
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:41.
- Utoljára módosítva 2025-01-23 14:47.

Ez az utasítás megmutatja, hogyan hozhat létre üzenőfal -webhelyet php, mysql, html és css használatával. Ha még nem ismeri a webfejlesztést, ne aggódjon, részletes magyarázatok és analógiák lesznek, hogy jobban megérthesse a fogalmakat.
Szükséges anyagok:
- Szövegszerkesztő (azaz Sublime Text, Atom stb.). Fenséges szöveget fogok használni.
- A WAMP a Windows Apache MySQL és a PHP rövidítése
- A MAMP a Mac Apache MySQL és a PHP rövidítése
MAMP Mac felhasználóknak: https://www.mamp.info/en/ (tartalmazza a MySQL -t és a PHP -t)
WAMP Windows felhasználóknak: https://www.wampserver.com/en/ (tartalmazza a MySQL -t és a PHP -t)
Magasztos szöveg:
1. lépés: A projekt áttekintése
Az üzenetek nyomon követésének módja az adatbázisban való tárolás. Ebben az oktatóanyagban a MySQL -t fogjuk használni. (WAMP -ot használok, mivel Windows alapú operációs rendszerem van)
- A PHP és a MySQL konfigurálásával győződjön meg arról, hogy letöltötték őket, és navigálhat a fájl helyére a számítógépen.
- Nyissa meg a parancssort, keresse meg a mysql könyvtárat, és írja be a "mysqladmin -u root -p password" parancsot. Ez a parancs kéri a jelszót, és azt, hogy írja be újra.
- Most indítsa el a WAMP vagy MAMP szervert. Ha a szerver betöltése befejeződött, megjelenik egy zöld ikon. Kattintson az ikonra -> MySQL -> MySQL konzol, hogy megbizonyosodjon arról, hogy bejelentkezhet újonnan létrehozott jelszavával.
- Most az a feladat, hogy létrehozzuk az adatbázist, ahol az üzenetekkel kapcsolatos információkat tároljuk. Gondoljuk végig, mire van szükség általában egy üzenetből. Gyakori elemek: Név, az üzenet közzétételének időpontja, az üzenet közzétételének ideje és maga az üzenet.
- Hozzon létre "üzenet" nevű adatbázist.
- Hozzon létre egy "megjegyzések" nevű táblázatot, és adja hozzá a sorokat: id (egész szám, amely automatikusan növekszik), név (Varchar típus), megjegyzés (Varchar típus), idő (Varchar típus), dátum (Varchar típus),
- Csatlakozzon az "üzenet" adatbázishoz egy "db.php" nevű php fájlnévben.
- Hozza létre a beviteli mezőt a szerző nevéhez és az üzenet szövegterületéhez.
- Mielőtt beillesztené az adatbázisba, ellenőrizze az adatokat. Ha minden rendben van, írja be az üzenetet, a szerző nevét, a bejegyzés közzétételének dátumát és időpontját.
- Az üzeneteket úgy jelenítheti meg, hogy az összes adatbázis -rekordot lekér egy html div -be, és stílusát képezi az oldalon CSS használatával.
- Horray, sikeresen megtanultál üzenetküldő rendszert létrehozni.
2. lépés: 2. lépés - Állítsa be az adatbázist



