
Tartalomjegyzék:
- 1. lépés: Hozzon létre egy új játékot
- 2. lépés: Fps módosítása
- 3. lépés: Hozzon létre sprite -okat
- 4. lépés: Objektumok létrehozása
- 5. lépés: Állítsa be a változókat
- 6. lépés: Indítsa el a mozgást
- 7. lépés: Vízszintes ütközések hozzáadása
- 8. lépés: Függőleges ütközések
- 9. lépés: A gravitáció hozzáadása
- 10. lépés: Ugrás
- 11. lépés: A térkép
- 12. lépés: Mit jelent ez?
- Szerző John Day [email protected].
- Public 2024-01-30 09:41.
- Utoljára módosítva 2025-01-23 14:48.


Ez a játék egyszerű (valószínűleg a cím alapján tudod). Egy blokkból áll (ami te vagy), és van egy felépített platformja vagy egy másik színblokk.
Ehhez a játékhoz szüksége lesz:
A yo yo játékok hozzáférést biztosítanak a Gamemaker studio 2 -hez
Önnek azonban nem lesz szüksége a Gamemaker fizetett terveire.
1. lépés: Hozzon létre egy új játékot



Az első lépés egy új játék létrehozása.
Ehhez a következőkre van szüksége:
- Kattintson az Új gombra
- Kattintson a GameMaker Language elemre
- Gépelje be a játék nevét
2. lépés: Fps módosítása


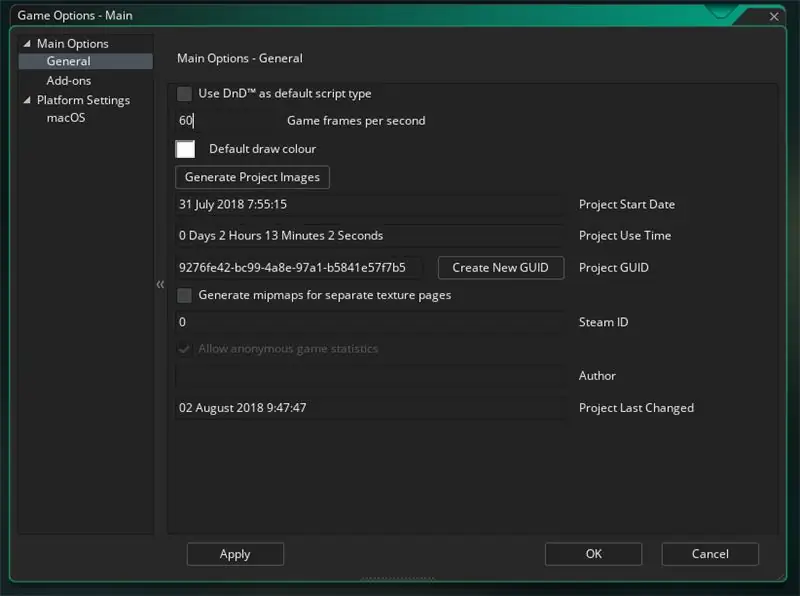
Általában a játék létrehozásának első lépése az fps (képkocka / másodperc) kívánt értékre való módosítása. Nálunk 60 lesz.
Ehhez a következőket kell tennie:
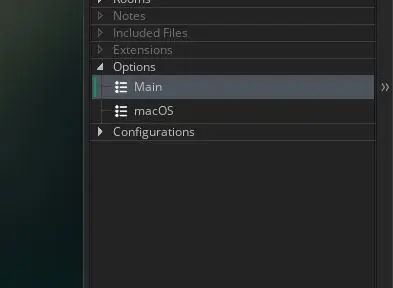
- Nyissa meg az Opciók gombot a jobb oldalsávon
- Kattintson a Fő gombra
- Keresse meg a játékkockákat másodpercenként, és módosítsa 60 -ra
3. lépés: Hozzon létre sprite -okat




