
Tartalomjegyzék:
- 1. lépés: Alkatrészlista
- 2. lépés: Írja fel a Raspbian -t és kapcsolja össze a táblákat
- 3. lépés: A szükséges szoftver telepítése
- 4. lépés: Írjon néhány kódot és tesztelje
- 5. lépés: A szkriptek hozzáadása a Cronhoz
- 6. lépés: A hangszóró Phat tesztelése
- 7. lépés: Kis webszerver és Webapp beállítása
- 8. lépés: A webhely felépítése
- 9. lépés: Mindent behelyezhet egy tokba
- 10. lépés: Ez az
- 11. lépés: Kiegészítés
- Szerző John Day [email protected].
- Public 2024-01-30 09:41.
- Utoljára módosítva 2025-01-23 14:47.


Ezt a projektet készítettem karácsonyra az 1 éves kisfiamnak. Őszintén szólva, józan ajándék volt számomra és a feleségemnek. Ez egy fehér zajú gép, amely több különböző hangot képes lejátszani egy webes felületen keresztül, és olyan fényeket is tartalmaz, amelyek az idő függvényében megváltoztatják a színt (a piros fény azt jelenti, hogy feküdjön az ágyban, a sárga azt jelenti, hogy játszhat a szobában, a zöld pedig azt, hogy rendben van) kijönni). Mivel a fiam túl kicsi ahhoz, hogy megmondja az időt, a színalapú éjszakai fény nagyon jó ötletnek tűnt.
Ez egy nagyon egyszerű projekt, és mivel már megírtam a kódot, ez talán 1 -ből 5 a nehézségi skálán. Ha olyan kisgyermekei vannak, akik túl korán reggel zavarják Önt, akkor érdemes csinálni egyet.
1. lépés: Alkatrészlista



1. Raspberry Pi Zero W
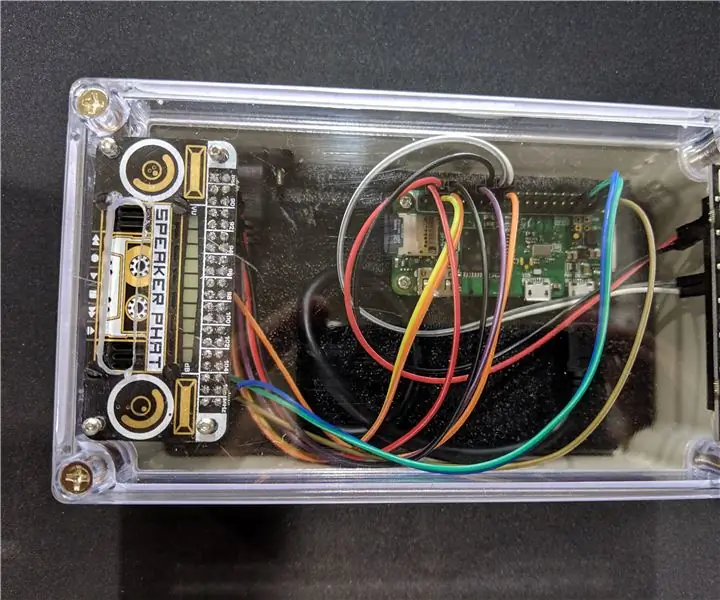
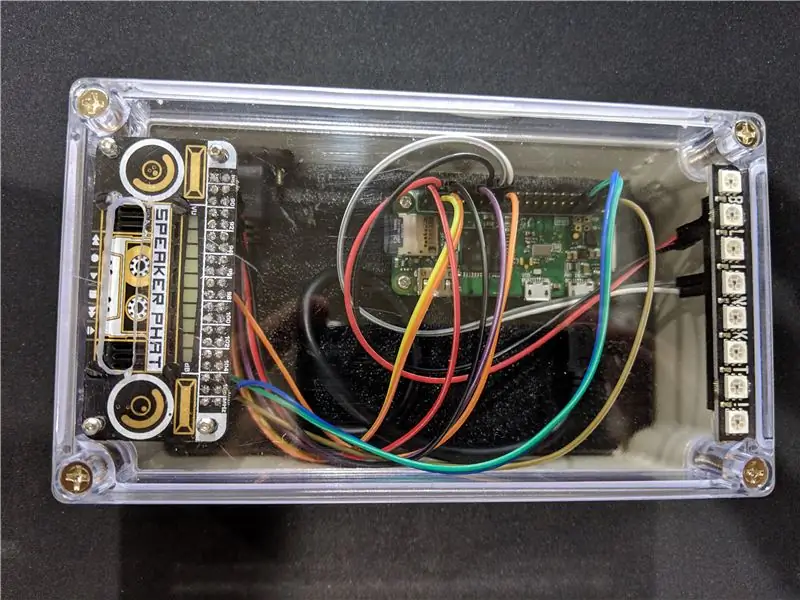
2. Valamilyen eset (ezt az Amazon -ból használtam)
3. Blinkt Pimoronitól
4. Hangszóró Phat a Pimoroni -tól (Használhat más DAC -t is olcsó hangszórókkal)
Szükséged lesz néhány alapvető forrasztási készségre a hangszóró phat összeállításához, van egy link a termékoldalon található lépésről lépésre szóló utasításokkal, így nem tudod elrontani.
