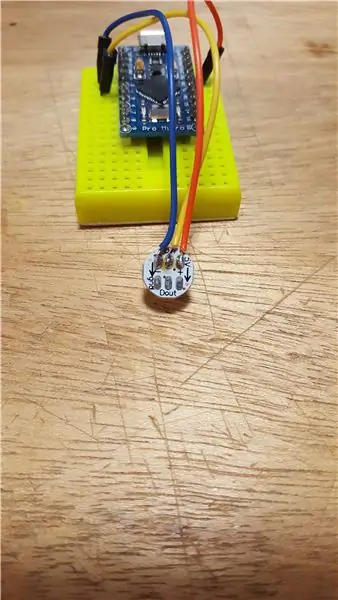
Először egyetlen pixelt akartam tesztelni a táblámmal. Tehát levágtam a jumperdrót végeit, amelyeket kenyérlapokhoz használnak. Ezután hármat forrasztott egy pixelre.
Az 1. kép mutatja a csatlakozásokat. A narancssárga V, a sárga az adatok és a kék GND
A Neo -Pixelek és a kompatibilis eszközök 5 V -os energiát igényelnek, ezért a Pro Mini vagy a Pro Micro 5V -16MHz -es verzióját kell keresnie. Kipróbáltam a Micro -t, a csatlakoztatás és a feltöltés egyszerűsége miatt a végleges verzió Mini lesz, mert olcsóbbak, és több van kéznél. Ezenkívül, ha csak 2-4 autót vezet, nem kell további tápegység.
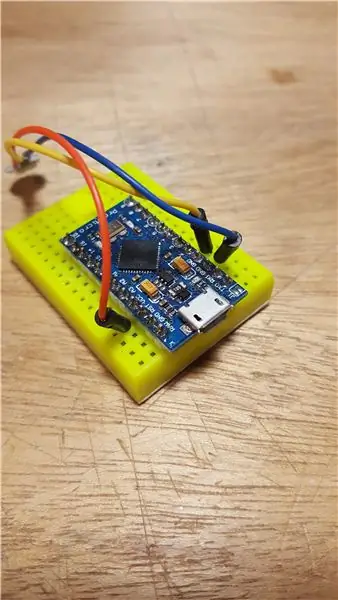
A 2. kép a Pro Micro oldalán lévő kapcsolatokat mutatja. A 2. tű használata az adatokhoz.
2. lépés: Tesztelés és beállítás …




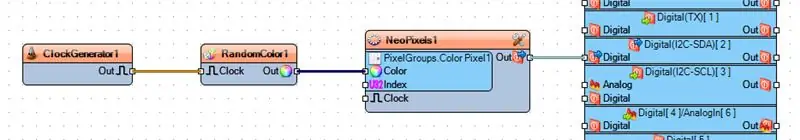
Tehát először elkezdtem tesztelni egy Visuino vázlatot néhány egyszerű összetevővel.
Hozzáadtam egy Neo-Pixel ColorGroup. ColorPixelt, majd egy Véletlenszerű színgenerátort és egy Óra Generato r. Itt, a 2. képen láthatja, hogy ezek az alkatrészek össze vannak kapcsolva, és ez a videó mutatja az eredményt. Az én kis hangulatú hangulatom, az RGB esetében ez egy kicsit túl gyorsan ment, és bár le tudtam lassítani, mégis kissé ingatag volt az elképzelésem erről.
Ehhez a teszthez végül kaptam néhány ping -pong labdát, majd csak egy majdnem négyzet alakú lyukat vágtam, éles hobbikéssel, de az utolsó oldalán durva volt az éle. A 3. képen a szabálytalan kivágás látható, de azt tervezem, hogy felragasztom a pixel NYÁK-ra, így a páratlan forma nem jelenik meg.
Tehát, amikor kivágja a négyzet alakú lyukat, fel szeretné sorolni a képpontot, és kitalálni, hogy hol találja meg a lyukat, és csak jelölje meg egy finom/éles ceruzával. [Mechanikus ceruzát használok az ilyen jellegű munkákhoz, 0,5 mm] Amint az az 5. képen látható. Ezután kezdje el piszkálni a felületet a késsel, amíg majdnem átjut, majd óvatosan ragassza be a hegyét, és óvatosan vágja felfelé, hogy a darab ne t beleesik a labdába. A 6. kép azt mutatja, hogy a lyukba van helyezve, lehet, hogy kicsit nagyobbra kell vágni, hogy jól illeszkedjen.
3. lépés: A Pixelek forrasztása…