1. kép - Miután létrehozta az adatbázist, írja be az 'show adatbázisok' parancsot, hogy megbizonyosodjon az adatbázis sikeres létrehozásáról.
MUTASD MEG AZ ADATBÁZISOKAT;
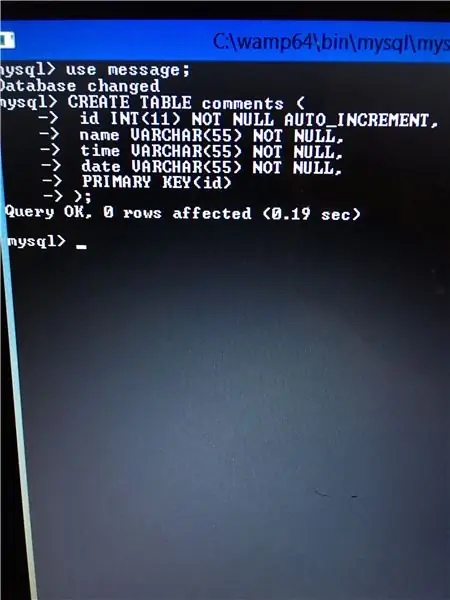
2. kép - Az adatok adatbázisban való tárolásához táblázatot kell létrehozni. Az alapvető sorokat tartalmazó táblázat létrehozása kulcsfontosságú annak biztosításához, hogy a webhelyen minden szükséges információ megtalálható legyen. A táblázat megjegyzései minden szükséges információt tartalmaznak
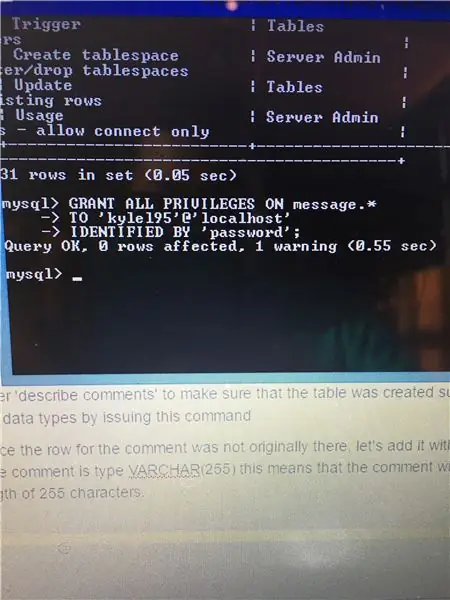
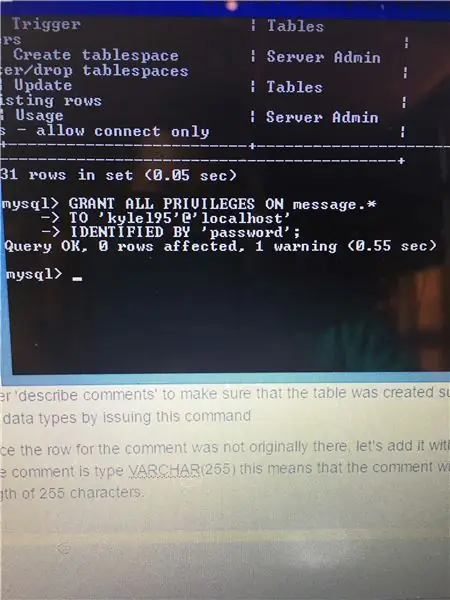
Annak érdekében, hogy csatlakozni tudjon az üzenetadatbázishoz, adja ki a "GRANT ALL PRIVILEGES ON message.*" Parancsot. Használhatja saját felhasználónevét és jelszavát, csak ne felejtse el.
ADATBÁZIS LÉTREHOZÁSA; MINDEN KIVÁLASZTÁS MEGADÁSA Üzenetben.
3. kép - Írja be a „leírás megjegyzéseit”, hogy megbizonyosodjon arról, hogy a táblázat létrehozása sikeres volt. A parancs kiadásával megtekintheti a sorokat és azok adattípusait.
MEGJEGYZÉSEK LEÍRÁSA;
4. kép - Mivel a megjegyzés sora eredetileg nem volt ott, adjuk hozzá az ALTER TABLE paranccsal. A megjegyzés típusa VARCHAR (255), ami azt jelenti, hogy a megjegyzés olyan szöveg lesz, amely nem haladhatja meg a 255 karaktert.
TÁBLÁZAT ALTER ALTER üzenet HOZZÁADÁSA OSZLOPBAN VARCHAR (255) NOT NULL;
A 255 jelöli a megjegyzések maximális hosszát. A nem null azt jelenti, hogy amikor üzenetet illeszt be az adatbázisba, az adatbázis megjegyzésmezője nem lehet üres (null; nem létezik).
3. lépés: Hozzon létre Php fájlokat
A következő lépéseket az Ön által választott szövegszerkesztőben hajtják végre. Fenséges szöveget fogok használni.
1. Két fájlt kell létrehoznunk. Az egyiket db.php -nek fogják hívni, amely vagy a webhely kapcsolódik a MYSQL (szokásos lekérdezési nyelvem) adatbázishoz és az index.php -hez, az oldalhoz, ahol az üzenetek kerülnek.
2. Először hozzuk létre a db.php fájlt. Az adatbázis beállításakor a csatlakozási hitelesítő adatok az adatbázishoz való csatlakozáshoz. Ez a fájl összekapcsolja az index.php fájlt az adatbázissal, hogy feltölthessük a csevegőszoba létrehozásához szükséges információkkal.
A db.php kódja
? php define ("DB_SERVER", "localhost");
define ("DB_USER", "kylel95"); define ("DB_PASSWORD", "jelszó"); define ("DB_NAME", "message"); $ connect = mysqli_connect (DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME);
ha (mysqli_connect_errno ())
{die ("Az adatbázis -kapcsolat nem sikerült:". mysqli_connect_error (). "(". mysqli_connect_errno (). ")"); }
?>
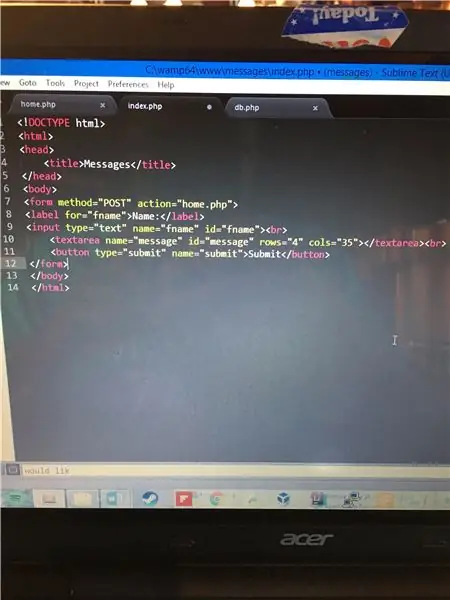
3. Ezután hozzuk létre az index.php fájlt. Ebben a fájlban hozzuk létre a csevegőszobát. A html beviteli mezőjét használjuk a névhez, az textarea -t az üzenethez, és egy div elemet az üzenetek tárolására. Az oldal elemeinek elhelyezésére és az oldal tartalmának díszítésére CSS -t (Cascase Style Sheet) használunk.
index.php kódja
? phprequire_once ('db.php');
if (isset ($ _ POST ['beküldés])) {$ time = date ("g: i: s A"); $ date = date ("n/j/Y"); $ msg = $ _POST ['üzenet']; $ name = $ _POST ['fname']; $ eredmény = ""; if (! üres ($ msg) &&! üres ($ név)) {// név ideje dátum üzenet $ query = "INSERT INTO comments ("; $ query. = "név, idő, dátum, megjegyzés"; $ lekérdezés). = ") VALUES ("; $ query. = "'{$ Name}', '{$ time}', '{$ date}', '{$ msg}'"; $ query. = ")"; $ eredmény = mysqli_query ($ connect, $ query); }}?>
textarea {határ-sugár: 2%; } #szál {szegély: 1px #d3d3d3 szilárd; magasság: 350 képpont; szélesség: 350 képpont; túlcsordulás: görgetés; }
? php $ select = "SELECT * FROM comments"; $ q = mysqli_query ($ connect, $ select); while ($ sor = mysqli_fetch_array ($ q, MYSQLI_ASSOC)) {echo $ sor ['név']. ":". $ row ['comment']. ""; }?> Név: Küldés
4. A php beépített function date () függvényét használjuk az üzenet közzétételének dátumának és időpontjának, valamint üres () leolvasására, hogy a felhasználók ne írjanak be üres üzenetet vagy nevet.
5. Az űrlapadatok beküldése után beszúrjuk a nevet, üzenetet, időt és dátumot az adatbázisba.
6. Most lekérdezzük az adatbázist, és megkapjuk az összes megjegyzést. A megjegyzéseket egy div tárolja.
?>
4. lépés: Töltse ki a Db.php és Index.php fájlokat



