
Tartalomjegyzék:
- Szerző John Day [email protected].
- Public 2024-01-30 09:40.
- Utoljára módosítva 2025-01-23 14:47.

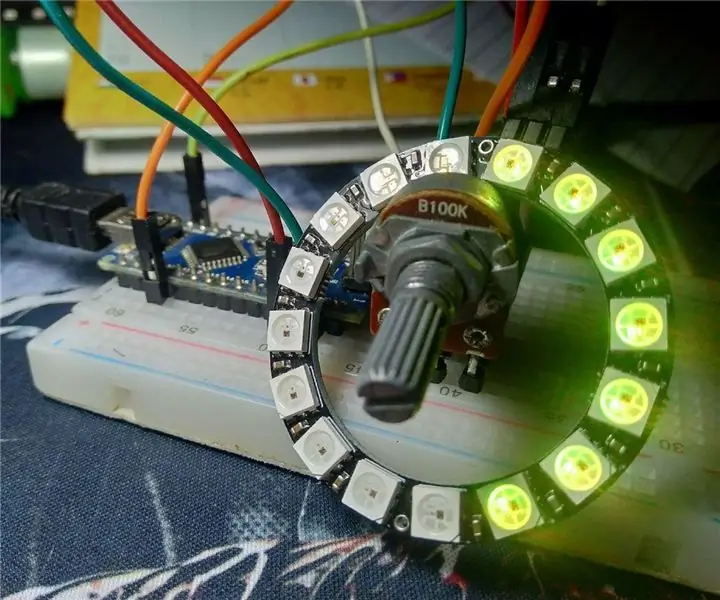
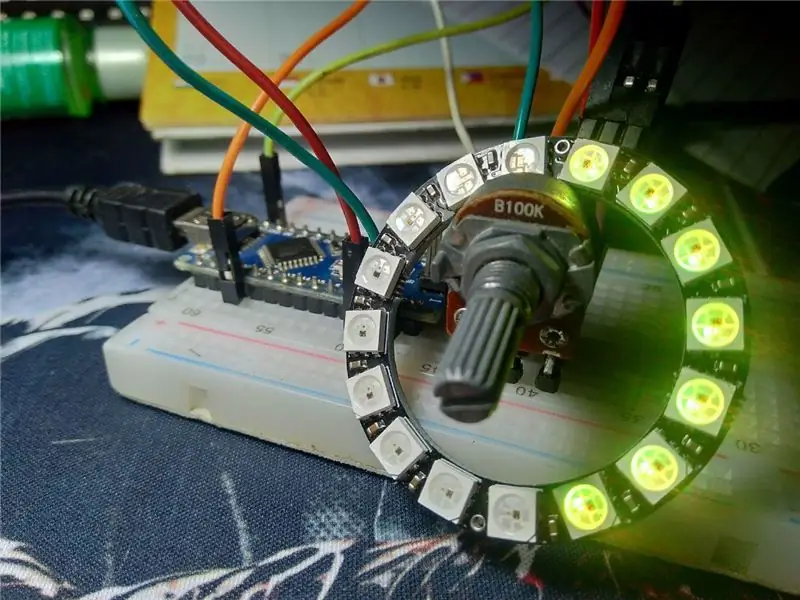
Ebben a cikkben elkészítem a potenciométer forgásjelzőjét RGB Nano pixelgyűrű segítségével.
Tehát a potenciométeren hány fordulat jelenik meg az RGB gyűrűn
1. lépés: Szükséges összetevők