Az itt található huzalhosszakhoz az asztali szekrényem szélessége alapján választom őket, ami körülbelül 3 láb. Tehát a felére vágtam a vezetékeket, és a fennmaradó összeget az Arduino tábla elhelyezésére használom, hogy könnyen hozzáférhető legyen.
Amikor ezeket felforrasztja, fontos, hogy a vasaló csak minimális ideig legyen a párnákon, körülbelül 3 másodperc normális, és próbálja meg ezt nem túllépni anélkül, hogy közben hagyja kihűlni. Az 1. képen először csak forrasztási foltot adtam hozzá az első képpont DIN [adatai] oldalán lévő minden párnához. Majd miután hagytam körülbelül egy percig hűlni, minden foltra felkenem a vasalót, és hozzáadom hozzá a drótot. A 2. képen látható, hogy ez a végeredmény, és a 4. vezetéket a többiek köré tekertem, hogy a helyükön maradjanak, miközben forrasztottam őket.
A 3. képen a második képpont látható a DOUT (data out) forrasztási foltjaival a végétől, és ezúttal a DOUT [data out] -on kezdtem, és hozzáadtam hozzá az utolsó pixel vezetékeit. Ezután a 4. képen láthatja a második pixelt, mindkét végét bekötve.
Most forrón ragaszthatjuk a pixeleket a ping -pong labdákhoz. Az 5. és 6. képen a forró ragasztó látható, én megpróbáltam a „sarkokba” tenni, hogy az legyen a legstabilabb.
4. lépés: A vázlat beállítása Visuino programban…




