
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:41.
- Utoljára módosítva 2025-01-23 14:48.

Bevezetés
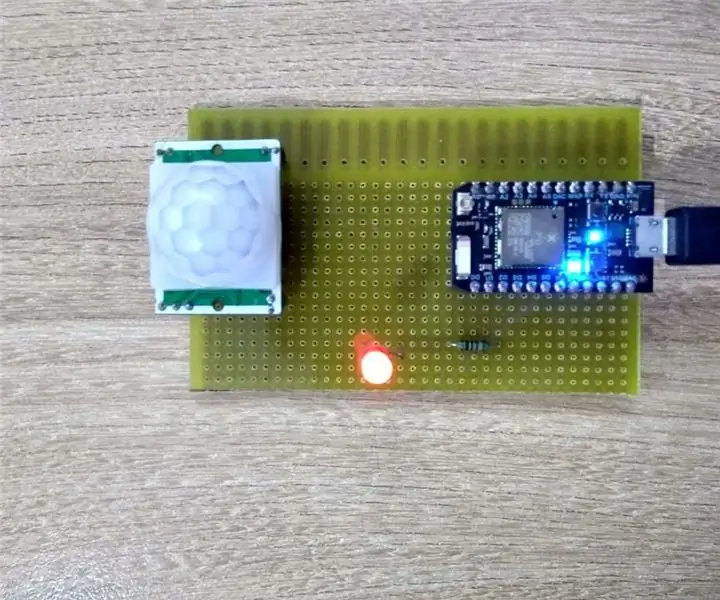
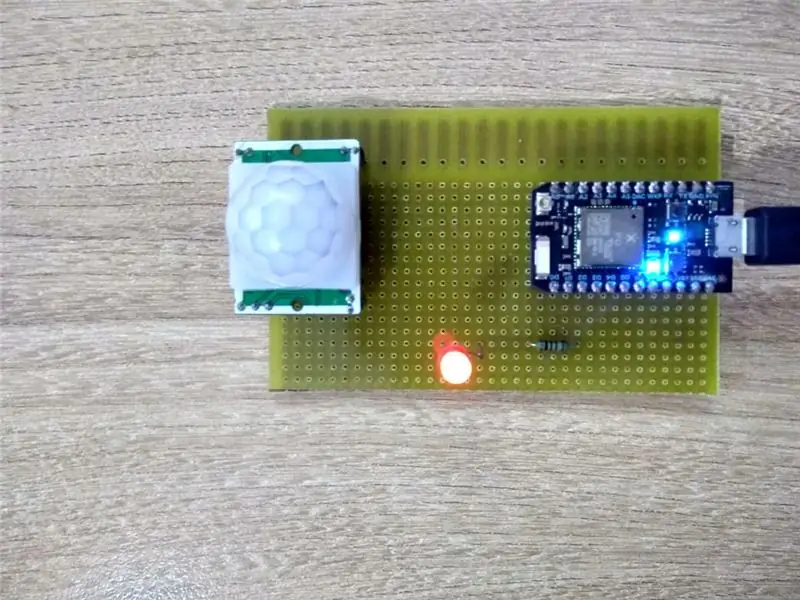
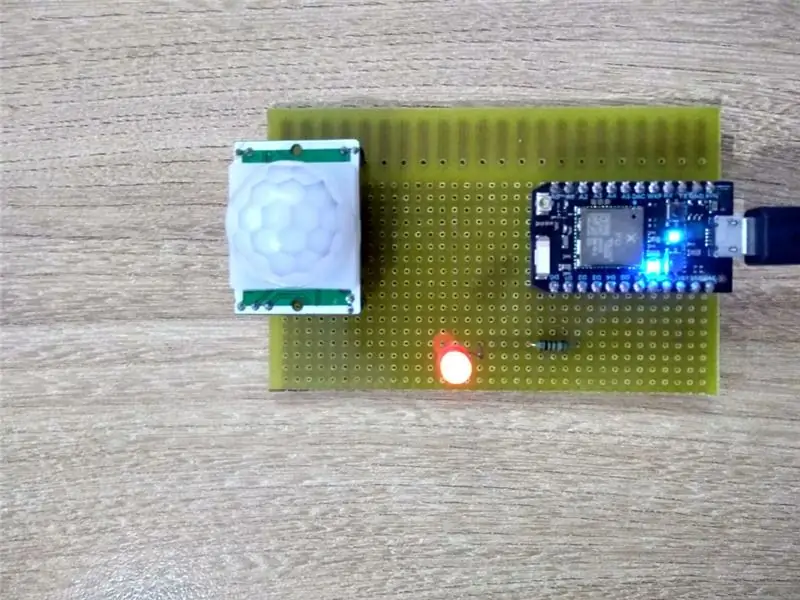
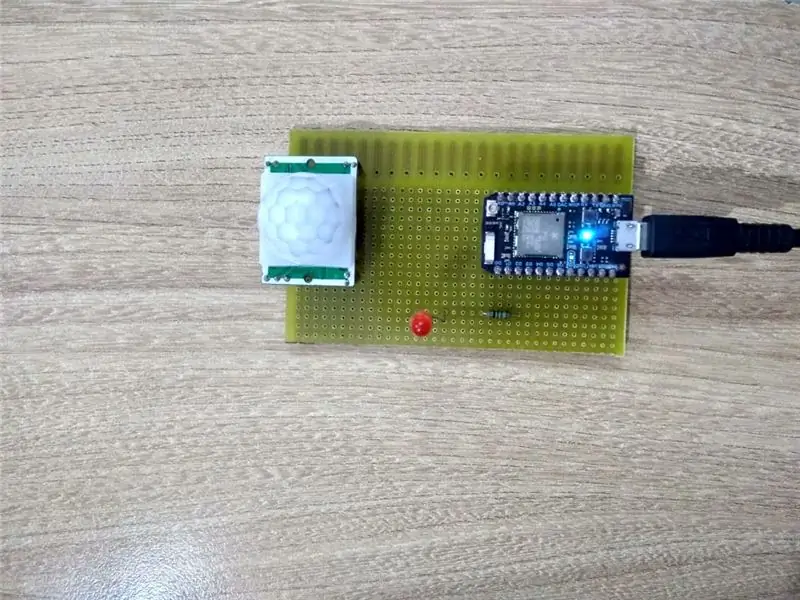
Ebben az oktatóanyagban konferenciatermek monitorját készítjük Particle Photon segítségével. Ebben a részecske integrálva van a Slack segítségével a Webhooks segítségével, hogy valós idejű frissítéseket kapjon arról, hogy rendelkezésre áll -e egy szoba vagy sem. A PIR érzékelőket az infravörös fény finom változásainak észlelésére használják az emberek érzékelésére.
Először a Slack beállítása
Másodszor, a részecske beállítása
1. lépés: Szükséges alkatrész
Hardver
- Foton részecske ==> 19 USD
- PIR érzékelő ==> $ 7
- LED ==> $ 2
Szoftver
- Particle Web IDE
- Laza
A teljes költség körülbelül 28 dollár
2. lépés: Beállított bejövő webhook beállítása
A Slack Incoming Webhook meghallgatja a külső forrásból származó adatokat, majd közzéteszi azokat a Slack csatornán.
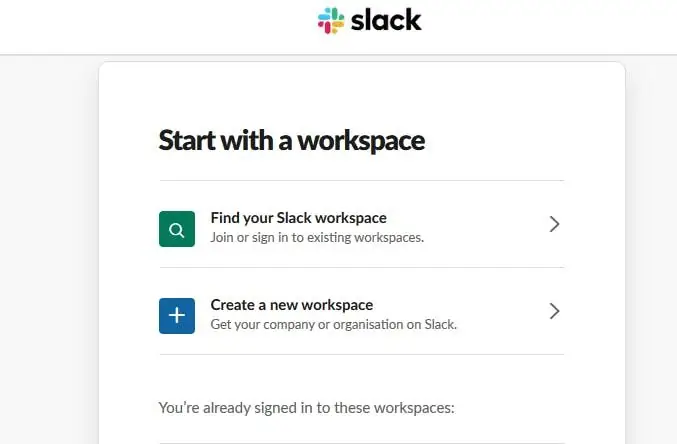
Először nyissa meg a https://slack.com/intl/en-in/ webhelyet, majd adja meg e-mail címét. Ilyen oldalt fog látni

