
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:41.
- Utoljára módosítva 2025-01-23 14:48.

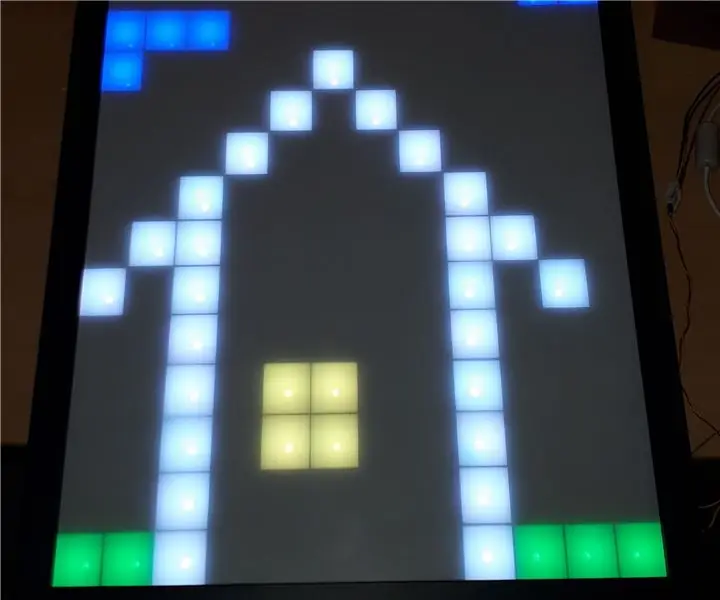
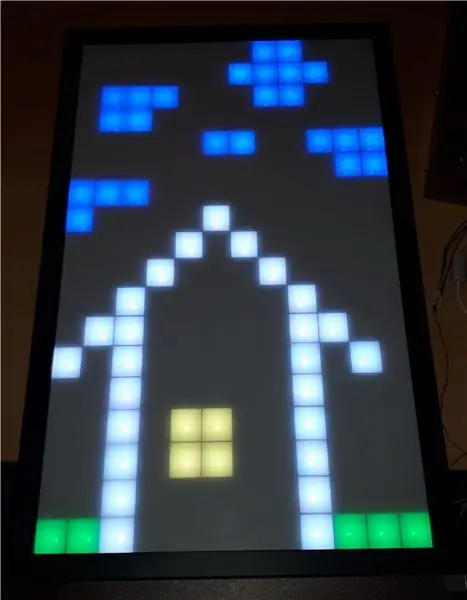
Ismered a Pixel-Table projektet? Az volt az ötletem, hogy megvalósítsak egy ilyen pixeles dolgot, de nem asztalként, hanem a falra kell tenni.
Úgy, hogy pihenhetek a kanapén, és játszhatok rajta.:)
A megvalósított játékok:
- Tetris
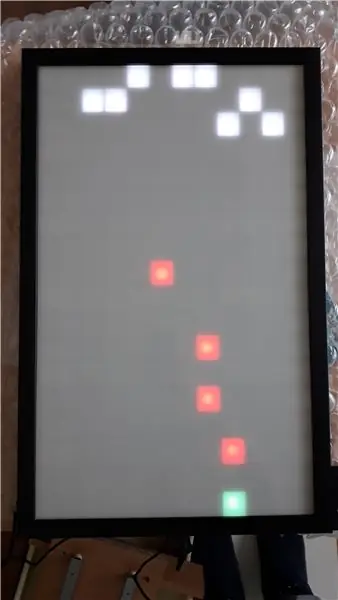
- Űrbéli megszállók
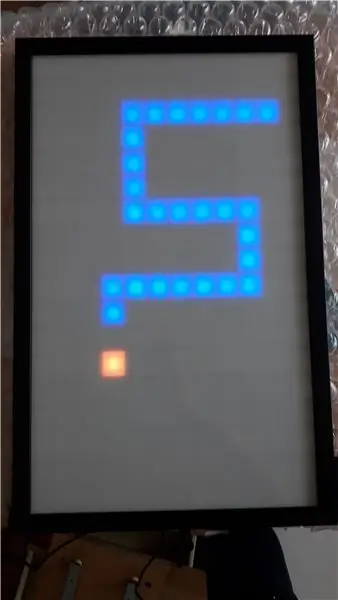
- Kígyó
- Pixel Draw
további funkciók:
- Jelenítse meg az aktuális időt
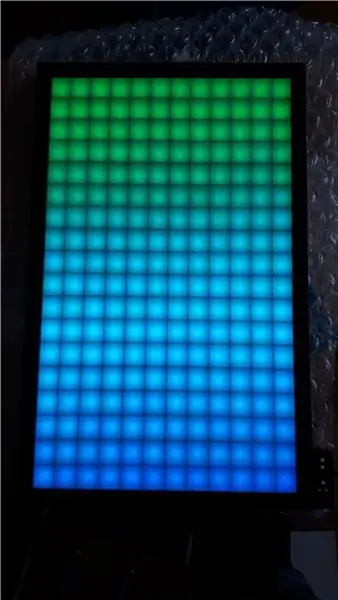
- Színes animációk megjelenítése
A PixelWall rendelkezik ESP8266 készülékkel, így csatlakozhat az otthoni WLAN hálózathoz. De lehetőség van arra is, hogy a PixelWall -t hozzáférési pontként használja, és közvetlenül csatlakozzon hozzá.
A PixelWall használatának megkönnyítése érdekében a fal a csatlakozás után egy webhelyet biztosít a vezérléshez. Minden alkalmazás vezérelhető/lejátszható a weboldalon keresztül. Tehát nem szükséges semmilyen szoftvert telepíteni a használathoz.
Ezen kívül van egy NES vezérlő, amely megkönnyíti a játékot.
Nyílt forráskód
Minden szoftvert és mechanikai rajzot a github -ra tettem fel: https://github.com/C3MA/PixelWallFeel szabadon használhatja saját projektjéhez.
Lépés: Kezdés az elektronikával



