
Tartalomjegyzék:
- Lépés: Töltse le az Xcode -ot
- 2. lépés: Kezdjük el
- 3. lépés: Munka a felhasználói felületen
- 4. lépés: Második nézetvezérlő kifejlesztése és szakaszok kezdeményezése (átmenetek)
- 5. lépés: Programozási osztály létrehozása a regisztrációs folyamathoz
- 6. lépés: Készítse el az oldal vízszintes csúsztatását
- 7. lépés: Készítse el a felhasználói felületet a vízszintes csúsztatás aloldalaihoz
- 8. lépés: Végezze el a tervezést az Xcode -ban
- 9. lépés: Integrálja az egyéni gesztusokat
- Szerző John Day [email protected].
- Public 2024-01-30 09:42.
- Utoljára módosítva 2025-01-23 14:48.


Néhány hónappal ezelőtt nem tudtam a swift és az Xcode létezéséről. Ma kifejleszthettem a létrehozni kívánt alkalmazás egy kis részét. Valami klassz dolgot tudtam alkotni, amit szeretnék megosztani veletek.
Ebben az oktatóanyagban végigvezetlek egy görgetéses nézet jelenet létrehozásának folyamatán, amelyben a felhasználókat átirányítják, amikor új fiókot akarnak regisztrálni. Útközben mindenképpen elméleti magyarázatot adok Önnek az általunk végzett tevékenységekről, hogy megértse, mit is csinálunk.
Mielőtt ezt megtennénk, beszéljünk arról, mi a Swift és az Xcode:
1. A Swift egy hatékony és intuitív programozási nyelv macOS, iOS, watchOS és tvOS számára. A Swift kód írása interaktív és szórakoztató, a szintaxis tömör, mégis kifejező, és a Swift tartalmazza a fejlesztők által kedvelt modern funkciókat. A Swift kód tervezés szerint biztonságos, ugyanakkor villámgyorsan futó szoftvert is készít. Úgy tervezték, hogy együttműködjön az Apple kakaó- és kakaóérintéses kereteivel, valamint az Apple termékekhez írt Objective-C kód nagyszámú tömbjével. A nyílt forráskódú LLVM-fordító keretrendszerével épült, és a 2014-ben megjelent 6. verzió óta szerepel az Xcode-ban. Az Apple platformokon az Objective-C futásidejű könyvtárat használja, amely lehetővé teszi a C, az Objective-C, a C ++ és a Swift kód futtatását. egy programon belül.
2. Az Xcode egy integrált fejlesztői környezet (IDE) a macOS számára, amely az Apple által kifejlesztett szoftverfejlesztő eszközöket tartalmazza a macOS, iOS, watchOS és tvOS szoftverek fejlesztéséhez.
Lépés: Töltse le az Xcode -ot

Az Xcode 10 mindent tartalmaz, amire szükség van csodálatos alkalmazások létrehozásához minden Apple platformra. Most az Xcode és az Instruments jól néz ki a macOS Mojave új sötét módjában. A forráskód -szerkesztő lehetővé teszi a kód egyszerűbb átalakítását vagy átalakítását, a forrásvezérlés változásainak megtekintését a kapcsolódó sor mellett, és gyors részleteket kaphat az upstream kódbeli különbségekről. Saját műszerét egyéni vizualizációval és adatelemzéssel készítheti el. A Swift gyorsabban fordítja össze a szoftvereket, segít gyorsabb alkalmazások szállításában, és még kisebb bináris fájlokat hoz létre. A tesztcsomagok sokszor gyorsabban fejeződnek be, a csapattal való munka egyszerűbb és biztonságosabb, és még sok más.
Az Xcode 10 tartalmazza a Swift 4.2 -et, amely gyorsabban összeállítja a szoftvert, segít gyorsabb alkalmazások szállításában, és még kisebb bináris fájlokat hoz létre. A Swift 4.0 -hoz képest a legújabb Swift -fordító több mint kétszer gyorsabban képes nagyméretű alkalmazásokat létrehozni.* Az új Xcode új felépítési rendszerrel kombinálva a mindennapi szerkesztési, szerkesztési és tesztelési munkafolyamat sokkal gyorsabb. A legújabb, többmagos Mac hardverekhez optimalizált Xcode és Swift villámgyors fejlesztési platformot alkotnak.
2. lépés: Kezdjük el