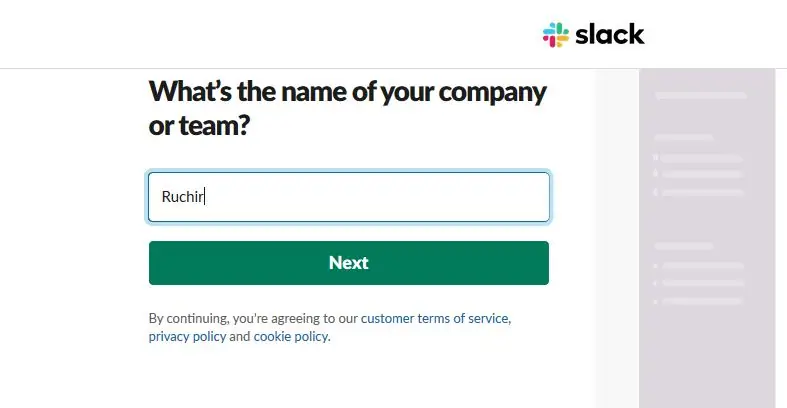
Hozzon létre egy új munkaterületet. Ilyen oldalt fog látni

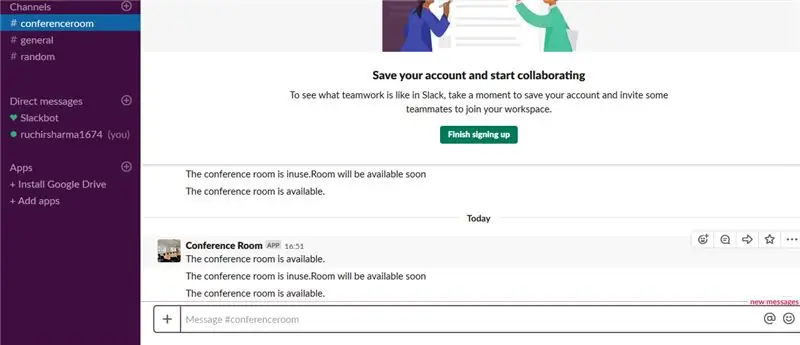
Készítsen csatornát a Webhook számára, hogy közzétegye. Létrehoztam egy #conferenceroom nevű csatorna nevet

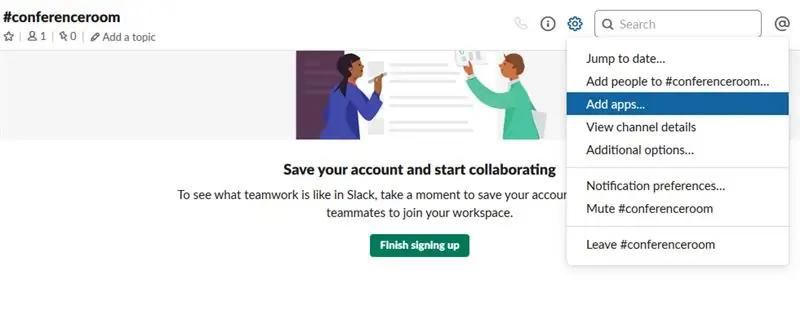
Ezután kattintson a fogaskerék ikonra, és válassza az „Alkalmazás hozzáadása” lehetőséget

