
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:41.
- Utoljára módosítva 2025-01-23 14:47.




Egy olyan rendszer létrehozása, amely képes kezelni nagy mennyiségű érzékelőadatot, több kimenettel rendelkezik, és csatlakozhat az internethez vagy a helyi hálózathoz, sok időt és nagy erőfeszítést igényel. Túl gyakran az emberek, akik saját intelligens otthoni hálózataikat akarják megküzdeni azzal, hogy képesek legyenek egyéni összetevőket találni és összeállítani egy nagyobb rendszerbe. Ezért szerettem volna egy moduláris és funkciókban gazdag platformot készíteni, amely megkönnyíti az IoT-hez csatlakoztatott érzékelők és kimenetek létrehozását.
Köszönjük a DFRobotnak és a PCBGOGO.com -nak, hogy szponzorálták ezt a projektet!
Részletesebb információkért keresse fel a Github repót:
Kellékek
-
DFRobot ESP32 FireBeetle
www.dfrobot.com/product-1590.html
-
DHT22 érzékelő
www.dfrobot.com/product-1102.html
-
APDS9960 Fény- és gesztusérzékelő
www.dfrobot.com/product-1361.html
-
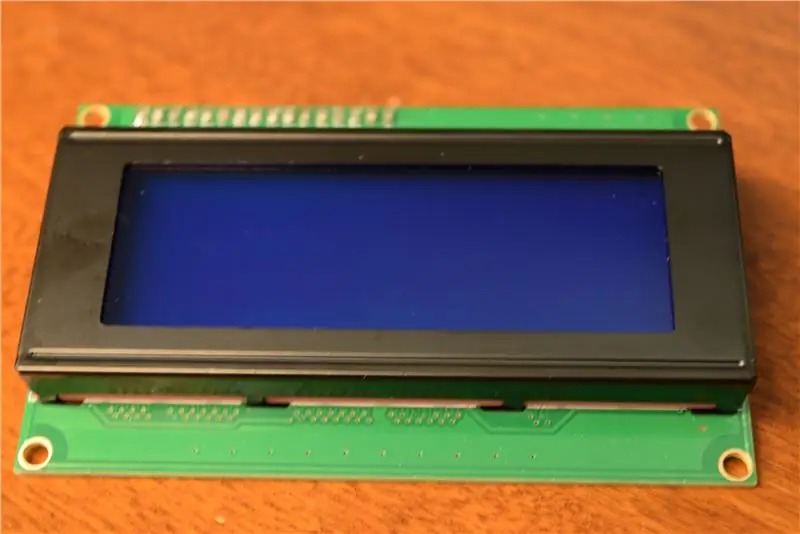
I2C 20x4 LCD modul
www.dfrobot.com/product-590.html
-
Analóg RGB LED szalag
www.dfrobot.com/product-1829.html
- DRV8825 léptetőmotoros meghajtók
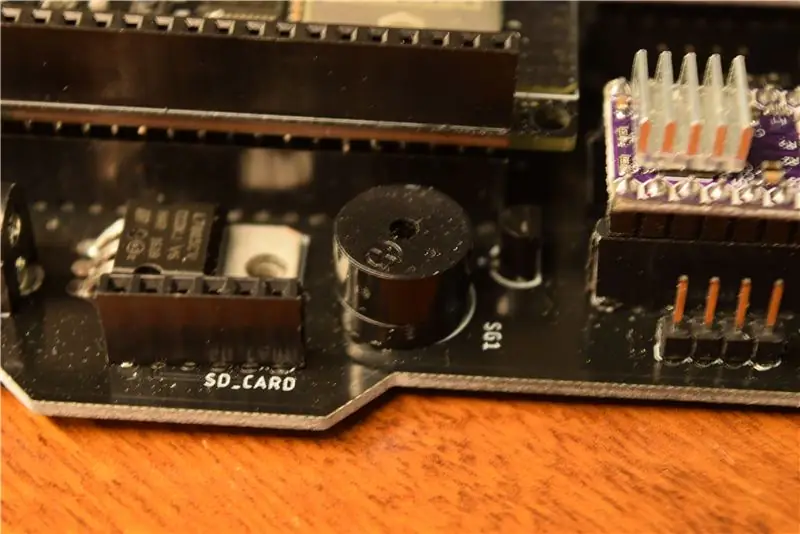
- SD kártyaolvasó
- NEMA17 léptetőmotorok
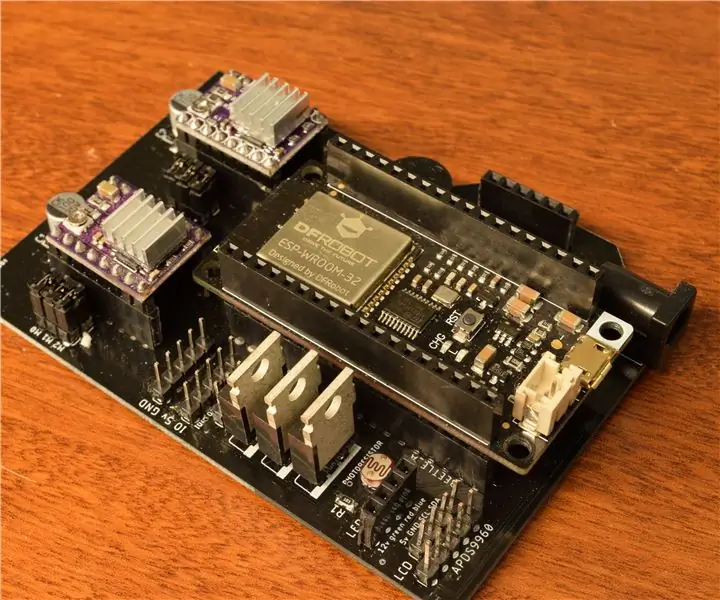
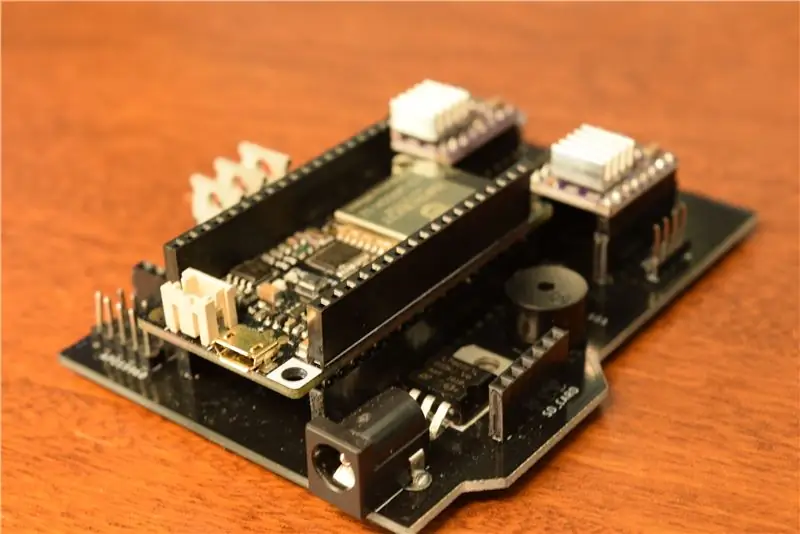
1. lépés: Jellemzők