5. [OPCIONÁLIS] Panelre szerelhető mikro USB kábel - az Adafruit cégtől
6. néhány összekötő vezeték vagy áthidaló
Ez az!
2. lépés: Írja fel a Raspbian -t és kapcsolja össze a táblákat

Ehhez az összeállításhoz Raspian Stretch lite -t használok. Tehát égesse el azt microSD -re bármilyen eszközzel, amely megfelel az Ön számára, majd kapcsolja be a pi -t. Ha segítségre van szüksége egy fej nélküli pi eléréséhez, hogy csatlakozzon otthona wifi -jéhez és engedélyezze az ssh -t, akkor rengeteg oktatóanyag található az interneten, amelyek megmutatják, hogyan kell ezt megtenni, de meg kell győződnie arról, hogy ezt megtette dolgozni.
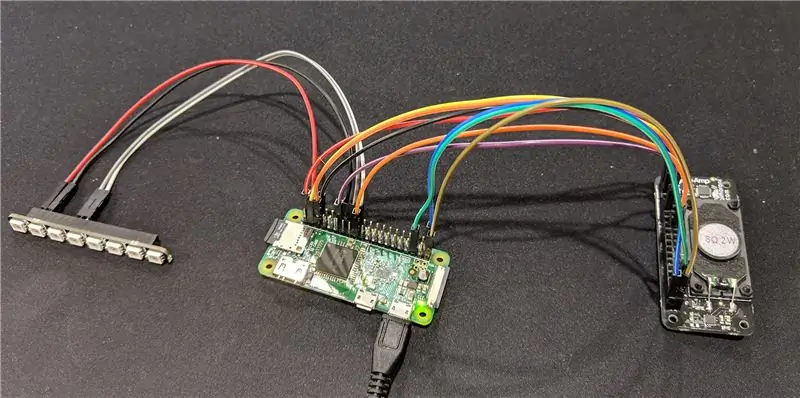
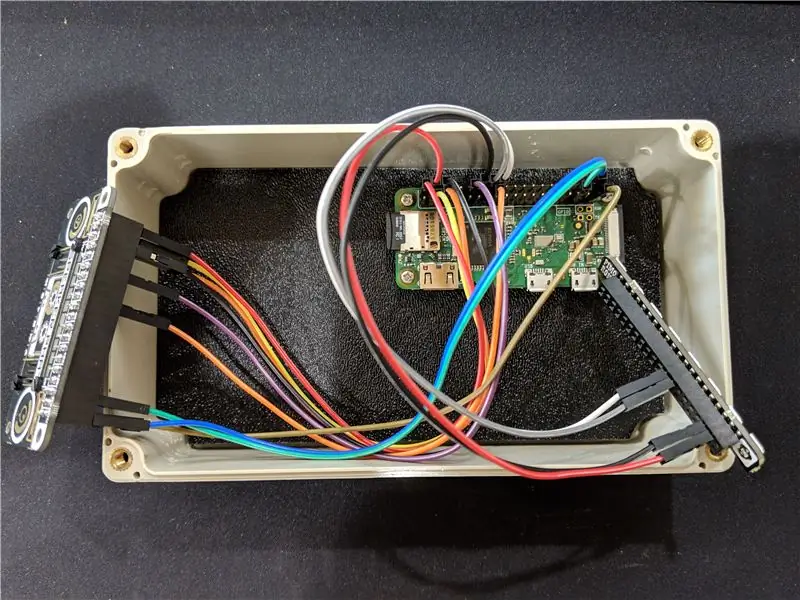
A https://pinout.xyz használatával felhúzhatja mindkét táblát, és megtekintheti azok pinoutjait ezen az oldalon. A Blinkt táblák csak 4 csatlakozást igényelnek, a hangszóró Phat pedig 9 csatlakozást igényel.