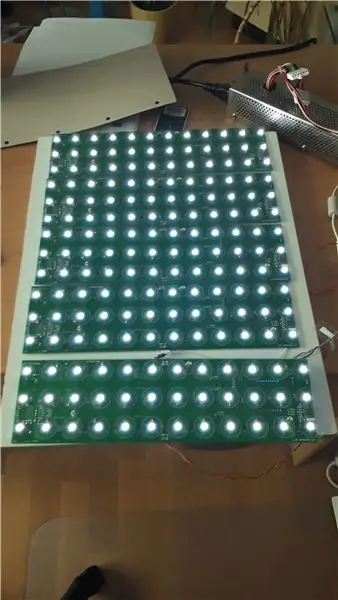
Egy másik projektből létezik egy meglévő NYÁK WS2812 LED -ekkel. A NYÁK 3 sorból áll, soronként 12 LED -del.
Úgy döntöttem, hogy hatszor használom ezt a PCB -t. Így kapok egy 12x18 LED -es mátrixot.
Az első lépés az összes 216 LED, körülbelül 100 kondenzátor és egy ESP8266 forrasztása volt.
A kézi forrasztáshoz körülbelül 10 óra szükséges.
Az első gyors teszt után kiderült: minden működik.
Tehát mehetünk a szerelő részhez.
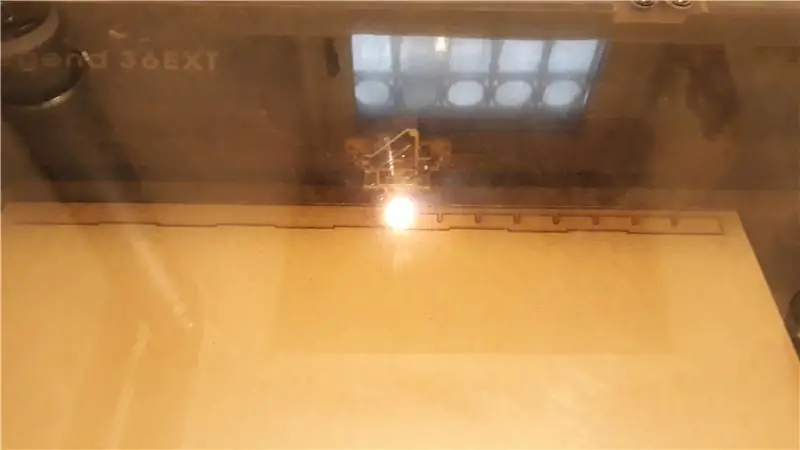
2. lépés: A szerelő létrehozása