Most, hogy minden lehetőségünk rendben van, elkezdhetjük a játékot és az objektumokat.
Ehhez:
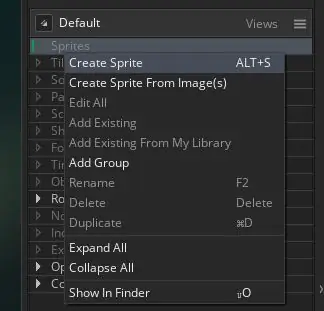
- Kattintson a jobb gombbal a Sprites panelre a jobb oldalsávon.
- Ezután kattintson a Sprite létrehozása gombra
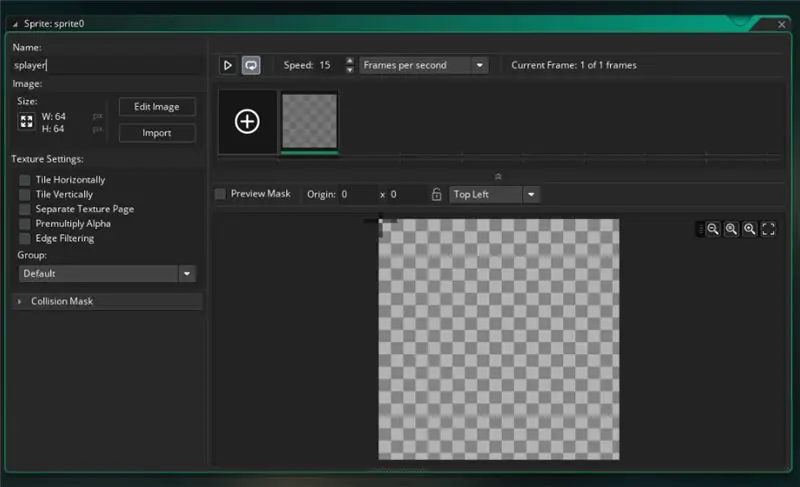
- Nevezze át a sprite Splayer -t (az elülső s azt mondja, hogy ez egy sprite)
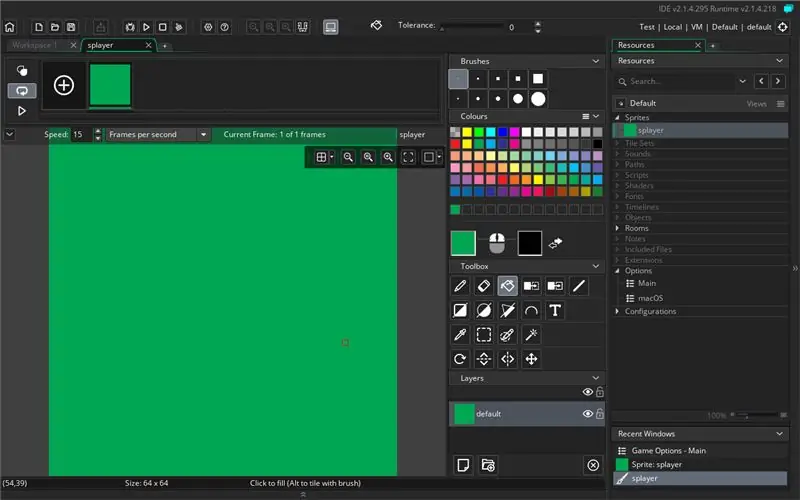
- Kattintson a Kép szerkesztése lehetőségre
- Rajzold le a játékost. Ebben a példában egy zöld dobozt használok, amely tökéletesen megfelel az Ön számára is
- Ismételje meg ismét a falnál. De ezúttal nevezze Swall és színezze a szürke dobozt
4. lépés: Objektumok létrehozása