Tehát az Xcode -hoz megyünk, és létrehozunk egy új projektet. Miután rákattintunk egy új projektre, alkalmazásunk egyetlen nézetű alkalmazás lesz. Azok számára, akik nem tudják, az egyetlen nézetes alkalmazás azt jelenti, hogy mindent elölről kell kezdenie, és egyetlen nézetet tudunk programozni.
Nevezze el termékét TutorialApp. Ha tapasztalt fejlesztő, aki alkalmazásokat tesz közzé az App Store -ban, akkor valószínűleg lesz csapata, de ha új vagy, és nincs közzétett alkalmazásod, akkor kihagyhatod ezt a mezőt. A szervezet nevébe beírhatja a cég nevét, ha rendelkezik ilyennel, az én esetemben csak a MacBook Pro -t tartom meg. Ezután a szervezeti azonosítót a projekt egyedi azonosítójának tekintik, ezért bármit írhat. A nyelv biztosan gyors lesz.
Tehát nyomja meg a következő gombot, és mentsük el a projektet az asztalon, hogy könnyen hozzáférhető legyen.
Az új projekt három fájlból áll, az AppDelegate.swift, ViewController.swift és a bemutató sztárja: Main.storyboard. Az Általános projektbeállítások Telepítési információk> Eszköz tájolása pontjában állítsa az Eszközök lehetőséget iPhone -ra. Mivel ez csak portrét használó alkalmazás, törölje a jelölést a Tájkép balra és a Táj jobbra opciók közül. Nyissa meg a Main.storyboard -ot a projekt navigátorban, hogy megtekinthesse az Interface Buildereditorban:
Nem fogunk változtatni a konfiguráción, és egyenesen a fő storyboardhoz megyünk. Mivel egyetlen nézetet készítettünk, létrehoztunk egy egyszerű, üres nézetet. Ezen kell dolgoznunk.
3. lépés: Munka a felhasználói felületen


A nézetvezérlő hivatalos storyboard terminológiája a „jelenet”, de a kifejezéseket felcserélve is használhatja. Egy jelenet egy nézetvezérlőt ábrázol a storyboardban.
Itt egyetlen nézetvezérlő látható, amely üres nézetet tartalmaz. A nézetvezérlőre mutató nyíl balról azt jelzi, hogy ez a kezdeti nézetvezérlő jelenik meg ehhez a forgatókönyvhöz. Az elrendezés tervezése a storyboard editorban úgy történik, hogy az objektumkönyvtárból (lásd a jobb felső sarkot) a vezérlőket áthúzza a nézetvezérlőbe.
A storyboard szerkesztő működésének érzékeléséhez húzza az objektumkönyvtár néhány vezérlőjét az üres nézet vezérlőjébe, ahogy a videó is mutatja.
Miközben húzza a vezérlőket, azoknak meg kell jelenniük a bal oldali Dokumentum vázlatban.
Létrehozhatja a kívánt felhasználói felületet. Az én esetemben azt használtam, amit a képen lát.
4. lépés: Második nézetvezérlő kifejlesztése és szakaszok kezdeményezése (átmenetek)