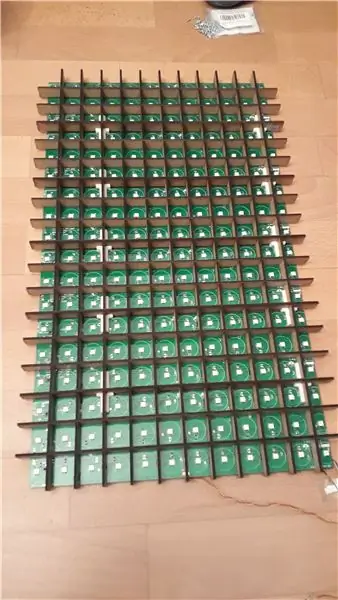
Mindenekelőtt minden pixelhez szükségünk van egy elválasztóra. Az ötlet az, hogy a vízszintes és függőleges sávot V-vágáson keresztül össze kell rakni.
Mindegyik szalag vastagsága 3 mm, magassága 17 mm. HDF lemezről vágják le őket egy lézervágóval.
A lézervágó összes rajzát a FreeCad programban rajzolják ("Leiste" néven a github projekt szerelő mappájában)
A rácsot a NYÁK elrendezése adja. 28 mm -es oszlopszélességgel és 31 mm -es sormagassággal rendelkezik.
A következő kérdés: Hogyan lehet rögzíteni a sávokat a NYÁK -on? A ragasztás nem olyan jó ötlet, mert szétszerelhetőnek kell lennie, ha valami meghibásodik. Ezért úgy döntöttem, hogy elrontom. De egy csavar felhasítja a 3 mm -es vékony csíkot. Így 3D nyomtatóval kinyomtattam egy zsebet a zenekarnak (ez a github projekt "Halter" nevű része). Ez elég jól működött, hogy rögzítse őket a NYÁK -on.
A következő lépés egy keret beszerzése. Van néhány online üzlet, amely felajánlja az egyes képkeretek vágását. Így rendeltem egy keretet, amelynek mérete 343 mm x 565 mm.
A keret alján egy lyuk található a tápegység számára.
A plexi előlapot is rendeltem online. Ez egy WN770 opál Milchglasoptik LD45% méret: 567x344x2mm
Átlátszósága 45%.
Az összes alkatrész összeillesztése a keretbe.
A végén lesz csavarva néhány csík a hátlapra, hogy minden rögzüljön, és ne essen ki.
Annak érdekében, hogy lehetőség legyen a pixelWall WLAN kommunikáció nélküli működtetésére, létrehoztam egy leszedhető vezérlőpultot, amely opcionálisan beilleszthető a keret jobb oldalára (a github projektben "Bedieneinheit").
3. lépés: Szoftver - alapok

