
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:42.
- Utoljára módosítva 2025-01-23 14:48.

O notificador de ruído como o próprio nome diz permite alertar o usuário sobre algum ruído detectado, e com este alerta o usuário pode kivizsgálása vagy que está ocorrendo. O notificador de ruído possui um sensor de áudio que detecta qualquer ruído relevante nas proximidades, e quando detecta este ruído é disparado uma notificação para todos os smartphones e outros dispositivos móveis que possuem o aplicativo do notificador de barulho instalado.
Ele pode ser empregado em vários contextos, como por examplelo monitorar o sono do bebê, caso ele acorde e comece a chorar o notificador de ruído irá alertar os celulares dos pais. Pode ser usado também, para notificar barulhos dentro dos automóveis e ou imóveis, podendo capturar e notificar um barulho em um horário Incum nestes lugares, com isto o usuário pode nyomozás o que esta ocorrendo evitando até mesmo um roubo.
1. lépés: Estrutura Geral

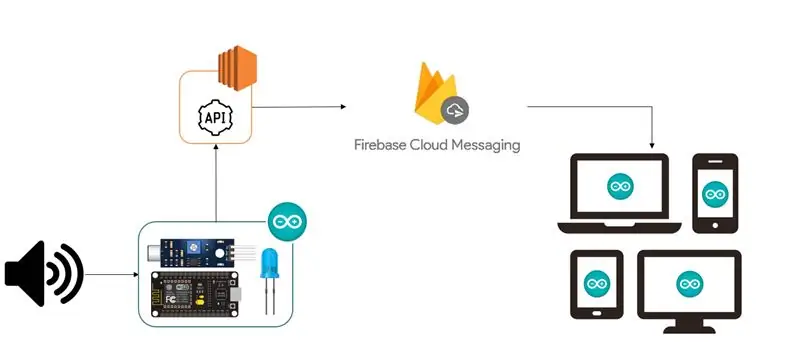
A imagem acima ilustra o funcionamento geral do projeto. Inicia-se através da detecção de qualquer ruído pelo sensor de som que é ligado a placa ESP8266 NodeMCU. Esta placa deve possuir acesso and internet através de seu módulo WiFi. Ahhoz, hogy detektáljon vagy ruído ela enviát, szüksége van egy HTTP -re, egy API -ra, és készen áll az internetre (nem használhatja fel az Amazon Web Services szolgáltatásait). Egy API, amely konfigurálja a Firebase szolgáltatásait, vagy a Firebase Cloud Messaging (FCM). O FCM lehetséges értesítések értesítéseket a minőségi rendelkezések que tenha uma applicação konfiguráció a projekt vagy a projekt alapja a Firebase. Desta forma, A API vagy az FCM jelszava vagy azonosítója notificação e o horário que a requisição a API foi realizada. O FCM dispara uma mensagem de notificação para os dispositivos que estão com o applicativo do projeto.
2. lépés: Arduino - Diagrama De Pinagem Dos Componentes

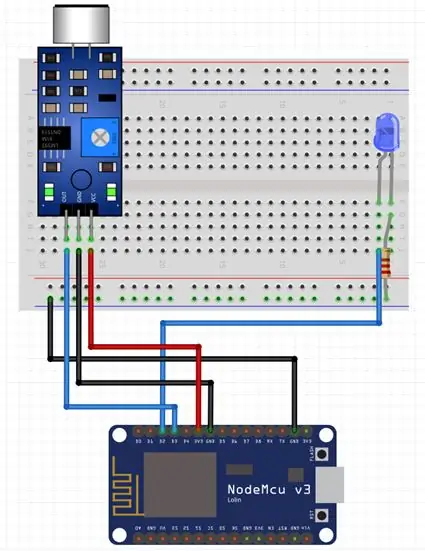
Com relação a parte física do Arduino, são poucos komponensek szükségesek és bem egyszerű, de montar, conforme mostra o diagrama acima.
Os sensores foram interligados a placa ESP8266 através de uma protoboard e alguns jumpers. O sensor de som possui 3 pinos, sendo que um é o GND (ligado em um pino terra da placa), outro é o VCC (ligado em um pino de 3.3 volts da placa) eo OUT (ligado no pino D3 da placa), válasz az enviar os sinais analógicos para a placa ao detectar um ruído.
Neste projeto o LED serve apenas para identifar quando o sensorouzzu um ruído e acionou a API para enviar a notificação, não é um componentsente vital, mas auxilia and entendermos o processo em funcionamento. O LED possui 2 pinos, vagy pino menor (catodo) é ligado na porta D2 da placa e o pino maior (anodo) é ligado em uma porta GND, para que o LED ascenda corretamente.
Abaixo a list de komponens requiredários para montar o projeto de acordo com o diagrama:
• 1 Placa NodeMCU ESP8266
• 1 Som érzékelő (Ligado na porta D3)
• 1 Protoboard
• 1 LED (Ligado na porta D2)
• 1 ellenállás de 3v
• 5 jumper Macho/Femea
3. lépés: Arduino - Código Do Projeto