Tehát az alkalmazásomban, amikor a felhasználó megnyomja az "Új fiók regisztrálása" gombot, azt akarom, hogy átirányítsák őt a fiók regisztrálása oldalra. Ebből a célból tehát minden egyes oldal új jelenet, új megjelenítés. Ezért létre kell hoznunk egy második nézetvezérlőt, amely megtalálható az objektumkönyvtárban.
Gépelje be a nézetvezérlőt, és tegye a kezdeti nézetvezérlő mellé. Ez a jelenet lesz felelős a regiszter nézetvezérlőért. Az oldalra való átirányítás kétféleképpen történhet:
- manuálisan is megtehetjük, ha műveletet hozunk létre a gombból a másik nézetvezérlőhöz
- programozva is megtehetjük
Azt választottam, hogy manuálisan készítem el. Ez így egyszerű:
- Kattintson bal egérgombbal a gombjára (esetemben regisztráljon új fiókot)
- Tartsa lenyomva a parancsot és kattintson a bal egérgombbal, hogy áthúzza a regisztervezérlő jelenetbe.
- Engedje fel ott, és válassza a "Modálisan jelen" lehetőséget
5. lépés: Programozási osztály létrehozása a regisztrációs folyamathoz
Tehát most egy dedikált kódolási osztályt szeretnénk létrehozni az új jelenethez.
Ehhez a következő lépéseket kell végrehajtania:
- kattintson a jobb gombbal a projekt mappájára
- kattintson a kakaó érintési osztály nevű új fájlra
- osztályban írja: RegisterVC
- NAGYON FONTOS! Győződjön meg arról, hogy az alosztálynak UIViewController típusúnak kell lennie
- a nyelvnek gyorsnak kell lennie.
- kattintson a következő gombra, és mentse el a kakaóosztályt a projekt fő gyökerében.
- Kattintson a fő storyboardra, és lépjen az új nézetvezérlőre
- kattintson a sárga gombra, amely felette található
- a jobb oldalon menjen az osztályellenőrhöz, és tegyen hivatkozást a nyilvántartási VC -re (Costum class, class = RegisterVC)
6. lépés: Készítse el az oldal vízszintes csúsztatását
Az iOS rendszerben a görgetési nézeteket olyan tartalmak megtekintésére használják, amelyek nem férnek el teljesen a képernyőn. A görgetési nézeteknek két fő célja van:
Ha engedélyezni szeretné, hogy a felhasználók húzzák a megjeleníteni kívánt tartalom területét, és hogy a felhasználók kicsinyített mozdulatokkal nagyítsák vagy kicsinyítsék a megjelenített tartalmat. Az iOS -alkalmazásokban használt általános vezérlőelem - UITableView - az UIScrollView alosztálya, és nagyszerű módja a képernyőnél nagyobb tartalmak megtekintésének.
Mire használhatók az aloldalak vízszintes csúsztatásban?
Nos, ha 6 különböző oldalt hoznék létre, az azt jelentené, hogy mindegyikhez külön osztályt kell létrehoznom, és nem olyan kényelmes az információkat egyik osztályról a másikra továbbítani. Amikor például beírom az e -mail címemet, majd rákattintok a következő gombra, ha más nézetvezérlőm van, elhagyom a Nézetvezérlő első oldalát, majd a második jelenik meg. Ebben az esetben az első nézetvezérlő információit át kell adni a következőnek, majd ismét a harmadik nézetvezérlőnek stb. oldalakat, és elküldi őket a szervernek. Szóval ez tényleg bonyolult lenne.
Tehát, ha továbblépünk ennek a nézetvezérlőnek a létrehozásához, az én esetemben 5 oldalam volt, amelyeket létre akartam hozni:
- Teljes név
- Jelszó
- Születési dátum
- Nem
Ez azt jelenti, hogy az általunk létrehozott nézetvezérlőnek ötször nagyobbnak kell lennie, mint amit korábban készítettünk.
Válassza ki a nézetvezérlőt, és lépjen a jobb felső sarokba, kattintson a vonalzó ikonra, és szerkessze a Szimulált méretet. A Széles formát választja a szélesség és magasság beállításához. Az iphone 8 -ra alkalmas képernyő alapértelmezett szélessége 375, tehát ha 375*5 = 1875 -öt szorozok, és tessék, van egy kiterjesztett nézetvezérlője.
Hasonlóképpen, ugyanazt a folyamatot követi a különböző telefonok és képernyőméretek esetében.
A görgetési nézet működéséhez szükségünk van egy görgetési nézet objektumra. A görgetési nézet olyan mechanizmust biztosít, amely megjeleníti az alkalmazás ablakánál nagyobb tartalmat. Kattintson erre az objektumra, húzza azt, és helyezze a nézetvezérlő bal felső sarkába, és győződjön meg arról, hogy X és Y nulla pozícióban van, és a nyújtás a nézetvezérlőnek megfelelő.
A görgetési nézet csak a görgetést teszi lehetővé, semmi más. Ezután hozzá kell adnunk egy tartalmi nézetet, amely más nézeteket tárol. Az objektumkönyvtárban megtalálhatja az UIView -téglalap alakú régiót, amelyben eseményeket rajzol és fogad. Egyszerűen kattintson rá, és húzza a görgetési nézetbe, majd ismét nyújtsa megfelelően.
Válassza ki a görgetési nézetet a bal oldali panelen, és 0, 0, 0, 0 igazítást hívunk, és megszorításokat adunk hozzá. Tegye ugyanezt a tartalom nézetben.
7. lépés: Készítse el a felhasználói felületet a vízszintes csúsztatás aloldalaihoz