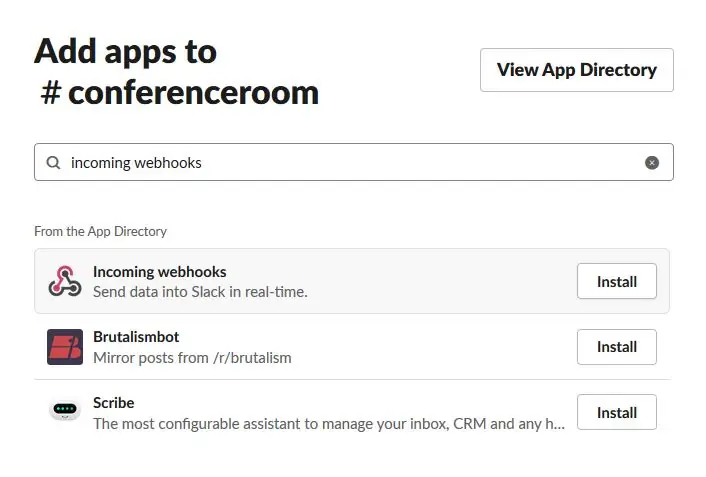
Most hozza létre magát a Webhook -ot. Írja be a bejövő webhookokat a keresőmezőbe, majd kattintson a Bejövő webhookok elemre

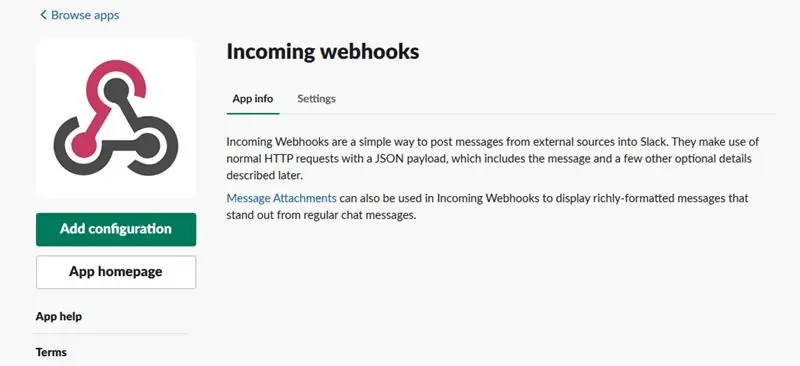
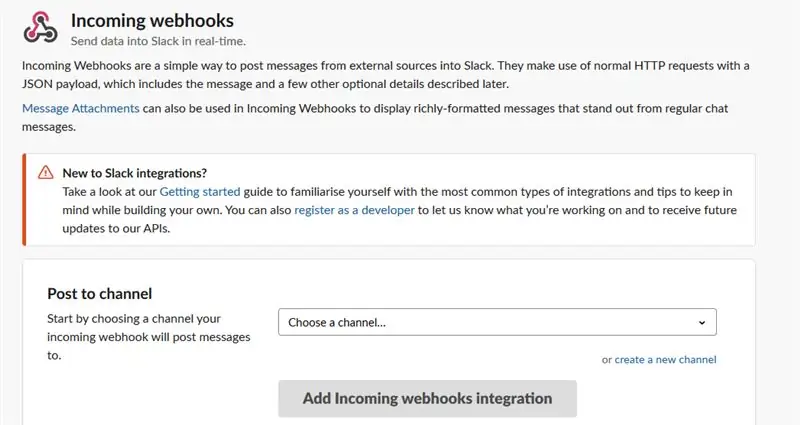
Kattintson a bejövő webhookokra, és megjelenik egy ilyen oldal

Ezután kattintson a "konfiguráció hozzáadása" gombra. Ilyen oldalt fog látni

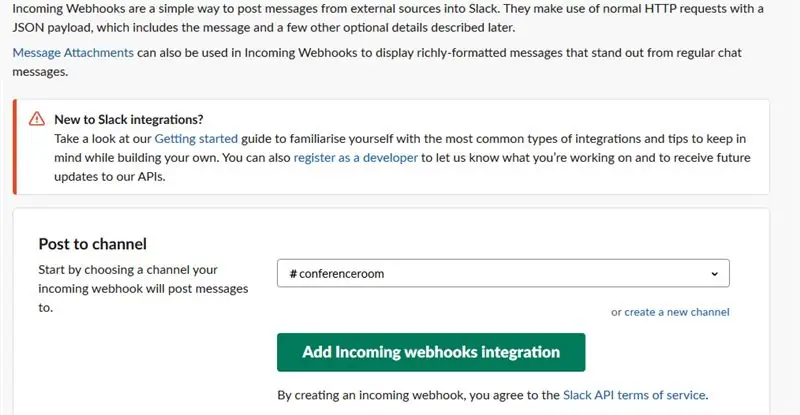
Válassza ki a csatornát a közzétételhez. Ebben az esetben ez #konferenciaszoba

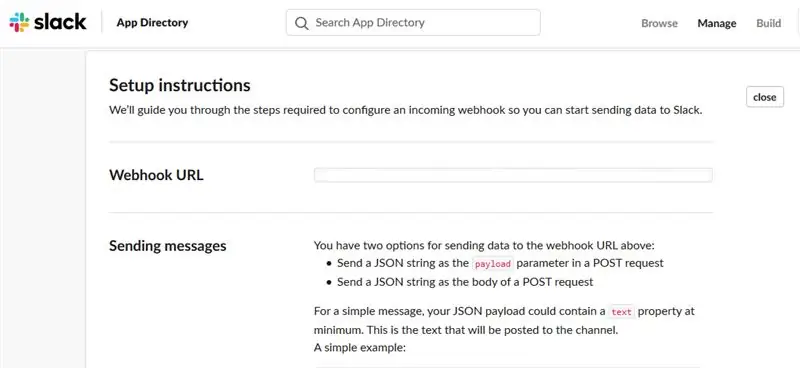
Keresse meg a Webhook URL -címét. Ez az URL adatokat küld a Particle Device Cloud szolgáltatáson keresztül