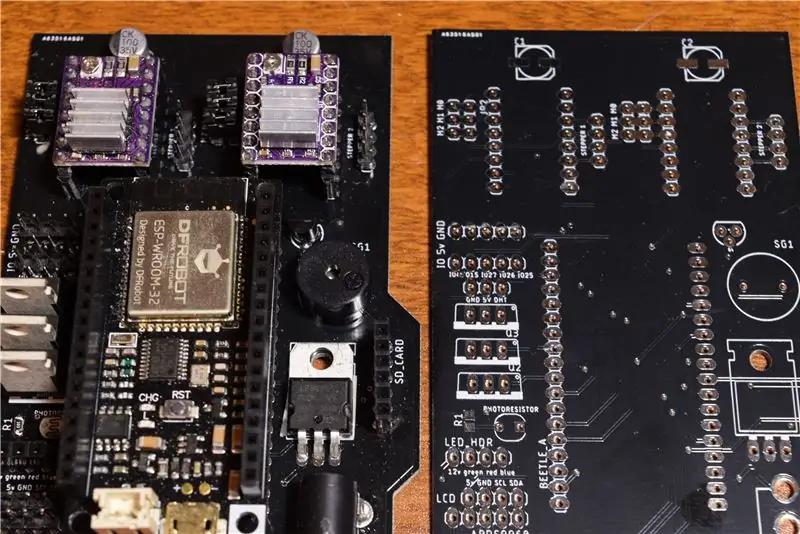
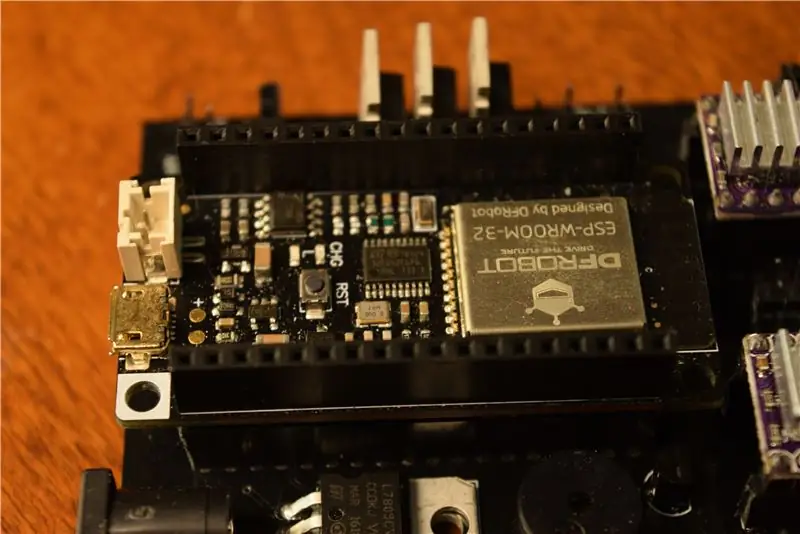
Ennek a panelnek a fő jellemzője egy ESP32 FireBeetle fejlesztőlap, amely kezeli az összes kommunikációt, érzékelő leolvasást és kimenetet. Két léptetőmotor -meghajtó vezérli két bipoláris léptetőmotort.
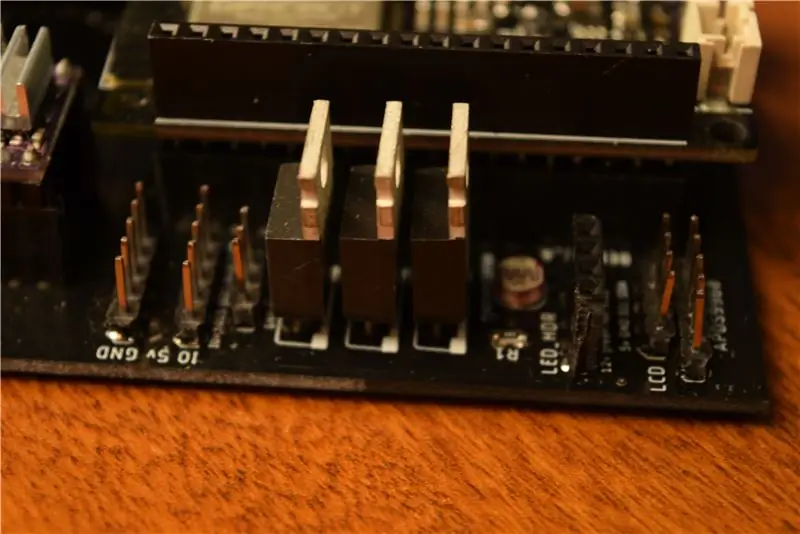
Az I2C busz olyan alkatrészekkel is használható, mint az APDS9960 vagy egy LCD. A hőmérséklet leolvasásához a DHT22 szenzorhoz való csatlakozáshoz törött csapok, valamint a környezeti fényszintek leolvasására szolgáló fényellenállás van.
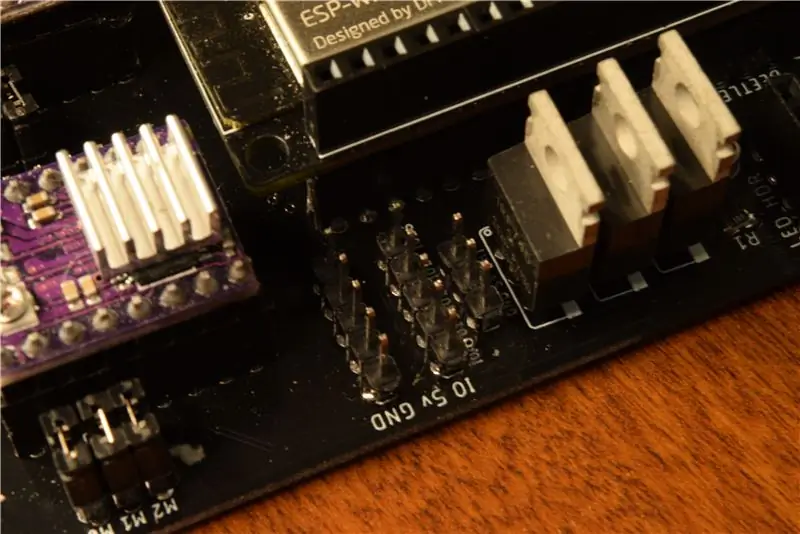
A tábla támogatja az analóg fénycsíkot, amelyen három MOSFET található a LED -es fények meghajtásához.
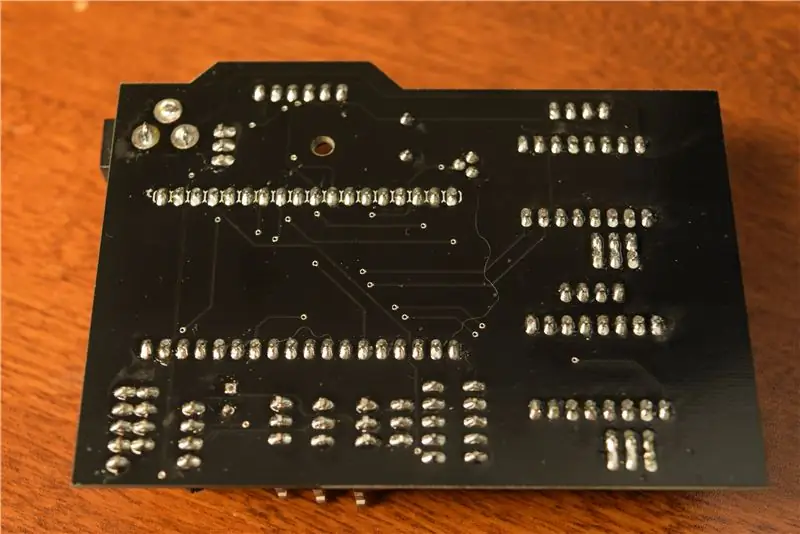
2. lépés: PCB