Ebben a lépésben létre kell hoznia az aloldalak felhasználói felületét. Amit úgy döntöttem, hogy prototípust készítek a Sketchben, majd elkészítem az Xcode -ban.
8. lépés: Végezze el a tervezést az Xcode -ban


A következő lépés ennek a kialakításnak az Xcode -ban való megvalósítása. Ehhez létre kell hoznia a kimeneti kapcsolatokat az összes aloldalhoz, és létre kell hoznia egy másikat az "anya nézethez", azaz egy kimeneti csatlakozást a teljes nézetvezérlőhöz.
A storyboard elemei forráskódhoz vannak kötve. Fontos megérteni a storyboard kapcsolatát az általad írt kóddal.
A forgatókönyvben egy jelenet egy tartalomképernyőt és általában egy nézetvezérlőt jelent. A nézetvezérlők megvalósítják az alkalmazás viselkedését, és egyetlen tartalomnézetet kezelnek az alnézetek hierarchiájával. Ezek koordinálják az információáramlást az alkalmazás adatmodellje, amely magában foglalja az alkalmazás adatait, és az azokat megjelenítő nézetek között, kezeli a tartalomnézetek életciklusát, kezeli a tájolás változásait az eszköz elforgatásakor, meghatározza az alkalmazáson belüli navigációt, és hajtsa végre a viselkedést, hogy válaszoljon a felhasználói bejegyzésekre. Az iOS összes nézetvezérlő objektuma UIViewController típusú vagy annak egyik alosztálya.
A nézetvezérlők viselkedését kódban határozza meg egyéni nézetvezérlő alosztályok létrehozásával és megvalósításával. Ezután létrehozhat kapcsolatot az osztályok és a jelenetek között a forgatókönyvben, hogy megkapja a kódban meghatározott viselkedést és a forgatókönyvben meghatározott felhasználói felületet.
Az Xcode már létrehozott egy ilyen osztályt, amelyet korábban megtekintett, a ViewController.swift -et, és összekapcsolta azt a jelenettel, amelyen dolgozik a forgatókönyvben. Ahogy további jeleneteket ad hozzá, ezt az összefüggést maga fogja létrehozni az Identity Inspectben. Az Identity Inspector segítségével szerkesztheti a forgatókönyvben található objektum azon tulajdonságait, amelyek az objektum azonosságával kapcsolatosak, például azt, hogy az objektum milyen osztályba tartozik.
Kimenetek létrehozása a felhasználói felület elemeihez Az Outlets segítségével forráskódfájlokból lehet hivatkozni az interfész objektumokra-a forgatókönyvhöz hozzáadott objektumokra. Kimenet létrehozásához húzza a vezérlőgombot a forgatókönyv egy adott objektumáról a nézetvezérlő fájlba. Ez a művelet létrehoz egy tulajdonságot a nézetvezérlő fájlban lévő objektumhoz, amely lehetővé teszi az objektum kódból való elérését és kezelését futásidőben
- Nyissa meg a forgatókönyvet, Main.storyboard.
- Kattintson a Segéd gombra az Xcode eszköztáron az Xcode jobb felső sarka közelében, hogy megnyissa a Segédszerkesztőt. Ha több helyet szeretne dolgozni, akkor az Xcode eszköztár Navigátor és segédprogramok gombjaira kattintva összecsukhatja a projekt navigátort és a segédprogram területét.
- A körvonalat is összecsukhatja.
A segédszerkesztő tetején megjelenő szerkesztőválasztó sávon módosítsa az asszisztensszerkesztőt Előnézet -ről Automatikus> ViewController.swift értékre.
Kattintson az aloldalra, és húzza a megfelelő osztályba a kódban.
9. lépés: Integrálja az egyéni gesztusokat



