
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:42.
- Utoljára módosítva 2025-01-23 14:48.

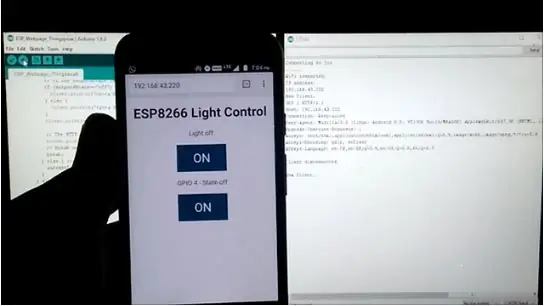
Helló mindenki. Ma ebben a cikkben megtanulunk weblapot készíteni az ESP8266-01 számára. A projekt elkészítése nagyon egyszerű, és csak néhány percet vesz igénybe. Az áramkör is egyszerű, és a kód könnyen érthető. Az Arduino IDE segítségével töltjük fel a programot az ESP -re egy FTDI kiiktató tábla segítségével. Szóval, kezdjük.
1. lépés: Szükséges alkatrészek -



1) Arduino IDE -vel felszerelt laptop.
2) ESP8266-01.
3) FTDI Breakout Board.
4) Kevés vezeték.
5) USB Mini A típusú kábel.
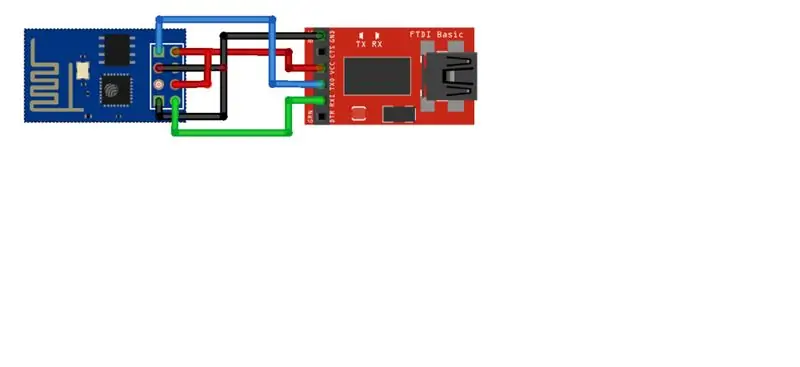
2. lépés: Az áramkör -

ESP8266 FTDI Breakout Board
VCC 3.3V
CH_PD 3.3V
GND GND
GPIO 0 GND
RX TX
TX RX
3. lépés: A kód -
A kódon csak a "Hálózat neve" és a "Hálózati jelszó" változtatható meg.
4. lépés: A kód feltöltése -

Nézd meg a videót -
5. lépés: Nézze meg a videót -
6. lépés: Köszönöm
Kérjük, tegyen közzé néhány megjegyzést. A nézők megjegyzései segítenek a fejlődésben, és arra ösztönöznek, hogy továbbra is készítsek ilyen projekteket.
Ajánlott:
Weboldal által vezérelt karácsonyfa (bárki irányíthatja): 19 lépés (képekkel)

Weboldal által vezérelt karácsonyfa (bárki irányíthatja): Tudni szeretné, hogyan néz ki egy webhely által vezérelt karácsonyfa? Itt van a videó, amely bemutatja a karácsonyfám projektjét. Az élő közvetítés mára véget ért, de készítettem egy videót, rögzítve a történteket: Idén, Decembe közepén
A Led fényerejének szabályozása a Raspberry Pi és az egyéni weboldal segítségével: 5 lépés

A Led fényerejének szabályozása a Raspberry Pi és az egyéni weboldal segítségével: Apache szervert használva a pi -n php -vel, megtaláltam a módot a led fényerejének szabályozására egy csúszkával, egy testreszabott weblappal, amely elérhető bármely olyan eszközön, amely ugyanahhoz a hálózathoz csatlakozik, mint a pi .Sokféleképpen lehet ezt elérni
Egyszerű weboldal létrehozása kezdő zárójelek használatával: 14 lépés

Egyszerű weboldal létrehozása kezdő zárójelek használatával: Bevezetés Az alábbi utasítások lépésről lépésre nyújtanak útmutatást a weblapok zárójelek használatával történő elkészítéséhez. A Brackets egy forráskód -szerkesztő, amelynek elsődleges célja a webfejlesztés. Az Adobe Systems által készített ingyenes és nyílt forráskódú szoftver licenc
Saját weboldal készítése kezdőknek: 5 lépés

Saját weboldal készítése kezdőknek: Akár álmodtál arról, hogy számítógépes programozó vagy, akár valaha is használtál weboldalt, valljuk be, szinte mindannyian az vagyunk, az információs technológia az üzlet gerincévé vált. Bár a programozás elsőre kissé ijesztőnek tűnhet, a célom
Weboldal készítés (lépésről lépésre): 4 lépés

Hogyan hozzunk létre egy webhelyet (lépésről lépésre): Ebben az útmutatóban megmutatom, hogy a legtöbb webfejlesztő hogyan építi fel webhelyét, és hogyan kerülheti el a drága webhely-készítőket, amelyek gyakran túl korlátozottak egy nagyobb webhelyhez. segít elkerülni azokat a hibákat, amelyeket az induláskor elkövettem