Az egyik eset a PixelWall -on való játék.
A pixeles játék írásához azonban mindig szükség van egy hasznos hibakeresési környezetre. Nem tudom az ESP8266 vezérlő megfelelő módon történő hibakeresését. Ezért úgy döntöttem, hogy szimulálom a teljes kódot a számítógépemen. Az ESP kód Arduino C ++ nyelven van írva, ezért a PC -n végzett szimulációhoz Visual Studio C ++/CLI nyelvet használtam. Vannak különbségek a szabványos C ++ és a C ++/CLI nyelv között. Például a C ++/CLI -ben nem lehet String típusú objektumot létrehozni, a szemétgyűjtés miatt nem megengedett objektumot vagy hivatkozást/mutatót létrehozni egy ilyen objektumhoz. A C ++/CLI -ben a fogantyúkat kell használni: String^. De ilyen fogantyúk nem léteztek a C ++ szabványban. Tehát kreatívnak kellett lennem ahhoz, hogy összehozzam a két világot. Ezt úgy oldottam meg, hogy létrehoztam egy saját Arduino.h fájlt a szimulációhoz. Ez a fájl csak felülírja a szimulációban az összes karakterláncot a "#define String String^" definíción keresztül. Ez nem gyakori módszer, de működik:) Néhány kis fordítókapcsolótól eltekintve az összes ESP -kód fordítható a Visual Studio C ++/CLI -ben.
LED mátrix
Az első osztály, amit írtam, a LED-Matrix osztály. Ez az osztály kezeli a WS2812 LED -ek vezérlését és leképezését.
Ezt az osztályt kétszer írták: egyszer az ESP8266 vezérlőhöz (LEDMatrixArduino.cpp), és egy másikhoz, amely a szimulációban a Form GUI alakzatokat vezérli (LEDMatrixGUI.cpp).
Ez az osztály néhány alapvető módszert kínál az egyes LED -ek beállításához és törléséhez oszlopuk és soruk alapján.
Ezenkívül setBrightness funkciót is biztosít. Ezt az értéket figyelembe veszik, ha LED -et állítanak be. Így minden LED-készlet parancs teljes fényerővel végrehajtható. Például: Ha a fényerő 50% -ra van állítva, és a setLed () függvényt az RGBColor (255, 255, 255) segítségével hívják meg, akkor a LED 127, 127, 127 -re áll.
LED panel
A LED -es mátrixosztály tetejére egy LED panelosztályt raktam. Ez az osztály hasznos funkciókat kínál minden alkalmazáshoz. Két független réteget biztosít. Ez hasznos lehet az alkalmazás számára. Például a tetris játékban: layer0 a rögzített kövek az alján, a layer1 pedig a leeső kő megjelenítésére szolgál. Tehát minden egyes ciklus során a kő egy képponttal leesik az aljára, az alkalmazás csak törölheti a réteget1, és felhívhatja a követ az új helyzetére. Nem szükséges átrajzolni az összes rögzített követ az alján.
Ezenkívül a panel biztosítja
printImage - egyes ikonok, például hangulatjelek vagy WLAN szimbólumnyomtatás nyomtatása Digitális - egy számjegy kinyomtatása egy adott pozícióbanprintFormatedNumber - szám nyomtatása nullanyomott előtaggalSzám - egész szám nyomtatásaLineH - vízszintes vonal meghatározott hosszúsággalLineV - meghatározott hosszúságú vízszintes vonal
4. lépés: Szoftver - Alkalmazási koncepció

A pixelfal általános koncepciója:
- Minden alkalmazásnak saját neve van
- Egy alkalmazás elindítása a pixelWall URL meghívásával, beleértve az alkalmazás nevét (például: 192.168.4.1/tetris)
- Az URL GET paramétereket is tartalmazhat, amelyeket továbbít az alkalmazásnak
- Minden alkalmazásnak olyan webhelyet kell biztosítania, amely megjelenik a böngészőben.
- Ez a webhely opcionálisan megnyithat egy websocket kapcsolatot az alkalmazással a gyors interakció érdekében
- Az alkalmazás ezzel a websocket kapcsolattal kommunikálhat a webes kezelőfelülettel.
- A webes felület mellett az alkalmazás további nyomógomb eseményeket is kap a központról és a NES vezérlőről.
Alkalmazási felület
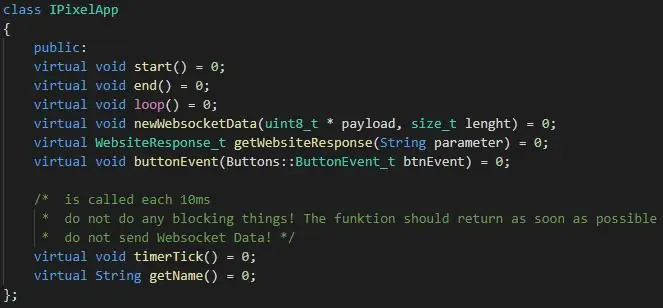
Annak érdekében, hogy megkönnyítsük az új alkalmazások fejlesztését a PixelWall számára, létrehoztam egy felületet az "IPixelApp.h" nevű alkalmazásokhoz. Ez a felület 8 definíciót tartalmaz:
- virtual void start () = 0;
- virtuális üres vég () = 0;
- virtuális üres hurok () = 0;
- virtual void newWebsocketData (uint8_t * hasznos terhelés, size_t hossz) = 0;
- virtuális WebsiteResponse_t getWebsiteResponse (String paraméter) = 0;
- virtual void buttonEvent () = 0;
- virtual void timerTick () = 0;
- virtuális karakterlánc getName () = 0;
start / end - ezt a funkciót akkor hívják meg, ha az alkalmazás elindul / befejeződik, mert egy másik alkalmazás elindul
ciklus - ezt a funkciót a főprogram főhurokjából hívják meg. Ez a hívás szabálytalan és megszakításon kívül van.
newWebsocketData - ezt a funkciót akkor hívják meg, ha a webes kezelőfelület adatokat küld.
getWebsiteResponse - ezt használja a főprogram, hogy megkapja a weboldalt, amelyet vissza kell adni a kérésnek.
buttonEvent - ezt hívja, ha a kezelőpanel bármely gombját megnyomták vagy elengedték.
timerTick - ezt a funkciót 10 ms -nak hívják, amelyet egy időzítő megszakítás vált ki. Időalapként használható, de nem tartalmazhat időigényes dolgokat, mert megszakító kontextusa.
getName - ennek vissza kell adnia az URL -címhez tartozó alkalmazás nevét
5. lépés: Szoftver - alkalmazások