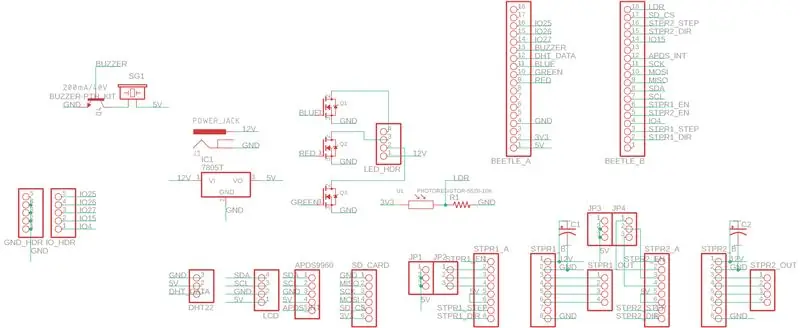
A NYÁK tervezési folyamatát azzal kezdtem, hogy először létrehoztam egy vázlatot az Eagle -ben. Mivel nem találtam ESP32 FireBeetle könyvtárat, ezért csak két tűs 1x18 tűs fejlécet használtam. Ezután létrehoztam egy energiagazdálkodási áramkört, amely képes elfogadni a 12 V -os feszültséget egy DC aljzaton keresztül, és átalakítani 5 V -ra az érzékelők és az ESP32 táplálására.
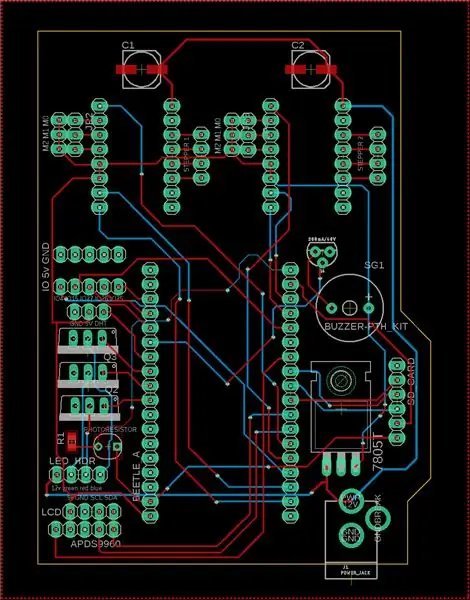
Miután a vázlat elkészült, áttértem a NYÁK tervezésére.
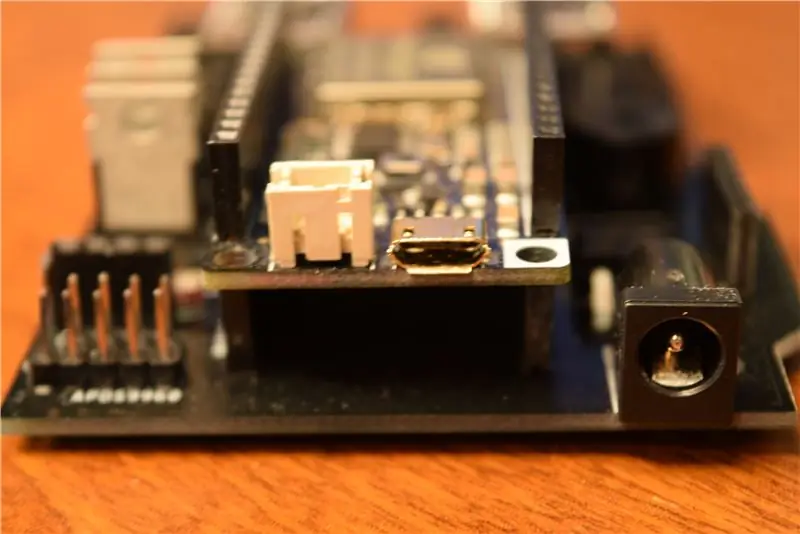
Tudtam, hogy az egyenáramú hordó dugójának a tábla eleje közelében kell lennie, és a 100uF tápegység simító kondenzátoroknak közel kell lenniük a léptetőmotor meghajtó tápellátásához. Miután mindent lefektettek, elkezdtem nyomokat vezetni.
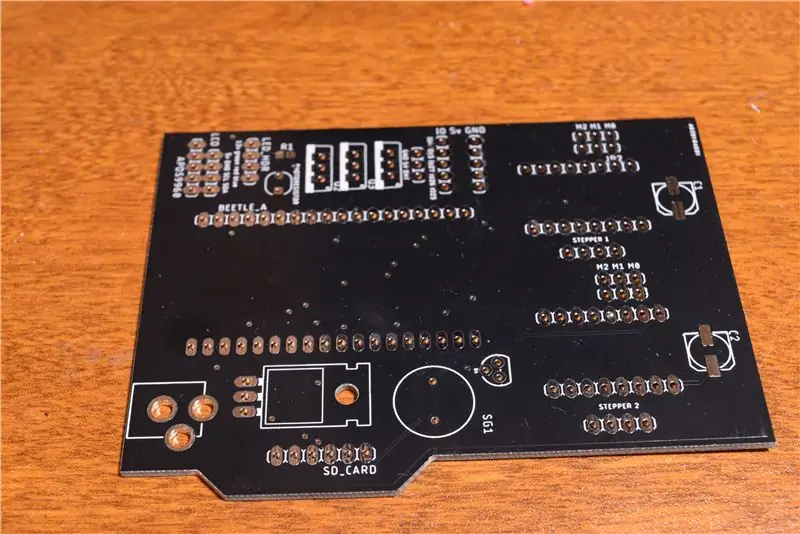
Míg az Oshpark kiváló minőségű PCB -ket gyárt, áraik meglehetősen magasak. Szerencsére a PCBGOGO.com kiváló PCB -ket is készít megfizethető áron. Tíz PCB -t tudtam vásárolni mindössze 5 dollárért, ahelyett, hogy 52 dollárt fizettem volna csak három tábláért az Oshpark.com -tól.
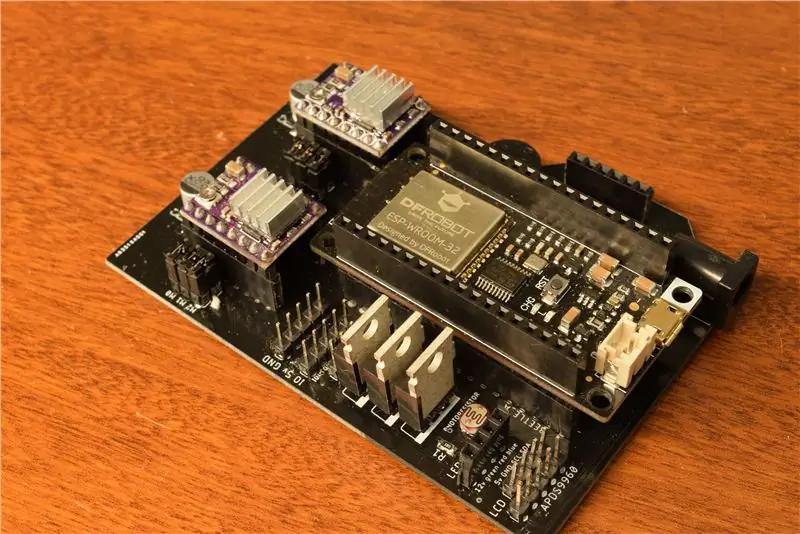
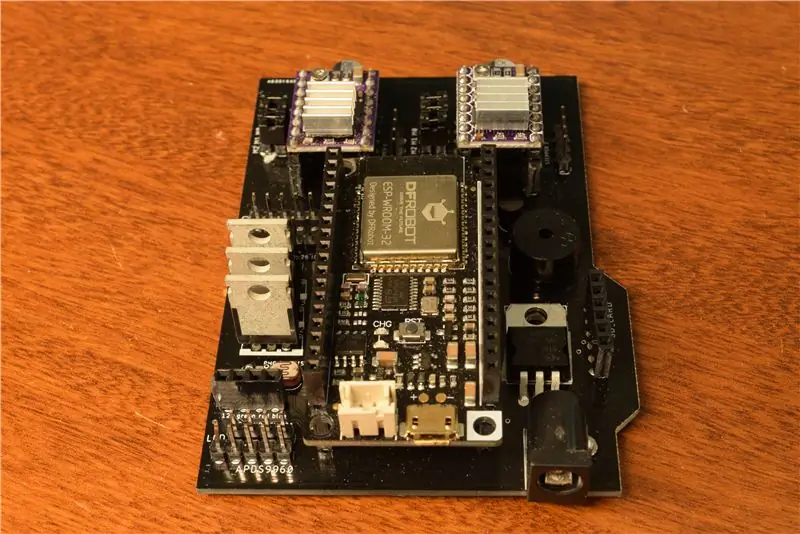
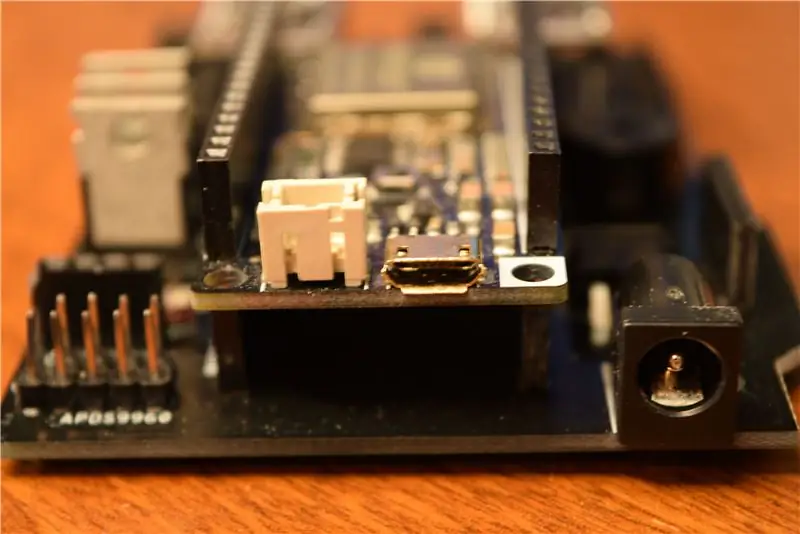
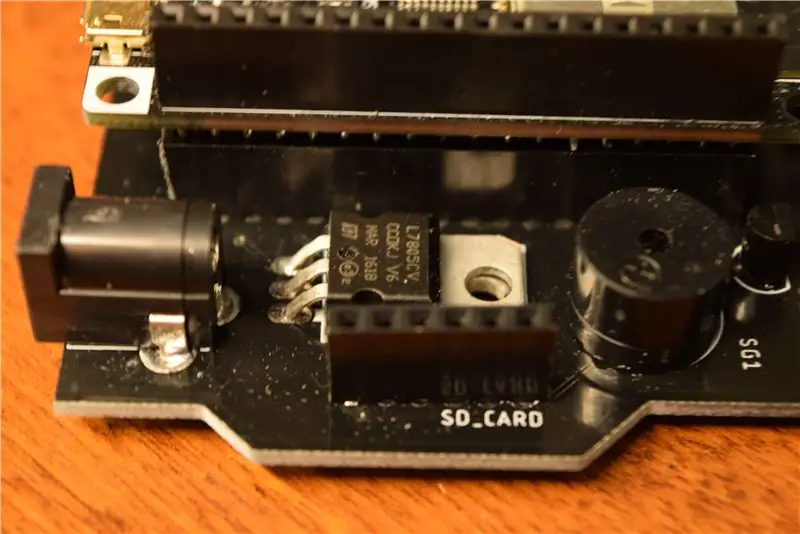
3. lépés: Összeszerelés