1. A db.php (db adatbázis rövidítése) azt a felhasználónevet és jelszót használja, amelyet az adatbázis létrehozásakor használtam, amikor kiadtam a "GRANT ALL PRIVILEGES" parancsot.
A fájl függvénye a fájl tetején azt jelzi, hogy a DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME változók konstansok (értékük nem változik). Az if utasítások ellenőrzik, hogy nem sikerült -e csatlakozni az adatbázishoz.
2. Az index.php fájlban a php Require függvényét használjuk az oldal csatlakoztatásához az adatbázishoz. Ezután hozzon létre egy beviteli mezőt a névhez. Ezután készítse el az üzenet szövegterületét. Miután ezeket létrehozta, keresse fel a https:// localhost: 8080/messages/index.php webhelyet (előfordulhat, hogy nincs portszáma, azaz 8080), és győződjön meg arról, hogy látja a beviteli mezőt és a textarea -t.
3. Ezután gyűjtsük össze az űrlap adatait, majd illesszük be az adatbázisba.
4. Most adjuk hozzá az adatbázis lekérdezését, és minden üzenetet adjunk ki egy div -be.
5. Ha kicsit jobban szeretnénk stílusosítani a dolgokat, adjunk hozzá néhány CSS -t, hogy egy kicsit szebb legyen.
PS: Volt egy hibám. Kérjük, módosítsa az 'üzenetet' a megjegyzéshez a $ query változó INSERT parancsának közelében.
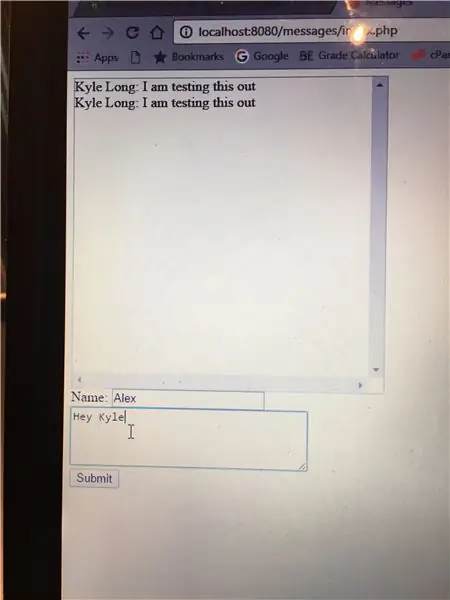
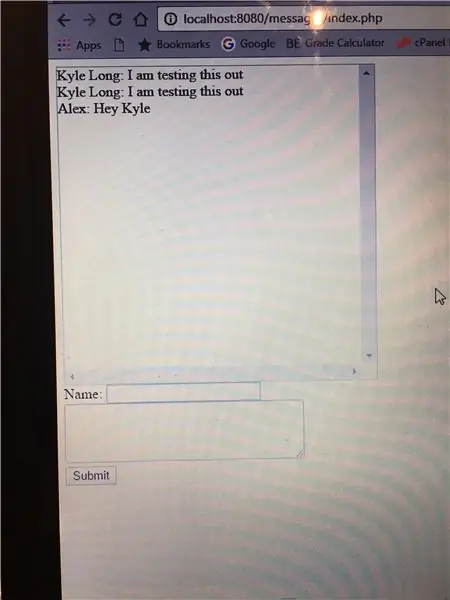
5. lépés: 5. lépés: Példa és a következő lépések