az elkészítéséhez szükséges összetevők:
- Arduino Nano v.3
- RGB REGING NeoPixels
- Potenciométer
- Jumper huzal
- USB mini
- Projekt Tanács
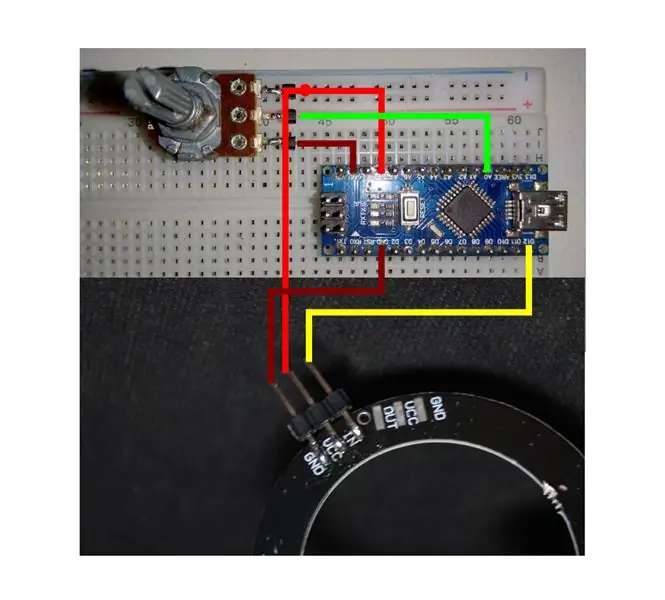
2. lépés: Áramköri séma


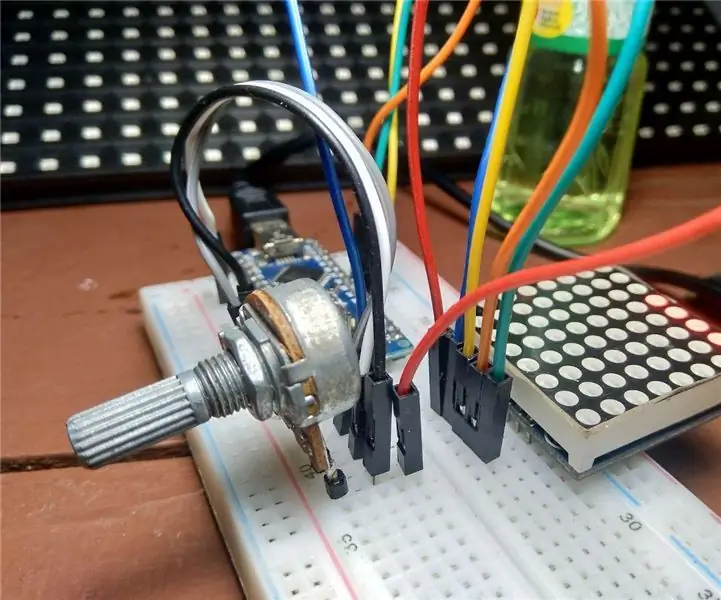
Szerelje össze az összes alkatrészt a fenti lehívási séma szerint.
Arduino - Potensio és RGB Ring
+5V ==> 3. Potensio és VCC
GND ==> 1. Potensio és GND
A0 ==> 2. Potensio
D12 ==> IN
3. lépés: Programozás