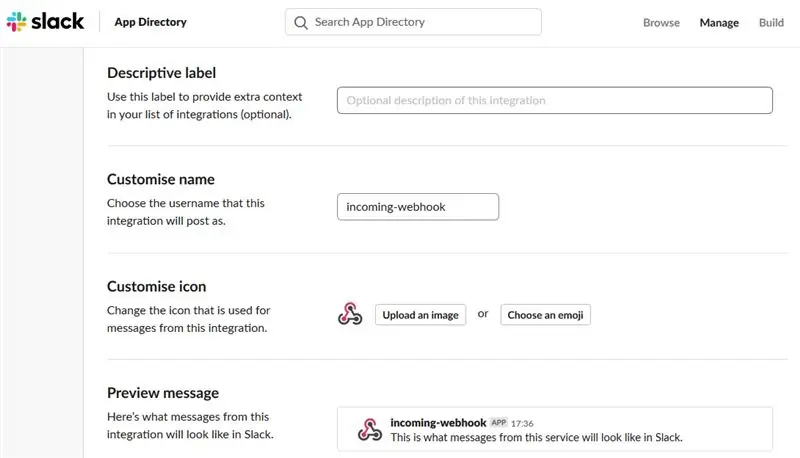
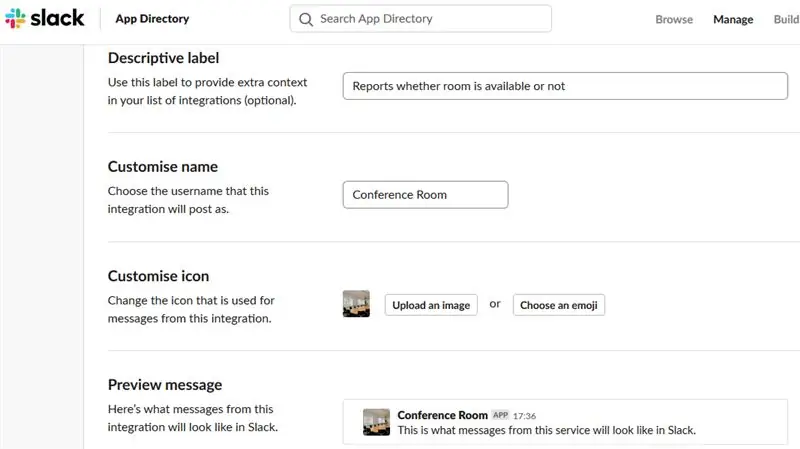
Görgessen le az Integrációs beállítások lehetőséghez, és adjon a webhooknak leíró címkét, nevet és ikont, majd kattintson a Beállítások mentése gombra


Végeztünk a Slack beállításával.
3. lépés: részecskefoton
A Photon népszerű IOT -kártya. A tábla tartalmazza az STM32F205 120 MHz -es ARM Cortex M3 mikrokontrollert, és 1 MB flash memóriával, 128 Kb RAM -mal és 18 vegyes jelű általános célú bemeneti kimenettel (GPIO) rendelkezik, fejlett perifériákkal. A modul beépített Cypress BCM43362 Wi-Fi chipet tartalmaz a Wi-Fi-kapcsolathoz, és egysávos, 2,4 GHz-es IEEE 802.11b/g/n Bluetooth-kapcsolatot. Az alaplap 2 SPI, egy I2S, egy I2C, egy CAN és egy USB interfésszel van felszerelve.
Meg kell jegyezni, hogy a 3V3 egy analóg érzékelőkhöz használt szűrt kimenet. Ez a csap a fedélzeti szabályozó kimenete, és belsőleg csatlakozik a Wi-Fi modul VDD-jéhez. Amikor a fotont VIN vagy USB porton keresztül táplálja, ez a tű 3,3 V egyenfeszültséget ad ki. Ezzel a tűvel a foton közvetlenül is táplálható (max. Bemenet 3.3VDC). Kimenetként használva a 3V3 maximális terhelése 100 mA. A PWM jelek felbontása 8 bites, és 500 Hz frekvencián futnak.
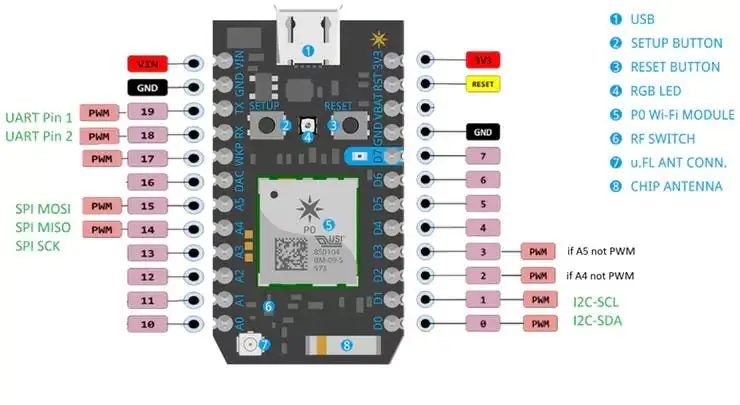
Pin diagram