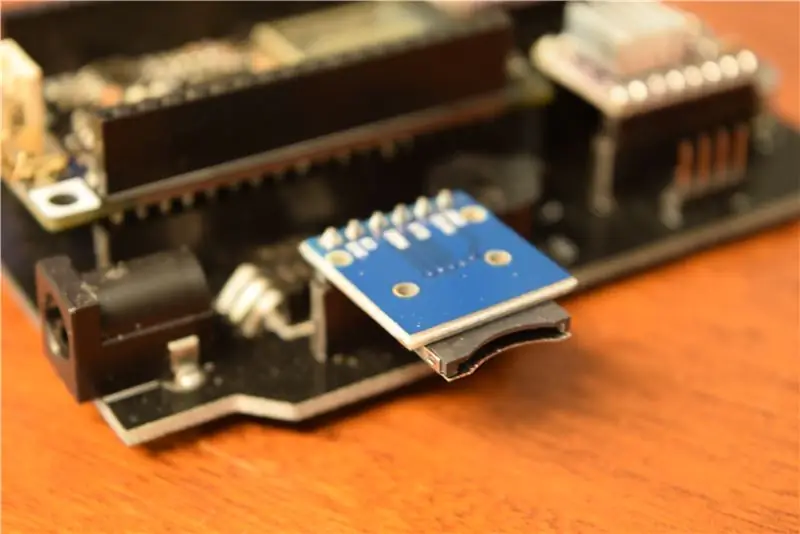
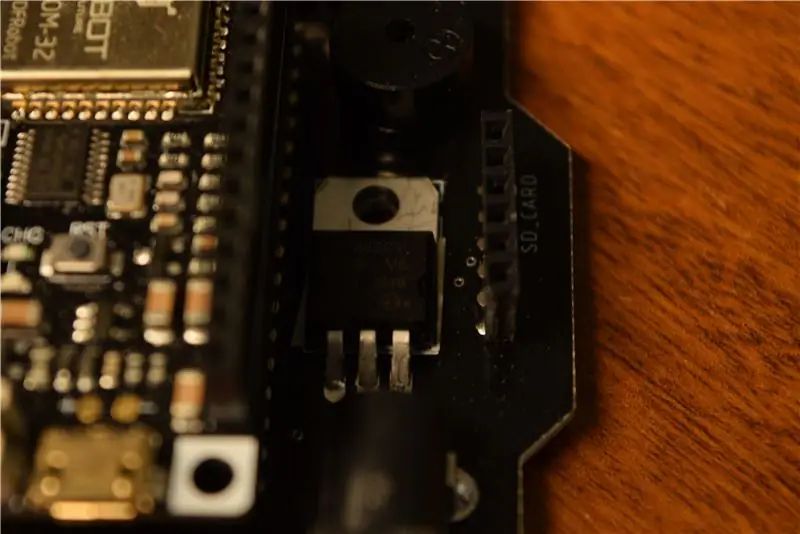
Összességében a tábla összeszerelése nagyon egyszerű volt. Először a felületre szerelt alkatrészek forrasztásával kezdtem, majd rögzítettem a csőcsatlakozó csatlakozót és a szabályozót. Ezután forrasztottam a csapok fejléceit olyan alkatrészekhez, mint a motor meghajtók és a FireBeetle.
Miután a forrasztás befejeződött, megvizsgáltam a tábla rövidzárlatát azáltal, hogy multimétert állítottam ellenállásmérő üzemmódba, és megnéztem, hogy az ellenállás meghaladta-e egy bizonyos mennyiséget. A tábla eltelt, így aztán tudtam csatlakoztatni az egyes alkatrészeket.
4. lépés: A programozás áttekintése
Azt akartam, hogy ennek a kártyának a kódja moduláris és könnyen használható legyen. Ez azt jelentette, hogy több osztály is rendelkezik bizonyos funkciókkal, valamint egy nagyobb csomagolóosztály, amely egyesíti a kisebbeket.
5. lépés: Bemenetek



