
Tartalomjegyzék:
- Lépés: Forrasztja a fejléceket mind az Arduino, mind az LCD kijelzőhöz
- 2. lépés: Hajlítsa meg a JTAG fejlécet az Arduino Nano -n, amely az LCD kijelzőnk rögzítőjeként szolgálhat
- 3. lépés: A csatolt ragasztópisztoly használatával ragassza a kis kijelzőt az Arduino Nano készülékbe
- 4. lépés: Hozza létre a megfelelő csatlakozásokat
- 5. lépés: A vágások elvégzése után forrasztania kell a jumperhuzal két végét az alábbiak szerint
- 6. lépés: Fejezze be az összes kapcsolatot. Ha ez megtörtént, akkor itt az ideje programozni ezt a kis beállítást
- 7. lépés: Készüljön fel a kódolásra
- 8. lépés: Adjon hozzá további remek funkciókat a programhoz
- 9. lépés: Légy kreatív, az ég a határ
- Szerző John Day [email protected].
- Public 2024-01-30 09:42.
- Utoljára módosítva 2025-01-23 14:48.


Szia hobbitársam, Ebben a projektben egy kis bemutató demót akartam létrehozni, amely jó bevezetőként szolgál a laboromba.
Ennek érdekében az eBay -en nagyszerűen használtam a következő összetevőket:
-Arduino Nano:
-I2C OLED LCD kijelző:
-Ragasztó fűtőpisztoly:
Az alábbi lépések a projekt befejezéséhez szükségesek
Lépés: Forrasztja a fejléceket mind az Arduino, mind az LCD kijelzőhöz
2. lépés: Hajlítsa meg a JTAG fejlécet az Arduino Nano -n, amely az LCD kijelzőnk rögzítőjeként szolgálhat
3. lépés: A csatolt ragasztópisztoly használatával ragassza a kis kijelzőt az Arduino Nano készülékbe
4. lépés: Hozza létre a megfelelő csatlakozásokat
Most, hogy az egész felállítást összeállították, itt az ideje néhány kapcsolat létrehozására. Ehhez létre kell hoznia az alábbi kapcsolatokat.
Ennek során le kell rövidítenie a vezetékeket is, ha az alábbiakban látható szabványos jumper. Gyors hüvelykujjszabály, hogy a huzalt úgy kell összefonni, hogy megbecsülje a vágás pontos helyét.
5. lépés: A vágások elvégzése után forrasztania kell a jumperhuzal két végét az alábbiak szerint
6. lépés: Fejezze be az összes kapcsolatot. Ha ez megtörtént, akkor itt az ideje programozni ezt a kis beállítást
7. lépés: Készüljön fel a kódolásra
mielőtt bármilyen kódot betöltene az Arduino -ba, először le kell töltenie néhány könyvtárat. Az alábbi két linknek kell eljutnia oda:
Adafruit-GFX-könyvtár:
Adafruit-SSD1306:
Feltételezem, hogy tudja, hogyan kell tömörített könyvtárat (.zip) hozzáadni az Arduino IDE -hez. Ha nem, kérjük, használja az alábbi linket, ha többet szeretne megtudni a témáról:
Hogyan adhat hozzá.zip könyvtárat az Arduino IDE-hez:
8. lépés: Adjon hozzá további remek funkciókat a programhoz
Ez technikailag nem lépés, de ha több klassz funkciót szeretne beilleszteni, például képeket hozzáadni a képernyőhöz, és az unalmasabb munka érdekében esetleg hozzáadhat egy-g.webp
1. link:
2. link:
Az első hivatkozás, a link1, segít a BÁRMILYEN méretű kép konvertálásában a megfelelő 128x64 méretűre, amely az OLED kijelző méretét jelenti. Ennek ellenére kisebb vagy nagyobb méretekre konvertálhatja a késztermék alapján. Ami a második linket illeti, lehetővé tenné, hogy a képet bitképes formátumba alakítsa át (0 -s és 1 -es csomó mátrixba válogatva). Ha ezt utoljára tárolja az Arduino programmemóriájában, akkor a későbbiekben a „display.drawBitmap ()” funkció használatával jelenítheti meg.
9. lépés: Légy kreatív, az ég a határ