Most, hogy megvan a sprite, objektumokat hozhatunk létre számukra.
Ehhez:
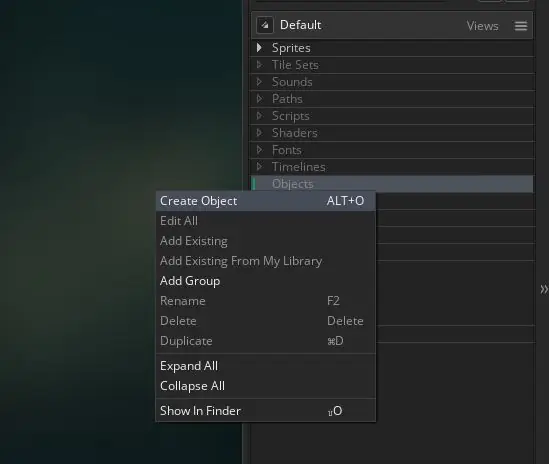
- Kattintson a jobb egérgombbal a jobb oldali sáv Objektumok részére, és válassza az Objektum létrehozása lehetőséget
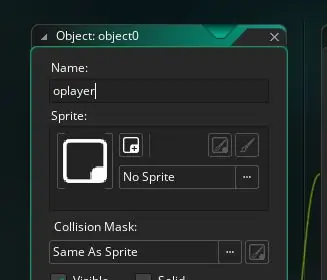
- Nevezze át az objektumot Oplayer -nek
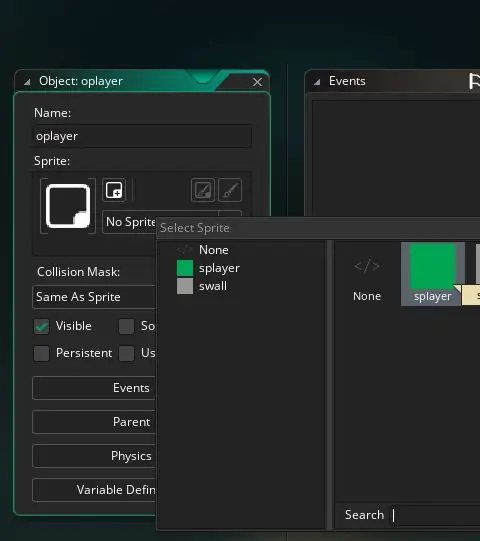
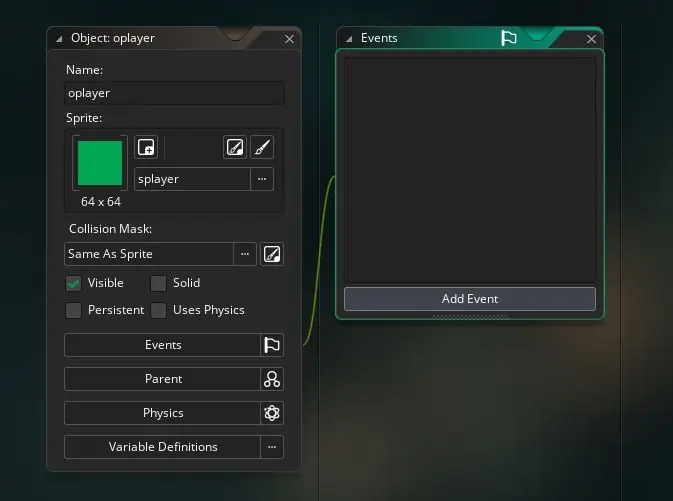
- Kattintson a No Sprite elemre, és válassza a Splayer lehetőséget
- Ismételje meg a Swall -t, de nevezze el Owall -nak, és rendelje hozzá Swall -t
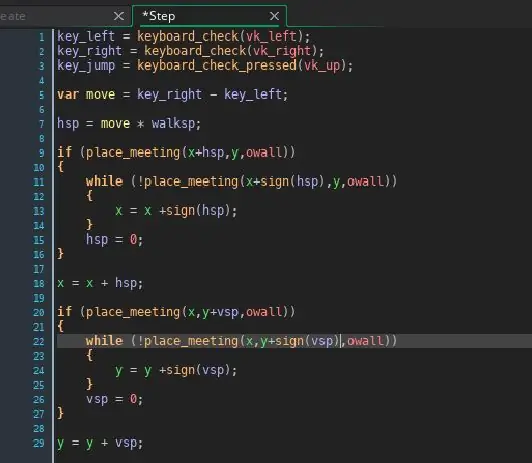
5. lépés: Állítsa be a változókat