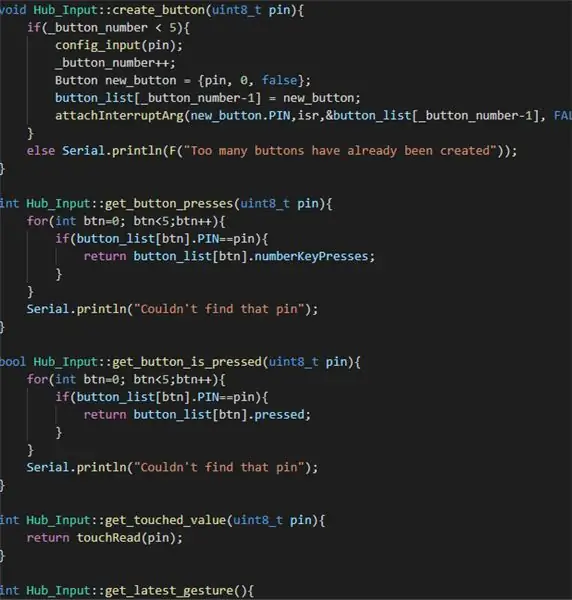
A bemenetek kezeléséhez létrehoztam egy „Hub_Inputs” nevű osztályt, amely lehetővé teszi az otthoni hub kommunikációját az APDS9960 készülékkel, valamint gombok és kapacitív érintőfelületek létrehozását és kezelését. A következő funkciókat tartalmazza:
Létrehozás gomb
Kap, ha megnyomják a gombot
Szerezze be a gombnyomások számát
Szerezd meg a legújabb gesztust
Kapjon kapacitív érintési értéket
A gombok szerkezetként tárolódnak, három attribútummal: is_pressed, numberPresses és pin. Minden gomb, amikor létrejön, egy megszakításhoz kapcsolódik. Amikor ezt a megszakítást kiváltja, a megszakítási szolgáltatási rutin (ISR) áthalad a gomb mutatóján (a memóriacímként van megadva a gombok tömbjében), és növeli a gombnyomások számát, valamint frissíti az is_pressed logikai értéket.
A kapacitív érintési értékek sokkal egyszerűbbek. Ezeket úgy lehet lekérni, hogy a tapintót átadja az touchRead () funkciónak.
A legújabb gesztus az APDS9960 lekérdezésével frissül, és ellenőrzi, hogy nem észlelt -e új gesztust, és ha észlelt egyet, akkor állítsa a privát gesztus változót erre a gesztusra.
6. lépés: Kimenetek