Linkem a kódjaimat a fenti videó eléréséhez (GitHub link). Mellékelem a fenti videó lassabb verzióját is.
link:
PS: kérjük, figyeljen a fénykép feldolgozására, mielőtt monokróm képekre változtatja azokat. A végeredmény ez alapján lehet jó vagy rossz. Azt javaslom, hogy a kontrasztot olyan szintre állítsa be, amely magában foglalja az azt követő küszöbszűrőt.
Nyugodtan inspirálódjon, változtasson és használja a mellékelt funkciók egy részét.
Ha tetszett, lájkold, oszd meg és iratkozz fel további érdekes tartalmakért.
Ajánlott:
A multiméter használata tamil nyelven - Kezdők útmutatója - Multiméter kezdőknek: 8 lépés

A multiméter használata tamil nyelven | Kezdők útmutatója | Multiméter kezdőknek: Helló barátok! Ebben az oktatóanyagban elmagyaráztam, hogyan kell használni a multimétert mindenféle elektronikai áramkörben 7 különböző lépésben, például 1) folyamatossági teszt a hibaelhárítási hardverben 2) DC áram mérése 3) dióda és LED tesztelése 4) Mérés Resi
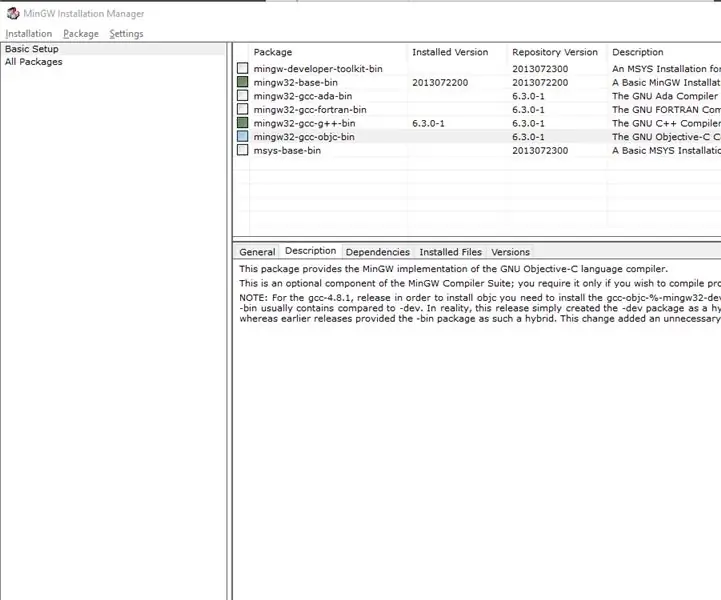
A programozás beállítása a C/C ++ nyelven: 5 lépés

A programozás beállítása a C/C ++ nyelven: A C és a C ++ népszerű programozási nyelvek, amelyek gyorsan hozzáférést biztosítanak a formulák készítéséhez és az összetett problémák megoldásához minimális ráfordítással. A probléma a program fordításának és végrehajthatóvá tételének megtalálása. Az egyik lehetőség lehet
Alapvető elektronikai oktatóanyag hindi nyelven #1: AC és DC: ScitiveR: 3 lépés

Alapvető elektronikai oktatóanyag hindi nyelven #1: AC és DC: ScitiveR: ScitiveR में आपका स्वागत है! दोस्तों यदि आप अभी - अभी इलैक्ट्रोनिक्स सीखना शुरू कर रहे हैं और इस field में एकदम new औ और आपको ये confusion है कि कहाँ से start करें तो आपको ज य्यादा चिंता करने त ू ू यदि आप इस bemutató sorozat को फॉलो करते हैं
Páratlan vagy páros kézi krikettjáték vs intelligencia - számítógép hozzáadva C ++ nyelven: 4 lépés

Páratlan vagy páros kézi krikettjáték Vs intelligencia Hozzáadott számítógép C ++ nyelven: Kézi tücsök/ páratlan vagy páros népszerű játék köztünk az iskolás kor óta. Ebben az utasításban ezt a játékot C ++ nyelven fejlesztjük. Ez egy egyjátékos játék, amelyben számítógép ellen kell játszani, aki nem buta. A számítógép nem véletlenszerű számokat ír
Egyszerű kiegészítési program Shakespeare programozási nyelven: 18 lépés

Egyszerű kiegészítési program Shakespeare programozási nyelvben: A Shakespeare programozási nyelv (SPL) egy példa az ezoterikus programozási nyelvre, amelyet talán érdekes megtanulni és szórakoztató a használata, de nem igazán hasznos a valós életben. Az SPL olyan nyelv, ahol a forráskód r