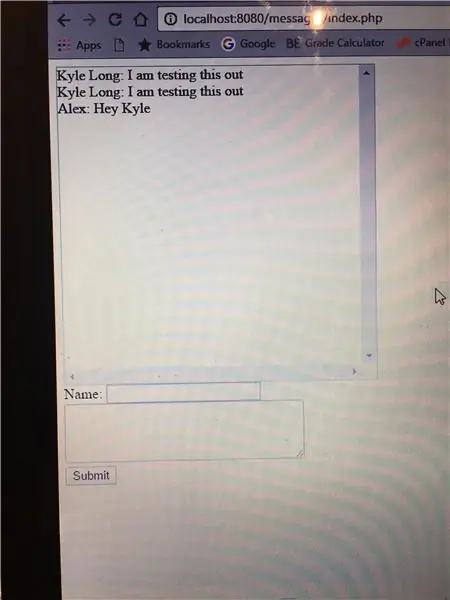
Remélhetőleg a css hozzáadása és kipróbálása után valami hasonlót lát a fentiekhez.
Következő lépések: Adjon hozzá több css -t, hogy vonzóbbá tegye a webhelyet.
Ajánlott:
Alapvető webhely létrehozása a Jegyzettömb segítségével: 4 lépés

Hogyan készítsünk alapvető weboldalt a Jegyzettömb segítségével: Valaki elgondolkodott azon, hogy "hogyan készítsek webhelyet egy alapvető írási programból?" "Nos, nyilvánvalóan nem kifejezetten … Mindenesetre itt megmutatom, hogyan készítsünk BASIC -t weboldal csak jegyzettömb segítségével
Az első webhely létrehozása: 10 lépés

Az első webhely létrehozása: Ebben az oktatóanyagban megtanulhat egy alapvető weboldalt készíteni, amelyhez csatolt stíluslap és interaktív javascript fájl tartozik
Első webhely létrehozása a semmiből: 4 lépés

Első webhely létrehozása a semmiből: Ez az oktatható tananyag megmutatja, hogyan lehet saját webhelyet létrehozni, teljesen a nulláról anélkül, hogy gyakorlatilag bármilyen html -t megtanulna, és teljesen ingyenes, bár némi festőprogram -készségre van szükség, de ha nincs ezt a készséget keresheti
A Bookhuddle.com, a könyvinformációk felfedezésére, rendszerezésére és megosztására szolgáló webhely létrehozása: 10 lépés

A Bookhuddle.com, a könyvinformációk felfedezésére, rendszerezésére és megosztására szolgáló webhely létrehozása: Ez a bejegyzés leírja a Bookhuddle.com webhely létrehozásának és elindításának lépéseit. Ez a webhely célja, hogy segítse az olvasókat a könyvinformációk felfedezésében, rendszerezésében és megosztásában. Az itt leírt lépések más weboldalak fejlesztésére vonatkozna
Rendelhető minták létrehozása a webhely háttérképéhez: 8 lépés

Rendelhető minták létrehozása a webhely háttérképéhez: Itt egy egyszerű és egyszerű (azt hiszem) módszer a képek létrehozására, amelyek csempézhetők anélkül, hogy túlságosan "rácsszerűen" nézne ki. Ez az oktatóanyag az Inkscape (www.inkscape.org), nyílt forráskódú vektorgrafikus szerkesztő. Azt hiszem, ez a módszer