Az intelligens otthoni elosztó számos módot kínál az információk kiadására és a lámpák cseréjére. Vannak csapok, amelyek kitörik az I2C buszt, így a felhasználók csatlakoztathatnak egy LCD -t. Eddig csak egy méretű LCD támogatott: 20 x 4. A „hub.display_message ()” funkció használatával a felhasználók üzeneteket jeleníthetnek meg az LCD -n egy karakterlánc objektum átadásával.
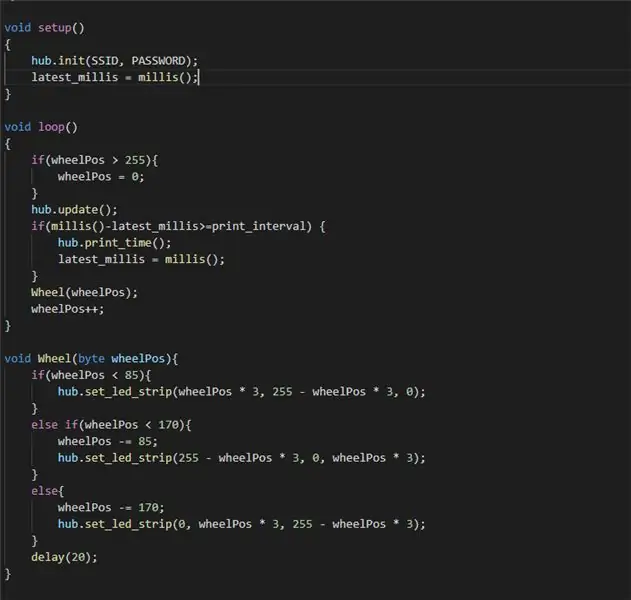
Van egy tüskés fejléc az analóg LED -ek csatlakoztatásához. A „hub.set_led_strip (r, g, b)” függvény meghívása beállítja a csík színét.
A két léptetőmotor hajtása egy pár DRV8825 meghajtólap segítségével történik. Úgy döntöttem, hogy a BasicStepper könyvtárat használom a motorvezérlés kezelésére. A tábla indításakor két léptető objektum jön létre, és mindkét motor engedélyezve lesz. Az egyes motorok léptetéséhez a „hub.step_motor (motor_id, steps)” funkciót használják, ahol a motor azonosítója 0 vagy 1.
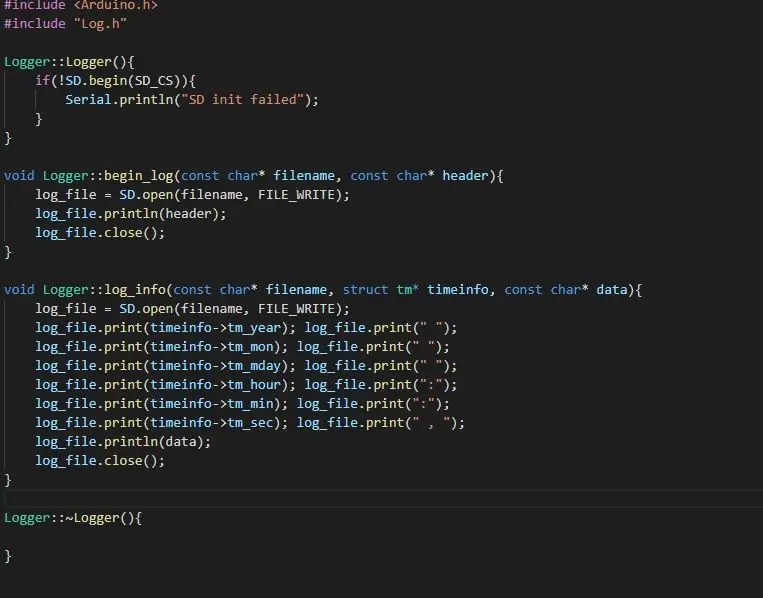
7. lépés: Naplózás