Most, hogy minden objektumunk elkészült, elkezdhetjük a kódolást. Az első lépés, amit meg fogunk tenni, a változóink beállítása
Ehhez:
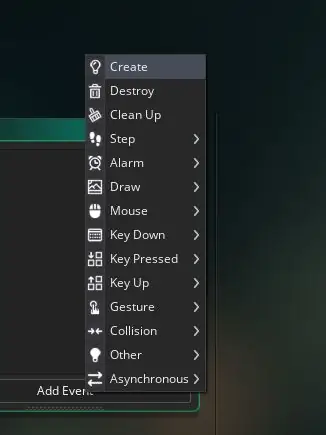
- Válassza ki az eseményeket az Oplayer menüben
- Kattintson a Létrehozás gombra
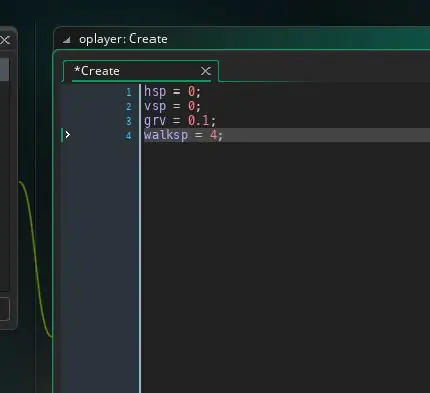
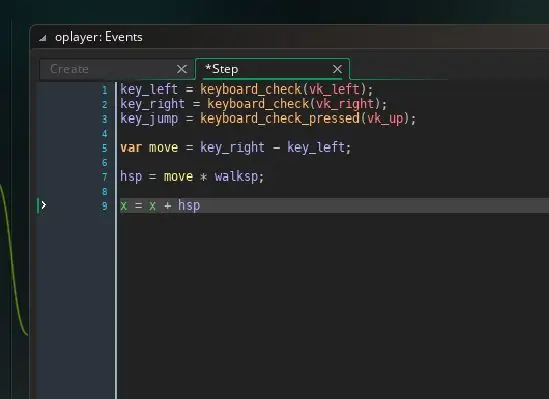
- Írja be a lépés utolsó képén látható 4 változót a sorok végén található pontosvesszővel együtt
- Változtassa meg a 0,1 -et 2 -re (elnézést a képen látható rossz számításért)
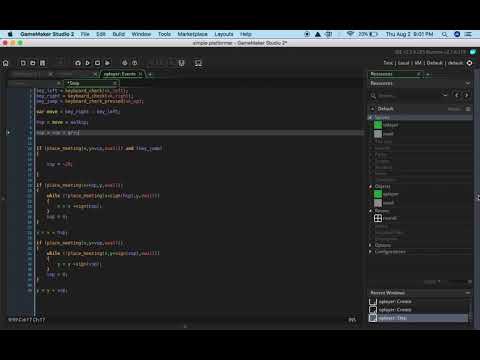
6. lépés: Indítsa el a mozgást



A mozgás megkezdéséhez a következőkre van szüksége:
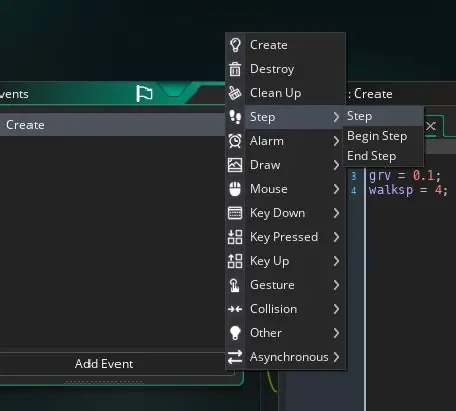
- Hozzon létre lépéseseményt
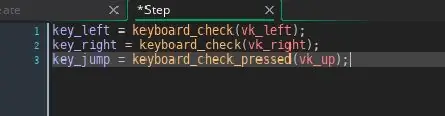
- Ellenőrizze a gombok megnyomását (lásd a kódot a lépés második képén)
- Mozgassa a gombokat (lásd a kódot ezen lépés harmadik képén)
Lásd az összes kódot ehhez a lépéshez a harmadik képen
7. lépés: Vízszintes ütközések hozzáadása



Most, hogy vízszintes mozgásunk van, szükségünk van vízszintes ütközésekre
Ehhez:
- Közvetlenül az x = x + hsp előtt adja hozzá az 1. képen látható új kódot
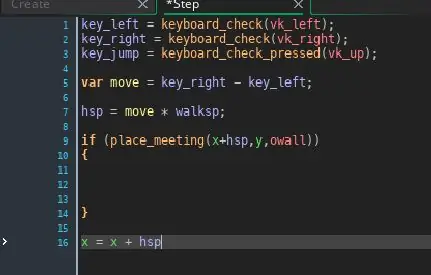
- Most adja hozzá a 2. képen látható kódot (ne aggódjon a végén, átnézem, mit jelent minden)
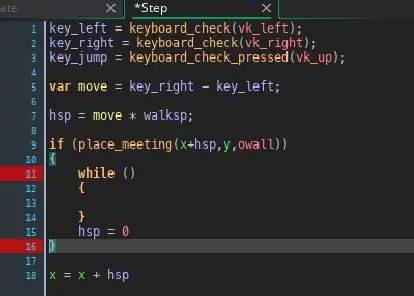
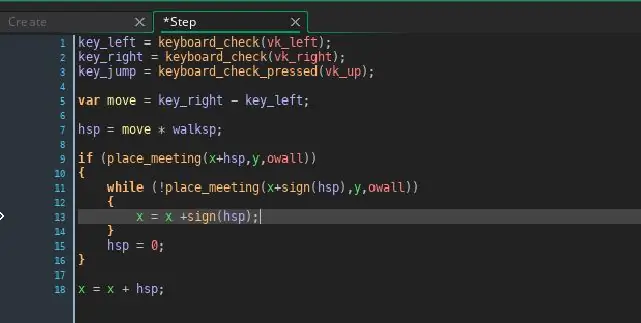
- Most adja hozzá a 3. képen látható kódot
8. lépés: Függőleges ütközések