Úgy kell kinéznie, mint a fotón, ha elkészült. Most azt kell tesztelnünk, hogy minden működik.
3. lépés: A szükséges szoftver telepítése
Most, hogy csatlakoztunk, telepítenünk kell a Blinkt és a Speaker Phat táblák futtatásához szükséges szoftvert. Az SSH -t a pi -be, és a saját könyvtárban találja magát. Írd be a következőt:
curl https://get.pimoroni.com/blinkt | bash
majd ha ez kész, ezt:
curl -sS https://get.pimoroni.com/speakerphat | bash
Ez mind a Pimoroni táblákhoz mindent telepít. Ha beírja az ls parancsot, látnia kell a Pimoroni könyvtárat. Tehát most írjunk néhány kódot, és teszteljük a Blinkt táblát.
4. lépés: Írjon néhány kódot és tesztelje
Hozzon létre egy "scripts" nevű könyvtárat az mkdir parancsfájlok begépelésével, és mindent megtartunk, amire szükségünk van a futtatáshoz. Tehát cd szkriptek, hogy bejusson ebbe a mappába.
Most azt szeretnénk, ha éjszaka piros tompított fények, csendes sárga fények csendes játékidő, és kissé világosabb zöld fények jelennek meg, ha rendben van. Számomra 19: 30 -tól 6: 15 -ig vörös fényeket akartam, és 6: 15 -kor egy órára sárgulnak, majd 7: 15 -kor zöldek. Azt is akartam, hogy 8: 30 -kor kapcsoljanak ki, amikor valószínűleg senki sem tartózkodik a szobában.
Ennek két módja van. Az első (én úgy döntöttem, hogy megcsinálom) négy különböző szkripttel, cron jobokból fut. A másik módja ennek az egyik szkript, amely tartalmaz egy időfüggvényt, amelyet az indításkor futtatnak. Valójában én írtam a forgatókönyvet először így, de kevésbé tűnt hatékonyabbnak, mint a cron alapján, ezért felcseréltem. Ha szeretné az "egy szkript" módszert, tudassa velem, és közzétehetem a megjegyzésekben.
Kezdjük tehát a piros forgatókönyvvel. Írja be a touch red.py, majd a nano red.py parancsot. Ezután írja be a következő kódot.
#!/usr/bin/env python
import blinkt blinkt.set_clear_on_exit (Hamis) blinkt.set_brightness (0.3) blinkt.set_pixel (3, 128, 0, 0) blinkt.set_pixel (4, 128, 0, 0) #sets pixel 3 and 4 to red blinkt.show ()
Ugyanezt tegye a sárga.py és a zöld.py esetében is.
sárga.py:
#!/usr/bin/env python
import blinkt blinkt.set_clear_on_exit (Hamis) blinkt.set_brightness (0.2) blinkt.set_pixel (2, 128, 128, 0) blinkt.set_pixel (3, 128, 128, 0) blinkt.set_pixel (4, 128, 128, 0) blinkt.set_pixel (5, 128, 128, 0) #sets 2, 3, 4 és 5 pixel sárgára blinkt.show ()
green.py:
#!/usr/bin/env python
import blinkt blinkt.set_clear_on_exit (Hamis) blinkt.set_brightness (0.2) blinkt.set_all (0, 128, 0) #minden pixelt zöldre állít blinkt.show ()
És végül szeretnénk, ha egy szkript törölné a Blinktet, amikor nincs rá szükség (lightsout.py):
#!/usr/bin/env python
import blinkt blinkt.set_clear_on_exit (Igaz) blinkt.set_brightness (0,1) blinkt.set_all (0, 0, 0) #az összes képpont kikapcsolása blinkt.show ()
Ez az. A python red.py típusú teszteléséhez ellenőrizze, hogy a két középső pixel pirosan világít -e. Ezután írja be a python lightsout.py parancsot a törléshez. Ez az! Ezután be kell állítanunk azokat a cron lapon, hogy akkor fussanak, amikor szeretnénk.