Mivel a tábla több érzékelővel rendelkezik, szerettem volna az adatok helyi gyűjtésének és naplózásának lehetőségét.
A naplózás megkezdéséhez egy új fájlt hoznak létre a „hub.create_log (fájlnév, fejléc)” címmel, ahol a fejléc egy CSV -fájl sor létrehozására szolgál, amely oszlopokat jelöl. Az első oszlop mindig egy időbélyeg az Év Hónap Nap Óra: Min: Sec formátumban. Az idő lekéréséhez a hub.log_to_file () függvény a basic_functions.get_time () függvénnyel kap időt. A tm időstruktúrát ezután referenciával továbbítjuk a naplózási függvénybe, az adatokkal és a fájlnévvel együtt.
8. lépés: Hangjelző

Mire jó az IoT -tábla, ha nem tud zenélni? Ezért vettem bele egy hangjelzőt, amelynek funkciója a hangok lejátszása. A „hub.play_sounds (dallam, időtartam, hossz)” meghívásával elkezdődik a dal lejátszása, a dallam a hangfrekvenciák tömbje, az időtartam a hang időtartamának tömbje, a hossza pedig a hangok száma.
9. lépés: Külső IoT -integrációk



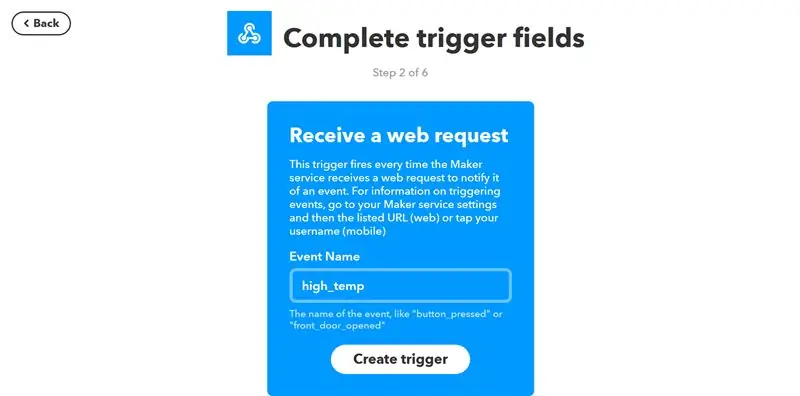
A hub jelenleg támogatja az IFTTT webhookokat. Ezeket a Hub_IoT.publish_webhook (URL, adatok, esemény, kulcs) vagy a Hub_IoT.publish_webhook (url, data) függvény hívásával lehet kiváltani. Ez POST kérést küld az adott URL -re az adott adatokkal együtt, szükség esetén eseménynévvel együtt. Egy példa IFTTT integráció beállításához először hozzon létre egy új kisalkalmazást. Ezután válassza ki a webhook szolgáltatást, amely a kérés beérkezésekor aktiválódik.
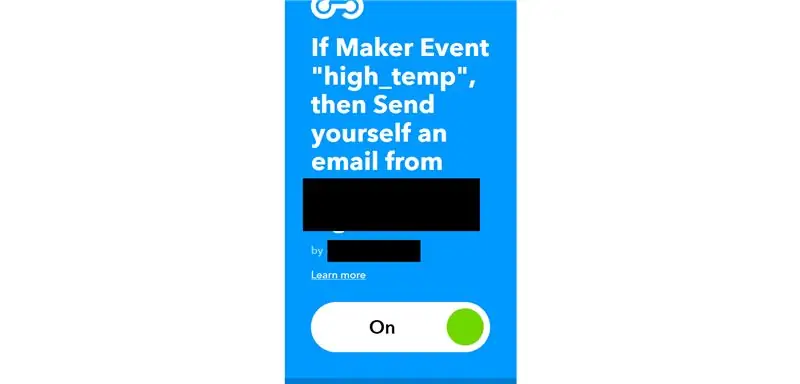
Ezután hívja az eseményt „high_temp” -nek, és mentse el. Ezután válassza ki a Gmail szolgáltatást az „Ez” részhez, és válassza az „E -mail küldése magamnak” lehetőséget. A szolgáltatás beállításainál írja be a „A hőmérséklet magas!” a tárgyhoz, majd a „Me {{Value1}} mért hőmérséklet {{OccurredAt}}” értéket helyeztem el, amely a mért hőmérsékletet és az esemény kiváltásának idejét mutatja.
A beállítás után egyszerűen illessze be a webhook URL -jét, amelyet az IFTTT generált, és írja be a „high_temp” értéket az esemény szakaszba.
10. lépés: Használat