Ez a kód nagyjából megegyezik az előző lépésben leírtakkal, ezért csak másolja a képet felülről
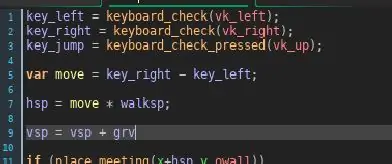
9. lépés: A gravitáció hozzáadása

Közvetlenül a hsp alatt = mozog * jár
Típus vsp = vsp * grv
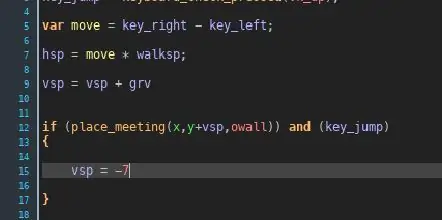
10. lépés: Ugrás

A kód utolsó részében ugrásba kezdünk (ha-ha)
Csak másolja le, hol és mi a kód, hogy befejezze a kódot
P. S.
Változtassa meg a -7 értéket -20 értékre (elnézést a képen szereplő rossz számításért)
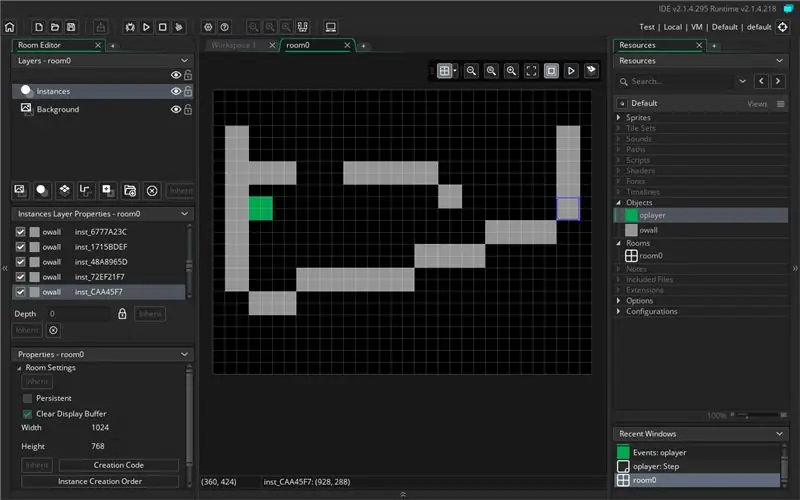
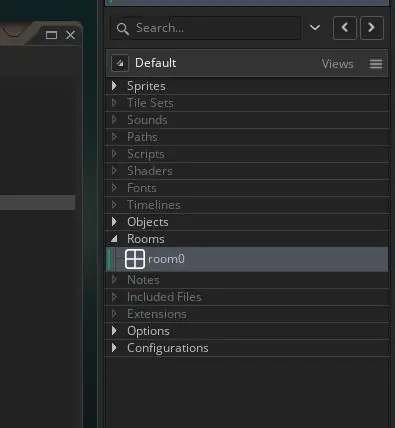
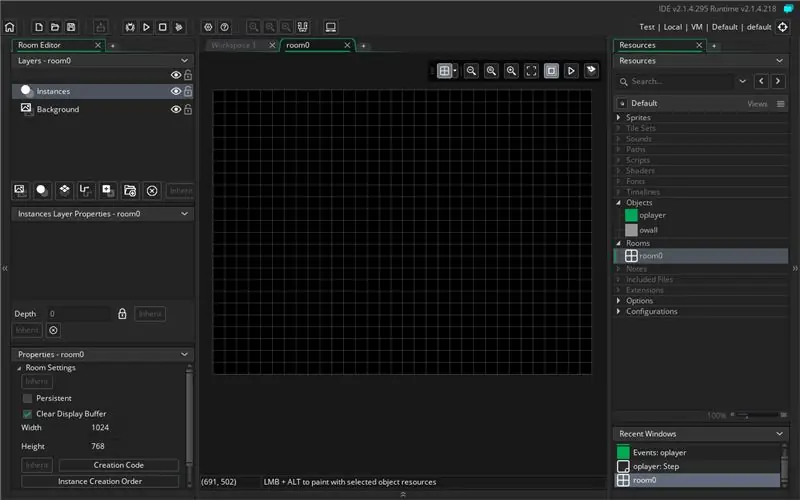
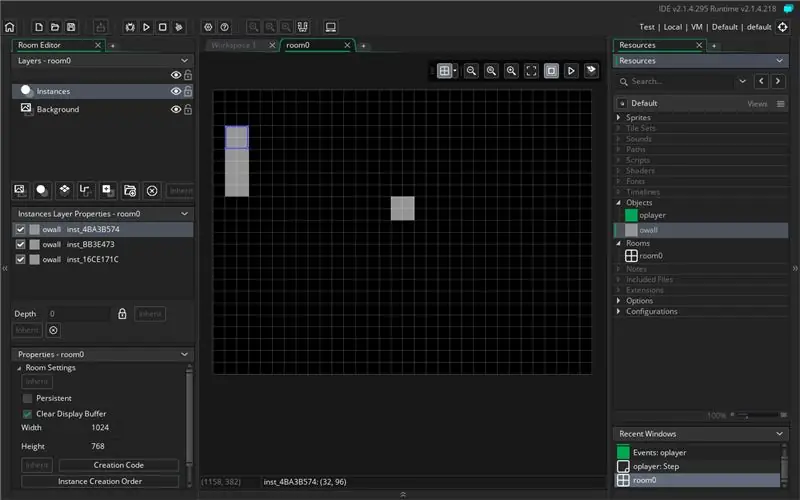
11. lépés: A térkép