5. lépés: A szkriptek hozzáadása a Cronhoz
Az SSH terminálban írja be a crontab -e parancsot
görgessen a fájl végére, és adja hozzá a következő sorokat:
15 6 * * * python /home/pi/scripts/yellow.py15 7 * * * python /home/pi/scripts/green.py 30 8 * * * python /home/pi/scripts/lightsout.py 30 19 * * * python /home/pi/scripts/red.py
Ezzel beállítja, hogy a szkriptek az előző lépésben leírt időpontokban fussanak, folytassa és állítsa be ezeket az igényeinek megfelelően.
Ennyi az éjszakai fényhez! Szuper könnyű. Most térjünk át ennek a konstrukciónak a Fehér Zaj részének beállításához.
6. lépés: A hangszóró Phat tesztelése
A legegyszerűbb módja (véleményem szerint) a Speaker Phat tesztelésének a sox telepítése és néhány statikus futtatása a parancssorból.
sudo apt-get install sox
Ha ez telepítve van, kipróbálhatunk néhány lejátszási parancsot. Ennek úgy kell hangoznia, mint a hullámoknak.
play -n synth brownnoise synth pinknoise mix synth 0 0 0 10 10 40 trapéz amod 0,1 30
Milyen pihentető! A Ctrl+c leállítja. De mi ez? Egy csomó LED világít a hangszóró Phat oldalán, és ez nem zavarhatja a Blinkt fényeinket. Tehát kapcsoljuk ki ezeket.
Ehhez módosítanunk kell az /etc/asound.conf fájlt, és el kell távolítanunk a VU -mérő beépülő modulját, így először meg sem próbálja meghajtani a LED -eket. Ezt úgy csináltam, hogy egyszerűen átneveztem. Írja be ezt a parancsot: mv /etc/asound.conf /etc/asound.conf.bak Ezt egy kis google -tal találtam, így lehet, hogy van jobb módszer.
A Sox működik, és ez nagyszerű, de azt terveztem, hogy néhány hurkos MP3-at használok a gép fehérzajos részéhez, ezért szükségem volt egy másik lejátszóra, lehetőleg valami nagyon könnyűre. mpg123 az, amire rátelepedtem. Telepítse most a sudo apt-get install mpg123 segítségével
Oké, most, hogy tudjuk, hogy a Speaker Phat a várt módon működik, ideje elkészíteni a felületet és a megfelelő szkripteket.
7. lépés: Kis webszerver és Webapp beállítása
A Flask egy Pythonban írt mikro webes keretrendszer. Minden funkciót biztosít, amire szükségünk van a webszerverhez (amely alkalmazásként fog működni). Telepítse a következő paranccsal:
pip3 telepítő lombik
Ez eltart egy ideig, úgyhogy várjon. Miután elkészült, fel kell építenünk azokat a mappákat, amelyekből ki kell húznunk a webhely futtatásakor, és ezeknek a mappáknak konkrét nevei vannak. Kezdjük a weboldal tárolásának helyével. A saját könyvtárból hozzon létre egy új könyvtárat www néven az mkdir www segítségével. Most cd www be a könyvtárba. Itt még két könyvtárra van szükség, az egyik statikus, a másik sablon.
Szükségünk van egy helyre is, ahová elhelyezhetjük a hurkos MP3 -okat. Ehhez készítettem egy könyvtárat a saját könyvtárban, "hangok" néven. MP3 -ra találtam, amikor a Google -ban hurkos, fehér színű MP3 -okat kerestem. Sok szabad hely, ahonnan ki lehet húzni. A fájlok feltöltéséhez WinSCP -t használtam.