Másolja ki az alábbi kódot, és illessze be a vázlatába
#include #ifdef _AVR_ #include // 16 MHz -es Adafruit csecsebecséhez szükséges #endif
#define PIN 12
#define NUMPIXELS 16
Adafruit_NeoPixel pixelek (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
#define KÉSLELTETÉS 10
void setup () {
#if meghatározott (_ AVR_ATtiny85_) && (F_CPU == 16000000)
clock_prescale_set (clock_div_1); #endif
pixels.begin ();
pixels.setBrightness (10);
Sorozat.kezdet (9600); }
üres hurok ()
{pixels.clear (); int val = analogRead (A0); val = térkép (val, 0, 1023, 0, 18);
if (val == 1) {for (int i = 0; i <1; i ++) {pixels.setPixelColor (i, pixels. Color (0, 225, 0)); késleltetés (10); }}
ha (val == 2)
{for (int i = 0; i <2; i ++) {pixels.setPixelColor (i, pixels. Color (32, 225, 0)); késleltetés (10); }}
ha (val == 3)
{for (int i = 0; i <3; i ++) {pixels.setPixelColor (i, pixels. Color (64, 225, 0)); késleltetés (10); }}
ha (val == 4)
{for (int i = 0; i <4; i ++) {pixels.setPixelColor (i, pixels. Color (96, 225, 0)); késleltetés (10); }}
ha (val == 5)
{for (int i = 0; i <5; i ++) {pixels.setPixelColor (i, pixels. Color (128, 225, 0)); késleltetés (10); }}
ha (val == 6)
{for (int i = 0; i <6; i ++) {pixels.setPixelColor (i, pixels. Color (160, 225, 0)); késleltetés (10); }}
ha (val == 7)
{for (int i = 0; i <7; i ++) {pixels.setPixelColor (i, pixels. Color (192, 225, 0)); késleltetés (10); }}
ha (val == 8)
{for (int i = 0; i <8; i ++) {pixels.setPixelColor (i, pixels. Color (225, 225, 0)); késleltetés (10); }}
ha (val == 9)
{for (int i = 0; i <9; i ++) {pixels.setPixelColor (i, pixels. Color (225, 225, 0)); késleltetés (10); }}
ha (val == 10)
{for (int i = 0; i <10; i ++) {pixels.setPixelColor (i, pixels. Color (225, 192, 0)); késleltetés (10); }}
ha (val == 11)
{for (int i = 0; i <11; i ++) {pixels.setPixelColor (i, pixels. Color (225, 160, 0)); késleltetés (10); }}
ha (val == 12)
{for (int i = 0; i <12; i ++) {pixels.setPixelColor (i, pixels. Color (225, 128, 0)); késleltetés (10); }}
ha (val == 13)
{for (int i = 0; i <13; i ++) {pixels.setPixelColor (i, pixels. Color (225, 96, 0)); késleltetés (10); }}
ha (val == 14)
{for (int i = 0; i <14; i ++) {pixels.setPixelColor (i, pixels. Color (225, 64, 0)); késleltetés (10); }}
ha (val == 15)
{for (int i = 0; i <15; i ++) {pixels.setPixelColor (i, pixels. Color (225, 32, 0)); késleltetés (10); }}
ha (val == 16)
{for (int i = 0; i <16; i ++) {pixels.setPixelColor (i, pixels. Color (225, 0, 0)); késleltetés (10); }}
ha (val == 17)
{for (int i = 0; i <17; i ++) {pixels.setPixelColor (i, pixels. Color (225, 0, 0)); késleltetés (10); }}
ha (val == 18)
{for (int i = 0; i <18; i ++) {pixels.setPixelColor (i, pixels. Color (225, 0, 0)); késleltetés (10); }} pixels.show (); késleltetés (DELAYVAL); }
A vázlatfájl letölthető az alábbi linkről:
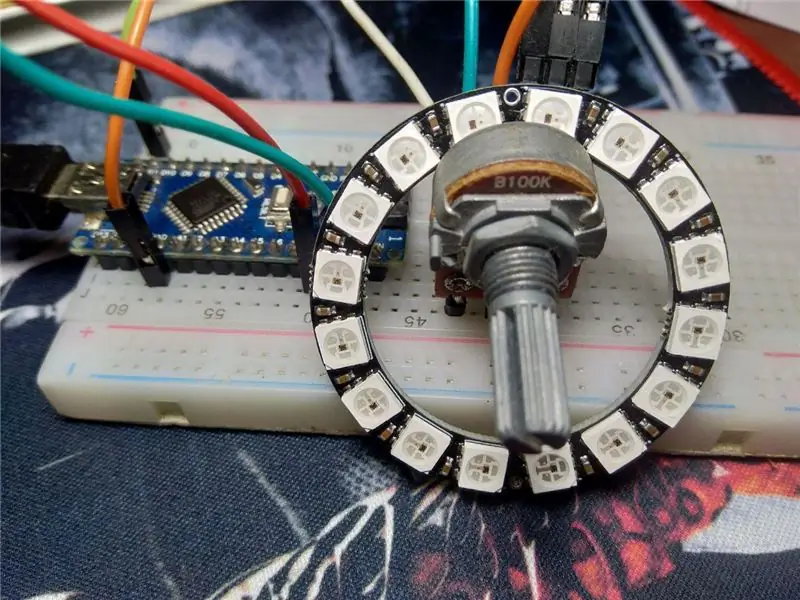
4. lépés: Eredmény

