
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:41.
- Utoljára módosítva 2025-01-23 14:47.


Amikor a Nintendo Wii -t elindították, a játékosokat arra buzdították, hogy ne hagyják el a kanapét, és ugorjanak, táncoljanak és lötyögjenek, hogy pontokat szerezzenek a választott játékukban. Míg a Wii építése meredek tanulási görbével rendelkezik, könnyen elkészíthető egy egyedi eszköz, amely lehetővé teszi a játék irányítását úgy, hogy a megfelelő időben fizikailag felugrik a nyomópárnákra.
Ez az oktatóanyag bemutatja, hogyan adaptáltam a „Space Bounce” játékot (élőben játszható a https://marquisdegeek.com/spacebounce/ címen, a forrás a https://github.com/MarquisdeGeek/SpaceBounce címen) fizikai vezérlő használatához.
Kellékek
- Arduino
- Két nyomószőnyeg (az enyém Maplinből származik
- Két ellenállás, a nyomásszőnyeghez (100 K, de a legtöbb rendben van)
- Két LED (opcionális)
- Két ellenállás, a LED -ekhez (100 K, de a legtöbb rendben van. Szintén opcionális)
- Laptop
Lépés: Ugrás körül

Először az ugrófelület megtervezésével kezdtem, és a játék áttekintésekor rájöttem, hogy két szőnyeg a legjobban kifejezi az alapgondolatát. Vagyis a bal szőnyegre állva szimulálja a bal falhoz való tapadás érzését, és a megfelelő pillanatban ugorjon át a jobb szőnyegre, és a képernyőn megjelenő karakter is ezt tenné.
2. lépés: A párnák csatlakoztatása


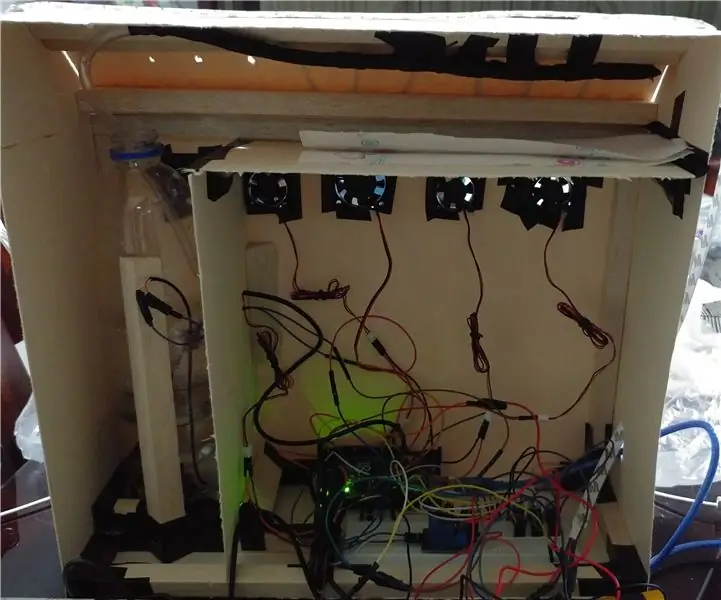
Tehát vettem két szőnyeget, és elkezdtem dolgozni. Az itt látható nyomószőnyegek a legegyszerűbbek (és a legolcsóbbak!), Amit találtam, egyenként 10 fontért. Négy vezetékük van, amelyek közül kettő úgy működik, mint egy egyszerű kapcsoló: amikor a szőnyegen áll, akkor létrejön a kapcsolat, és amikor felugrik, megszakad. Ezzel az alapvető áramkörrel etettem be egy Arduino -ba.
3. lépés: Fantasztikus fény kioldása