Az alábbi 7 alkalmazás valósult meg a jelenlegi verzióban:
Alapértelmezett alkalmazás
Ez egy speciális alkalmazás, amely megjeleníti a PixelWall aktuális WLAN állapotát. Ha a fal tud csatlakozni egy jelenlegi WLAN hálózathoz, akkor a hálózatról kapott IP -címet jeleníti meg.
Ha ez nem volt lehetséges (nincs beállítva ssid, vagy a WLAN nincs jelen, vagy a jelszó rossz), akkor megnyit egy hozzáférési pontot. Ebben az esetben az ESP8266 alapértelmezett hozzáférési pont IP -jén keresztül csatlakozhat a PixelWall -hoz: 192.168.4.1
A webes felületen ez az alkalmazás 6 gombot mutat be. A gomb megnyomásával elindíthatja a megfelelő alkalmazást.
Beállítások alkalmazás
Ez az alkalmazás a WLAN SSID és jelszó beállításához. Csak helyezze be a WLAN hitelesítő adatait, és a PixelWill következő indításakor megpróbál csatlakozni ehhez a WLAN -hoz.
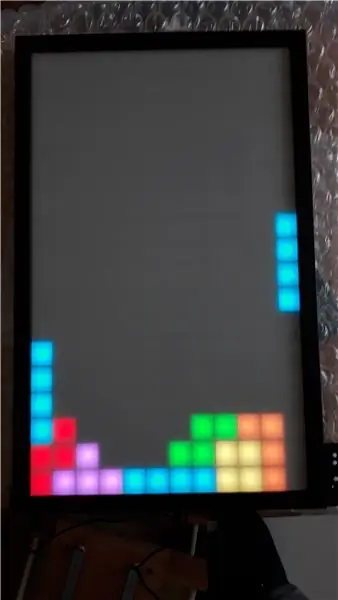
Játékok
A PixelWall -ban három klasszikus játék van programozva:
- Tetris
- Kígyó
- Űrbéli megszállók
Minden játék játszható a webes felületen vagy a NES vezérlővel.
Képalkalmazás
Ez egy olyan alkalmazás, amely megjeleníti a színeket a PixelWall -on. Kiválaszthatja, hogy mozgó szivárvány legyen -e, különböző színek halványuljon, statikus színt mutasson, vagy csak véletlenszerű színes képpontokat jelenítsen meg.
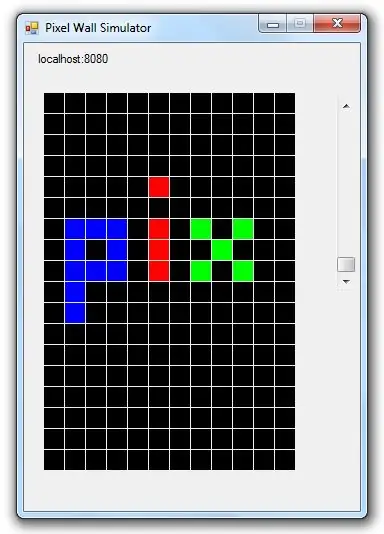
Pixel It
Ezzel az alkalmazással minden képpontot külön beállíthat, ha az ujjával megérinti a webes felületet. Szóval rajzolhatsz néhány őrült képet:)
6. lépés: Vezérlés a Twitch Extension segítségével