HÚZÓ GESZTÚR
Húzási mozdulat akkor fordul elő, ha a felhasználó egy vagy több ujját mozgatja a képernyőn egy adott vízszintes vagy függőleges irányban. Használja az UISwipeGestureRecognizer osztályt az ellopási gesztusok észleléséhez.
Az ellop gesztus megvalósítása
1. lépés: Csúsztatási gesztus (ok) hozzáadása a viewDidLoad () metódushoz
felülbírálja a func viewDidLoad () {super.viewDidLoad ()
let swipeLeft = UISwipeGestureRecognizer (cél: saját, művelet: #selector (handleGesture)) swipeLeft.direction =.left self.view.addGestureRecognizer (swipeLeft)
let swipeRight = UISwipeGestureRecognizer (cél: én, művelet: #selector (handleGesture)) swipeRight.direction =.jobb self.view.addGestureRecognizer (swipeRight)
let swipeUp = UISwipeGestureRecognizer (cél: én, művelet: #selector (handleGesture)) swipeUp.direction =.up self.view.addGestureRecognizer (swipeUp)
let swipeDown = UISwipeGestureRecognizer (cél: én, művelet: #selector (handleGesture)) swipeDown.direction =.lefelé self.view.addGestureRecognizer (swipeDown)}
2. lépés: Ellenőrizze a gesztusérzékelést a handleGesture () metódusban func handleGesture (gesture: UISwipeGestureRecognizer) -> Void {if gesture.direction == UISwipeGestureRecognizerDirection.right {print ("Swipe Right")} else if gesture.direction == UISecognipeGesture balra {print ("Swipe Left")} else if gesture.direction == UISwipeGestureRecognizerDirection.up {print ("Swipe Up")} else if gesture.direction == UISwipeGestureRecognizerDirection.down {print ("Swipe Down")}}
Alkalmazásomban a swipeRight funkciót akartam használni, de szabadon használhattam azt, amelyik jobban megfelel az alkalmazásnak.
Most implementáljuk ezt a kódunkba.
Megyünk a registerVC.swift -hez, amelyet korábban készítettünk, és írjuk be a kódot, amint az a képeken látható.
A KÓDOK MAGYARÁZATA
Hagyja, hogy az aktuális_x megkapja a ScrollView aktuális pozícióját (vízszintes helyzet), hagyja, hogy a képernyő szélessége megkapja a képernyő szélességét, ezt a méretet levonva hagyja, hogy a new_x a görgetés jelenlegi pozíciójából, én visszatérjek a képernyő szélessége szerint, ha az aktuális_x> 0, amíg nem nagyobb, mint 0 - 0 az 1. oldal.
És kész!
Jó munka srácok!
Ajánlott:
A Black Lives számít elektronikus görgetési nevek jele: 5 lépés