Tehát ebben az első Visuino lépésben meg kell nyitnia a Visuino-t, vagy töltse le innen: Visuino.com, és telepítse a képernyőn megjelenő utasításoknak megfelelően.
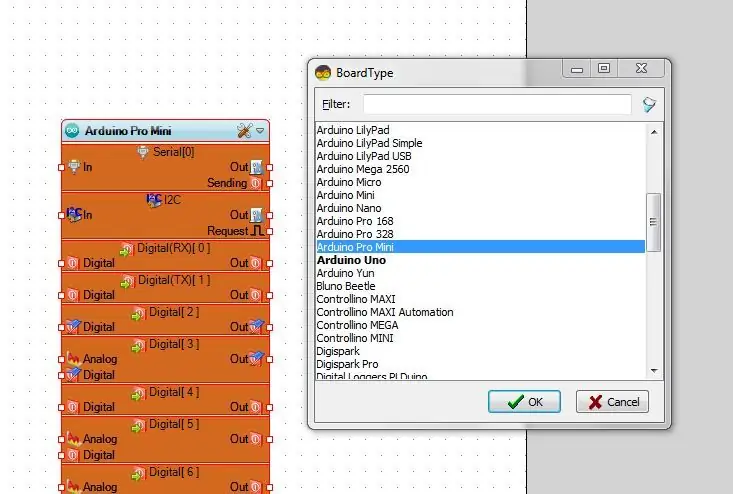
Ezután a főablakban ki kell választania az ehhez a projekthez használni kívánt Arduino -kompatibilis táblákat. Az 1. kép azt mutatja, hogy a Pro Mini van kiválasztva, majd kattintson az "OK" gombra
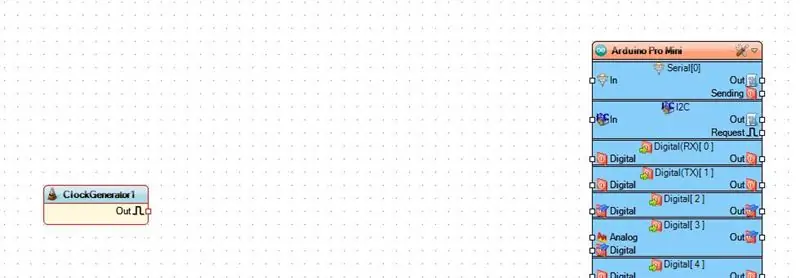
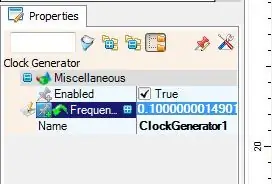
Ezután a jobb felső sarokban lévő Keresés mezőbe kell lépnie, és be kell írnia az "órát", majd válassza ki és húzza az Óragenerátort (2. kép), majd húzza balra az Arduino táblát, és távolítsa el tőle, ahogy az a 3. képen is látható. Az Óragenerátor a következő komponenst „kipipálja” bármelyik értékbecslő által. Ezután lépjen a "Tulajdonságok" menüpontra, és keresse meg a "Frekvencia" opciót, és írja be a "0,1" értéket (4. kép), amely 10 másodpercenként egyszer kipipálódik. Ezt az értéket később tetszés szerint módosíthatja.
Ezután keresse meg a "véletlenszerű" kifejezést ugyanabban a keresőmezőben a komponensek oldalsávja felett (5. kép), és keresse meg a "Véletlenszerű szín" összetevőt (6. kép), és húzza a főablakba az "Óra" összetevő jobb oldalán. Lásd a 7. ábrát, és csatlakoztassa úgy, hogy az „Out” tűről a „Random Color” „Clock” csapjára húzza
5. lépés: A vázlat beállítása Visuino programban… [folytatás]
![A vázlat beállítása Visuino -ban … [folytatás] A vázlat beállítása Visuino -ban … [folytatás]](https://i.howwhatproduce.com/images/003/image-6571-40-j.webp)
![A vázlat beállítása Visuino -ban … [folytatás] A vázlat beállítása Visuino -ban … [folytatás]](https://i.howwhatproduce.com/images/003/image-6571-41-j.webp)
![A vázlat beállítása Visuino -ban … [folytatás] A vázlat beállítása Visuino -ban … [folytatás]](https://i.howwhatproduce.com/images/003/image-6571-42-j.webp)
![A vázlat beállítása Visuino -ban … [folytatás] A vázlat beállítása Visuino -ban … [folytatás]](https://i.howwhatproduce.com/images/003/image-6571-43-j.webp)
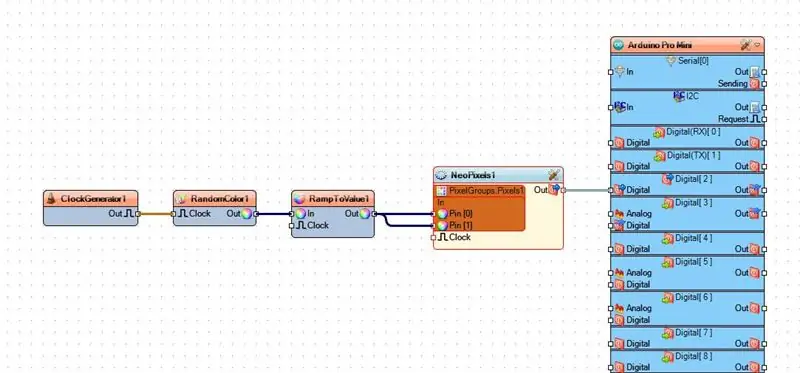
Most pedig folytassa a többi komponens hozzáadását, ezért keressen rá a „Ramp” kifejezésre, és húzza a „Ramp to Color Value” (Ramp to Color Value) (1. kép) elemet az éppen hozzáadott „Random Color” jobb oldali munkaterületre. A "Tulajdonságok" menüben keresse meg a "Slope" értéket, és állítsa "0,5" értékre (2. kép), ez gyengéd átmenet lesz a színváltozások között. Ezután csatlakoztassa az "Out" -ot a "Ramp" komponens "In" -jéhez, lásd a 3. ábrát. Ez opcionális, de a kezdeti színemet lila színre változtattam, a "Initial Value" legördülő menüből
6. lépés: A vázlat beállítása Visuino programban… [folytatás a Neo-Pixel kiegészítéssel]
![A vázlat beállítása Visuino-ban… [folytatás a Neo-Pixel kiegészítéssel] A vázlat beállítása Visuino-ban… [folytatás a Neo-Pixel kiegészítéssel]](https://i.howwhatproduce.com/images/003/image-6571-44-j.webp)
![A vázlat beállítása Visuino-ban… [folytatás a Neo-Pixel kiegészítéssel] A vázlat beállítása Visuino-ban… [folytatás a Neo-Pixel kiegészítéssel]](https://i.howwhatproduce.com/images/003/image-6571-45-j.webp)
![A vázlat beállítása Visuino-ban… [folytatás a Neo-Pixel kiegészítéssel] A vázlat beállítása Visuino-ban… [folytatás a Neo-Pixel kiegészítéssel]](https://i.howwhatproduce.com/images/003/image-6571-46-j.webp)
Következzen a Neo-Pixel komponens, keresse a "neo" kifejezést, és itt csak egy lehetőség lesz, az 1. kép, ezért húzza lefelé a "Ramp" és az Arduino tábla közé. Most kattintson duplán 6 a „PixelGroups” ablak megjelenítéséhez, majd a jobb oldalon keresse meg és kattintson duplán a „Pixelek” elemre. (2. kép) Most alapértelmezés szerint 10 képpont kerül hozzáadásra, de ezt most 2 -re cseréljük, tehát ha az ablak még mindig nyitva van, lépjen a "Tulajdonságok" mezőbe, és módosítsa a "Pixelek számát" 2 -re, lásd a Képet 3. Most bezárhatja a "PixelGroups" -ot, és húzhat két kapcsolatot a "Ramp Out" -ból a NeoPixel [0] és [1] -es tűjébe. Lásd a 4. ábrát. Ezután húzhatja a végső kapcsolatot a „NeoPixel” -ről a B tűre, esetemben az Arduino táblán, ahogy az 5. képen.
Most töltse fel vázlatát a Visuino F9 billentyűjén keresztül, majd töltse fel a táblára az Arduino IDE -ből a CTRL+U billentyűkombinációval. Akkor lesz ennek a projektnek egy működő verziója is.
7. lépés: befejező videó és kész