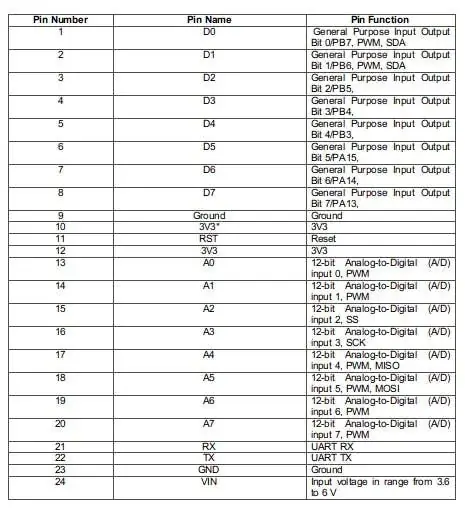
Tű Leírás

4. lépés: Részecske webes IDE
Bármely Photon programkódjának megírásához a fejlesztőnek létre kell hoznia egy fiókot a Particle webhelyen, és regisztrálnia kell a Photon táblát a felhasználói fiókjában. A programkód ezután írható a Web IDE -re a részecske webhelyén, és átvihető egy regisztrált fotonra az interneten keresztül. Ha a kiválasztott forgácslap, a Photon itt be van kapcsolva, és csatlakozik a részecske felhőszolgáltatásához, a kód interneten keresztül égetve kerül a kiválasztott táblára, és a kártya az átvitt kód szerint kezd működni. A tábla interneten keresztül történő vezérléséhez egy weboldalt terveztek, amely Ajax és JQuery használatával küld adatokat a táblának HTTP POST módszerrel. A weboldal az eszközazonosító alapján azonosítja a táblát, és hozzáférési jogkivonaton keresztül csatlakozik a részecske felhőszolgáltatásához.
Hogyan csatlakoztassuk a fotont az internethez 1. Kapcsolja be a készüléket
- Csatlakoztassa az USB -kábelt az áramforráshoz.
- Amint csatlakoztatva van, a készülék RGB LED -jének kéken kell villognia. Ha a készülék nem villog kéken, tartsa lenyomva a SETUP gombot. Ha a készülék egyáltalán nem villog, vagy ha a LED tompán ég narancssárga színű, lehet, hogy nem kap elég energiát. Próbálja meg cserélni az áramforrást vagy az USB -kábelt.
2. Csatlakoztassa a fotonját az internethez
Kétféle módon használhatja a webalkalmazást vagy a mobilalkalmazást
a. Webes alkalmazás használata
- 1. lépés Lépjen a setup.particle.io oldalra
- 2. lépés Kattintson a Foton beállítása elemre
- 3. lépés A NEXT gombra kattintva megjelenik egy fájl (photonsetup.html)
- 4. lépés Nyissa meg a fájlt.
- 5. lépés A fájl megnyitása után csatlakoztassa a számítógépet a fotonhoz, és csatlakozzon a PHOTON nevű hálózathoz.
- 6. lépés Konfigurálja a Wi-Fi hitelesítő adatait. Megjegyzés: Ha rosszul írta be hitelesítő adatait, a foton sötétkék vagy zölden villog. Újra végig kell mennie a folyamaton (az oldal frissítésével vagy az újrapróbálkozás részre kattintva)
- 7. lépés Nevezze át az eszközt. Megerősítést is látni fog arról, hogy az eszközt igényelték -e vagy sem.
b. Az okostelefon használata
- Nyissa meg az alkalmazást a telefonján. Jelentkezzen be, vagy regisztráljon egy fiókot a Particle szolgáltatással, ha még nem rendelkezik ilyennel.
- A bejelentkezés után nyomja meg a plusz ikont, és válassza ki a hozzáadni kívánt eszközt. Ezután kövesse a képernyőn megjelenő utasításokat az eszköz Wi-Fi-hez való csatlakoztatásához. Ha a Photon először csatlakozik, néhány percre bíborvillogni fog a frissítések letöltésekor. 6-12 percet vehet igénybe, amíg a frissítések befejeződnek, az internetkapcsolattól függően, miközben a Photon néhány alkalommal újraindul. Ezalatt ne indítsa újra és ne húzza ki a fotont.
Miután csatlakoztatta a készüléket, megtanulta ezt a hálózatot. A készülék legfeljebb öt hálózatot képes tárolni. Ha új hálózatot szeretne hozzáadni a kezdeti beállítás után, helyezze újra a készüléket hallgatási módba, és folytassa a fentiek szerint. Ha úgy érzi, hogy eszközén túl sok hálózat van, törölheti az eszköz memóriáját az általa megtanult Wi-Fi hálózatokról. Ezt úgy teheti meg, hogy továbbra is lenyomva tartja a beállítás gombot 10 másodpercig, amíg az RGB LED gyorsan kéken villog, jelezve, hogy az összes profilt törölték.
Módok
- Ciánkék, a fotonod csatlakozik az internethez.
- Bíbor, jelenleg betölt egy alkalmazást, vagy frissíti a firmware -t. Ezt az állapotot egy firmware -frissítés vagy a Web IDE vagy az asztali IDE -ből származó kód villogása váltja ki. Ezt a módot láthatja, amikor először csatlakoztatja a fotonját a felhőhöz.
- Zöld, megpróbál csatlakozni az internethez.
- Fehér, a Wi-Fi modul ki van kapcsolva.
A Web IDEParticle Build egy integrált fejlesztési környezet, vagy IDE, ami azt jelenti, hogy szoftverfejlesztést végezhet egy könnyen használható alkalmazásban, amely véletlenül fut a böngészőben.
A build megnyitásához jelentkezzen be a részecske -fiókjába, majd kattintson a Web IDE -re a képen látható módon

Miután rákattintott, megjelenik egy ilyen konzol

Új alkalmazás létrehozásához kattintson az Új alkalmazás létrehozása gombra

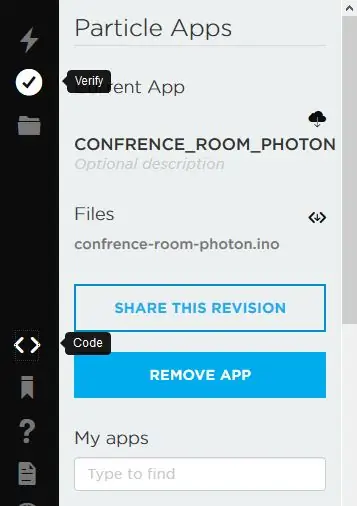
A program ellenőrzéséhez. Kattintson az ellenőrzésre

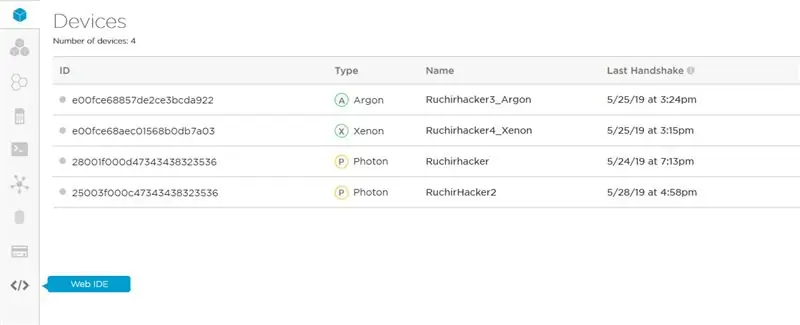
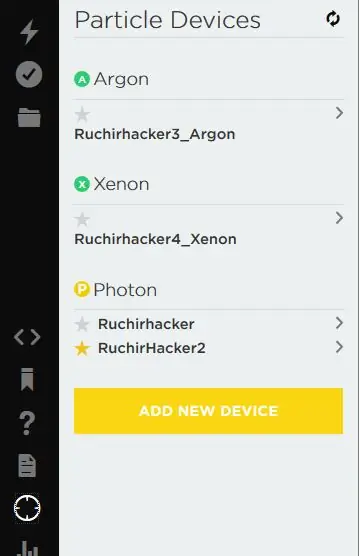
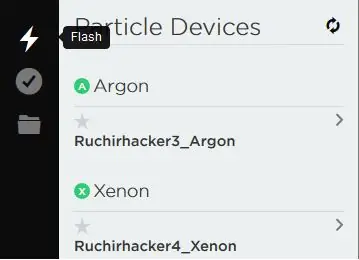
A kód feltöltéséhez kattintson a flash elemre, de mielőtt ezt elvégezné, válasszon ki egy eszközt. Ha több eszköze van, akkor győződjön meg arról, hogy kiválasztotta, hogy melyik eszközről szeretne villogni. Kattintson a navigációs panel bal alsó sarkában található "Eszközök" ikonra, majd az eszköz nevére mutatva a csillag megjelenik a bal oldalon. Kattintson rá a frissíteni kívánt eszköz beállításához (nem lesz látható, ha csak egy eszköze van). Miután kiválasztotta az eszközt, a hozzá tartozó csillag sárgára vált. (Ha csak egy eszköze van, akkor nem kell kiválasztania, folytathatja