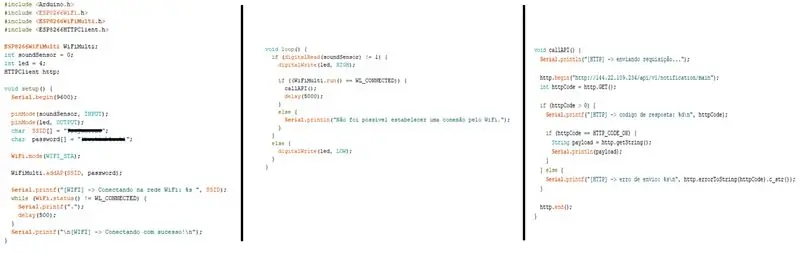
Assim como a ligação dos összetevők eletrônicos do arduíno, vagy código dele também é bastante simples. Estou deixando o link do projeto no Github para poderem baixa-lo e executa-lo.
Inicialmente é requiredário importar algumas bibliotecas da própria placa ESP8266 requiredárias para or modeulo WiFi and para realizar requisição HTTP. Depois é requiredário definir os komponensek de entrada e saída em suas respectivas portas, o sensor de som foi ligado no pino D2 que are a GPIO0 definido como komponente de entrada, e o LED no pino D3 que megfelel a GPIO4 definido como komponente de saída. Lembrando que o diagrama de pinagem da ESP8266 possui numeração diferente ao referenciar no código, veja o diagrama neste link para melhor entendimento.
Határozza meg, hogyan hitelesíti a Wi-Fi-t és a comexoo como estação módot (WIFI_STA). Após a definição é verificado se a placa conseguiu se conectar na rede WiFi special. Enquanto a conexão não é estabelecida a verificação ocorre de meio em meio segundo.
Hozzon létre egy internetes létesítményt WiFi -n keresztül, vagy Arduíno fica rodando em loop infinito, verificando se o sensor detectou algum ruído no ambiente. Caso não tenha detectado, ele desliga o LED, caso contrário ele liga o LED e chama o método callAPI () responseavel por fazer a required HTTP and API. Para que a chamada a API não ocorra várias vezes é colocado um delay de 5 segundos, assim mesmo que o ruído seja intermitente a API seria acionada de 5 em 5 segundos, se preferir pode estender este tempo.
Ao chamar o método callAPI (), é definido o tipo de requisição (no caso GET) e end end da da API, este endpoint vai variar de acordo com o IP do seu servidor e da rota que você criou. Caso a requisição ocorra corretamente é mostrado és a mensagem de sucesso no console, caso contrário é mostrado and mensagem de erro gerado pela API no console do Arduíno IDE. Após exibir a mensagem é finalizado and conexão
4. lépés: A Firebase konfigurálása
O Firebase é o responseavel por receber a notificação disparada pela API and envia-las aos dispositivos móveis que possuem a aplicação deste projeto. Ez egy olyan API konfigurációs alkalmazás, amely az Android alkalmazásaihoz konfigurálható.
Primeiramente deve-se criar um projeto no Firebase, acessando o site firebase.google.com. Ao criar o projeto, será possível adicionary o Firebase ao aplicativo que será criado para receber as notificações. Ao criar o aplicativo szerá possível baixar uma arquivo chamado google-services.json este arquivo deve ser colocado na raiz do seu projeto no Android. O arquivo contém detalhes de configuração, como chaves e identifadores, para os serviços que você ativar eu seu projeto no Firebase. A Firebase, a konfiguráció és a felhőalapú üzenetküldés nem okoz problémát. Őrzi a valor da chave herdada do servidor és do código do remetente, estas dados serão needários para configurar a API.
5. lépés: Az API Com O Firebase konfigurálása
No tópico referente a estrutura geral do projeto já foi passado a funcionalidade da API. Ela é responseavel por atender a requisição do Arduíno e acionar o Firebase enviando os dados que irão compor a mensagem de notificação. Az API -kód különböző nyelveken, Java, Python, Node. JS, és nyelveken kívül támogatott, mint a Firebase Cloud Messaging biblioteca.
Neste projeto foi criado uma API em ASP. Net C# hospedada em um servidor Windows and Amazon Web Services. Ez az oktatóanyag tartalmazza az objektum részletes leírását és a konfigurációs API -t, de a linket vagy a linket, vagy a GitHub API -t.
Tegye meg a megoldást az API -hoz, és próbálja ki a Visual Studio -t, hogy milyen típusú WEB ASP. NET API -t készít. Egy API konfiguráció, amely lehetővé teszi az arquivo megvalósítását (DefaultController.cs). Neste arquivo foi definido o nome da rota, o tipo da rota (GET), os dados da notificação, a requisição ao FCM (passando as chaves e o código gerado ao criar o projeto no Firebase), e o retorno da rota quando ela for chamada.
6. lépés: Criando Aplicativo Para Receber, mint Notificações Da API
Após ter criado a projeto no Firebase e vinculado as chaves geradas a rota configurarado em sua API, falta apenas criar o aplicativo que receberá as notificações enviadas pela API ao Firebase. Neste projeto foi desinvolvido um applicativo nativo for Android, mas poderia ter sido feito for iOS, UWP, oru até mesmo um aplicativo multiplataforma. Da mesma forma que API, sendo disponibilizado um link para acessar or código fonte do aplicativo desenvolvido neste projeto.
O aplicativo criado possui apenas a função de receber as notificações provindas do Firebase, e salvá-las no banco local do aplicativo (utilizando o Realm), e apresentá-las na tela inicial em forma de list (utilizando adapter). A Firebase értesítői, mint értesítők, de az FCM biblioteca importálja a colocando-o no Gradle-t, és konfigurálja a classe que herde o método onMessageReceived da classe de serviço FirebaseMessagingService. Este método que irá receber as notificações disparadas pelo Firebase Cloud Messaging.
Ao vevő uma notificação do FCM, vagy código faz o tratamento da notificação jogando ela em uma model do type Realm para salvar no banco local do aplicativo. Além disto, é gerado uma notificação no celular para alertar o usuário o mais rápido possível.
7. lépés: Conclusão