A Smart Home Hub használatához egyszerűen hívja be a szükséges funkciókat a setup () vagy a loop () menüben. Már tettem példaként függvényhívásokat, például az aktuális idő kinyomtatását és IFTTT esemény hívását.
11. lépés: Jövőbeli tervek
A Smart Home Hub rendszer nagyon jól működik egyszerű otthoni automatizálási és adatgyűjtési feladatokhoz. Szinte bármire használható, például a LED -szalag színének beállítására, a helyiség hőmérsékletének ellenőrzésére, a lámpa kigyulladásának ellenőrzésére és számos egyéb lehetséges projektre. A jövőben szeretném tovább bővíteni a funkcionalitást. Ez magában foglalhatja egy robusztusabb webszerver hozzáadását, a helyi fájlok tárolását és akár a Bluetooth vagy az mqtt használatát.
Ajánlott:
Smart Home by Raspberry Pi: 5 lépés (képekkel)

Smart Home by Raspberry Pi: Már számos olyan termék létezik, amelyek okosabbá teszik a lakást, de a legtöbb saját megoldás. De miért van szüksége internetkapcsolatra, hogy okostelefonjával lámpát kapcsoljon? Ez volt az egyik ok arra, hogy saját Smar -t építsek
DIY Smart Home a Google Assistant és az Arduino segítségével: 6 lépés

DIY Smart Home a Google Assistant és az Arduino segítségével: Ki ne szeretne okos otthont? Az egyik legszebb dolog, amit tehet, az, hogy hangvezérléssel kapcsolja át a házban lévő lámpákat vagy más készülékeket. A Google Home alkalmazás és a Google asszisztens segítségével ez valóban egy tortát jelent …… Ön nem
Első lépések az ESP32 -vel - ESP32 táblák telepítése Arduino IDE - -be ESP32 villogó kód: 3 lépés

Első lépések az ESP32 -vel | ESP32 táblák telepítése Arduino IDE | -be ESP32 villogó kód: Ebben az utasításban látni fogjuk, hogyan kell elkezdeni az esp32 -vel való munkát, és hogyan kell telepíteni az esp32 táblákat az Arduino IDE -be, és beprogramozzuk az esp 32 -et, hogy futtassa a villogó kódot az arduino ide használatával
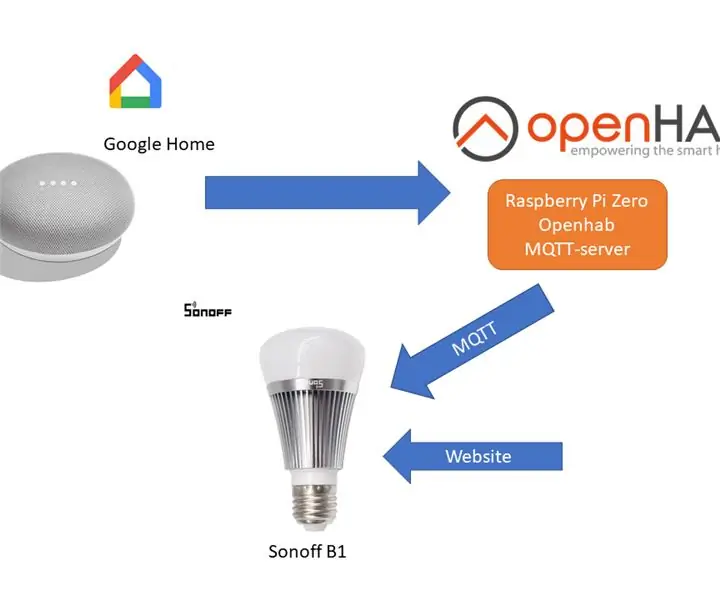
Sonoff B1 Firmware Home Automation Openhab Google Home: 3 lépés

Sonoff B1 Firmware Home Automation Openhab Google Home: Nagyon szeretem a Tasmota firmware -t a Sonoff kapcsolókhoz. De a nem igazán volt elégedett a Tasmota firmware-rel a Sonoff-B1 készüléken. Nem sikerült teljesen integrálnom az Openhab -ba, és a Google Home -on keresztül irányítanom. Ezért saját céget írtam
Interfész Honeywell Vista riasztás Smart Hub -tal (kacsintás/Smartthings): 7 lépés (képekkel)

Interfész Honeywell Vista riasztás Smart Hub -tal (kacsint/Smartthings): Üdv! Rövid bemutatót akartam adni arról, hogyan integráltam a Honeywell Vista riasztórendszeremet az intelligens hubba. A Winket használom ehhez az oktatóanyaghoz, de ennek minden intelligens hubgal (Smartthings/Iris/stb.) Működnie kell. Mielőtt elkezdenénk, induljon