5. lépés: Hozzon létre egy részecske webhorgot
Sok Slack -integrációhoz PHP -szkripteket futtató dedikált webszerverekre van szükség a Slack -ba irányuló és onnan érkező információk feldolgozásához. Esetünkben azonban csak a Particle webhook segítségével mondjuk meg a Slack webhook -nak, hogy a konferenciaterem rendelkezésre áll -e vagy sem.
Két webhorogra van szükségünk: az egyik a conf_avail, a második a conf_inuse (bármilyen nevet használhat).
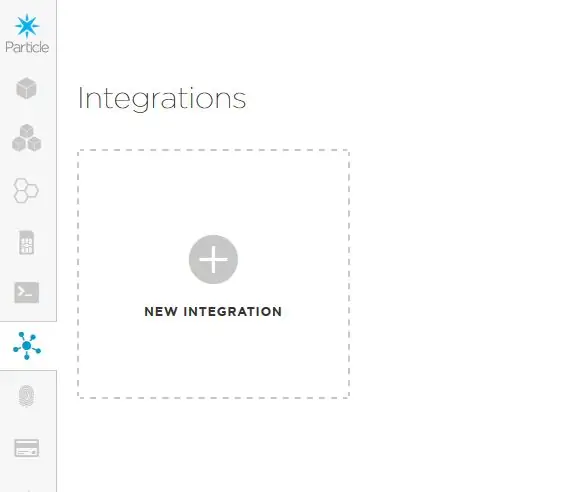
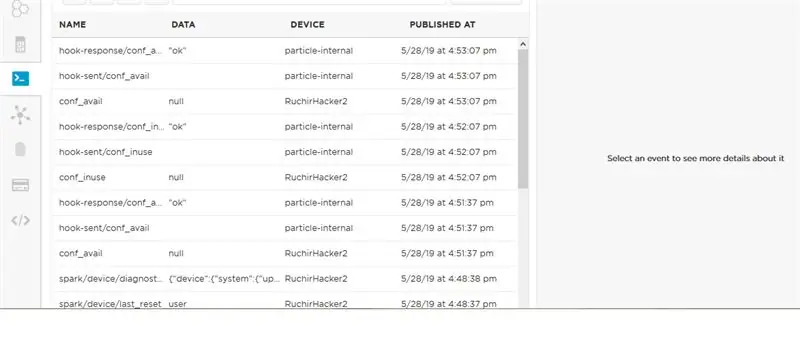
Lépjen a részecske konzolra, és kattintson az Integrációk fülre, majd az Új integráció elemre

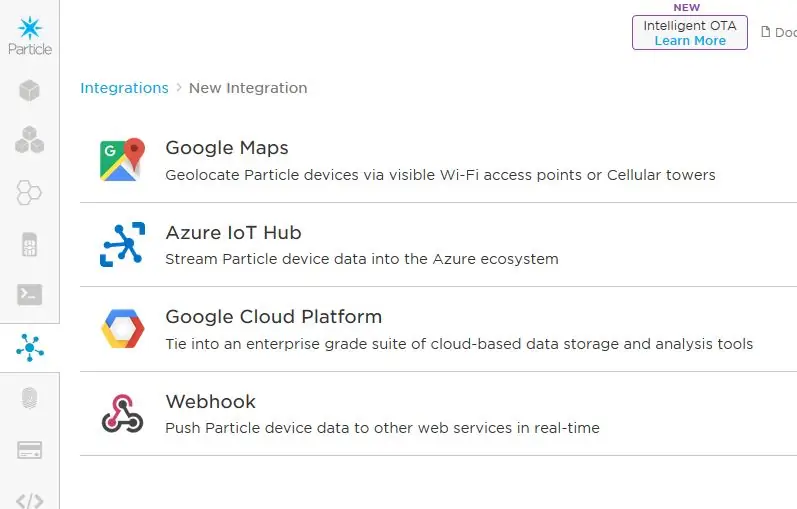
A Webhook Builder elindításához kattintson a Webhook elemre