Podemos ver no vídeo que o Arduíno consegue identifar o barulho ao estalar os dedos, e com isto ele ascende o LED e envia uma requisição a API configurada for enviar a data e hora da requisiçãoooo Firebase Cloud Messaging, o FCM então disparao notificaç os dispositivos que possuem instalado o aplicativo criado e registerrado para receber estas notificações.
Com este projeto podemos concluir que o emprego do Arduíno em conjunto com algumas outras tecnologias, como uma API Rest-Full e um serviço de Push Notification, lehetséges inúmeras aplicações que podem facilititar as atividades do dia-a-dia. Ez az oktatóprogram mostra um projeto básico que pode ser realizado com estas tecnologias, mas se pode fazer algo muito mais avançado utilizando outros sensores para Arduíno, que se encaixe em outros contextos de uso mais abrangentes.
Ajánlott:
DC - DC feszültség Lépés lekapcsoló mód Buck feszültségátalakító (LM2576/LM2596): 4 lépés

DC-DC feszültség Lépés lekapcsoló üzemmód Buck feszültségátalakító (LM2576/LM2596): A rendkívül hatékony bakkonverter készítése nehéz feladat, és még a tapasztalt mérnököknek is többféle kivitelre van szükségük, hogy a megfelelőt hozzák létre. egy DC-DC áramátalakító, amely csökkenti a feszültséget (miközben növeli
Akusztikus levitáció az Arduino Uno-val Lépésről lépésre (8 lépés): 8 lépés

Akusztikus lebegés az Arduino Uno-val Lépésről lépésre (8 lépés): ultrahangos hangátvivők L298N Dc női adapter tápegység egy egyenáramú tűvel Arduino UNOBreadboard és analóg portok a kód konvertálásához (C ++)
Élő 4G/5G HD videó streamelés DJI drónról alacsony késleltetéssel [3 lépés]: 3 lépés
![Élő 4G/5G HD videó streamelés DJI drónról alacsony késleltetéssel [3 lépés]: 3 lépés Élő 4G/5G HD videó streamelés DJI drónról alacsony késleltetéssel [3 lépés]: 3 lépés](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
Élő 4G/5G HD videó streaming a DJI Drone-tól alacsony késleltetéssel [3 lépés]: Az alábbi útmutató segít abban, hogy szinte bármilyen DJI drónról élő HD minőségű videó streameket kapjon. A FlytOS mobilalkalmazás és a FlytNow webes alkalmazás segítségével elindíthatja a videó streamingjét a drónról
Bolt - DIY vezeték nélküli töltő éjszakai óra (6 lépés): 6 lépés (képekkel)

Bolt - DIY vezeték nélküli töltés éjszakai óra (6 lépés): Az induktív töltés (más néven vezeték nélküli töltés vagy vezeték nélküli töltés) a vezeték nélküli áramátvitel egyik típusa. Elektromágneses indukciót használ a hordozható eszközök áramellátásához. A leggyakoribb alkalmazás a Qi vezeték nélküli töltő
4 lépés az akkumulátor belső ellenállásának méréséhez: 4 lépés

4 lépés az akkumulátor belső ellenállásának mérésére: Íme a 4 egyszerű lépés, amelyek segítenek mérni az akkumulátor belső ellenállását