Játsszon vele, és nézze meg, mit tehet még hozzá a vázlat javításához, majd tudassa velem a megjegyzésekben.
Élvezd!!
Ajánlott:
Környezeti LED falióra: 11 lépés (képekkel)

Környezeti LED -es falióra: Nemrég láttam, hogy sokan hatalmas LED -mátrixokat építenek, amelyek teljesen gyönyörűek, de bonyolult kódból vagy drága alkatrészekből vagy mindkettőből állnak. Szóval arra gondoltam, hogy felépítem a saját LED -mátrixomat, amely nagyon olcsó alkatrészekből és nagyon
RGB Led Strip Bluetooth vezérlő V3 + Music Sync + Környezeti fényvezérlés: 6 lépés (képekkel)

RGB Led Strip Bluetooth Controller V3 + Music Sync + Ambient Light Control: Ez a projekt az arduino segítségével vezérli az RGB led szalagot a telefonnal Bluetooth -on keresztül. Megváltoztathatja a színét, szinkronizálhatja a fényeket a zenével, vagy automatikusan beállíthatja őket a környezeti megvilágításhoz
Teljesen világít - Programozható RGB LED akril jel: 3 lépés (képekkel)

Teljesen világít - Programozható RGB LED akril tábla: Játszottam a lézervágóval/gravírozóval, és igazán beleszerettem az akril tiszta gravírozásába, és fényt sugározva a széléből. Az alkalmazott akril vastagsága a.25 "; lap, amely igazán tisztán vág
A Trónok harca világít térkép: 4 lépés (képekkel)

A Trónok harca világít Térkép: Spoiler! Határozottan jön a tél. De készítse el ezt a hűvös Trónok harca térképet egy tavaszi projekthez. A térkép lánghatással világít, és felfedi a fennmaradó ház jelzését. Mit tudom én, készítsd el a kedvenced jelzésével
A "Light/LED" jel egyszerű módosítása az egyszerű Arduino programozáshoz: 7 lépés (képekkel)

A "Fény/LED" jel egyszerű módosítása az egyszerű Arduino programozáshoz: Ebben az oktatóanyagban megmutatom, hogy bárki hogyan változtathat valamit fényekkel programozható arduino villogó lámpákká vagy "Mozgó fények" "