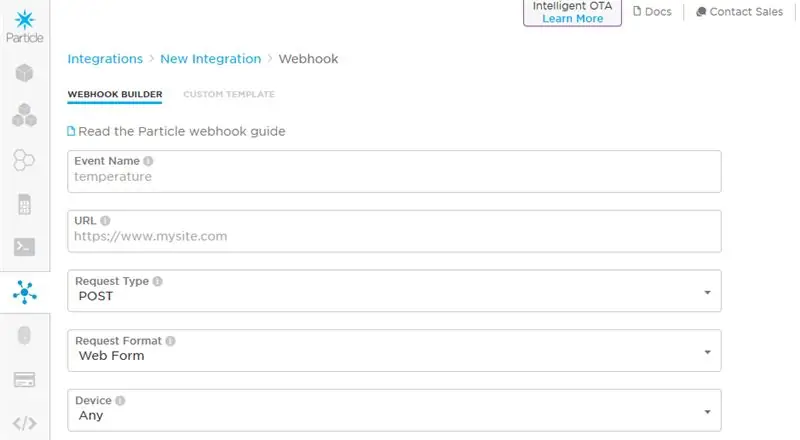
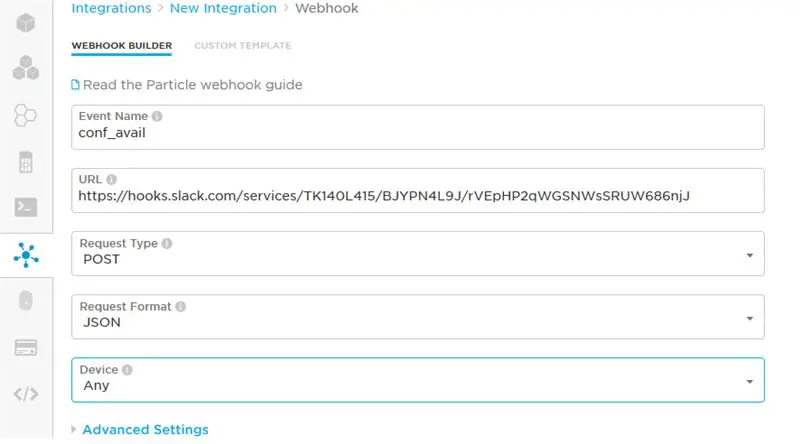
A Webhook Builderbe az Esemény neve mezőbe írja be a conf_avail parancsot. Illessze be Slack webhook URL -jét az URL alá. A kérés formátumának módosítása JSON -ra


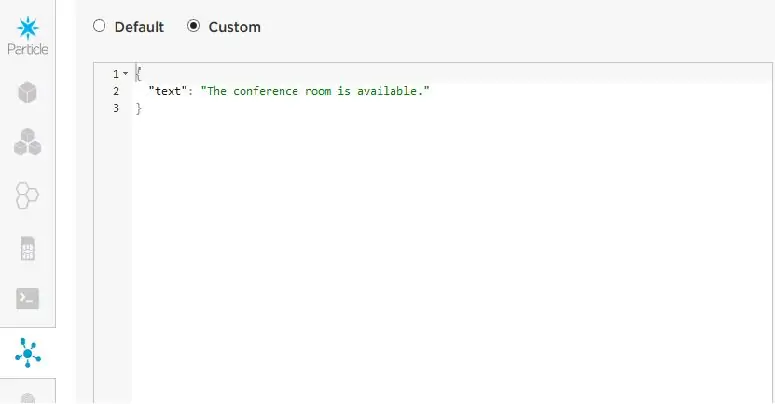
Bontsa ki a Speciális beállítások elemet, és válassza a Egyéni lehetőséget a JSON adatok alatt. Illessze be a következő kódot

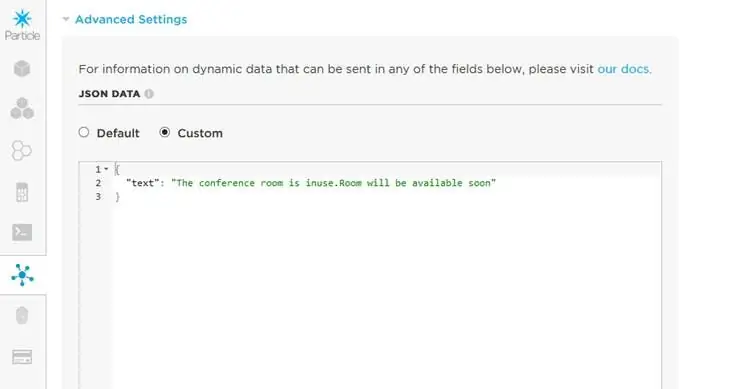
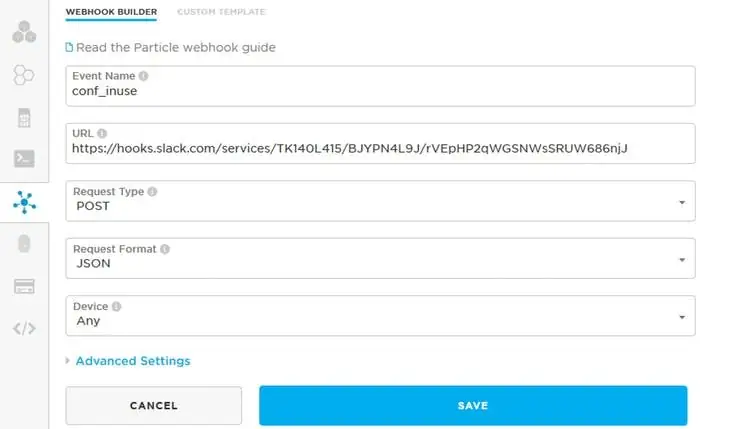
Ismételje meg ugyanezeket a lépéseket a conf_inuse esetében


Megjegyzés:- A közzétett esemény neve megegyezik a webhook eseménynév paraméterével.
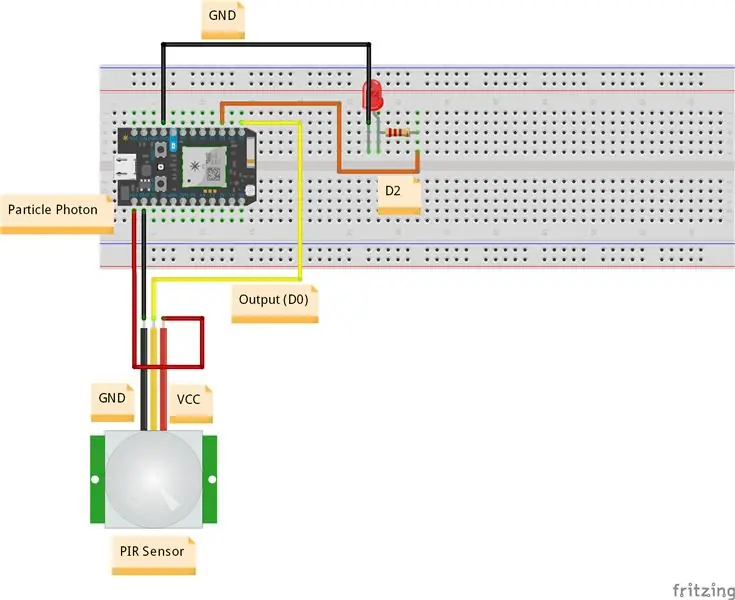
6. lépés: Áramköri diagram
Részecskefoton ==> PIR érzékelő
Vin ==> Vcc
GND ==> GND
D0 ==> Kimenet
Részecskefoton ==> LED
- D2 ==> +Ve (anód)
- GND ==> -Ve (katód)