Érdemes kipróbálni őket az alábbi omxplayer paranccsal, és játszani a --vol -### résszel, hogy tárcsázza a szobájának megfelelő hangerőt. Ismét a Ctrl+C leállítja a játékost.
Most, hogy mindezek a helyükön vannak, írjunk egy python -ot, hogy felálljon a webszerver, amikor a pi elindul. Menjen vissza a www könyvtárba, és indítson el egy új fájlt webapp.py (nano webapp.py) néven, és illessze be a következő kódot
webbapp.py:
#!/usr/bin/python
from lombik import Lombik, render_template, request, redirect import os app = Lombik (_ name_) @app.route ('/') def index (): return render_template ('index.html') @app.route ('/rain', metódus = ['POST']) def rain (): os.system ("mpg123 -f 8000 --loop -1 ~/scripts/sounds/rain.mp3") return redirect ('/') @app.route ('/hullámok', metódusok
Amint láthatja, ez az internetes alkalmazás 5 oldalt tartalmaz, egyet az indexhez, 3 -at 3 különböző hanghoz (hullám, eső és fehérség), és még 1 -et le kell állítani. Mind a 4 nem indexoldal visszairányítja az indexbe ('/'), miután végrehajtotta az omxplayer-nek küldött parancsot, így csak egy index.html-t kell létrehoznunk, semmi mást. Itt a killall -t használom leállítási funkcióként, mert nem találtam jobb módot a "stop" parancs küldésére az omxplayerre. Ha tudtok erre jobb módszert, szívesen meghallgatnám!
Most állítsuk össze az index.html -t.
8. lépés: A webhely felépítése




Ezeket a képeket használtam az építéshez, de nyugodtan készítsd el a sajátodat. Mindegyiket el kell menteni a korábban készített statikus mappába. Az itt létrehozandó index.html fájlnak a sablonok mappában kell lennie. Ez nagyon fontos, különben egyik sem fog működni. Itt van az index.html kódja (ez megint csak egy egyszerű html, úgyhogy módosítsa azt bármilyen módon).
Mivel az Instructables nem engedi, hogy nyers HTML -t tegyek közzé, itt van egy link a fájlhoz, ahogyan az a Dropbox -on található:
www.dropbox.com/s/n5xf2btftk5sz9b/index.ht…
De ha ez valaha meghalna, a HTML -fájl csak néhány divatos CSS, és egy egyszerű 2x2 -es táblázat, amelyen a 4 ikon gombként szerepel a következő értékekkel:
form action = "/whitenoise" method = "post"
input src = "/static/whitenoise.png" value = "Fehér zaj"
Elég könnyű lehet magának csinálni.
Az utolsó lépés az, hogy győződjön meg arról, hogy a webapp.py indításkor fut, ismét ezt tettem hozzá a crontab -hoz. Tehát még egyszer írja be a crontab -e parancsot, és írja be a végét:
@indítsa újra a python3 /home/pi/www/webapp.py fájlt
Ezután indítsa újra a pi -t, mutasson egy böngészőt egy másik gépen (a telefonján) a pi IP -jére (legjobb, ha ezt statikussá teheti), és nézze meg, hogy működött -e. Kattintson a gombokra, és nézze meg, hogy van -e zaj.
Android telefonon könyvjelzővel láthat el egy webhelyet a kezdőképernyőn, ezt tettem ezzel annak érdekében, hogy úgy nézzen ki, mint egy alkalmazás. Ha azt szeretné, hogy valóban "profinak" tűnjön, keressen vagy hozzon létre egy megfelelő.ico fájlt, és adja meg a webhely saját ikonját, amely megjelenik a telefon kezdőképernyőjén, és sokkal inkább hasonlít egy alkalmazáshoz. Sok online oktatóanyag arról, hogyan adhat hozzá egy ikont (favicon) egy webhelyhez.
9. lépés: Mindent behelyezhet egy tokba



Most, hogy mindent teszteltek és működnek, itt az ideje, hogy mindent egy tokba tömjünk.