Működött, de nem volt túl inspiráló. Tehát hozzáadtam néhány LED -et, hogy jelezzem az egyes nyomószőnyegek állapotát.
A LED -ek nem szükségesek a játékhoz, de ha hozzáadom őket az áramkörhöz, könnyen láthatom, hogy az áramkör mit gondol az aktuális állapotról. Ezért, ha a játék nem reagált megfelelően, meg tudtam állapítani, hogy a probléma az áramkörrel, az Arduino szoftverrel vagy a játék logikájával van -e.
4. lépés: A kódolás megkezdése
Mivel az eredeti játék JavaScript -ben volt, úgy döntöttem, hogy írok egy NodeJS programot, amely figyeli a nyomásszőnyeg állapotának változásait, és webes aljzatokon keresztül elküldi az adatokat a játékkliensnek.
Először telepítse a szabványos firmátát Arduino -jára, hogy Node szervert tudjunk futtatni a számítógépen, és a Johnny Five könyvtár segítségével figyeljük az Arduino állapotváltozásait. Ezután adja hozzá az Express szolgáltatást a játék tartalmának kiszolgálásához.
A teljes szerver kód így néz ki:
const express = igényel ('expressz');
const app = expressz (); const http = igényel ('http'); const szerver = http.createServer (app); const io = igényel ('socket.io'). listen (szerver); const arduino = igényel ('arduino-controller'); server.listen (3000, function () {console.log ('Express szerver figyelés …');}); app.use ('/', express.static ('app')); const öt = igényel ("johnny-öt"); const tábla = új öt. Board ({repl: false}); board.on ("kész", function () {hagyja zöld = új öt. LED (5); legyen piros = új öt. Led (6); hagyja balra = új öt. Pin (2); hagyja jobbra = új öt). Pin (3); io.on ('connect', function (socket) {console.log ('We are connected!'); Let lastLeft = false; let lastRight = false; five. Pin.read (left, (err, val) => {if (val) {green.on ();} else {green.off ();} if (val! == lastLeft) {lastLeft = val; let state = {side: 'left', state: val? 'down': 'up'} socket.emit ('arduino:: state', JSON.stringify (state), {for: 'mindenki'});}}) five. Pin.read (jobb, (err, val) => {if (val) {red.on ();} else {red.off ();} // if (val! == lastRight) {lastRight = val; let state = {side: 'right', state: val? 'down': 'up'} socket.emit ('arduino:: state', JSON.stringify (state), {for: 'mindenki'});}})}); });
És fut:
csomópont szerver.js
5. lépés: A játék adaptálása
Az első probléma az interfész volt; hogy "kattintasz" a lejátszás gombra, amikor csak ugrálhatsz? Ezt úgy oldottam meg, hogy megszüntettem az összes többi gombot! Ezt követően aktiválhatom a fennmaradó gombot, amikor a játékos ugrik, ha meghallgatom bármelyik „fel” eseményt.
foglalat = io (); socket.on ('arduino:: state', function (msg) {let data = JSON.parse (msg); if (data.state === 'fel') {// ugrunk!}});
Innen kezdhettem bele a játékba, és használhattam a párnákat valami szórakoztatóbb dologra - magára a játékra.
6. lépés: A játékos ugrókódjának módosítása
Ezúttal minden egyes paddal külön -külön kell foglalkoznom, és el kell kezdenem ugrálni a karaktert, amikor a játékos lába elhagyja a padot. A képernyőn megjelenő karakternek az akna tengelyén való áthaladásához szükséges idő hosszabb, mint a játékosnak az egyik oldalról a másikra történő ugrása. Ez jó dolog, mivel lehetőséget ad a játékosnak, hogy visszanyerje egyensúlyát, ellenőrizze a lábát, és nézze, ahogy a játékos befejezi az ugrást a képernyőn. Ha nem így lenne, lelassítottam volna a játékost.
foglalat = io ();
socket.on ('arduino:: state', function (msg) {
let data = JSON.parse (msg); if (data.side === 'left' && data.state === 'up') {// bal oldalról ugrunk fel}});
7. lépés: A kimenet módosítása
Amikor a bemeneti mechanizmus működik, dolgoznom kellett a kimeneten. A játék jól játszható táblagépen vagy telefonon, mert kitölti a képernyőt. Ha azonban ugrál, túl kicsi ahhoz, hogy lássa, ezért a képernyőn lévő játékteret ki kell nagyítani. Nagyon!
Sajnos az összes grafikus eszköz kibővítése nagyon időigényes feladat. Szóval, megcsaltam! Mivel a játéknak nem kell megértenie az egérkattintás X, Y pozícióját vagy érintési eseményét, egyszerűen átméretezhetem az egész vásznat!
Ez feltörést jelentett mind a CSS-ben, mind a JavaScriptben, így a meglévő HTML5 vászon objektum teljes képernyőn fut.
Ezenkívül a játékot portré módban játsszák, ami a képernyő -ingatlan maximális kihasználását jelentette a vászon 90 fokos elforgatásához.
#SGXCanvas {
pozíció: abszolút; z-index: 0; átalakítás: forgatás (-90deg); transzformáció-eredet: jobb felső; szélesség: automatikus; }
8. lépés: Működik