A játék utolsó részéhez elkészítenie kell a térképet
Nyissa meg a Rooms mappát, és válassza a room1 lehetőséget
Ezután húzza be az összes kívánt falat (feltétlenül adjon hozzá egy játékost)
12. lépés: Mit jelent ez?

P. S.
Elfelejtettem megemlíteni a videóban, hogy a létrehozási esemény csak az objektum létrehozásakor történik
Ajánlott:
Puha játék Bluetooth kocka és Android játék fejlesztése az MIT App Inventor segítségével: 22 lépés (képekkel)

Puha játék Bluetooth kocka és Android játék fejlesztése az MIT App Inventor segítségével: A kockajátéknak különböző módszerei vannak 1) Hagyományos játék fa vagy sárgaréz kockákkal. 2) Játssz mobilon vagy PC -n a mobil vagy a PC által véletlenszerűen létrehozott kockával. fizikailag játszani a kockával, és mozgatni az érmét a mobilon vagy a számítógépen
Egyszerű elektronikus játék: 4 lépés

Egy egyszerű elektronikus játék: Ön megtanul egy kis, nagyon vicces elektronikus játék készítését. Játszhat barátaival és tesztelheti reflexét. Köszönjük, hogy az UTSOURCE.net elektronikus alkatrészeket kínál a projektjeimhez
Simon játék - szórakoztató játék!: 5 lépés

Simon Game - Szórakoztató játék !: Referencia: IttHosszú hétvége után valóban keményen kell próbálnia elvégezni az összes feladatot és munkát, amelyekért Ön felelős. Itt az ideje, hogy edzjük az agyunkat, nem? Az unalmas és értelmetlen játékok mellett van egy Simon Game nevű játék
Minion Cubecraft játék (zseblámpa játék): 4 lépés

Minion Cubecraft játék (A zseblámpa játéka): Régóta fáklyát akartam készíteni, hogy sötétben is használhassam, de az ötlet, hogy csak egy hengeres alakú tárgy legyen, csak be-ki kapcsolóval, ellenállt, hogy ne csináljam. Túl mainstream volt. Aztán egy napon a bátyám hozott egy kis NYÁK -ot
A játék megvásárlása előtt ellenőrizheti, hogy fut -e egy játék a számítógépén .: 4 lépés

Hogyan lehet ellenőrizni, hogy a játék fut -e a számítógépen, mielőtt megvásárolná a játékot.: Nemrégiben beszereztem egy barátomtól a Call of Duty 4 -et (lehet, hogy ingyen), mert nem fut a számítógépén. Nos, a számítógépe meglehetősen új, és megdöbbentett, miért nem fut. Így pár órányi internetes keresés után találtam rá