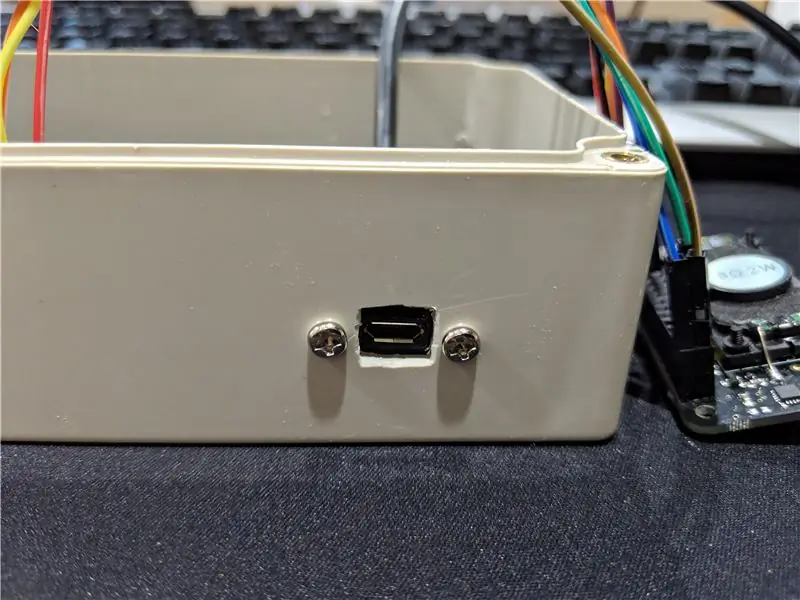
A Raspberry Pi Zero számára készítettem egy önálló szerelvényt a ház körül maradt műanyag maradványok felhasználásával. Ezt követően lyukakat fúrtam a panelre szerelt mikro -USB -hez, és néhány ékszerész fájl segítségével négyzetesen lehúztam a lyukat. A panelre szerelhető kábel kissé merev, ezért a jövőben vásárolhatok derékszögű adaptert a Pi mikro -USB -portjához.
Kivágtam egy kis nyílást a tok tetején, hogy a hangszóró ki tudjon játszani, két lyukat fúrva és Dremel -lel összekötve. Ezután fúrjon lyukakat a fedélbe a hangszóró rögzítéséhez. Amiért érdemes, a fénykép elkészítése után visszamentem és csináltam még néhány lyukat, mert a zaj valóban beszorult a tokba. A Blinkt -et azzal a poszter gitt anyaggal szereltem fel, mert a dolognak nincsenek rögzítési furatai, de úgy tűnik, hogy a gitt jól tart, tehát meglesz.
10. lépés: Ez az

Csatlakoztassa és kész. Itt az enyém fut 8 óra után. A pi -n lévő zöld LED nem olyan fényes, mint amilyennek ez a fotó látszik.
Néhány későbbi szerkesztésem:
További 4 oldalt adtam hozzá a webapp.py és index.html fájlokhoz. Ez a 4 "piros", "sárga", "zöld" és "kikapcsolt". Elég magától értetődő. Szerettem volna, ha zöldről sárgára váltanám, ha feleségem és én extra fáradtnak érezzük magunkat, és nem akarjuk, hogy zavarjanak.
@app.route ('/red', metódus = ['POST']) def red (): os.system ("python ~/scripts/red.py") return redirect ('/')
Alapvetően négyszer, a 4 különböző szkript futtatásával, majd néhány további gombbal az indexben, amelyek meghívják ezeket az oldalakat.
A másik változást már megjegyeztem, de fúrtam még néhány lyukat, és kiszélesítettem a meglévő nyílást a hangszóró körül, mert a zaj nem szökte meg elég jól a házat.
Ha további módosításokat végzek, feltétlenül visszatérek ide, és felsorolom őket.