Az eredmények megtekinthetők a fenti videóban.
Tehát minden alkalommal, amikor a potenciométert elforgatják, a gyűrűn lévő LED -ek száma és színe a potenciométeren végrehajtott fordulatok számának megfelelően világít.
Ajánlott:
Disco fények az RGB -ből Arduino használatával a TinkerCad -on: 3 lépés

Disco Lights from RGB Arduino használatával a TinkerCad -on: Miután csatlakoztatta az RGB -t, könnyen szabályozhatja az RGB színét a PWM kimenet vagy az analóg kimenet használatával, az Arduino esetében az analogWrite () funkciót használhatja a 3., 5., 6. tűn , 9, 10, 11, A0, A1, A2, A3, A4, A5 (klasszikus Arduino -khoz, az Atmega328 vagy 1
Party Bluetooth hangszóró RGB LED -ekkel: 7 lépés

Party Bluetooth hangszóró RGB LED -ekkel: Sziasztok, ez az első utasításom. Megmutatom nektek, hogyan készítettem el ezt a Party hangszórót RGB LED -ekkel. Ezt a projektet a JBL Pulse ihlette, és ez az utasítás, de nagyon olcsó és könnyen elkészíthető projekt, amely a legtöbb dologgal megvalósítható
Arduino: Potenciomutató Led Matrix MAX7219: 4 lépést használ

Arduino: Potenciomutató Led Matrix MAX7219 -et használ: Az előző oktatóanyagban potenciométer -jelzést adtam az RGB gyűrűs neo pixelek ledjének használatával. ebben a cikkben láthatja: " Potenciomutató használ RGB neopixelt " És ma megmutatom a potenciátor mutatót a MAX7219 led met segítségével
ESP8266 RGB LED STRIP WIFI vezérlés - NODEMCU IR távirányítóként a Wifi -n keresztül vezérelt LED szalaghoz - RGB LED STRIP okostelefon -vezérlés: 4 lépés

ESP8266 RGB LED STRIP WIFI vezérlés | NODEMCU IR távirányítóként a Wifi -n keresztül vezérelt LED szalaghoz | RGB LED STRIP okostelefon -vezérlés: Sziasztok, ebben az oktatóanyagban megtanuljuk, hogyan kell használni a nodemcu -t vagy az esp8266 -ot infravörös távirányítóként az RGB LED -szalag vezérléséhez, és a Nodemcu -t okostelefonon keresztül wifi -n keresztül kell irányítani. Tehát alapvetően okostelefonjával vezérelheti az RGB LED STRIP -et
Győződjön meg arról, hogy csak 12V-AC váltóáramú invertert használ a LED-es fényfüzérekhez, ahelyett, hogy 12V-ra újra bekötné őket.: 3 lépés

Győződjön meg arról, hogy csak 12V-AC váltóáramú invertert használ a LED-es fényfüzérekhez, ahelyett, hogy 12V-ra újra bekötné őket: A tervem egyszerű volt. Szerettem volna darabokra vágni egy falra szerelt LED-es fényfüzért, majd újra bekötni, hogy 12 volt legyen. Az alternatíva az volt, hogy teljesítményátalakítót használtak, de mindannyian tudjuk, hogy rettenetesen nem hatékonyak, igaz? Jobb? Vagy azok?