A Black Lives Matter elektronikus görgető nevek jele: A #keresztnév, a #keresztnev és a nevük kampány felhívja a figyelmet a rasszista rendőri erőszak áldozatául esett feketék nevére és történetére, és ösztönzi a faji igazságszolgáltatást. További információ az igényekről és
Hogyan készítsünk Tic Tac Toe játékot a Swift használatával az Xcode segítségével: 5 lépés

Hogyan készítsünk Tic Tac Toe játékot a Swift használatával az Xcode segítségével: Ebben a Swift oktatóanyagban megmutatom, hogyan hozhat létre Tic Tac Toe alkalmazást. Ez az alkalmazás rendkívül egyszerű, és nagyszerű projekt minden kezdő számára. Az oktatóanyagot három lépésre bontom: 1. Az objektumok létrehozása2. Objektumok összekapcsolása a kóddal3. A c
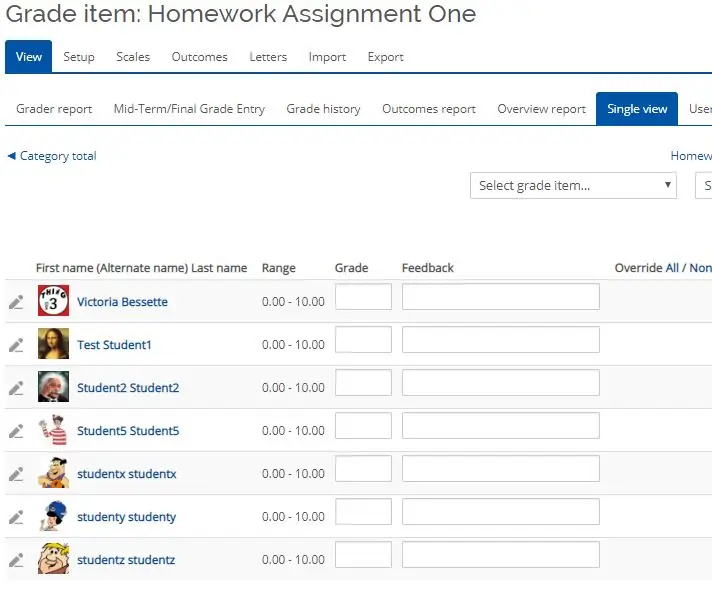
Használja az „Egyetlen nézet” képernyőt egy tevékenység osztályozásához a Moodle -ban: 8 lépés

Használja az „Egyszeri nézet” képernyőt egy tevékenység osztályozásához a Moodle-ban: Ez a lépésről lépésre szóló útmutató segít megérteni a Moodle-ban végzett tevékenységek osztályozásának egyik lehetséges módját. Ezt a módszert egyetlen nézetnek nevezik, és sok oktató előnyben részesíti a Moodle osztályozásakor. A „Bűn
A Xiaomi egér görgetési problémájának javítása: 6 lépés (képekkel)

A Xiaomi egér görgetési problémájának javítása: Csakúgy, mint bármely más eszköznél, a számítógépes egérnek is folyamatos karbantartásra van szüksége. A termék tipikus elhasználódása lehetővé teszi, hogy kevésbé hatékonyan működjön, mint annak idején, amikor egyszer volt
DIY IR (infravörös) megvilágító - éjszakai nézet a fényképezőgéppel: 6 lépés

DIY IR (infravörös) megvilágító - éjszakai nézet a kamerával: Az egyik kérdés, amelyet gyakran felteszünk, az infravörös megvilágító építése. Az infravörös megvilágító lehetővé teszi, hogy a kamera teljes sötétségben lásson. Ez hasznos lehet biztonsági alkalmazásokhoz, vagy talán meg szeretné nézni a helyi élővilág éjszakai tevékenységeit. Az