11. lépés: Kiegészítés
Miután megépítettem ezt, rájöttem, hogy a feleségem és én is gyakran hagyjuk a telefonunkat a földszinten, amikor lerakjuk a gyereket aludni vagy aludni. Hozzáadtam egy pillanatnyi nyomógombot a 36 -os fizikai tűhöz, és a következő kódot (én button.py -nak neveztem) futtattam indításkor az rc.local -ban:
#!/usr/bin/env python
RPi. GPIO importálása GPIO -ként importálási idő importálás os import alfolyamat importálás újra GPIO.setmode (GPIO. BOARD) # Fizikai PIN számozási séma használata gomb = 36 # A gomb csatlakozik a 16 -os fizikai tűhöz GPIO.setup (gomb, GPIO. IN, pull_up_down = GPIO. PUD_UP) # A gomb beírása, a Pull UP Resistor aktiválása, míg True: ha GPIO.input (gomb) == 0: # Várja meg, amíg megnyomja a gombot returnprocess = False # Kezdetben kikapcsolt hangra van állítva s = alfolyamat. Popen (["ps", "ax"], stdout = alfolyamat. PIPE) x -hez az s.stdout -ban: ha re.search ("mpg123", x): returnprocess = Igaz, ha returnprocess == Hamis: os.system ("mpg123 --loop -1 /home/pi/scripts/sounds/whitenoise.mp3 & ") os.system (" python /home/pi/scripts/red.py ") else: os.system (" killall mpg123 ") os.system ("python /home/pi/scripts/lightsout.py")
Mint látható, az omxplayerről is átváltottam az mpg123 -ra, mert sokkal könnyebb és egyszerűbb a használata.
Azonban valamilyen oknál fogva, amikor ezt a szkriptet az rc.local -ba teszem, valóban minden probléma nélkül fut az indításkor. De a hang tényleg nagyon zavaros. Amikor a szkriptet normálisan, gittben futtatom, nincs ilyen probléma. Nagyon régóta elhárítom a hibát, ezért ha valakinek van ötlete, kérem ossza meg velem! Kösz.
Ajánlott:
Éjszakai fény mozgás és sötétség érzékelés - nincs mikro: 7 lépés (képekkel)

Éjszakai fénymozgás és sötétségérzékelés - nincs mikro: Ez az oktatóanyag arról szól, hogy megakadályozza, hogy a lábujja eltörjön, amikor sötét szobában jár. Mondhatnánk, hogy a saját biztonsága érdekében, ha éjszaka felkel, és biztonságosan megpróbálja elérni az ajtót. Természetesen használhat éjjeli lámpát vagy a fő lámpát
Micimackó és barátai éjszakai fény: 5 lépés (képekkel)

Micimackó és a barátok éjszakai fény: A következő éjszakai fényt egy felületre szerelt ATTiny85 segítségével hozták létre. Két gombja van, az egyik a be- és kikapcsoláshoz, a másik pedig a szüneteltetéshez a kiválasztott világítási sorrendben. A szünet nem igazi szünet, hanem egyszerűen megszakítja a kapcsolatot a
Kézi éjszakai fény: 7 lépés (képekkel)

Kézi éjszakai fény: Az 5 éves gyermekem folyamatosan felébresztett minket éjjel, és folyamatosan tanítottunk neki, hogy hagyja anyát és apát aludni, amíg rájöttem, hogy valójában nem tudja eldönteni, hogy alvás vagy játék Ráadásul azt kéri tőlünk, hogy kapcsoljuk be a villanyt
Mini LED éjszakai éjszakai fény / lámpa: 5 lépés

Mini LED éjjeli lámpa / lámpa: Először is azt kell mondanom, hogy ezt a Sunbanks Mini szabadon álló LED -es lámpája ihlette. Ahelyett, hogy egy biro -t használtam volna, hogy távol tartsam a ledet az asztaltól, néhány világos perspektívát használtam, hogy kivetítsem a fényt az alapból. Ez a kis projekt egy prototípus
LED CD fény 8x 10mm vagy 5mm meleg fehér LED -ek használatával: 12 lépés

LED CD -lámpa 8x 10 mm vagy 5 mm -es meleg fehér LED -ek használatával: A zöldre váltás nagy dolog számomra … az újrahasznosítás mellett. Ezzel a projekttel újrahasznosítja a nem kívánt CD -ket, és csökkenti az energiafogyasztást. Ezeket lekapcsolom a napelemes rendszerről, és most 4 hónapja nem vagyok áram alatt. Van egy csomó