A Twitch -en van egy GetInTouch nevű kiterjesztés. Ez a bővítmény lehetővé teszi az Arduino projektek integrálását az élő közvetítésbe, hogy a nézők irányíthassák az arduino -t az adatfolyam közben.
Az erre vonatkozó Arduino könyvtár az Arduinos számára készült. De kiderült, hogy az ESP8266 -on is futtatható.
A Streamben való használathoz a következő lépések szükségesek:
- Integrálja a GetInTouch könyvtárat a kódba (lásd az oktatóanyagot)
- Csatlakoztassa a pixelWall -t a számítógépéhez az USB/RS232 átalakítón keresztül (amelyet az ESP villogására is használnak)
- Telepítse a GetInTouch alkalmazást a webhelyről
- Telepítse a GetInTouch kiterjesztést a Twitch csatornájára (lásd az oktatóanyagot)
7. lépés: Vezérlés a Nintendo NES Controller segítségével

Egy kis használat után kiderül, hogy érintőképernyős mobiltelefonon játszani nem olyan egyszerű. Időről időre hiányoznak a gombok, mert nincs visszajelzés az ujján, függetlenül attól, hogy túl van -e a gombon vagy sem. Ezenkívül néha a Websocket kommunikáció rövid időre szivároghat.
Ezért úgy döntöttem, hogy veszek egy régi Nintendo NES vezérlőt. Ez a vezérlő nagyon egyszerű interfésszel rendelkezik. Ez csak egy 4021 -es váltóregiszter, amely 3, 3V -al működik. Tehát közvetlenül csatlakoztatható az ESP8266 -hoz.
A vezérlő összes gombeseményét a buttonEvent () függvényen keresztül továbbította a futó alkalmazáshoz.
Ajánlott:
DIY 37 LED Arduino rulett játék: 3 lépés (képekkel)

DIY 37 Leds Arduino Roulette Játék: A rulett egy kaszinójáték, amelyet a francia szóról neveztek el, jelentése kis kerék
Covid védősisak 1. rész: Bevezetés a Tinkercad áramkörökbe!: 20 lépés (képekkel)

Covid védősisak 1. rész: Bevezetés a Tinkercad áramkörökbe!: Helló, barátom! Ebben a kétrészes sorozatban megtanuljuk használni a Tinkercad áramköreit - ez egy szórakoztató, hatékony és oktató eszköz az áramkörök működésének megismerésére! A tanulás egyik legjobb módja, ha megteszed. Tehát először megtervezzük saját projektünket:
Útmutató: A Raspberry PI 4 fej nélküli (VNC) telepítése Rpi-képalkotóval és képekkel: 7 lépés (képekkel)

Útmutató: A Raspberry PI 4 fej nélküli (VNC) telepítése Rpi-képalkotóval és képekkel: Ezt a Rapsberry PI-t tervezem használni egy csomó szórakoztató projektben a blogomban. Nyugodtan nézd meg. Vissza akartam kezdeni a Raspberry PI használatát, de nem volt billentyűzetem vagy egér az új helyen. Rég volt, hogy beállítottam egy málnát
Bolt - DIY vezeték nélküli töltő éjszakai óra (6 lépés): 6 lépés (képekkel)

Bolt - DIY vezeték nélküli töltés éjszakai óra (6 lépés): Az induktív töltés (más néven vezeték nélküli töltés vagy vezeték nélküli töltés) a vezeték nélküli áramátvitel egyik típusa. Elektromágneses indukciót használ a hordozható eszközök áramellátásához. A leggyakoribb alkalmazás a Qi vezeték nélküli töltő
A számítógép szétszerelése egyszerű lépésekkel és képekkel: 13 lépés (képekkel)

A számítógép szétszerelése egyszerű lépésekkel és képekkel: Ez az utasítás a számítógép szétszereléséről szól. A legtöbb alapvető alkatrész moduláris és könnyen eltávolítható. Fontos azonban, hogy szervezett legyen ezzel kapcsolatban. Ez segít elkerülni az alkatrészek elvesztését, és az újra összerakást is