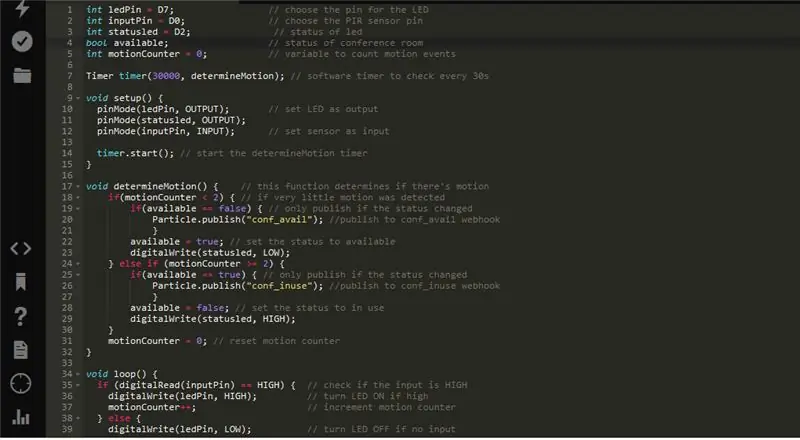
7. lépés: Programozás
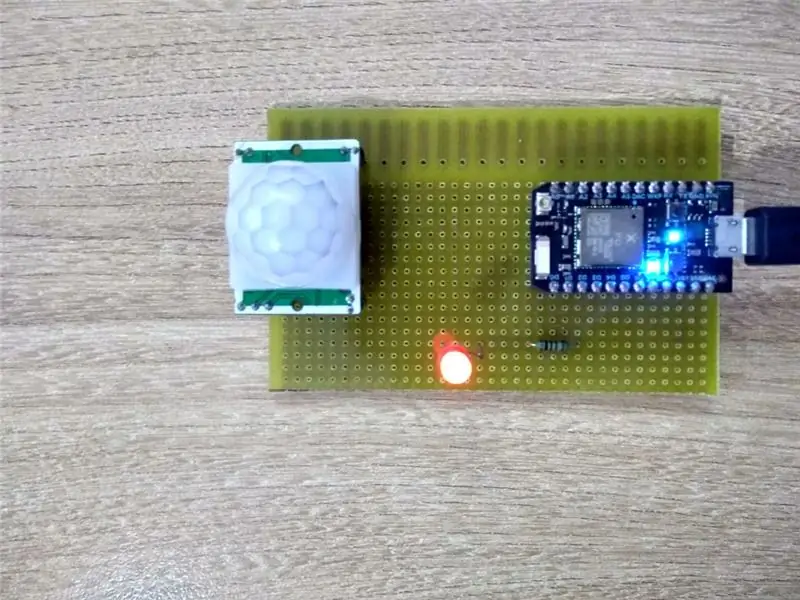
8. lépés: Eredmény










Második hely az IoT Challenge -ben
Ajánlott:
A gyorsulás mérése ADXL345 és részecskefoton segítségével: 4 lépés

A gyorsulás mérése ADXL345 és részecskefoton segítségével: Az ADXL345 egy kicsi, vékony, ultralow teljesítményű, 3 tengelyes gyorsulásmérő, nagy felbontású (13 bites) méréssel, ± 16 g-ig. A digitális kimeneti adatok 16 bites kettes kiegészítésként vannak formázva, és az I2 C digitális interfészen keresztül érhetők el. Méri a
Mágneses mező mérése HMC5883 és részecskefoton segítségével: 4 lépés

Mágneses mező mérése HMC5883 és részecskefoton segítségével: A HMC5883 egy digitális iránytű, amelyet alacsony mezőű mágneses érzékelésre terveztek. Ennek az eszköznek a mágneses mező széles tartománya +/- 8 Oe, és a kimeneti sebessége 160 Hz. A HMC5883 érzékelő magában foglalja az automatikus kivezető heveder meghajtókat, az eltolás törlését és egy
Páratartalom mérés HYT939 és részecskefoton segítségével: 4 lépés

Páratartalom mérés HYT939 és részecskefoton segítségével: A HYT939 egy digitális páratartalom -érzékelő, amely I2C kommunikációs protokollon működik. A páratartalom kulcsfontosságú paraméter az orvosi rendszerek és laboratóriumok tekintetében, ezért e célok elérése érdekében megpróbáltuk összekapcsolni a HYT939 -et a málna pi -vel. ÉN
Levegőminőség -ellenőrzés részecskefoton segítségével: 11 lépés (képekkel)

Levegőminőség -felügyelet részecskefoton használatával: Ebben a projektben a PPD42NJ részecske -érzékelőt használják a levegőben lévő levegő minőségének (PM 2,5) mérésére részecske -fotonnal. Nem csak az adatokat jeleníti meg a részecske konzolon és a dweet.io -n, hanem a levegő minőségét is jelzi az RGB LED segítségével annak megváltoztatásával
IoT macskaadagoló részecskefoton segítségével, integrálva Alexa, SmartThings, IFTTT, Google Táblázatok: 7 lépés (képekkel)

IoT macskaadagoló részecskefoton használatával, integrálva az Alexa, a SmartThings, az IFTTT és a Google Táblázatok segítségével: Az automatikus macskaadagoló szükségessége magától értetődő. A macskák (a macskánk neve Bella) kellemetlenek lehetnek éhesek, és ha a macskád olyan, mint az enyém, minden alkalommal szárazon eszi meg a tálat. Szükségem volt arra, hogy szabályozott mennyiségű ételt automatikusan adagoljak