Az első játékomnál oldalra döntöttem a laptopomat, és így játszottam.
9. lépés: A szoba előkészítése

A fizikai vezérlő építése csak az út kezdete, nem a vége. Figyelembe kell venni a fizikai tér többi részét.
Először is, a nyomásszőnyegek a padlón mozogtak, amikor rájuk szállt. Ez könnyen rögzíthető néhány kétoldalas ragadós betéttel. Jól működnek, de valószínűleg nem bírják el a sok kopást.
Ezután a laptop kissé bután néz ki, ami elvonja a figyelmét a játékról. Tehát a TV -t a társalgóból "kölcsönkérték", és a helyi MakerSpace -hez vitték, ahol a falhoz helyezve és csatlakoztatva volt.
A jövőben jó lenne lábnyomokat hozzáadni a nyomószőnyegekhez (talán Neil Armstrong első holdnyomáról!), Hogy irányítsák a játékost. Ezenkívül a TV -készülék jobb burkolata és térhatása növelné az érzést. Talán azok, akiknek sok időjük és helyük van, papírmasé sziklafalat készíthetnek a szőnyegek két oldalán, hogy utánozzák azt a klausztrofób érzést, amikor lezuhannak egy aknatengelyről!
10. lépés: Kész

És ott van. Egy egyszerű napi projekt, amely javítja az eredeti játékot, és fitt formában tart játék közben!
Használhat egy Makey Makey -t is, amely közvetlenül szimulálja az eredeti játékban használt gombnyomásokat, hogy minimalizálja ezt a munkát. De ez csak gyakorlat marad az olvasó számára:)
Az összes kód egy speciális ágban található a Space Bounce repóban:
Ajánlott:
(FRISSÍTÉS - KÖVETKEZŐ KÉRDÉS) USB JÁTÉKVEZÉRLŐ PC -hez: 10 lépés (képekkel)

(FRISSÍTÉS - EZ KÖVETKEZŐ KÉRDÉS) USB JÁTÉKVEZÉRLŐ PC -hez: JÁTÉKVEZÉRLŐ BÁRMILYEN JÁTÉKHOZ (szinte)
Zoom Találkozók Fizikai némítás gomb: 7 lépés (képekkel)

Zoom Meeting Fizikai némítás gomb: Ha munkahelyi vagy iskolai zoom zoomokat használ, ez a gomb az Ön számára! Nyomja meg a gombot a némítás bekapcsolásához, vagy tartsa lenyomva a gombot a megbeszélés elhagyásához (vagy fejezze be, ha Ön a házigazda). nagyszerű dolog ebben az, hogy akkor is működik, ha a Zoom windo
Arduino alapú barkács játékvezérlő - Arduino PS2 játékvezérlő - Tekken lejátszása DIY Arduino játékpaddal: 7 lépés

Arduino alapú barkács játékvezérlő | Arduino PS2 játékvezérlő | Tekken játék a DIY Arduino Gamepad segítségével: Helló srácok, a játék mindig szórakoztató, de a saját, saját készítésű, egyedi játékvezérlővel való játék szórakoztatóbb. Tehát játékvezérlőt készítünk az arduino pro micro segítségével ebben az utasításban
Fizikai kölcsönhatások rendszere - PlateaPlayer: 19 lépés (képekkel)

Fizikai kölcsönhatások rendszere - PlateaPlayer: Ez a projekt leírja a folyamatot, amelyet az interaktív videolejátszó fizikai számítástechnikai interakcióinak hardver megvalósításának tervezése és fejlesztése során követtek. digitális televíziós hallgatók az Universidad Aut & oacute
Hogyan lehet fizikai könyvet átalakítani e -könyvvé?: 7 lépés (képekkel)

Hogyan lehet fizikai könyvet átalakítani e -könyvvé? drága, rendkívül hatalmas. Nemsokára
